色盲人士用的 App,和普通的有什么不同?| 灵感早读
A 君导读:之前我们分享过,怎样的电子设备才适合长辈使用。今天 AppSo(微信公众号 AppSo)分享的这篇文章告诉你,原来色盲眼中的世界与我们如此不同,以及应该如何为他们设计 app 产品。
世界上大约有 8% 的男性人口拥有某种形式的色盲,女性约 0.5%。以这比例去推算,台湾的色盲者将近 116 万人。可以说是一个相当庞大的群体。
这些人不只在网路上、光是在日常生活上就常遭到不公平的待遇;就拿考取驾照来说好了,色盲者通常都是不被允许驾车上路的,虽然是基于交通安全的考量,但这却是是相当不公平的待遇。
其实,真正的原因在于我们日常生活中的设计缺乏同理心,未曾贴近这个群体的角度去思考与看待事情。
有些色盲者所看的世界和我们不太一样,设计应该要体贴、细心地照顾这些和我们不太一样的朋友 🙂
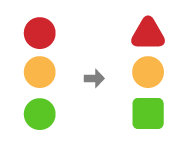
为了辅助色盲所设计的交通信号灯(来源):

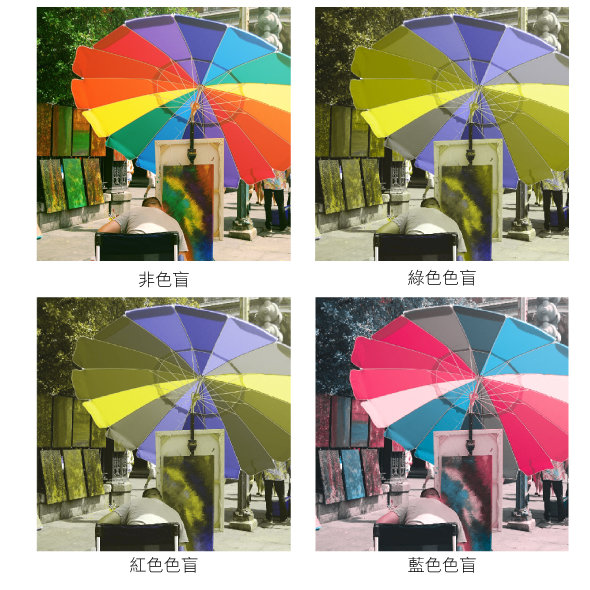
色盲者眼中所见的世界
色盲者可分为:红色盲、绿色盲、蓝色盲以及多色色盲等其他色盲者,其中以红绿色色盲最为普遍(参考 Wiki-色盲),我们来看看色盲者的眼中的世界有什么不一样:

如何检查自己的图形在色盲者眼中的模样?
对于设计师来说,在 Photoshop 跟 Illustrator 中使用校样设定是最快速直觉的方式了。
使用 [检视]-[校样设定] 即可模拟色盲群体所看到的色彩:

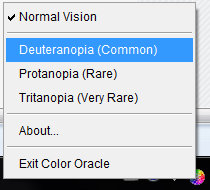
在其他状况下,使用 Color Oracle 这个软件,就可以轻松的在目前的荧幕显示中预览色盲群体所看到的状况:

- Deuteranopia (Common):绿色色盲(常见)。
- Protanopia (Rare):红色色盲(稀有)。
- Tritanopia (Very Rare):蓝色色盲(非常稀有)。
针对色盲者的设计解决方案
色彩的选用:
以最常见的红色与绿色色盲者所看见的光谱如下:

我们可以发现色盲者对于颜色的辨识度不高,但是对于明度的表现则相对敏感,因此在设计主要资讯的选择上,最好是选用明度对比高的色彩组合来显示重要资讯:例如黑色跟白色。
根据研究,白底黑字的辨识度最高,而黑底白字较为不伤眼。因此重要的文字讯息都应该使用黑白两色来标示,并且可以通过字体的大小、粗体、斜体等来区分讯息的重要程度。
当如果真的有使用色彩的必要,请使用蓝色、黄色或其混合色(绿色),但是要注意对于蓝色色盲者反而会误判这两种颜色。
从造型辅助着手:
对于色彩相当讲究的图形设计师而言,即使是最小化的色彩选用限制也会令他们头痛不已,因此在这种状况下我们可以选择适当的配合方案来解决问题:
A. 避免只使用色彩作为资讯的辨别依据。例如上面举例的红绿灯设计,红绿灯的设计加上了造型的区别,让色盲者也可以轻易地分辨出其不同之处。

