
晓实战 | 最实用的微信支付模板消息实战分享(内含源码)
知晓程序注:
「晓实战」是知晓程序推出的全新栏目。
我们会定期邀请优秀的开发者,从实践的角度,亲自分享他们使用知晓云(cloud.minaapp.com)开发的实战经验,如果你也想分享你的小程序实战经验,欢迎加入「晓实战」,添加客服晓小云(ID:minsupport2)投稿即可。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发全套经验。
文 | 刘游
对很多初级开发者来说,在小程序中实现微信支付模板消息的这个功能,还是比较麻烦的。本人也是小白,在用知晓云开发了一个多礼拜后,终于成功了!
总的来说,想要实现这个功能,需要完成以下几个点:
- 表单提交,和知晓云后台进行对接。
- 微信支付配置。
- 在知晓云后台配置
trigger。
这里需要注意的是,你的小程序里面配置的 SDK 必须大于或者等于 1.1.0 版本。在微信的开发者文档里面会有说明。
还有一点是需要注意的,如果你需要使用支付功能的话,小程序必须获取用户的 OpenID。所以建议一开始用开发者工具创建工程时,就创建一个有用户授权的功能的小程序。
申请模板消息
小程序后台申请模板消息,这个模板消息是:

首先,我们要做的就是跟知晓云后台绑定起来并进行授权,然后在小程序设置里面配置好服务器域名,确保小程序能正常访问知晓云的服务器。
我在知晓云开发者文档里面下载 SDK,放入小程序中的 utils 文档下,然后在小程序的 app.js 文件里的 onLaunch 的方法中引入 SDK,加入代码如下:
let that = this
// 引入 BaaS SDK
require('./utils/sdk-v1.1.1.js')
// 从 BaaS 后台获取 ClientID
let clientId = '这里写入你的ClientID'
wx.BaaS.init(clientId)你的 ClientID 可以在知晓云后台设置的「小程序设置」里获取到。绑定完成后就是添加 form 表单了,report-submit 表单里必须有这个属性,这样 JS 代码里面才能获取到 formid。
源码分享
限于篇幅,源码不适合在文章直接贴出来。如果你想获得这份源码,关注「知晓程序」微信公众号,在后台回复「源码」就可以获取。
需要注意的是,如果各位要直接使用我的源码,记得输入自己的 ClientID 以及自己所创建表单的 tableID。
功能实现
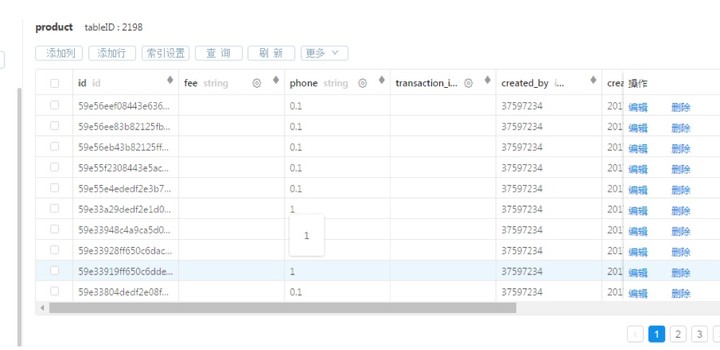
创建后台表单,记得添加两个列,名字为 phone 和 transaction_id,这样才能获取到支付的金额是多少。
transaction_id 为支付凭证,判断用户是否真正的支付成功,因为我们需要判断如果用户取消微信支付的情况,这个值是用户真正的付款完成后才会获取。

