
Google 调研分享:打动你的 App 长这样 | 灵感早读
A 君导读:一款好的 app 长什么样?相信不同的人都会有不同的定义。
接下来 AppSo(微信号 appsolution)将会分享系列文章:Google 专业人士与知名 UX 咨询公司 AnswerLab 对 100 多个 app 调研后,告诉你一款优秀 app 背后的 25 条设计原则。
关注微信号 AppSo 回复「googleux」获取往期干货文章。
App 现在是提供内容和服务的主流方式,对于普通人来说已经是生活的一部分。
但在这样一个已被高度开发的市场里,一款 app 如何做到有用,有意义并且有价值,能满足用户并且一直留在他们的手机里呢?
Google 的 UX 研究主管 Jenny Gove,为此总结了优秀的 app 的 25 条设计原则。
App 发展现状怎么样?

用户对 app 的渴求似乎永无止境。为什么这么说呢?在 2017 年,预计有 2000 亿个 app 将被下载(没看错, 2000 亿!)。市场人员不断测试其应用体验,并进行投资以使其能够获得更多展现。在 2015 年,他们在 app 安装推广上花费了 30 亿美金,比 2014 年增长了 80%。
消费者的口味如今变化得更加迅速了,难怪市场人员都急于不断提升应用体验,从而满足用户的需求。由于 app 基于消费者的需求而打造,这也自然使得围绕消费者建立的长期稳固的盈利模式得以成立。
