
昨晚的小程序新能力,这些料微信官方可没告诉你
文 | 花叔
微信 7 月 11 日发布了一大堆小程序新特性,而官方发文只提了其中的几个点。
今天,我就来详细解读这波「小程序升级页面体验相关能力」,其中包含 3 个新增组件标签、7 个新增 API 和强化视频组件。帮大家彻底弄明白它们能起什么作用。
注:这波小程序新能力不是热更新,需更新微信版本至 6.5.11 才能体验。
新增 3 个组件标签
1. 在地图、视频和画布上,可以展示简单的图片及文字
新增 <cover-view /> 可以覆盖在原生组件之上。
cover-view 是为了解决 video 或 canvas 上面没法放置元素的问题。举个栗子,在这之前,要在视频上放一个图或者一段字,那是很难的,借助于这个新标签就能很容易实现了。
2. 在微信群聊中使用的小程序,可以将本群群名称展示在自己的页面上
新增 <open-data /> 可以展示微信开放数据。
而 open-data 有点意思,之前群 ID 接口开放的时候,被部分用户投诉这样会泄露个人信息(开发者有办法收集群昵称)。
于是,微信官方就想了这个 open-data 的方法,让同一个群的用户才可以在小程序里看到群昵称(用这样的显示方法的话,开发者貌似就没法存群昵称了)。
3. 小程序中可以很方便地展示富文本,如一段排版精美的文章
新增 <rich-text /> 可以展示富文本。
rich-text,本应该是我最期待的功能,但我研究了一下让我有点失望。
这个不是 web 页面直接展示,它只是给带有内嵌样式的 html 代码做了一次转换,然后在小程序里展示。
我拿 ckeditor 生成的富文本进行了测试,发现目前还存在很多问题,用起来相当不顺手,个人觉得比花叔团队之前做的转换组件还更不好用。
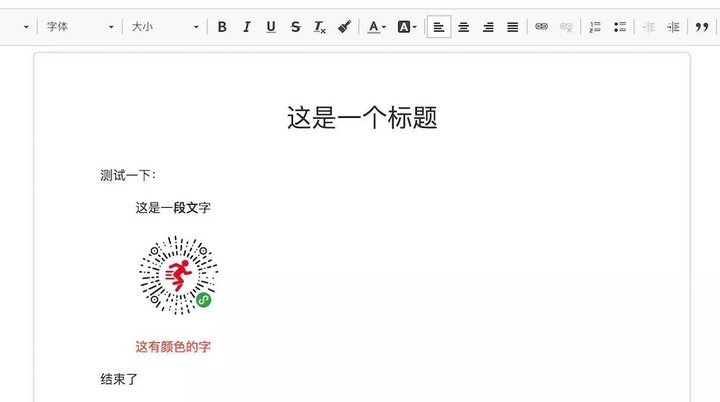
这是在 ckeditor 下面的测试富文本:

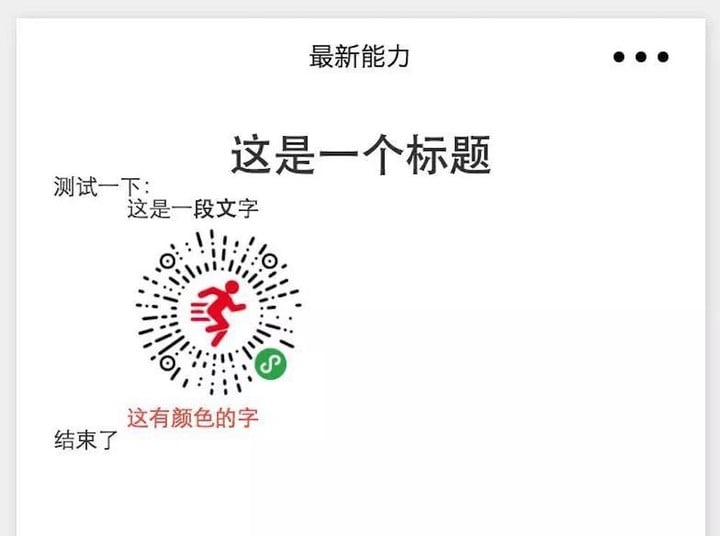
经过我改造的外链样式,然后转化到小程序后,是这样的:

