
花 20 个小时研究 3 个按钮,产品经理还好吗?| 灵感早读
A 君导读:很高兴地在灵感早读为大家带来 @可乐橙 的翻译作品,他一直坚持国外优秀的设计文章,受到不少的关注。
今天 AppSo(公众号 AppSo)分享的这篇文章,会告诉你 UI 设计与用户体验之间的关系,并且教你如何精准地准备用户测试的问题。

首先讲一讲背景。这是在我们周会上发生的事情:
「Andrew,我们做了几个很厉害的新功能,测试一下吧。」
「好的,当然。」
「嘿,你甚至会忍不住写篇文章来介绍的!」
「呃……」
只有一个问题:当我被要求测试一项功能的时候,通常的意思是让我发起一场可用性测试。这就包括寻找参与者、准备一系列任务和问题,并且通过 Skype 访谈来执行(执行问题,不是处决参与者)。
(译者注:这是作者的一个玩笑,「执行」与「处决」在英文中是同一个词)
于是我去看了我们的网站,自己先研究了这个新功能,然后基于这些新功能,想象各种相关联的测试问题。我花 11 秒尝试点击了所有按键,看它们能出现什么样的结果,然后又花了 30 秒反复来回点选。
这就好像,我妈第一次使用智能手机给我打电话一样。然后,我妈居然真的就打电话来了。
我又试了一次,花了 20 秒。
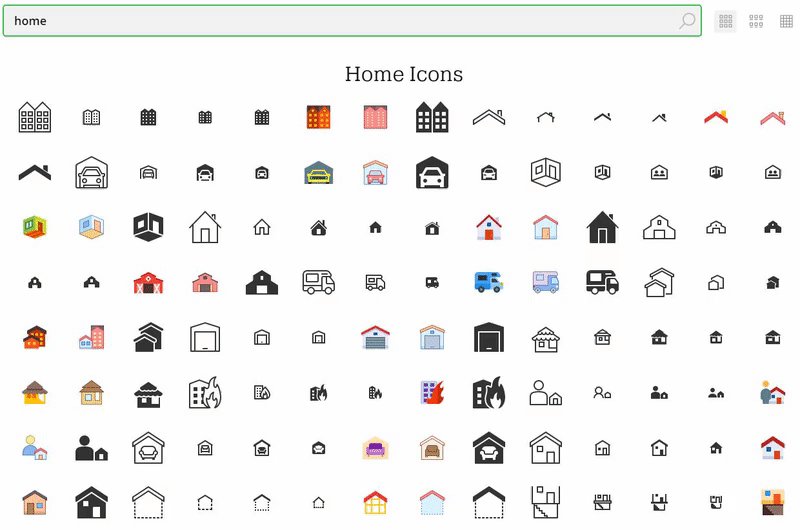
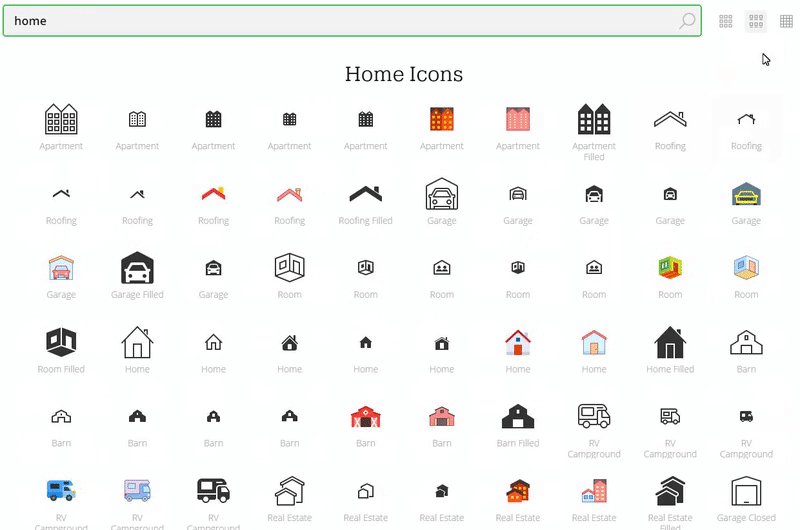
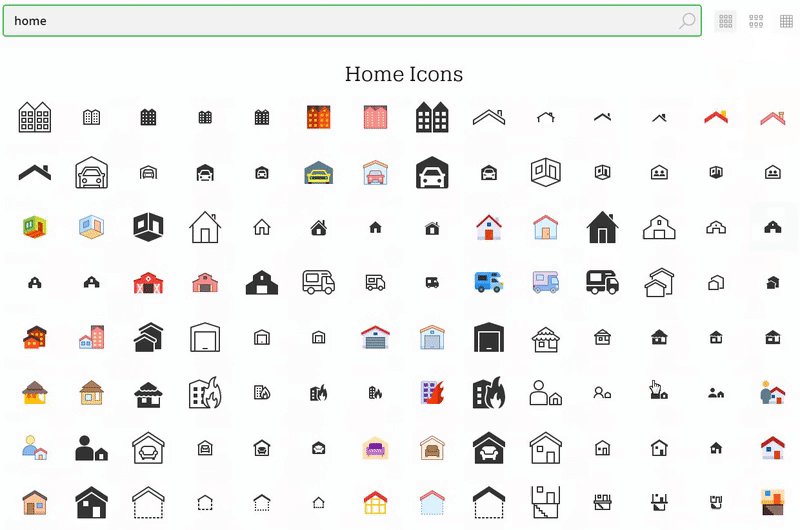
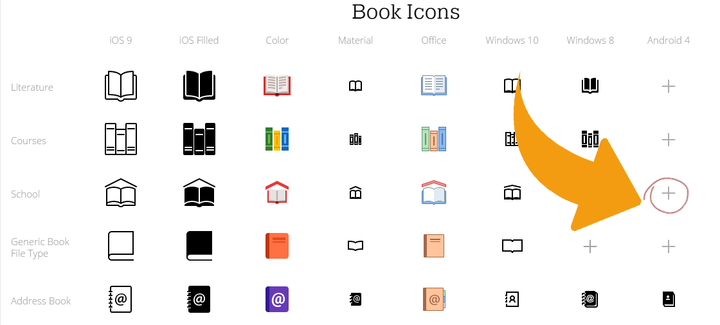
我所讲的功能,是图中右上角的 3 个按钮。它们的作用是 3 种视图模式的切换。

