
开发 | 小程序跨页传值的的问题,这个 JS 库就能解决(内附项目地址)
文 | 邵磊
最近微信小程序越来越火,不少公司都在开发微信小程序,将其他平台的代码转为小程序的代码。
但是,由于微信小程序 wx.navigateBack 方法并不支持返回传值,导致页面在返回后,不能方便地即时更新数据。
本期,知晓程序(微信号 zxcx0101)就为大家推荐一款可以用于小程序页面数据传递的 JS 库,它可以在小程序的不同页面中,便捷地传递事件消息和数据。
业务分析
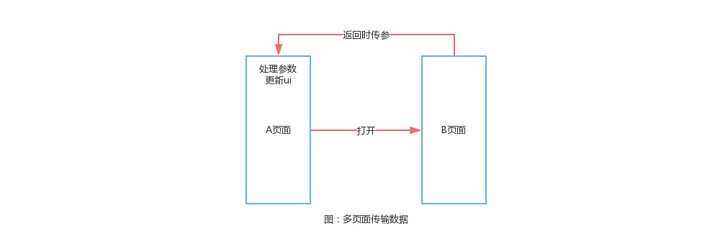
此类需求大概意思是:A 页面进入 B 页面,B 页面返回并传值给 A。

探索之路
刚开始我想采用一个比较偷懒的方法:利用微信的 wx.setStorage,将数据缓存在小程序实例内。
具体方式是:从 B 页面返回 A 页面时,B 页面先将数据缓存;然后在 A 页面的 onshow 方法里,调用 wx.getStorage 读取缓存来实现。
但是,这种解决方式过于投机取巧,也会给日后维护带来大量隐患。
随后,我在网上找到获取前一个 page 实例的方法,也可以实现此功能。部分代码如下:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //当前页面
var prevPage = pages[pages.length - 2]; //上一个页面
//直接调用上一个页面的 setData() 方法,把数据存到上一个页面中去
prevPage.setData({
mdata:1
})仔细想了下,代码也不是很安全:因为进入 B 页面的入口可能是很多个。这样做,可能会导致获取到的页面实例不正确。
本来是没招了,突然想到微信小程序支持 JS,然后就找了个轻量级的 JS 库,而且是观察者模式,是我想要的类型。
于是,好戏开始了。
onfire.js 介绍
onfire.js 是一个很简单的事件分发 JavaScript 库(仅仅 0.9kb),简洁实用。它可以应用于:
- 简单的事件分发。
- 在 React、Vue.js、Angular 中用于跨组件的轻量级实现。
- 事件订阅和发布。
实践
整理下思路如下:
- A 页面先订阅一个事件,并定义处理方法;
- 从 B 页面返回时,发送消息;
- A 页面卸载时,解除订阅。
A 页面代码:
var onfire = require("../utils/onfire.js");
var that;
var eventObj = onfire.on('key', function () {
// 当消息被传递时,做具体的事
});
Page({
data: {
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onUnload: function (e) {
onfire.un('key');
onfire.un(eventObj2);
}
})我们可以在 A 页面直接调用 onfire.on 方法,订阅一个名字为 key 的消息。在上面的代码中,消息附带的参数无传参。
如果需要传参的话,直接在 function 里增加参数即可,例如:
var eventObj = onfire.on('key', function (data){
// 执行操作
})需要注意的是,一定要在 onUnload 里(在页面被关闭时)取消订阅消息,并取消绑定 eventObj。
B 页面里代码在回调的地方加入以下代码:
onfire.fire('key');//key 为上文中订阅的消息
// 有参数时
onfire.fire('key','test');分析库代码
function _bind(eventName, callback, is_one, context) {
if (typeof eventName !== string_str || typeof callback !== function_str) {
throw new Error('args: '+string_str+', '+function_str+'');
}
if (! hasOwnKey(__onfireEvents, eventName)) {
__onfireEvents[eventName] = {};
}
__onfireEvents[eventName][++__cnt] = [callback, is_one, context];
return [eventName, __cnt];
}从代码中可以看出订阅 on 方法的时候,实际调用 _bind 方法。该方法利用一个二维数组,来存储订阅的对象。
function _fire_func(eventName, args) {
if (hasOwnKey(__onfireEvents, eventName)) {
_each(__onfireEvents[eventName], function(key, item) {
item[0].apply(item[2], args); //执行订阅时的方法
if (item[1]) delete __onfireEvents[eventName][key]; // 当类型为只订阅一次时,通知后即移除自己。
});
}
}而 fire 发送消息方法的实质,是调用 _fire_func 方法,通过名字(key)来遍历订阅者,然后通知订阅者。
function un(event) {
var eventName, key, r = false, type = typeof event;
if (type === string_str) {
// 如果存在 key 值,则移除数组
if (hasOwnKey(__onfireEvents, event)) {
delete __onfireEvents[event];
return true;
}
return false;
}
else if (type === 'object') {
eventName = event[0];
key = event[1];
//如果找到这个对象则卸载
if (hasOwnKey(__onfireEvents, eventName) && hasOwnKey(__onfireEvents[eventName], key)) {
delete __onfireEvents[eventName][key];
return true;
}
//否则返回 false
return false;
}
else if (type === function_str) {
//两层循环来判断方法名
_each(__onfireEvents, function(key_1, item_1) {
_each(item_1, function(key_2, item_2) {
if (item_2[0] === event) {
delete __onfireEvents[key_1][key_2];
r = true;
}
});
});
return r;
}
return true;
}因为卸载支持按 key、对象、方法卸载,所以需要先判断类型,然后按各自规则去解除绑定。
有了这个事件分发库,很多页面传值问题,都可以迎刃而解。
原文地址:https://juejin.im/post/5907f120b123db3ee48d2a4f
库项目地址:https://github.com/hustcc/onfire.js
关注「知晓程序」公众号,在微信后台回复「rpx」,获取让小程序在不同设备上不走样的方法。

















