你再这么盯着,特效君会害羞的 | 领客专栏·UEDetail
有话曾曰:好的产品关注功能,优秀的产品关注情感。如果说前者的实现更多需要的是理性思考,那么后者的实现往往需要的是感性元素的加入,而「动效」便是这些感性元素很好的承载器。往远了说,几年前 Web 界流行的 Flash 全站便是很好的一例,至今依然对 2Advanced Studio 绚烂的动效设计记忆犹新。
动效全称「动态效果 Motion Graphic」,提到它大家往往会想到的是「有趣」和「好玩」,其实优秀的动效所传达出的不仅仅只是趣味性,更重要的是通过自身极强的引导性和情感化的元素,为用户创造熟悉又愉悦的体验,同时在用户预期之外增加惊喜感,感知到产品的生命力。
所以对于本期的案例来说,文字是苍白的,强烈建议各位看官亲临围观。
1.
WRIST 网站的邮件订阅框会在激活焦点后会产生轻微的漂浮动效,就像在说我醒了,可以输入啦。
2.
仔细看,会发现 iOS 天气应用中「有风」场景下的城市名会随着风向而晃动哦。
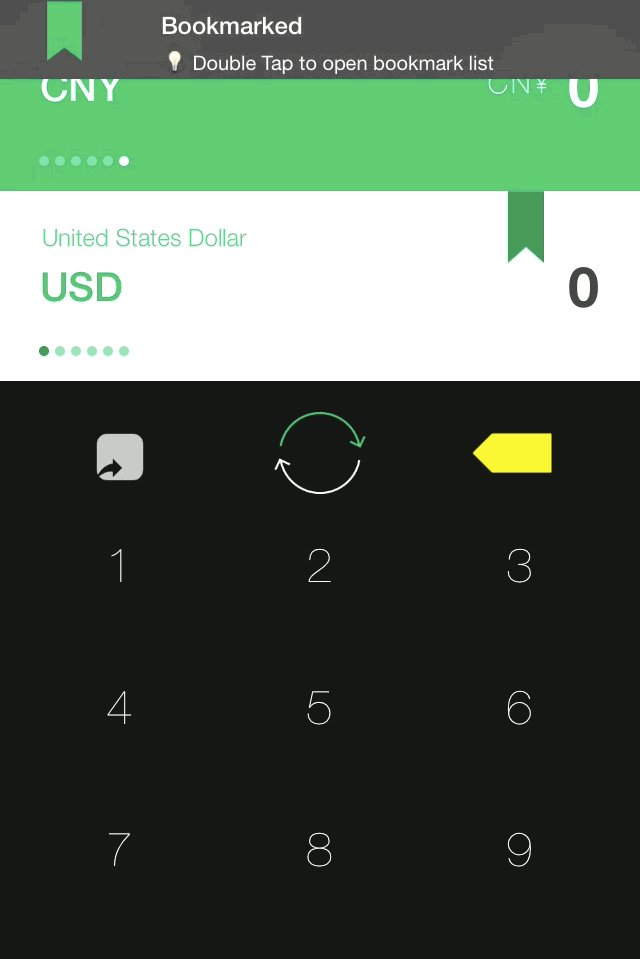
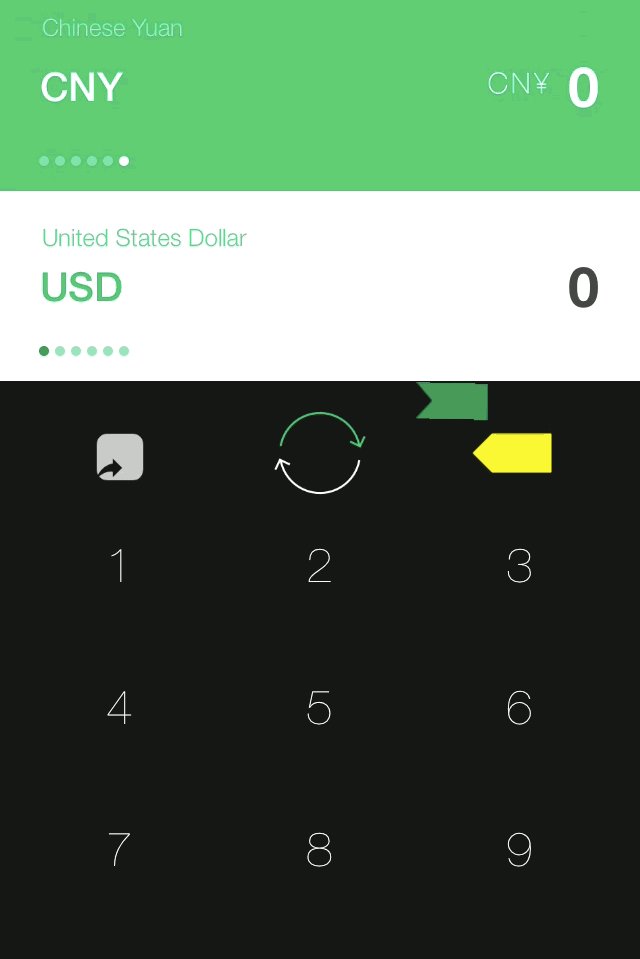
3.
Stacks 中每收藏一次结果时便会出现一个掉落的书签,并且每次掉落的路线还是随机化的。
