
如何在微信群 PK 步数?他做的小程序,比微信运动更好用 | 晓组织 #10
知晓程序注:
「晓组织」是知晓程序推出的全新栏目。
每周,我们都会邀请优秀的小程序开发者,从产品/开发/运营等角度,分享他的小程序实战经验。如果你想成为「晓组织」的一员,请发送邮件至 [email protected] 给我们投稿,献上你的投名状。
这里是「晓组织」的第 10 期。
本期的分享嘉宾是「即刻运动排行榜」的开发者龚乘伟。

大家好,我是龚乘伟。现就职于美的电商,是一名前端开发工程师,也是一名去年的应届毕业生。
我从小就对互联网充满了无限好奇,现在仍保持对互联网新技术的热爱,生活中是个爱玩,爱健身的程序猿。
作为互联网新人,我很荣幸在知晓程序(微信号 zxcx0101)分享自己独立开发这款「即刻运动排行榜」小程序的心得。
在此,特别感谢在版本迭代优化的过程中,Lord 哥和组内同学的建议以及帮助。
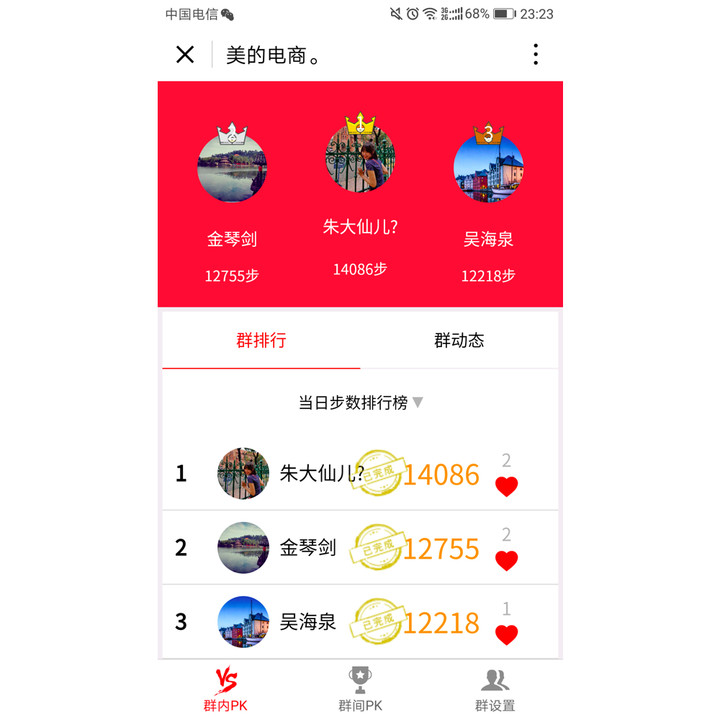
「即刻运动排行榜」可以与微信群友进行步数 PK,还可以和群友并肩作战组成联盟,与其他群进行步数 PK。
主要功能:
- 群内动态:群内步数 PK/点赞数 PK。
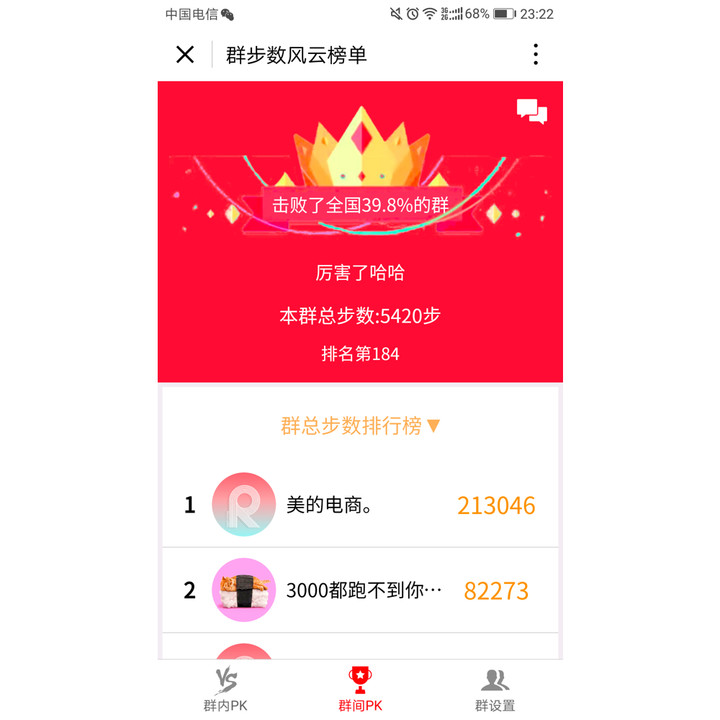
- 群间动态:群间总步数 PK/平均步数 PK。
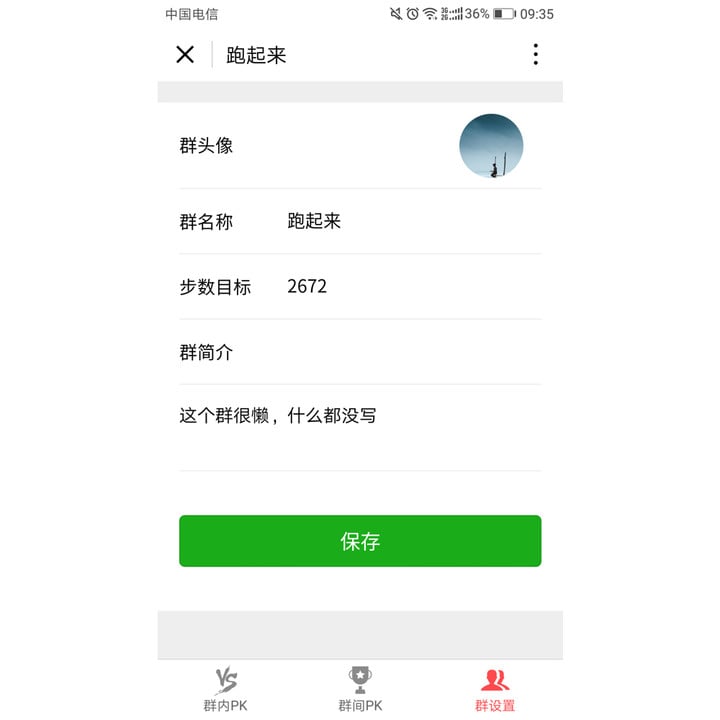
- 群设置:群头像、昵称、群健康步数以及群简介。

