
「大众点评点餐」小程序开发经验 06:解析开发工具
文 | 邹弓一
邹弓一,美团点评前端工程师,4 年 Web 前端开发经验,现在是美团点评点餐团队的一员。
关于小程序开发的经验以及过程中遇到的「坑」,知晓程序(微信号 zxcx0101)之前发布的大众点评团队的文章里,已经介绍的差不多了。
大数据时代,一个产品成败,除了前台用户主观口碑可以决定之外,还需要用大量的客观数据去分析验证。
本期就和大家一起探索下,微信小程序是如何进行数据采集与分析的,当然,本文还会阐述这个过程中,我们所遇到的「坑」。

微信官方采集平台介绍
微信小程序提供了一套官方的数据采集分析工具。就目前而言,这套工具提供了以下几种数据分析方式:
- 概况:提供小程序关键指标趋势以及 Top 页面访问数据,快速了解小程序发展概况。
- 访问分析:提供小程序用户访问来源、规模、频次、时长、深度以及页面详情等数据,具体分析用户新增和活跃情况。
- 实时统计:提供小程序实时访问数据,满足实时监控需求。
- 自定义分析:精细跟踪用户在小程序内的行为,结合用户、系统、事件等信息,进行灵活多维的事件分析和漏斗分析。
前 3 种方式都是小程序自动采集,不需要开发者任何的人为操作,在微信官方文档中都有详细说明了,这边就不再阐述。
这里,我们主要结合「大众点评点餐」小程序,探讨「自定义分析」的具体功能和作用。
自定义分析
所谓「自定义分析」,就是传统意义上的埋点。开发者可以自行设置希望上报的数据,通过这些数据来分析你希望得到的结果。
微信官方的自定义分析使用了当下比较流行的无埋点技术,通过微信后台配置锚点并实时下发到客户端生效,无需在代码中手动加入埋点代码。
并且,由于小程序发版有审核机制,如果希望在代码中加入可埋点的元素,就需要重新提审,时间成本非常高。
相对而言,采用无埋点技术,更加适合于小程序的场景。
但从目前「大众点评点餐」小程序中测试与使用来说,目前内测版本的自定义分析(截止 2017 年 3 月 2 日)对代码本身设计与书写的要求比较苛刻。
特别是数据采集需要与页面 page 的 data 做到关联,在某些场景下会出现比较难以满足的情况。
接下来,让我们看看实现一个自定义事件的步骤吧。
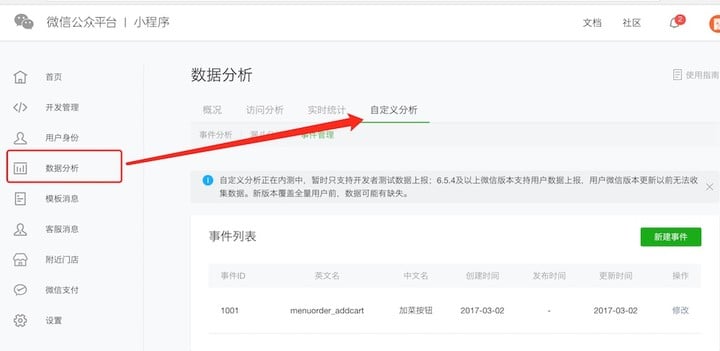
首先,使用管理员账号登录公众平台后台,找到「数据分析」-「自定义分析」。

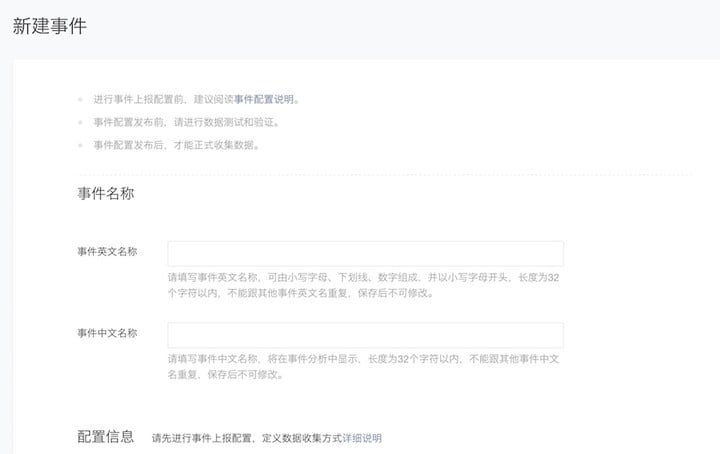
如果是第一次使用,那么事件列表应该为空。此时,我们点击新增事件,填入打点事件的中英文名称。

