
晓实战 | 第一手小程序模板消息推送开发心得分享
知晓程序注
「晓实战」是知晓程序推出的全新栏目。
我们会定期邀请优秀的开发者,从实践的角度,亲自分享他们使用知晓云(cloud.minaapp.com)开发的实战经验,如果你也想分享你的小程序实战经验,欢迎加入「晓实战」,添加客服晓小云(ID:minsupport)投稿即可。
yoyoyo~ 这里是你们最熟悉的客服妹子——晓小云 (。・ω・。)ノ♡
上周,知晓程序(微信:zxct0101)发布一篇关于「小程序模板消息推送」的开发教程,但还是有不少人问小云:
模板推送好复杂,到底是怎么实现啊?
所以,小云特意为大家提供一份由热心用户 @LIAN 撰写的「知晓云模板消息实战心得」,希望通过最简单的文字说明及图片引导,能让你快速掌握这个技能。理论知识讲太多,不如实战来一波(。ò ∀ ó。)
温馨提示:以下多图预警 ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
文 | LIAN
缘起
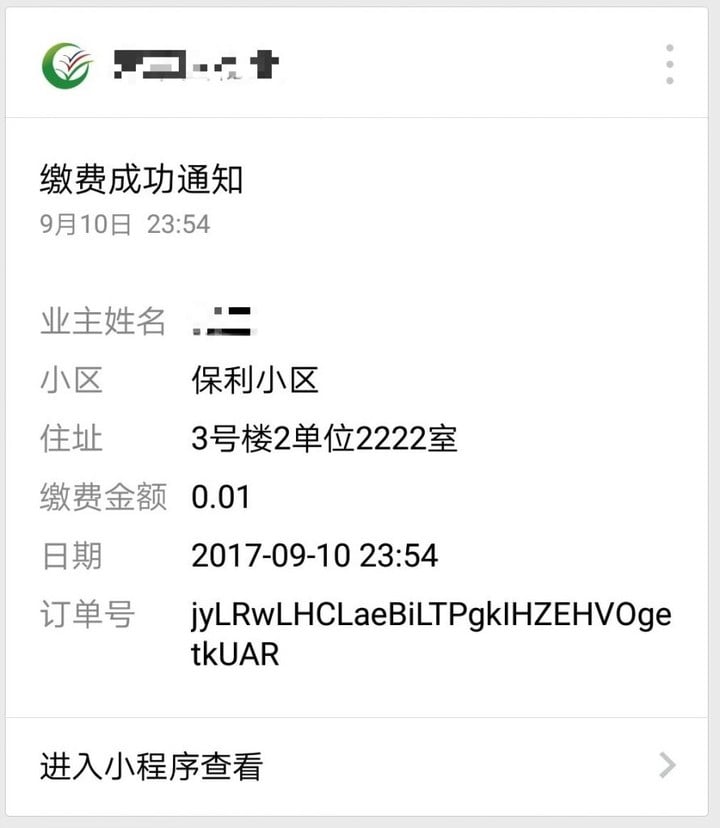
我们的小程序,需要在用户完成付款后,通过模板消息向用户发送付款成功消息。

准备工作
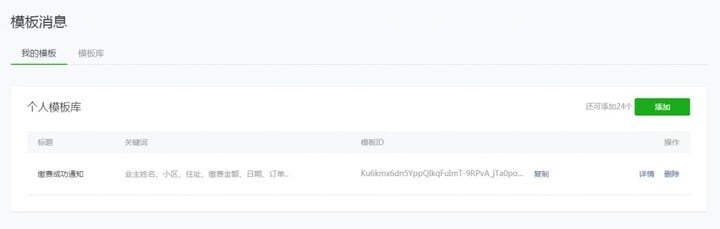
发送模板消息首先要在小程序后台申请模板,微信提供了模板库供开发者选择。

如现有模板库关键字等不符合自身需求,可以自行拟定撰写模板,并申请审核。
需要注意的是,审核新模板需要 1-3 天的审核时间,模板标题必须以「提醒」或「通知」结尾。

实现
1. 配置界面
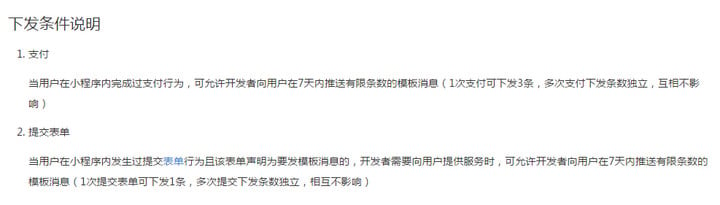
模板消息只能通过支付和提交表单两种方式完成。在本例中使用提交表单的方式。