亮点:
- 入口便捷化:从分享的小程序卡片进入或分享到任意群,都可以直接参与 PK。
- 个性化设置:每个群均可设置专属的头像、昵称、健康步数。


「即刻运动排行榜」小程序使用链接
https://minapp.com/miniapp/3199/
灵机一动,一款小程序诞生了
1. 兴趣使然
我始终认为,一个优秀的程序猿想要拥有敏捷的头脑,首先得有一副健康的身体。
因此,我每天都会抽 1 个小时时间进行健身,慢跑是个人比较喜爱的运动,而本人很长时间的乐趣,就是霸占微信运动封面,这种感觉爽爽哒~
2. 解决痛点
微信运动的排行榜相信也有不少人玩过,时不时给感兴趣的人点上个赞,表示朕已阅,也是一种社交。
但是!微信运动解决不了以下两个痛点:
- 无法进行群内 PK,享受不了与群友同群竞技的快感。
- 无法进行群间 PK,享受不了与群友并肩作战的乐趣。
3. 灵感突现
我一直有在关注微信小程序的最新动态,对小程序持看好状态,但是觉得目前小程序的使用场景一直没有被激活。
小程序推出微信运动接口的第一时间,灵机一动,就想做一款步数有关的小程序,结合想要改进微信运动的部分,于是有了微信群+微信运动结合起来的灵感。
小程序提供的微信群的接口可用于获取对应群的群 ID,主要在以下两个场景获取:
- 分享小程序到某个群聊时,可拿到 shareTicket,再通过 wx.getShareInfo() 获取群 ID。
- 用户从分享到群聊的小程序卡片进入时,可拿到 shareTicket,再通过 wx.getShareInfo() 获取群 ID。
这里第二个场景,「王者荣耀群排行」就有应用到。而拿到了群 ID 之后,就可以对已有 API 进行一些结合。
「即刻运动排行榜」就结合了微信运动 API,通过 wx.getWeRunData() 获取其微信运动步数。
因为用户的微信运动数据是个人隐私数据,小程序要求必须在用户进行授权后才能获取,所以最好要考虑到用户拒绝授权的场景。
这里可以利用新接口 wx.authorize()+wx.openSetting() 进行兼容处。
wx.authorize() 接口的功能是:部分接口需要获得同意后才能调用。
此类接口调用时,如果用户未授权过,会弹窗询问用户,用户点击同意后方可调用接口。如果用户点了拒绝,则短期内调用不会出现弹窗,而是直接进入 fail 回调。
于是,我们就可以在 fail 回调里,通过调用 wx.openSetting() 来引导用户去授权。这样一来,万事俱备只欠东风,一款专属于群的微信运动排行榜萌芽就这样诞生了。
作为行动派,说干就干,端午节的前三天启动开发,端午节后提交第一版审核,之后的一周内,优化了两个版本,到 6 月 5 号,较为完善的线上版本诞生啦~撒花~~
为什么是小程序
1. 前期经验积累
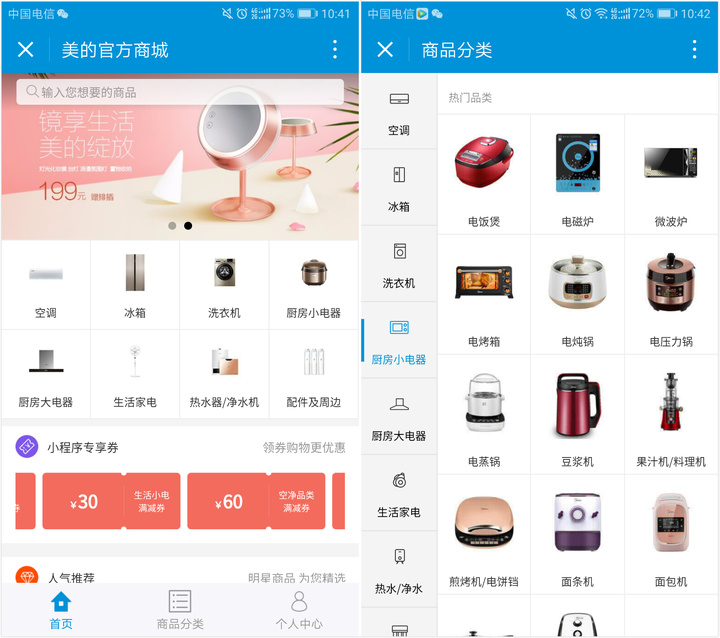
从去年 10 月末微信推出小程序后,公司马上成立了小程序项目组,作为项目组成员,从头到尾跟进了「美的官方商城」小程序:从最初的产品设计到开发、到后期的测试,一直到最后的发布。
这过程不仅激发了我对小程序的兴趣,也让我积累了了一些经验,下面 PO 几张成果图~