4.
Tumblr 中非常赞的动效,「喜欢」时怦然心动,「不喜欢」时黯然心碎。
5.
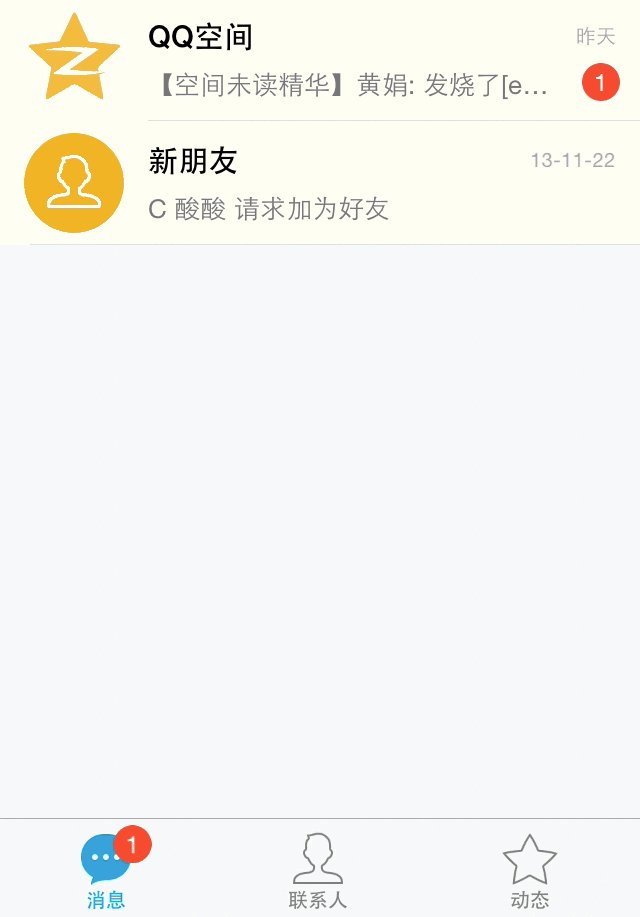
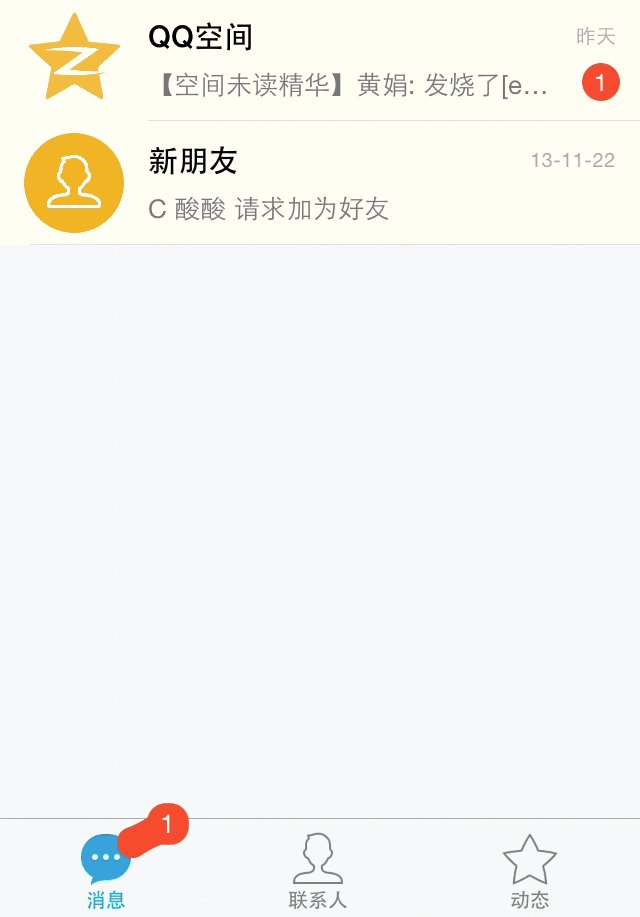
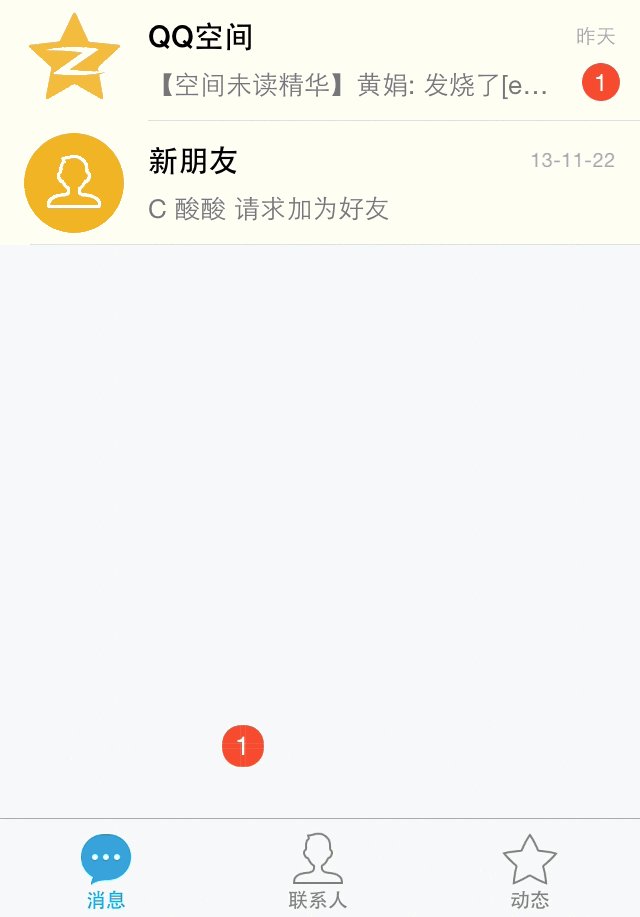
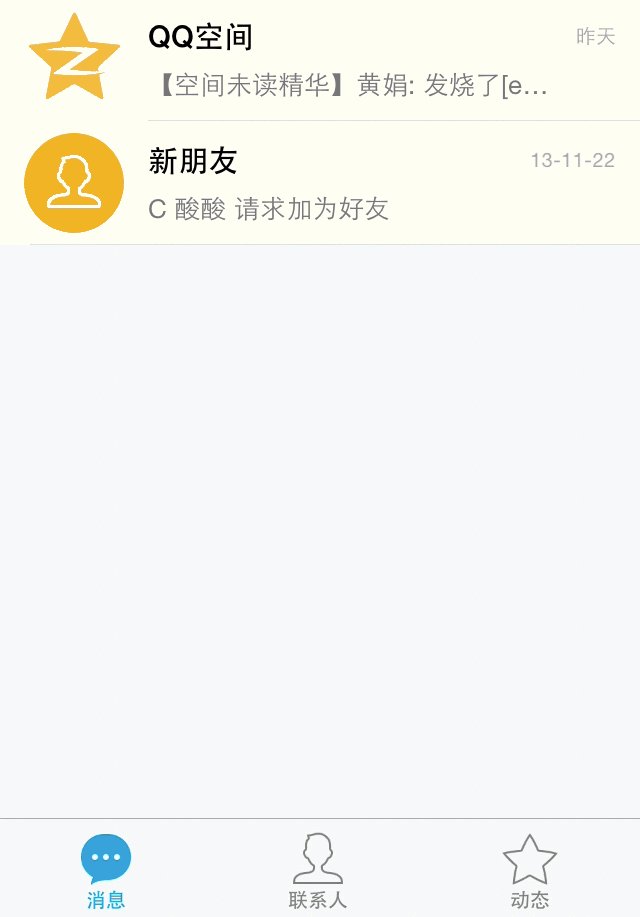
手 Q 为强迫症患者带来的「一键下班」功能,拖拽时拟真度极强的黏滞效果会让你欲罢不能。
6.
Hider 2 的解锁界面不仅被设计成了传统的保险箱密码罗盘,连同输入密码时转动的效果都模拟的惟妙惟肖。
