iOS 细节设计之视觉篇(上)| 领客专栏·UEDetail
作为这个星球上最受欢迎的移动操作系统来说,iOS 自诞生初始已完成了从 1.0 – 8.0 的蜕变。其中系统 UI 在经历了 6 个版本的 Skeuomorphism Design「所谓拟物化设计」之后,iOS 7 的革新又使得 Flat Design「所谓扁平化设计」成为了如今 UI 设计的风向标。
虽然在发布之初受到了千夫指般的待遇,但在后续版本的不断迭代和我大苹果的强大魅惑下,如今再看回 iOS 6 上帮主时代的 Skeuomorphism Design,或许除了怀旧之外就再也回不去了。
如果说 Skeuomorphism 是通过设计特效所带来的华丽质感来让操作更自然,那么 Flat 则是通过简洁的抽象化手法来让操作更直接,这也使得两者在细节设计的把控上有所不同。
前者为了模拟真实感所追求的是感官上的细节,后者则为了提供更明确的引导方式所追求的是感觉上的细节。所以你会在 iOS 7+ 的设计语言中找到很多这方面的设计细节。本文将会分别通过「视觉」和「交互」两期来展现 iOS 中那些你知道的和不知道的细节设计。
本期为「视觉」上篇,以下所提及的案例均以 iPhone 中所搭载的 iOS 7+ 为准。不过在开始之前,我想先用 iOS 中的一个经典设计来致敬这一切的缔造者 – Steve Jobs,感谢他为这个世界所带来的革新和改变。
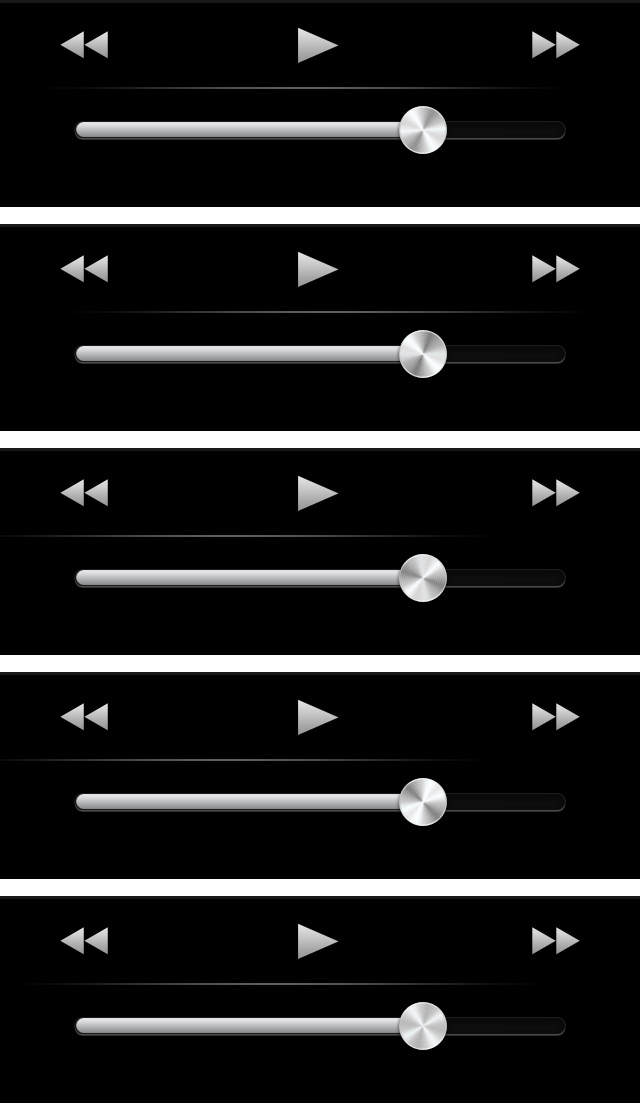