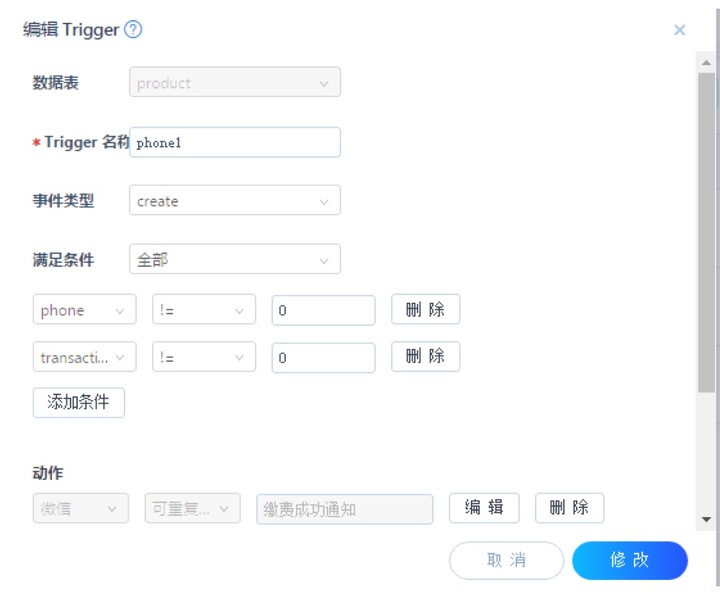
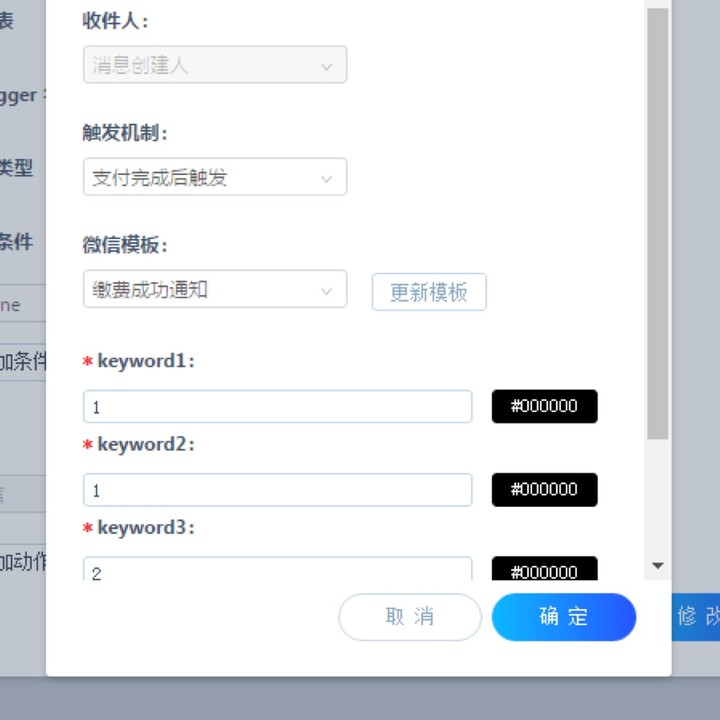
另外一个就是 trigger。这里配置的时候需要用到小程序秘钥,在小程序后台获取就可以了。


还有最后一点需要注意哦,测试的时候一定要用手机测试!

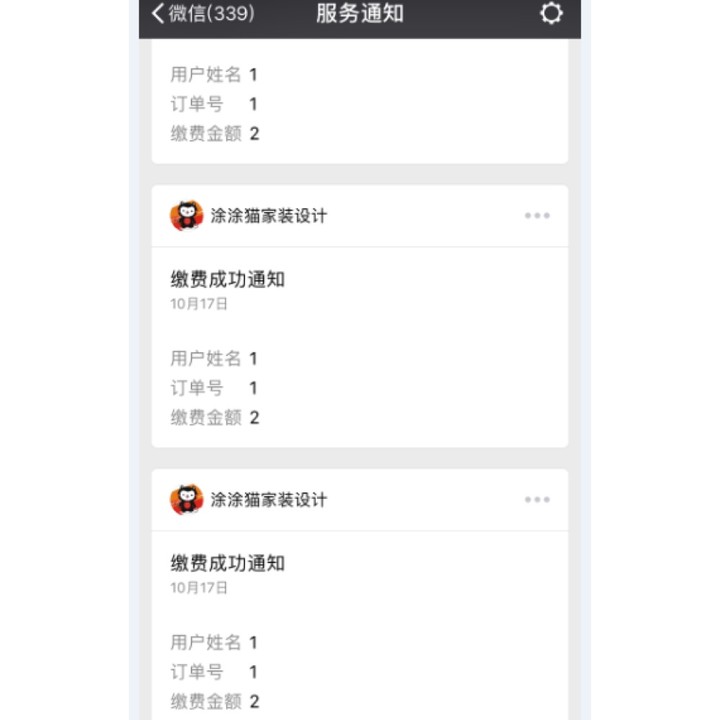
如果能正常收到消息的话,代表你已经成功实现微信支付模板消息这个功能啦。
以上就是我的「晓实战」心得分享,希望能帮助你噢 😆

关注「知晓程序」公众号 ,在微信后台回复「开发」,获取小程序开发全套经验。


