7.
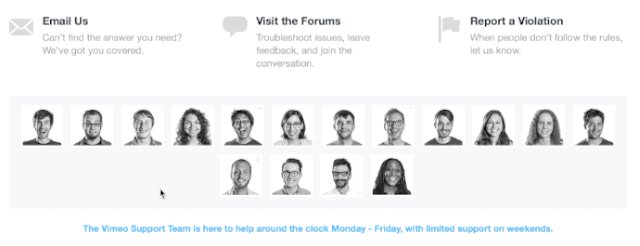
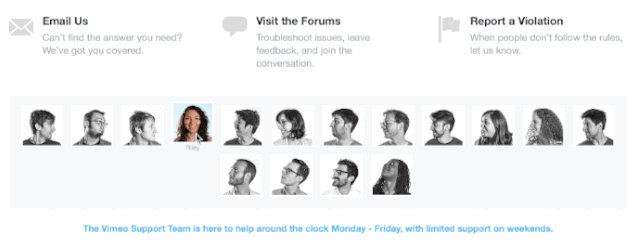
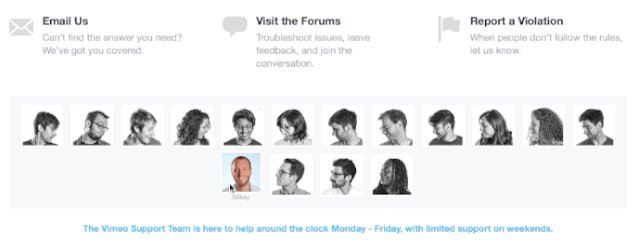
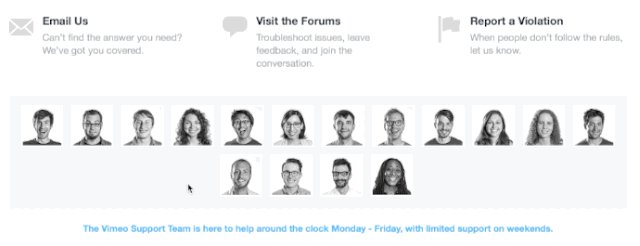
Vimeo 页面底部非常有爱的 Team Show,会让让感觉到团队的温暖感。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。