要让人们找到并下载自己的 app,现在正变得越来越难,开发者和品牌营销者的生意也越来越不好做。就算用户下载了 app,想要用户长期投入也是令人头疼的事:
多达 25% 的用户只打开过一次 app 就再也没回来。
人们正以前所未有的频率在关键时刻打开手机,但每次打开的时间比以往更短。正因为如此,他们每次打开 app 时获得的体验都应该是高效且令人愉悦的。
此外,一款设计良好、使用方便的 app 拥有化繁为简的力量,它往往可以单刀直入地解决用户「我想懂 XXX」、「我想去 XXX」、「我想买 XXX」、「我想做 XXX」之类问题。
正如我们在移动网站设计中已经学到的,遵循一套简洁高效的准则会为您提供很大帮助。 统一的设计准则,可以让品牌针对不同的场景方便地做出改变,并消除使用者的学习壁垒,给用户提供真正有效的体验。
与移动网站一样,app 也需要帮助用户达成目的,并更顺畅地实现从浏览到交易间的转化。
考虑到这一点,我们力求发现伟大移动应用的精髓所在。我们与 AnswerLab 联手,在 100 个不同的应用中对 100 多个用户展开研究,研究工作横跨多个领域:电商、保险、旅行、订餐、售票、服务、理财等(此次研究未包括游戏应用、社交媒体应用和音乐服务)。
核心原则:引导用户顺畅地达成目的

我们观察了一些专注于转化的任务,例如购买物品、预定位置、调查计划和价格,等等。现在我们很高兴能与您分享一些独特的见解,来指明哪些功能是实用有效的,以及对于创造愉悦的用户体验是很重要的 :