2. mvvm 框架
在工作过程中,期间接手过一些 vue.js 的项目,对 mvvm 框架比较熟悉,而小程序也采用了 mvvm 思想,因此采用小程序作为开发平台更易出成果。
3. 小程序 API 的支持
前段时间,小程序 API 推出了两大新能力:
结合这两大新能力,能够打造出现有 app 无法满足的用户痛点。
关注「知晓程序」微信公众号,在后台回复「新能力」,获取小程序新能力全解读。
现在留的泪,都是开发时踩的坑
1. 图片显示兼容 Bug
在群设置里选择图片后, 标签的 background-image 在部分 iOS 真机上无法显示 wxfile: 临时路径的图片,但 image 可以显示这种临时路径,却不能正常显示 http: 链接的图片。
为了解决这个问题,我采取了一种兼容的方式,设定了一个标记变量,用 wx:if 来切换,如果是临时路径则用 image 来显示,否则用 view 来显示,如果有更优的方案请告诉我~

2. 滑动卡顿 Bug
iOS 在滑动列表的过程中,部分机型会卡顿,加上 -webkit-overflow-scrolling: touch; 属性得以解决。
3. 群 ID 接口坑
在这里有个坑就是从分享到单聊的小程序卡片进来获取到的 scene 值也是 1044 与群聊卡片相等,没法做场景的区分。
最后,只好在 wx.getShareInfo() 的 fail 分支里做出相应处理。
突然想到一句很土的话,有人就有江湖。这里我想说,有用户就有场景。
其实群 ID 接口还有很多场景可以去发掘。
关注「知晓程序」微信公众号,在后台回复「点评」,获取大众点评点餐小程序开发全教程。
产品迭代计划
历史总步数成就解锁、个人/群运动曲线记录、PK 成就解锁、竞技擂台战等玩法所需要的技术支持,正在不断探索中。
最后的最后,要谢谢支持「即刻运动排行榜」这款小程序的用户们,作为个人兴趣使然开发的小程序,从最初的 v1.0.1 版到现在的 v1.0.4 版,开发历经 15 天。
截止到 6.28,整整上线一个月,现在已经累计访问次数近 6 万,累计用户数近 1 万,分享次数日均近 200 次/天。
也同样因为是个人项目,也存在着许多不足和不完善,现在的最新版已接入客服功能,希望大家有空多进来看看,诚心欢迎一切吐槽和建议!
也可以联系我的私人微信号:gcwfreedom,我在这等你哟~~
在产品迭代上,我也在研究,如何将小程序现有能力最大化地与场景有机结合,敬请期待。
关于小程序的未来:我想说,短期被高估,长期被低估,场景无处不在,只待你的发掘!

「即刻运动排行榜」小程序使用链接
https://minapp.com/miniapp/3199/
关注「知晓程序」微信公众号,在后台回复「晓组织」,查看更多有趣的小程序分享文章。

