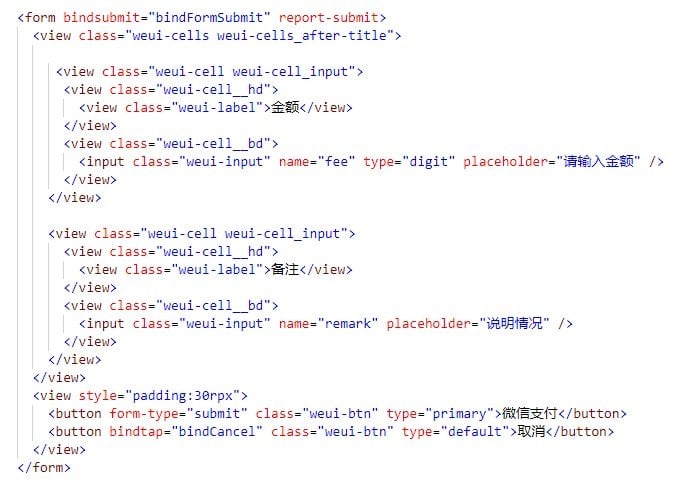
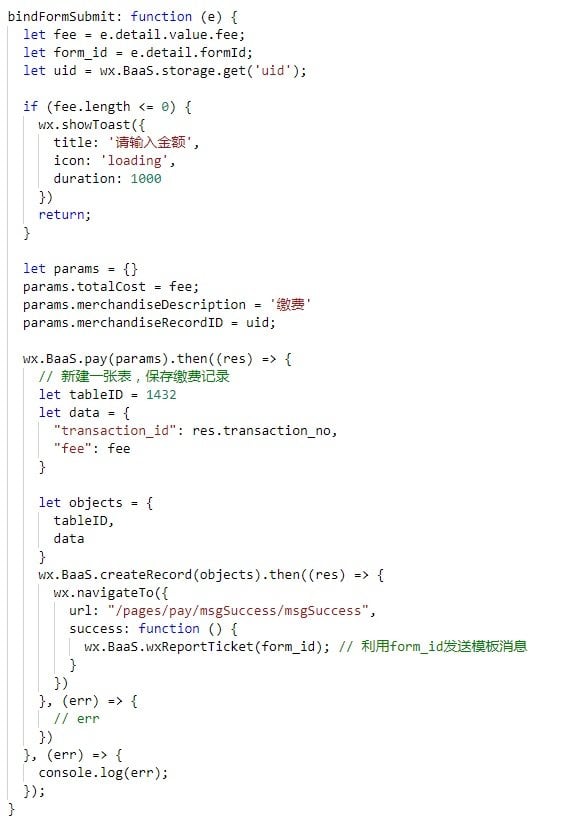
在支付界面中使用 <form/> 组件,并标记 open-type 属性值为 report-submit,以让微信将 formId 返回给小程序,用于发送模板消息。
具体代码如下:

2. 记录支付数据
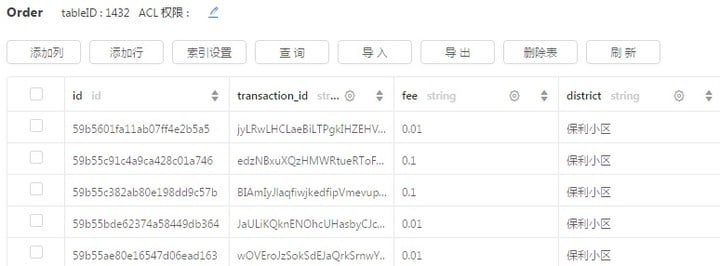
由于使用知晓云封装的支付函数,不能操作知晓云生成的支付数据表,因此,你需要新建一张数据表,用于保存支付订单数据,并用于触发模板消息发送。
注意:在使用支付功能前,需先在知晓云后台配置商户号和证书等参数。 订单数据表 Order 可包含订单号和缴费金额等信息,具体字段可根据业务定。

支付和发送模板消息代码:

