webOS 失落的秘密
在惠普停止开发之后,webOS 的命运已经注定了,但是,这个广为人们喜爱的系统,似乎拒绝就此死亡。去年 2 月,LG 从惠普手中全盘收购了 webOS,但是让 webOS 粉丝失望的是,它并没有将其用于智能手机的打算,而是计划在电视上复活这个系统。最近曝光的一张碟图中,LG 修改了 webOS 卡片式多任务,证明它已经开始按照自己的理解改造系统了。
webOS 的惊艳登场,未能挽救 Palm 的衰亡,委身下嫁,也没能成就惠普独立门户的野心。如今,我们只能在不起眼的角落,偶尔目睹一下它昔日的风采。与 Meego 一样,webOS 是传统手机厂商的最后一搏,并且由于各种复杂的原因,最终未能获得成功。它们处于新旧时代的交界点上,见证一个时代的消失,和各厂商的重新洗盘。或许正因为如此,人们才对它的故事如此着迷。
The Verge 网站曾采访了 Palm 的数位高管,了解 webOS 诞生和衰落的故事。最新的一篇文章中,它给我们讲述了 webOS 后期开发的更多细节。
2011 年 2 月 9 日,Jon Rubinstein 宣布了 Pre3、veer 和 TouchPad,这是 Palm 被惠普收购后首次推出产品,其中,TouchPad 展现出了一定的潜力。但是,发布会的影响很快被苹果的 iPad 2 冲刷了。iPad 2 的工业设计使其它平板相形见拙,而且它在宣布后很快就上市了。TouchPad 直到 7 月才正式发布。
iPad 2 使惠普进入了恐慌模式,它承认 iPad 2 再次改变了竞争的轨道,而且预见到三星会积极跟进。同时,惠普也收到了 AT&T 的反馈。AT&T 表示,它对 TouchPad 的厚度、重量和工业设计不满意。
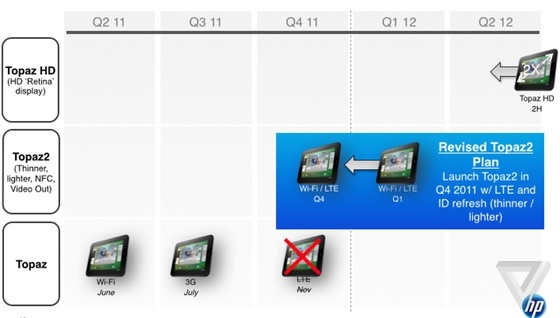
惠普制定了一个升级 TouchPad 的新计划:Sapphire(TouchPad 的代号是 Topaz,Sapphire 有时也被称作 Topaz2)。但是,它的目标是不切实际的。它希望在 2011 年后期发布新产品,同时,它还计划开发一个高分辨率屏幕的平板,在 2012 年上半年发布。七寸平板 Opal 的继任者也在计划中,它最终被取消了,就是那款名为 TouchPad Go 的原型机。
惠普意识到,所有人都在转向全触屏手机。因此,它开发了一个没有物理键盘的 Pre3,代号是 WindsorNot。它是为 AT&T 准备的,但是不支持 LTE。在 AT&T 宣布所有智能手机都必须支持 LTE 之后,它仍然没有发布。
除此之外,惠普还在开发一个更为先进的手机,代号是 Mako。从原型机的设计看,它抛弃了 Pre 那种鹅卵石的外观,棱角更为分明。它有一个玻璃后盖,无线充电,LTE,更高的分辨率。从参数上说,它能够与 HTC One X 媲美。如果按照计划,它会在 2012 年早期发布。不过,Mako 的开发并没有进行多长时间,根本没有什么可用的原型机,更不要说进行什么测试了。