这些 app 可以通过提供优秀的电子商务服务,并集成有效的订购和支付系统来引导用户更顺畅地完成任务。可以这么说,创造一个引人入胜的 app ,从根本上来讲是从其「可用性」开始着手的。
通过研究还发现了许多更有用的见解。我们按以下 6 个类别整理出了共 25 条设计原则:
导航和浏览、应用内搜索、购买与转化、用户注册、表单操作,可用性和可读性。
这次我们先介绍「导航和浏览」的 5 条设计原则。更多的干货分享,关注 AppSo(微信号 appsolution)或者谷歌开发者(微信号 Google_Developers)获得。
导航和浏览的 5 条设计原则
用户应该快速被导航到他们所查找的内容,设计出高效而令人愉快的 app 导航,你要知道以下 5 点。
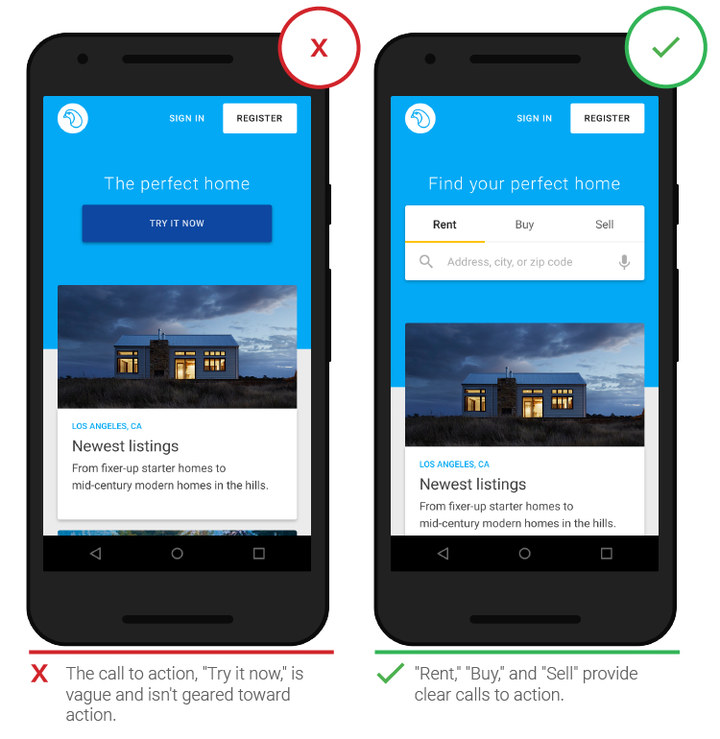
1. 直接展示应用的价值
App 应该直接明确地为用户提供问题的解法,所以将核心功能的操作入口放置在应用最醒目的位置是个很好的做法。
图左的「即刻体验」其实让人一头雾水:「体验什么功能?」。而右边醒目位置直接放置了「租赁」、「购买」和「售卖」则让用户对自己能在这个 app 里做什么事情胸有成竹。

另外在 app 的适当位置突出展现关键或者全新的功能,更能引发用户的兴趣及愉悦感,而不会让人感到困惑。
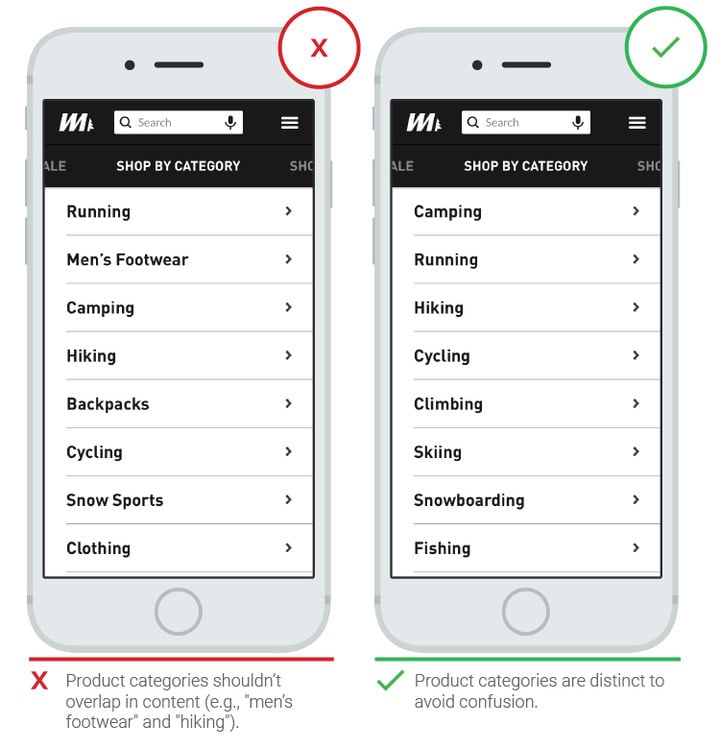