通常我的 Skype 访谈会持续 30 分钟:其中 80% 是任务,20% 是简短的谈话和我的蹩脚笑话。如果任务只有 30 秒,我就得讲 29 秒的笑话。我才不会那么做,有 2 个原因:
- 没人愿听
- 如果我能做到,我就是个喜剧大咖了
于是,我现在有的只是 3 个按钮,只能通过几个问题来检验。

此时我的问题大概是这样:
- 设定一些任务来检验人们是否注意到这 3 个按钮。
- 「这 3 种模式中,你最爱用哪种?」
通俗而言,UI 与 UX 的区别
我还需要更多信息。于是我继续深入,在某种模式下我发现了第 4 个按钮。

于是我的问题添加了一条:
- 设定一项任务来检验人们是否注意到这 3 个按钮。
- 「你知道这个『加号』按钮是做什么的吗?」
- 「这 3 种模式中,你最爱用哪种?」
但是到目前为止,这个访谈仍然非常简短。然而按钮就只有这些,我就只是这么坐着,在 3 种模式间来回乱点,思考人生与存在、还有精神崩溃。
忽然间,我深受触动。
在此之前我只是在思考 UI,那只是界面。确切地说,是思考这些按钮和它们的功能 —— 在 3 种视图中切换。
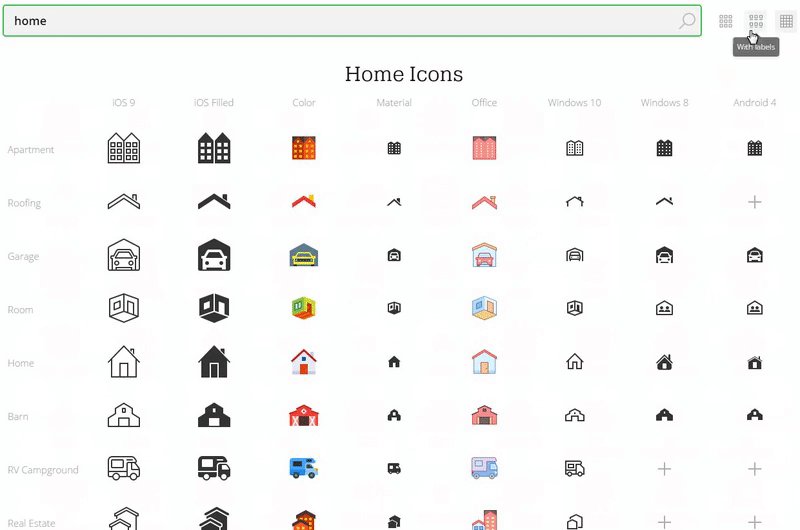
现在我开始考虑 UX 了,或者说体验。脑海中涌现出大量的问题。文字标签会以某种方式影响人们吗?它对人们查找图标的方式有影响吗?它会影响整体体验吗?我很想知道!