理论上能转换,但需要做很多额外的事情,而且转换出来的内容只能做展示,没法绑定任何事件。
这比自己转化成小程序别的标签还更不灵活(举个例子,如果需要做到「点击图片就预览图片」,那这个组件是做不到的)。
这里好想吐槽,如果是直接用 webview 来放一个网页来承载富文本,把富文本处理的事情(例如样式的编辑)交给 web 侧去做,而不是让开发者在小程序内折腾,这样该多好。
新增 7 个 API
1. 可以获取小程序中的元素布局信息
新增 API createSelectorQuery 获取元素布局信息。
createSelectorQuery,这货有点牛逼,有点像 JQ 的 $ 了,当然,并没有 $ 厉害,目前只能选择某个元素,然后获取这个元素的一部分信息(例如 dataset)。
2. 当用户在小程序中截屏,可发送通知
新增 API onUserCaptureScreen 监听用户进行截屏事件。
onUserCaptureScreen 监听用户的截屏事件,这个也有点意思,说不定以后可以做一些截屏分享的功能。
例如,当用户截屏,就给他直接生成一个用当前屏幕跟其他视觉元素拼接的图片,比如做一个截屏和小程序二维码结合的、朋友圈分享用的图片。
3. 定位并记录用户的屏幕滑动情况
新增 API pageScrollTo 使页面滚动到指定位置。
pageScrollTo,解决的时候之前不能滚动到指定位置的体验问题。
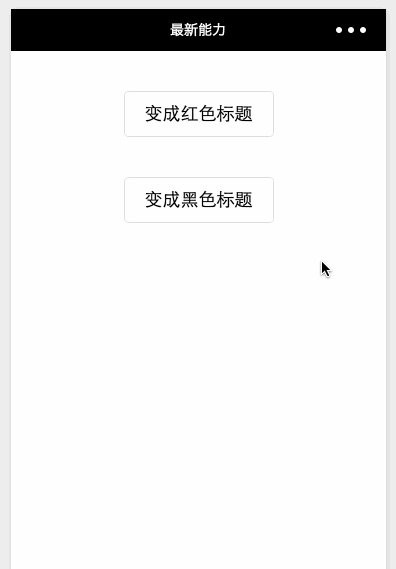
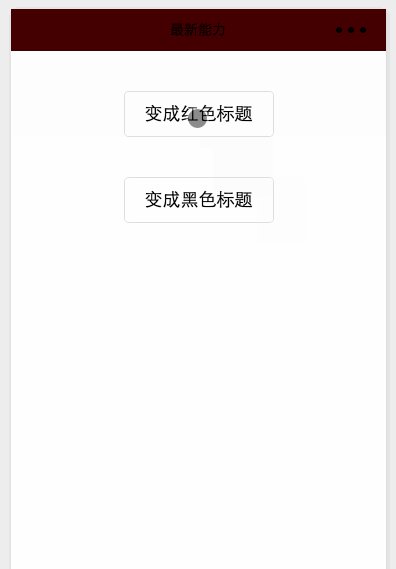
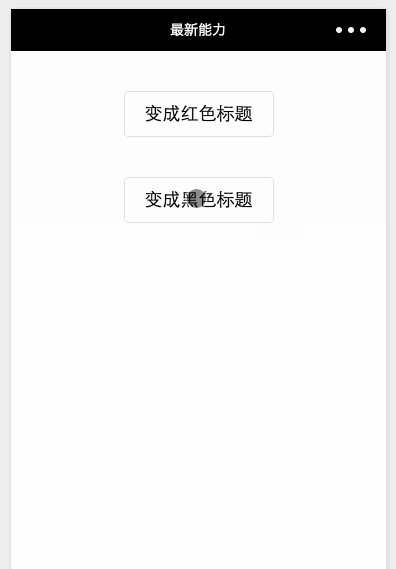
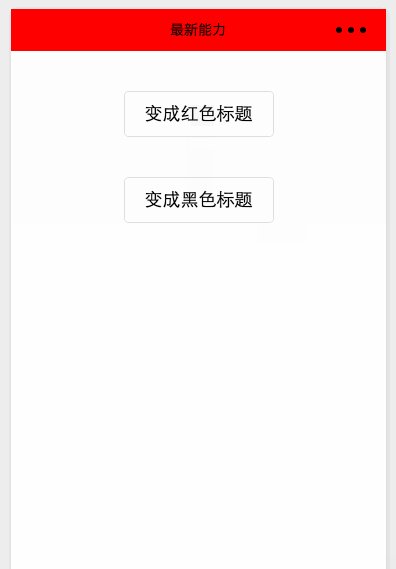
4. 小程序可灵活调整顶部标题栏的颜色
新增 API setNavigationBarColor 支持小程序修改标题栏颜色。
setNavigationBarColor,是让小程序能灵活的变换标题栏的样式,也是优化体验的。

5. 让用户的手机屏幕保持常亮
新增 API setKeepScreenOn 允许小程序设置屏幕保持常亮。
setKeepScreenOn,这是控制屏幕亮度的 API,意思是以后打开小程序,可以控制小程序一直处于常亮状态。
除此之外,还有下方两个新增的 API,大家有需求的话,可以查看官方文档详细了解。
- 新增 API getFileInfo 获取文件信息。
- 新增 API setEnableDebug 控制线上版本 vConsole 的打开关闭。
强化视频组件
官方发文没有针对视频组件强化的描述,花叔觉得这里必须提一下,毕竟也是很有用的优化。
值得关注的强化视频组件有:
- 新增 video 上下文 requestFullScreen exitFullScreen 接口,支持全屏。
- 新增 video 上下文 playbackRate 接口 支持倍速播放。
- 修复 video 上下文 seek 接口 在播放前设置无效的问题。
- 更新 组件 <video /> 增加 loop 属性支持循环播放 详情。
- 更新 组件 <video /> 增加 muted 属性支持静音播放 详情。
- 更新 组件 <video /> 增加 bindfullscreenchange 事件监听视频全屏变化详情。
- 更新 组件 <video /> 支持手势操作控制音量和亮度。
- 更新 组件 <video /> 支持视频拖动增加 icon 提示。
- 更新 组件 <video /> 在 Android 下切换成原生播放器。
首先,让视频可动态切换全屏或非全屏状态,这个可以实现很多比以往要好的体验。
例如点击页面某个按钮就直接全屏播放某个视频,又或者是首次进入小程序时马上就全屏播放一个引导视频,等视频播放完再切换到落地页
其次,playbackRate 这个接口可以让视频倍数播放。
支持的倍率有 0.5/0.8/1.0/1.25/1.5,这个接口能让视频可快可慢地进行播放,可能会为部分视频类应用提供一些比较有创意的玩法
再有,增加了视频上手势控制音量和亮度的功能。
这是一个优化体验的方式,想必现在 H5 里的原生视频组件都没实现这样的体验。
关注「知晓程序」微信公众号,后台回复「新能力」,获取小程序新能力全解读。

