3. 配置 Trigger
利用知晓云的 Trigger 引擎,你就可以完成模板消息的发送。
你只需要在后台点点鼠标,就可以完成 Trigger 配置的工作,相比云函数的方法,这种方法给开发者省去了调试代码的麻烦,但也失去了些灵活性。
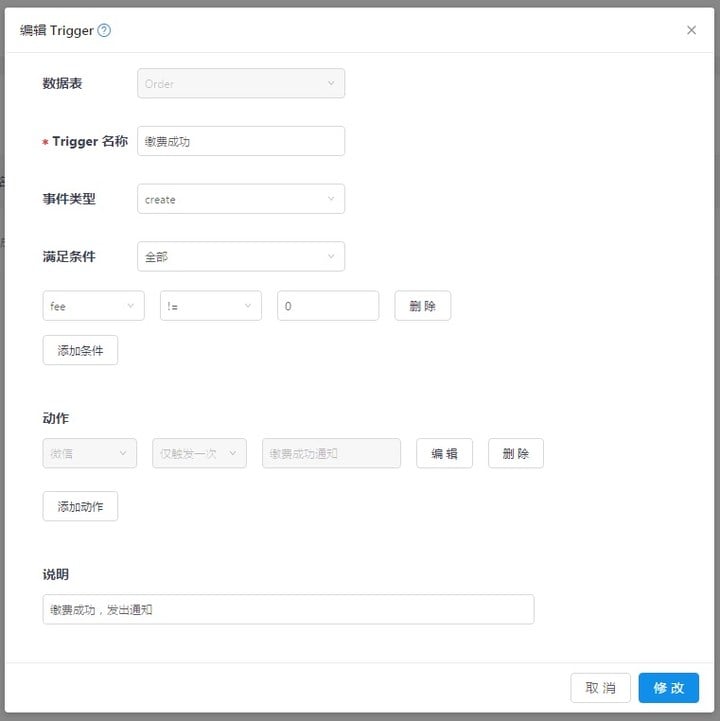
首先,你需要登陆知晓云后台,创建 Trigger。

在配置 Trigger 的时候,目标数据表为先前创建的订单表 Order,事件类型为创建(create)订单时触发。

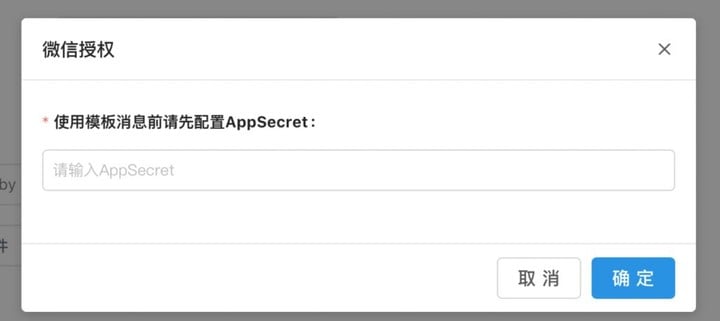
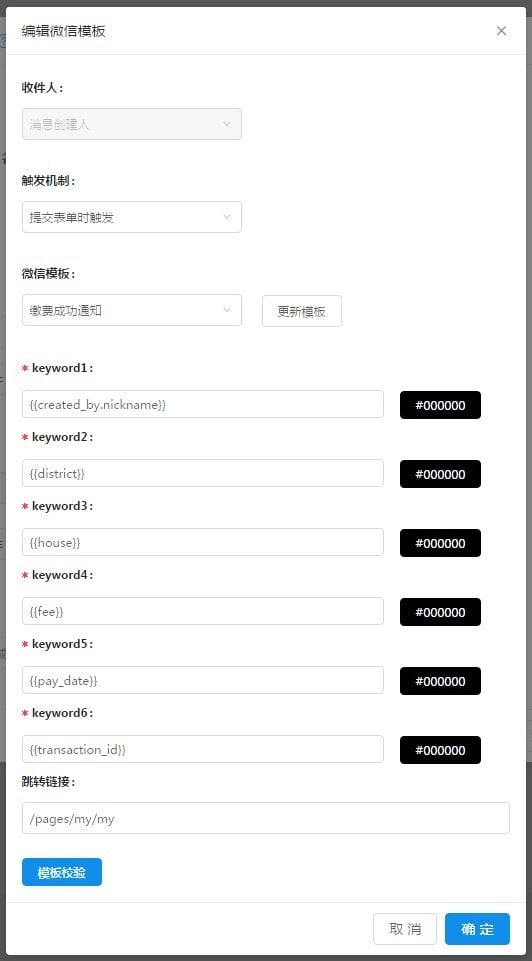
配置微信模板,首先需要使用 AppSecret 进行授权。

关键字中的变量,必须为当前数据表中已经存在的变量。
比较特殊的是创建人信息,可使用 {{ created_by.*** }} 这种语法。目前支持的数据有 nickname、gender、city、province、country、openid、language。

配置完成后,我们还需要进一步调试,才能完成开发工作。
需要注意的是,调试过程中,为了获得 formID,我们必须使用真机调试,才可以获取到 formID 来发送模板消息。
以上就是 LIAN 为我们分享的「小程序模板消息推送心得」。如果你想了解更多关于小程序开发技巧,可以添加小云微信(ID:minsupport),我会把你拉进「知晓开发联盟」群,与作者进行同群交流噢。
关注「知晓程序」公众号 👇
- 在微信后台回复「开发」,开发。
- 在微信后台回复「666」,加入知晓开发联盟。

