这些抽象的问题非常棒,但我不能直接这么问参与者:「嘿,你觉得文字标签有用吗?」因为人们的答案和实际行为之间有巨大差距。我不得不找到具体的任务来检验人们的实际行为。
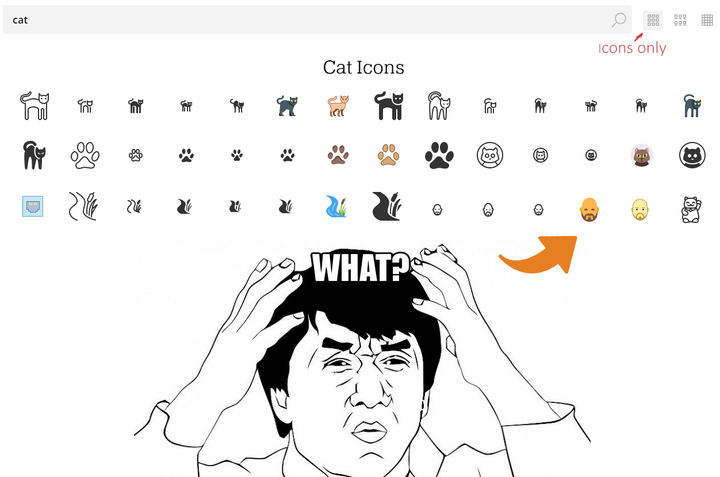
怎么办?我就设身处地,开始搜索不同的图标。我搜索了汽车图标、猫、狗、常用的图标、不常用的图标。我切换不同的视图,一遍又一遍搜索。
当然,搜索不同内容,得到结果也不同。但关键在于,我的关注点不一样。如果我寻找猫,我有明确的预期。但是如果我搜索「新闻」或「音乐」,我的预期就模糊得多。
虽然不同的搜索预期有影响,那不同的视图模式呢?
这个简单的问题充满了我的 30 分钟调研。
最终的问题
- 设定一些任务来检验人们是否注意到这 3 个按钮。
- 用「纯图标」模式来搜索:猫、手机、箭头、新闻、开始、音乐。用「带标签的图标」模式搜索:狗、线条、盒子、创意、停止、工作。并且指出认为离谱的搜索结果。
- 「你知道这个『加号』按钮是做什么的吗?」
- 「这 3 种模式中,你最爱用哪种?」
我让参与者在纯图标模式下搜索「猫」,然后指出任何离谱的搜索结果。

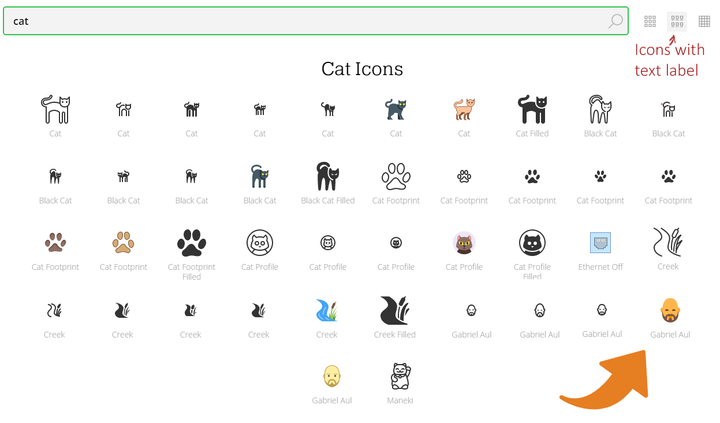
然后我让另一位参与者搜索同样的「猫」图标,但是用图标 + 文字标签模式,并指出离谱的搜索结果。