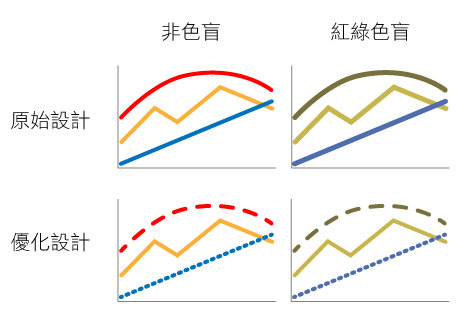
B. 图表、线条图使用不同的线条造型,提高色盲者的辨识度。

C. 为色块加上材质:遇到使用到色块的图形资讯显示时,除了颜色以外,为色块加上材质并且加上适当的线框,也可以有效地提高资讯的辨识度:

几个好的与不好的设计范例
We Are Color Blind 这个网站中除了阐述了色盲者的处境、也收集了一些关于色盲者的设计范例:
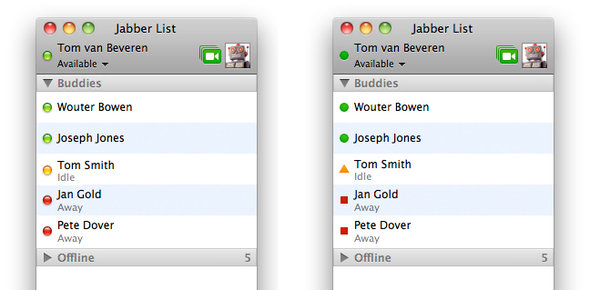
iChat:这个 Mac 系统内置的聊天软件提供了 User shapes to indicate status 选项,将三种不同线上状况的灯号加上图形造型区别 ,以三角形代表黄色的暂离、正方型代表了红色的离开。

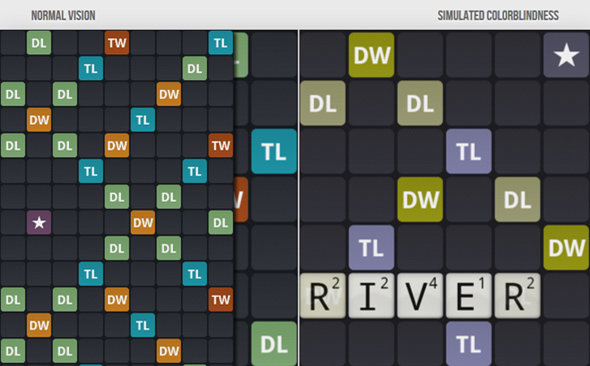
Wordfeud:这个手持装置上的游戏在游戏物件的配色上使用了无障碍配色以外,也加上了字母 来加强辨识度,

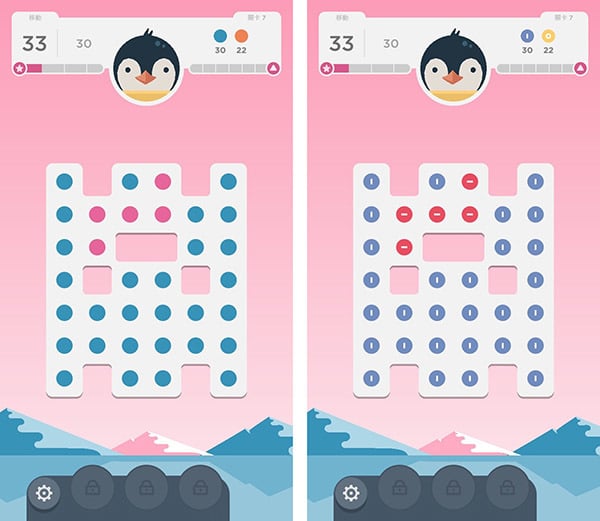
Dots & Co:这款仰赖色彩来进行的消除游戏,也加上了色盲模式来加强帮助色盲者识别。

参考文献:
Wiki 百科:色盲条目
We Are Color Blind:http://wearecolorblind.com
Designing For, and As, a Color-Blind Person: http://webdesign.tutsplus.com/articles/design-theory/designing-for-and-as-a-color-blind-person/
文章授权转自「fourdesire」,原文链接:我和你有點不一樣:針對色盲者的體貼設計
本文由让手机更好用的 AppSo 精选推荐,关注微信公众号 AppSo,回复「视障」告诉你,让视障用户也能愉快买买买的 app 设计是怎样的。