2. 用户友好型的菜单类别
用户很难理解并分辨与他们的心理模型不契合的菜单类别。所以菜单类别要做到清晰分明,并且没有重合。
而在用户苦苦搜索而不得其果,不得不使用菜单这一终极选项时,这点显得尤为重要。
图左的分类列表中「跑步」和「野营」中间来了一条「男式鞋款」,在「徒步」和「骑行」中间来了一条「背包」—— 这样混乱的分类反而会让用户无所适从。

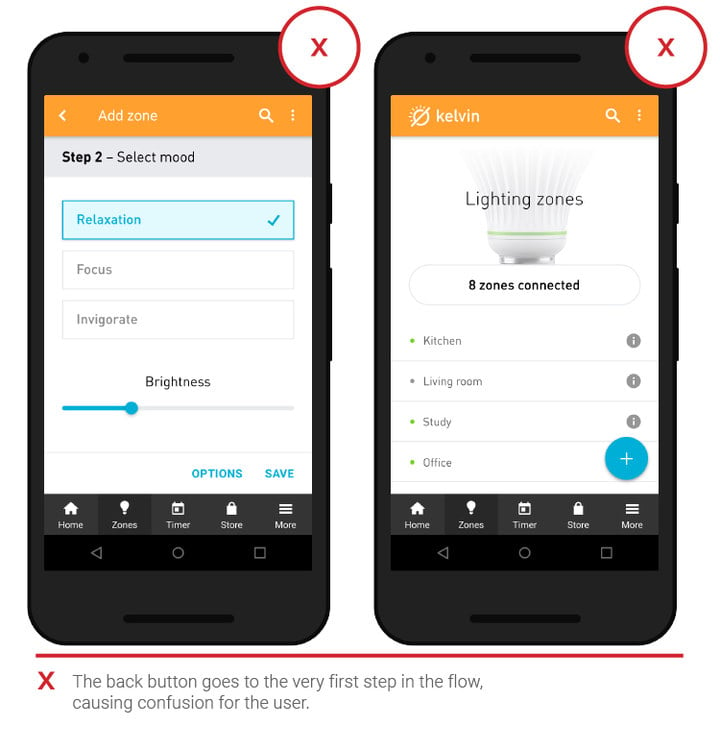
3. 用户能够轻松返回上一步
用户可能只想在使用 app 时返回一步。App 应该利用好返回功能,让用户不必被迫从主屏幕重新开始,在某些情况下,这会导致用户丢失任何未保存的数据。
 点击「返回」会直接退出整个流程,这会让用户非常沮丧
点击「返回」会直接退出整个流程,这会让用户非常沮丧
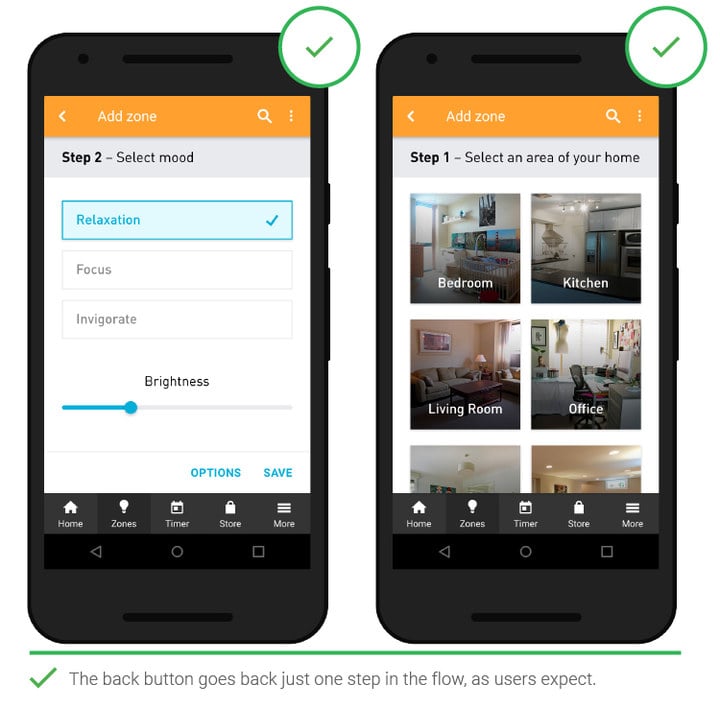
允许用户在一个步骤内返回,就可以消除用户的这种挫折感,让用户不必手忙脚乱。用更精细的粒度来设计导航控件在促进用户转化方面很有帮助。
 点击「返回」就返回到上一步操作,完全符合用户这时的心理预期
点击「返回」就返回到上一步操作,完全符合用户这时的心理预期
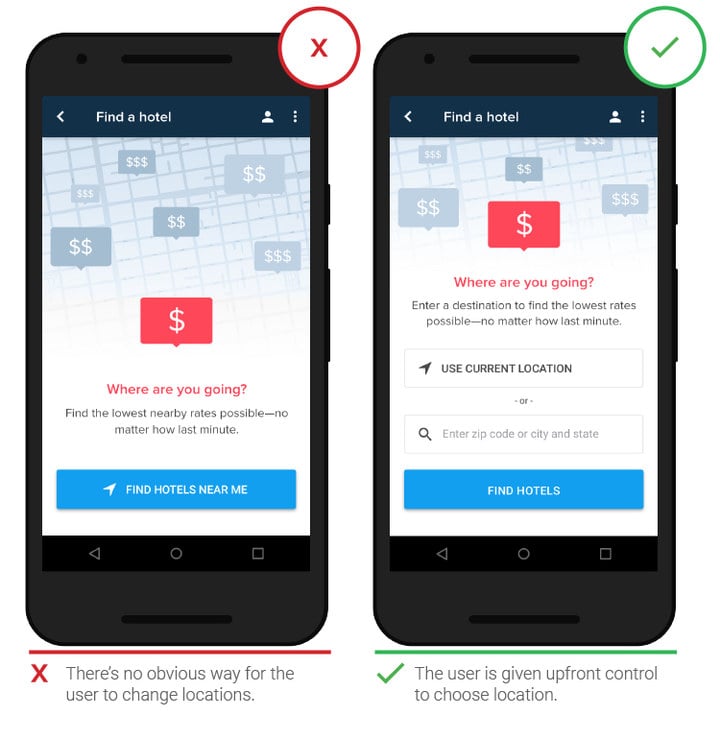
4. 允许用户手动更改位置
自动检测用户的位置可以节省用户的输入时间。然而,当用户需要寻找不在附近的商店时,手动输入位置无疑更加方便简单。