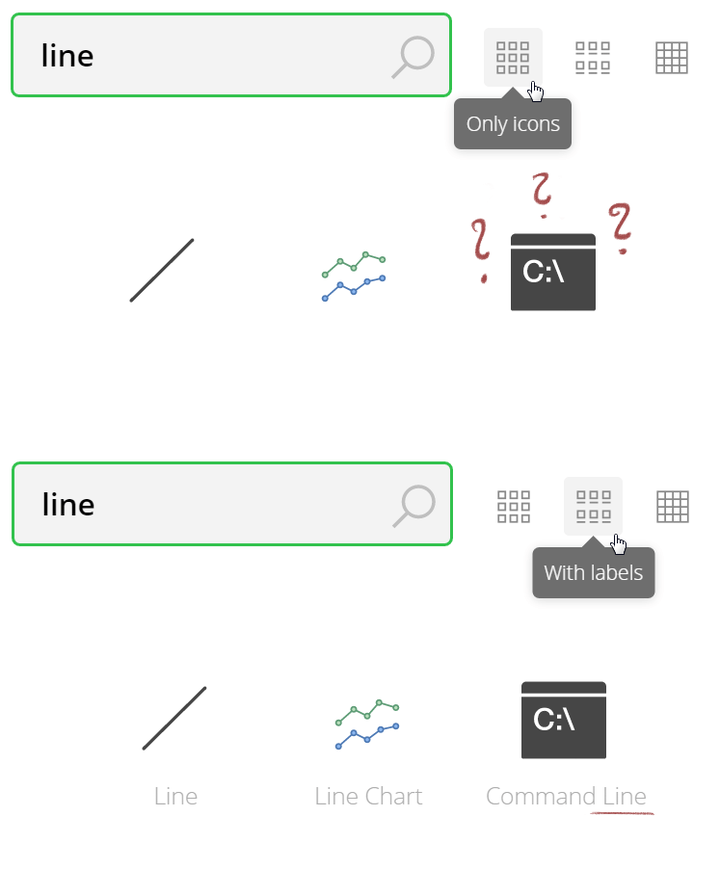
好吧,我们换个更好的例子。假设你搜索线条图标,出现「命令行」的图标是个什么鬼?

但是有了文字标签,参与者就不会再觉得「命令行」是不相干的图标。
不过这只是诸多影响之一。我想证明的是,不同人对搜索结果的关联性有不同的感受,于是我明白了他们的预期有什么差别。我也会尽可能求证标签是否会影响预期。
检验我的测试
到此为止,我的调研问题已经比较完善了。但我仍然感觉不确定,邀请我同事来作为参与者,就像真实访谈一样。
结果证明这根本没那么完善。我不得不做出一些调整。
- 「你能改变一下搜索结果的展现方式吗?」
- 用「纯图标」模式搜索:手机、新闻、开始。用「带标签的图标」模式搜索:盒子、创意、工作。指出离谱的搜索结果。
- 「你能否告诉我,在不点击『加号』按钮的情况下,你觉得它是做什么的?」
- 「以上 3 种模式,你最喜欢哪种?」
为什么要改成上面这样?
- 第一题模棱两可。
- 10 个不同的搜索任务让访谈持续了 60 分钟。我计划只需要 15 – 30 分钟,于是我不得不把参与者减少到 6 人。
- 第三题中,我得明白地告诉参与者,不要点击按钮 —— 否则诱惑太多了。
结论
成功只给有准备的人。现在我有了最终的调研问题,可以对真实用户展开测试了,我照此执行。7 名参与者、超过 15 页笔记、3 小时的视频素材,我得把这些资料组织起来。我现在正在撰写相关文档。下一篇文章就是关于这些调研结果、领悟和尴尬的沉默(译者注,我也正有此意 LOL)。如果你正在阅读本文,却没找到下一篇的链接,有两种可能:
- 本文刚发布不久。
- 我抓狂了,正在窗台上奋笔疾书。
作者 | Andrew,原文链接:Design thinking lessons from our cats
译者 | 可乐橙,UI/UX 设计师
文章授权转自「可乐橙」,原文链接:我花了 20 个小时研究 3 个按钮
题图来自 Pixabay
本文由让手机更好用的 AppSo 翻译出品,关注公众号 AppSo,回复「404」看看世界各大网页的 404 错误,能有多好玩。

