一个混合型设备也在开发中,代号为 Twain。它将是配备了键盘的平板,并且有一个新的滑动装置。惠普希望它是生产力设备,以区别于苹果的 iPad。“传统的笔记本已经过时了嘛?” 惠普在一份演示中说,“如果是这样,Twain 是笔记本的未来形态。” 惠普希望添加磁力充电、NFC、HDMI 输出,以及其它软件方面的功能,以吸引企业用户,或者对生产力有要求的用户。与此同时,软件团队做出了非常创新的设计。
在人机界面主管 Itai Vonshak 的带领下,Palm 的软件团队试图使 webOS 更有效率。它将能够胜任传统的工作任务,同时与 Windows 的感觉完全不同。
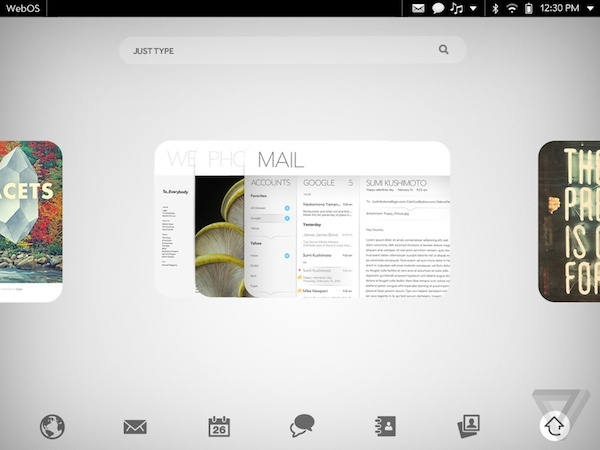
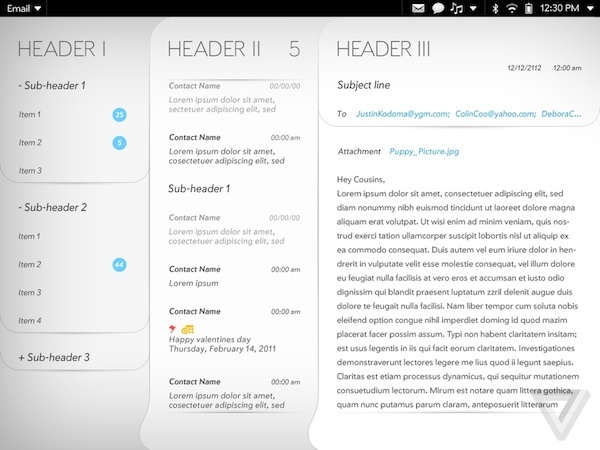
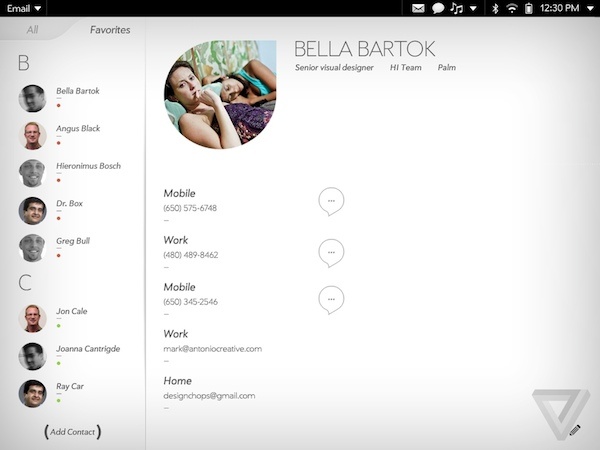
webOS 的下一个大版本代号是 Eel。它的核心任务是把卡片隐喻进一步扩展。在此之前,webOS 已经推出了卡片堆栈,并且提出了响应式面板的概念。响应式面板与 Android 应用的响应式布局相似。应用无需分别为手机和平板编写。比如在邮件应用中,如果是你在手机上,点击邮件后,单独的邮件会占据屏幕,但是在平板上,你会同时看到邮件列表和单封邮件。Vonshak 和他的团队对上述的两种 UX 隐喻进行改进,并将其混合在了一起。在 Eel 中,应用中打开的面板也是卡片形式的,可以左右滑动,而且卡片可以移动到其它的堆栈中。
更为让人惊讶的是,在 iOS 7 扁平化、Android 走向清新之前,webOS 已经起步了。Vonshak 和视觉设计主管 Liron Damir 完成了一种新的设计语言:Mochi。Eel 有两种不同的设计语言,一种更为严肃,工业化,匹配 Twain 和 Mako 这样的产品,一种是更为轻型的设计语言,它更为符合 Palm 的风格。在 Apotheker 砍掉硬件方面后,开发团队将精力放在了 Mochi 之上。
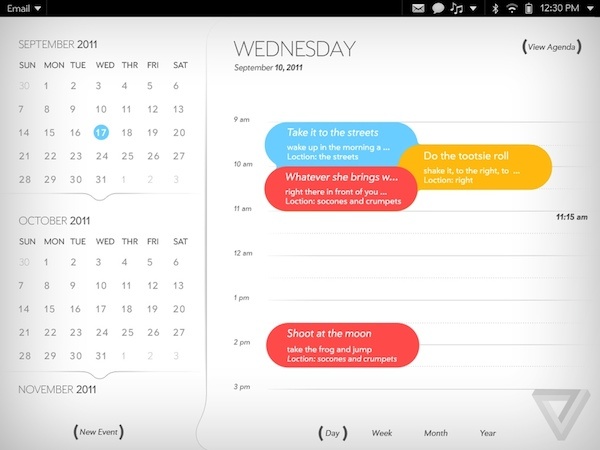
Mochi 是一种更加扁平、干净的风格。白色的背景上混合了大胆的色彩。团队还提出,要为面板设计一些小动画,让它更像是纸张,从而给用户以可以方便移动的印象。面板上有一个小型的弧形按键,表示面板可以抓取或者调整大小。
当然,所有这些努力最终都未能变成现实。如今,智能手机市场已经被 iOS 和 Android 瓜分,微软的 Windows Phone 也确定了第三名的位置。webOS 已经没有任何机会了。回顾 webOS 历史的时候,我们常常惊奇的发现,它似乎总是有着出色的创新,预言了未来的方向。webOS 或许失败了,但是它的独创精神值得我们怀念。