微软 IE 10:速度之外的体验
浏览器的速度已经成为了最重要的评价指标,界面似乎越来越没有存在感。相比过去,浏览器的界面愈发精简,旨在提供 “沉浸式” 的体验。Windows 8 的 Metro 界面干脆淘汰了窗口,使用户彻底 “沉浸” 于内容中,Metro 模式下的 IE 10 也是如此。
在 IE 10 的媒体沟通会上,微软 IE 产品市场总监 Roger Capriotti 非常强调 IE 10 为触控所做的优化。他介绍说,微软曾委托公司针对 40 位 iPad 用户做了调查。调查结果显示,在体验过触摸设备上的 IE 10 之后,85% 的用户认为,他们可以为了 IE 10 的体验放弃现有硬件,为 IE 10 的体验感到惊讶。我们可以推断,为了与被调查对象 iPad 对等,该调查公司应该是使用 Windows 8 或 Windows RT 平板电脑进行的调查。
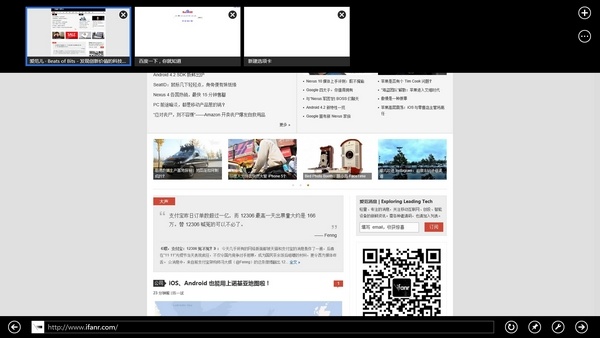
IE 10 并没有像 Chrome 一样只是提供界面相似的 Metro 版本,IE 10 的 Metro 版本采用了与桌面版本完全不同的设计思路。
早在 Windows Phone 7 发布时,地址栏放在下方的设计就是亮点之一。在手机上,这大大方便了拇指的操作。Windows 8 中,Metro 模式的 IE 10 延续了这个特点。地址栏使用黑色加上反白字体和大图标,都是为触控优化的设计。在页面载入完毕之后地址栏就会隐藏,整个屏幕都是网页的内容,这种体验很独特。触控计算机从屏幕上缘向下滑动能够打开选项卡,键鼠用户则是点击右键。Metro 环境下,IE 10 被设计成围绕 Metro 应用和环境而存在。在图片上点击右键,不再有桌面环境下的众多选项,只有很少几个条目,其中包括保存到 Metro 应用 “图片库” 中的选项。
亲自体验过后,IE 10 的触控体验让人非常愉快。Roger Capriotti 另外强调,IE 10 对 HTML 5 和 CSS 3 的支持更加完整。现场演示了几个 ietestgrive.com 中的 demo,例如线上小游戏等。基于 HTML 5 的 Programmable HTTP Cache and Serving 标准,线上应用使用起来与本地应用体验非常相似,相应和交互的速度都与本地应有无异。
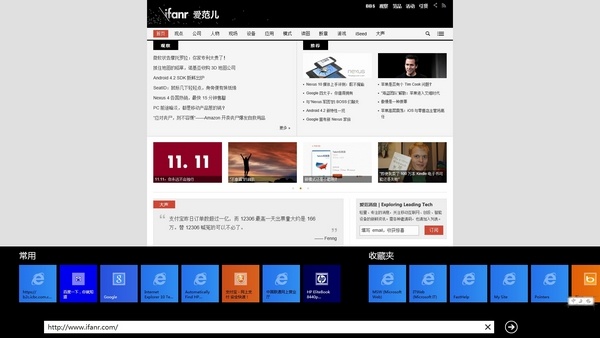
他在演示 Pulse News 的浏览器版本时说,更酷的网页,搭配更酷的浏览器,就不再需要专门的应用,网页就是应用。在 Metro 环境中,可以将网址 “钉” 在开始屏幕上,类似本地应用。如果网页搭配 IE 10 专门 API 进行开发,还可以实现在用动态磁贴显示信息和通知。
在 html5test.com 的测试中,IE 10 获得了 320 分的分数,比 IE 9 高出了近一倍,但是依然落后于 Chrome、Safari、Opera 等一众对手。
微软已经开放了 IE 10 for Windows 7 Release Preview 版本的下载,在没有 Metro 环境的 Windows 7 中,触控优势不复存在,IE 10 不知道有几分胜算。