那些情怀满值但「无用」的设计细节 | 领客专栏·UEDetail
「情怀」一词始于何处估计难以考证,但泛滥于锤子的发布会应该是个不争的事实。至此之后红遍互联网,以至于不提这倆字都不好意思说自己是做产品的。虽然在很多的产品中都可以找到「情怀」式的设计,但它其实是个比较难去定义的东西,往往包含的其实是设计者的任性。
正所谓一千个用户心中可能有一千个「情怀」,所以本期就为大家带来其中的一种,看似没并有什么用但却充满着「情怀」的小细节。
SmartTimer 为计时界面设计了一个非常有苹果范儿的呼吸灯。
若反复在 Zaker 的主屏中进行下拉操作便会看到隐藏在其中的卖萌语句。
在登陆桌面版本时,微信移动端的确认页面会显示该系统所对应的显示器图标。
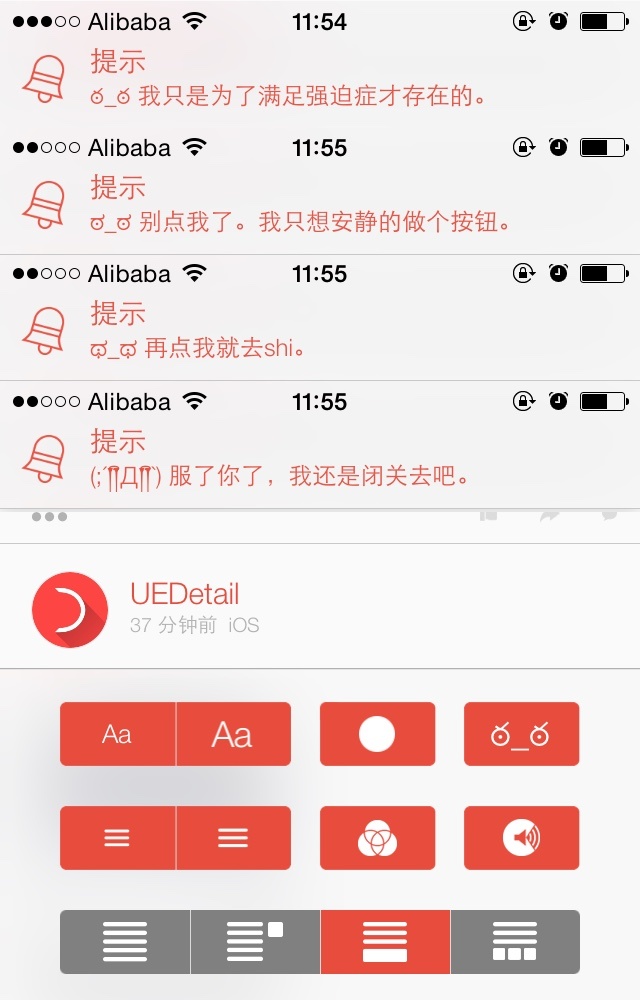
VVebo 曾在某一版本中增加了一个功能按钮,至于它的作用嘛,就是负责占位和跟你卖萌。
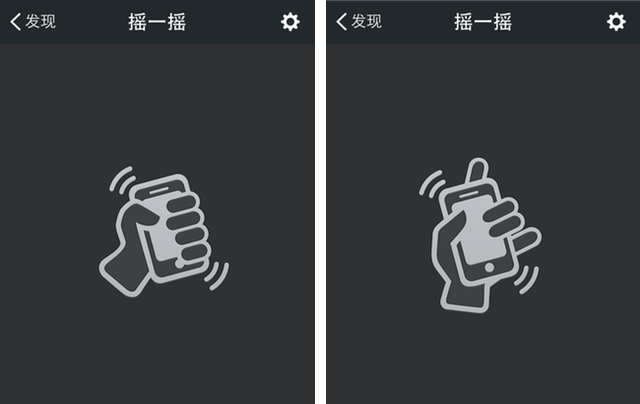
微信「摇一摇」中的手势图标会根据用户的性别属性而男女有别。
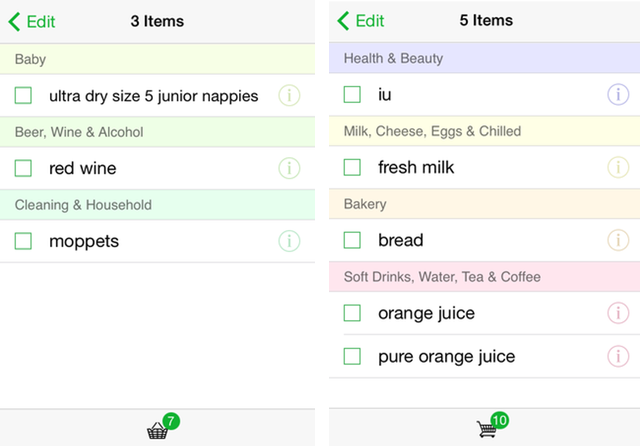
当已购买清单中的物品多于 10 个以后,Shopping UK 下方的图标会从「购物篮」变换成「购物车」。
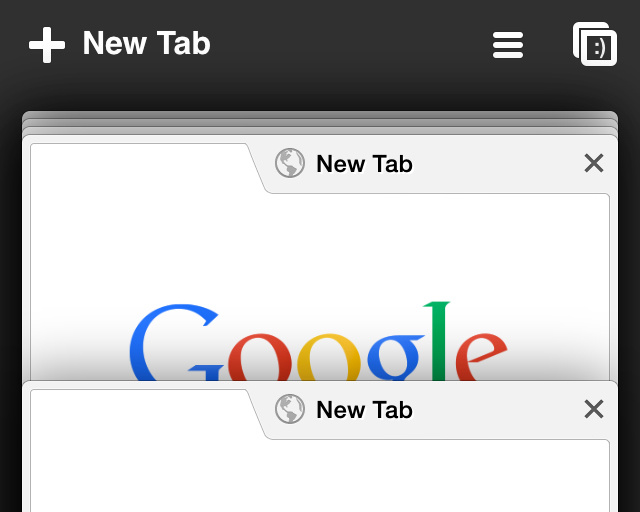
在 Chrome 的移动版本中若打开的页面达到 100+ 后,则原先的标签数会显示为一个可爱的笑脸表情。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。