图左的设计并没有提供可用的手动输入地址的功能,而右边的设计则在醒目的「自动定位」之外还提供了手动输入的可能性。

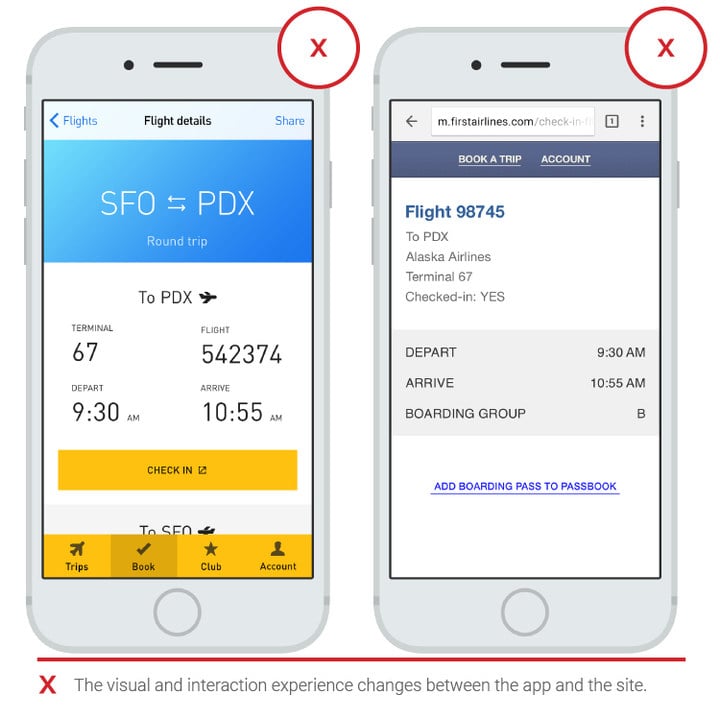
5. 统一 App 和移动网页的体验
有些时候,app 可能会将用户引流到移动网页上。而如果两套 UI 的体验差别巨大,用户就会感到困惑。此外,跳转过程过慢、用户被迫等待页面加载也是一个较大的问题。
 应用和网站的体验差异明显,用户需要承担额外的学习成本。
应用和网站的体验差异明显,用户需要承担额外的学习成本。
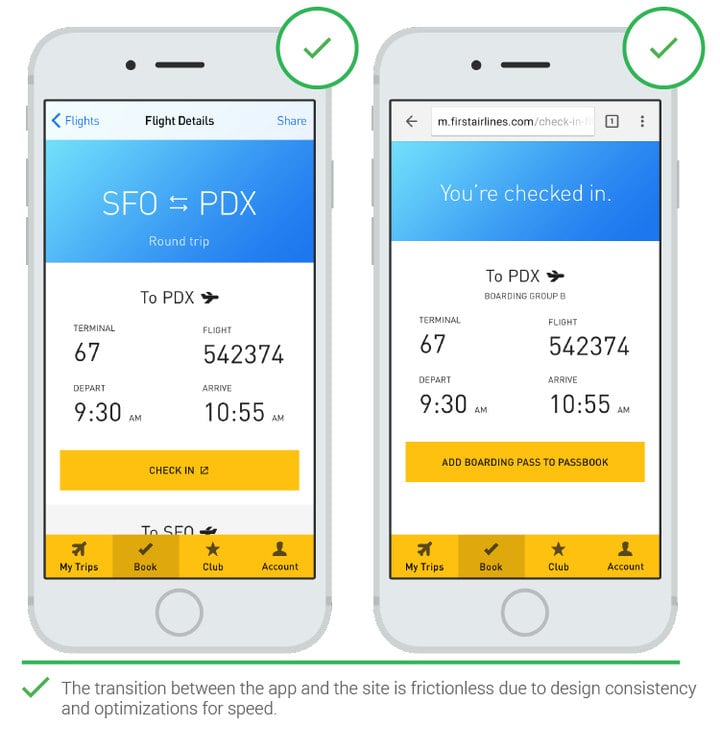
如果非得将用户引流到移动网页上,则需要确保一个有「延续性」的设计风格。此外,确保跳转过程的速度也很重要,如果您能确保跳转的速度够快,并让用户感觉「不但没有阻碍,反而觉得很值得完成这次跳转」,那么也不错。

应用和网站体验保持了一致性,并且进入网站的速度很快,这样就可以最大限度地保证用户继续待在交互流程里。
以上就是本期连载的内容, 虽然只覆盖了 25 条原则中的其中 5 条,但相信已经有一些代表性了。
文章授权转自谷歌开发者(微信号 Google_Developers),原文链接:移动应用设计:综述、导航和浏览
想看更多 Google 分享的干货?关注微信号 AppSo 回复「googleux」即可获取往期文章。