如果你手里还保留着装有 iOS 6 的 iPhone,那么恭喜你可以亲眼目睹这个设计的经典。打开系统自带的「音乐」播放器,将手里的 iPhone 转至于各种角度,你会发现音量拖杆上的那枚泛着金属质感的按钮会跟随角度变换不同的光泽。
聪明如你自然知道这是基于重力感应器所模拟自然界光线折射的图片效果,但在这样一处不起眼的地方如此煞费心机,或许也只有帮主在位时的苹果可以做到吧。
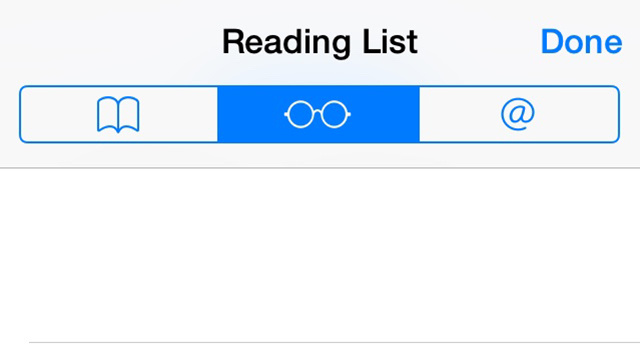
Safari 中 Reading List 的图标从 iOS 7 开始变成了乔老爷子经典的圆框眼镜。
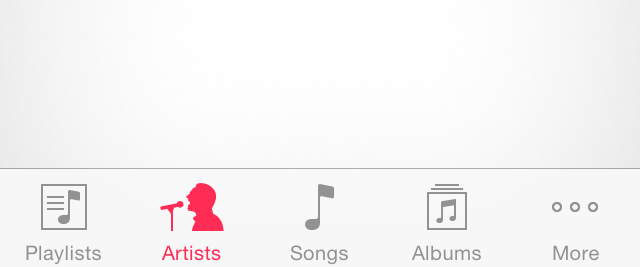
从早期的 iOS 开始「音乐」播放器中「表演者」的图标就是取自 U2 乐队主唱 Bono Vox 的剪影。
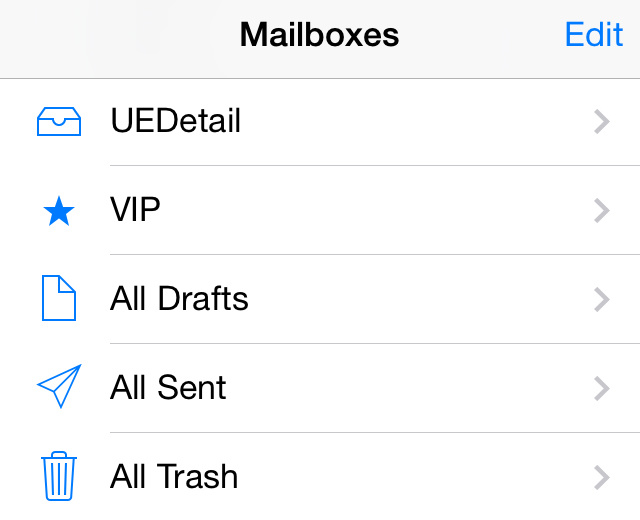
系统「邮件」中的「草稿箱」图标是一张有折角的纸,而「发件箱」的图标则与之对应是一架折好的纸飞机。
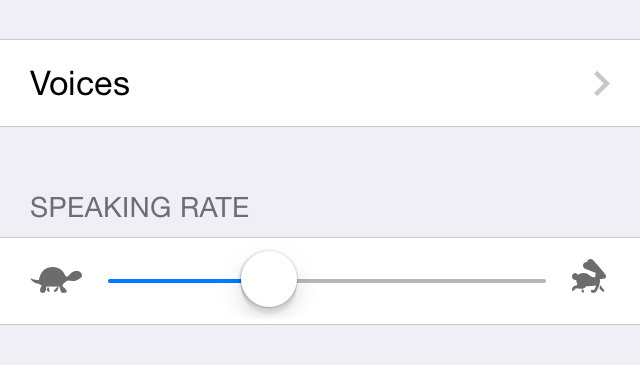
「语音朗读」的速率调节被形象的设计成了「乌龟」与「兔子」。
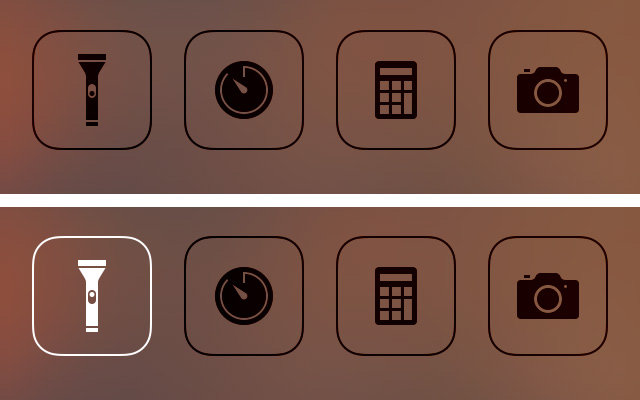
「电筒」图标中的「开关」会随着闪光灯的开启与关闭而改变状态。
iOS 7 锁屏界面信号栏的图标和字体要稍大于主屏信号栏的图标和字体。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流,同时如果你在使用产品时发现任何值得玩味的细节设计也欢迎投稿给我,谢谢!