接下来,就是最关键的事件配置步骤了。

动作的各项含义如下:
trigger,触发条件click点击时触发,必须指定page和elemententerPage进入页面时触发,必须指定pageleavePage离开页面时触发,必须指定pagepullDownRefresh下拉刷新时触发,必须指定pagelaunch加载小程序时触发background切换到后台触发foreground切换到前台触发share分享时触发
action,trigger发生时的动作,默认会收集数据,包括系统默认数据和用户自定义数据(data中定义)- 留空代表只收集数据
start初始化并收集数据report收集数据并上报事件数据,之前必须有start操作,未经过start操作是不会上报的start_and_report初始化,收集数据后上报
page,触发事件的页面。如pages/index/index、pages/list/list,需要与小程序中app.json在pages注册页面所用地址保持一致。如果需要任意页面触发,则填写ANY_PAGE。element,触发事件的元素,支持一层级的id和class选择器,即必须以.或者#开头。data,收集的自定义数据,为零到多项,每一项都是以「字段名 – 字段值」的格式交换。如果不填,则只收集系统数据。- 字段名:事件里的字段名
- 字段值:事件这个字段的数据值,填写页面上的变量名(即
page实例的data字段),可以搜集页面上的变量。- 如果
data收集的是数组里的某一项数据(如list[].id),则根据当前触发元素是由class得到的NodeList的第几个来决定数组下标。 - 除此之外,还可以填写一些提供的系统属性。目前支持以下属性:
$PAGE_TIME,用户从进入本页面到当前的时间 (触发 action 的时间点)$APP_TIME,用户进入小程序到当前的时间 (触发 action 的时间点)$CURRENT_PAGE,当前用户所在的页面$LAST_PAGE,上一页
data可以为空,为空时该事件上报仅收集系统默认字段的数据
- 如果
注意关于 data 字段中 value 的解释,这个 value 就是之前说的「大众点评点餐」小程序中某些场景下难以满足采集需求的原因。稍后我们会提到它。
全部字段配置完之后,就可以进行检查字段。
填入一些字段说明,点击「保存并测试」,选择测试用的微信号,再点下一步。
这时候,我们可以用选中的微信号进入小程序,在小程序中执行追踪的操作。然后回到刚才的页面中,看看打点的数据是否被正确收集了。

OK,到这里为止,一个事件的创建算完成了。
埋点里的「坑」
接下来,回到刚才提到的 data 的 value 这个值。
认真阅读这部分的说明,你会发现几个重点:
value只能是page实例的data字段,也就是说,不在page.data中的值,不能被追踪。- 如果是数组,那这个元素在
class选择器中的索引index,就必须和page.data的数组对应的索引index相等,否则会取错数据!
针对第二点,我们举个例子。

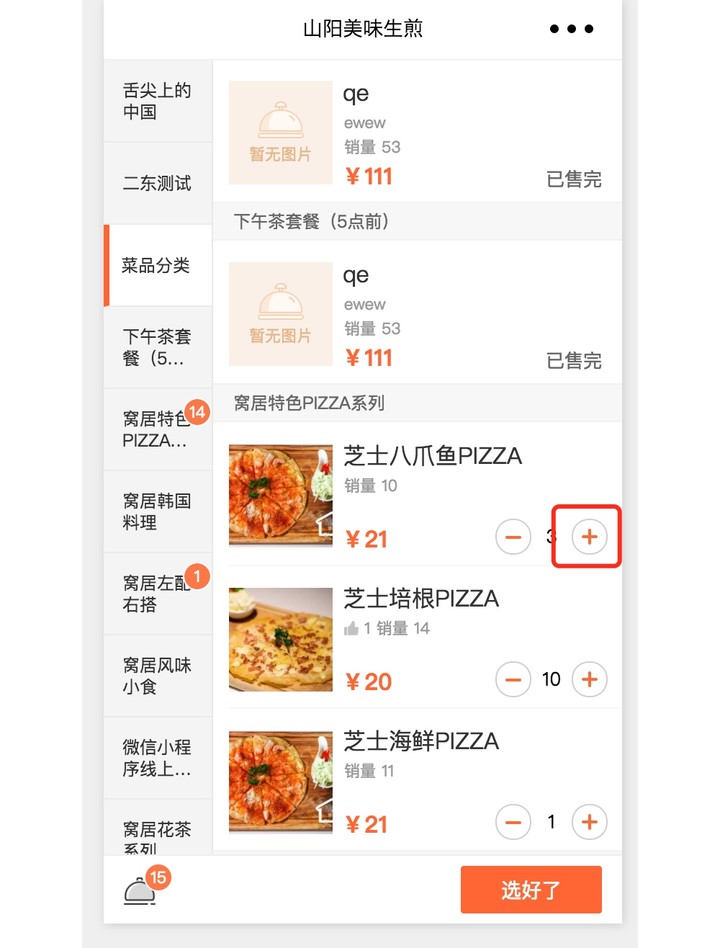
我们菜单页中的加菜按钮就是刚才配置的 .add,假定列表数组在 page.data.menuList 中,那这个红框应该是 page.data.menuList[2],索引 index 就是 2。
那通过 $('.add') 的 class 选择器获取到的索引 index=0(前面 2 个都是已售完的状态,没有 .add)。
这时候使用自定义分析时,点击加号,上报的其实是 page.data.menuList[0] 的数据,而不是 page.data.menuList[2],这样,就会上报错误的数据。
总结
总的来说,小程序的数据统计工具有这样几个缺点:
- 上报内容和
page.data直接挂钩,不灵活; - DOM 的
index必须和page的data中数组的index对齐,某些复杂情况下无法满足需求(往往实际业务中,就会像我们的 menu 页一样,加号的出现条件是在没有售完的情况下,无法对齐索引)
所以就目前自定义分析来说,能采集到的数据比较有限,希望等全面开放之后能更加灵活于用户配置。
由于小程序中不支持 Cookie,而公司的统计系统有部分数据的发送是通过 Cookie 来实现的,后续可能会考虑将所有数据手动在代码中埋点。
之后,再通过 Ajax 方式,再发送到的统计所使用的数据库中,由公司自己的统计系统来接管对小程序的统计。
如果你也有自己的数据统计工具,也可以选择将请求作为埋点,用原有的数据统计工具进行统计。
本文由知晓程序授权转载,关注微信号 zxcx0101,在微信后台回复「点评」,获取「大众点评点餐」团队小程序开发经验全集。

















