
开发 | 手把手教你实现微信小程序中的自定义组件
文 | 陈威
之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦。
好在微信小程序的库从 1.6.3 开始,官方对于自定义组件这一块有了比较大的变动,最直观的感觉就是文档比以前全多了。
还有就是,现在小程序支持简洁的组件化编程,可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中复用,提高自己代码的可读性,降低自己维护代码的成本。
本篇文章就是手把手教你实现小程序中自定义组件,坐稳啦~
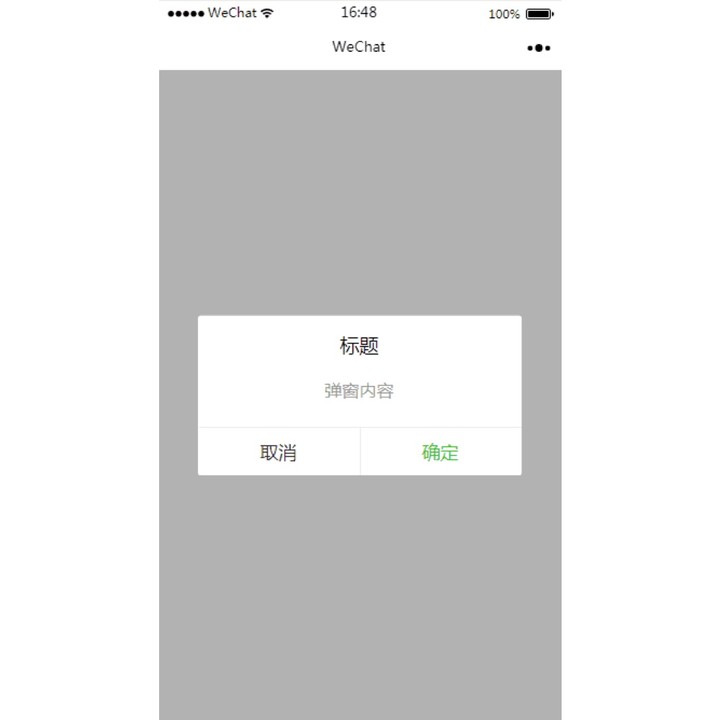
要做自定义组件,我们先定一个小目标,比如说我们在小程序中实现一下 WeUI 中的弹窗组件,基本效果图如下。

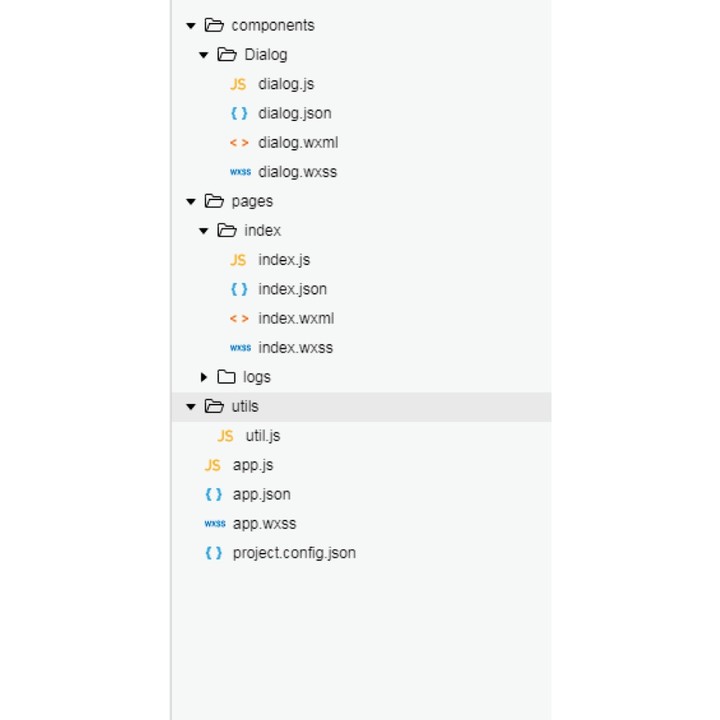
今天我们的目的是实现一个弹框组件,因此,我们需要创建一个空白项目,并在 components 组件中新建一个 Dialog 文件夹来存放我们的弹窗组件。
在 Dialog 下,右击新建 Component 元素,并命名为 dialog 后,会生成对应的 JSON、WXML、WXSS 和 JS 4 个文件,也就是一个自定义组件的组成部分,此时你的项目结构应该如下图所示:

组件初始化工作准备完成,接下来就是组件的相关配置,首先我们需要声明自定义组件,也就是将 dialog.json 中 component 字段设为 true :
{
"component": true, // 自定义组件声明
"usingComponents": {} // 可选项,用于引用别的组件
}其次,我们需要在 dialog.wxml 文件中编写弹窗组件模版,在 dialog.wxss 文件中加入弹窗组件样式,它们的写法与页面的写法类似,我就不赘述,直接贴代码啦~
dialog.wxml 文件如下:
<!--components/Dialog/dialog.wxml-->
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask'></view>
<view class='wx-dialog'>
<view class='wx-dialog-title'>{{ title }}</view>
<view class='wx-dialog-content'>{{ content }}</view>
<view class='wx-dialog-footer'>
<view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view>
<view class='wx-dialog-btn' catchtap='_confirmEvent'>{{ confirmText }}</view>
</view>
</view>
</view>组件的结构和样式都有了,还缺少什么呢,没错,还缺 JavaScript 代码。
眼睛比较犀利的同学,可能已经发现了我们在 dialog.wxml 文件中的会有一些比如 {{ isShow }}、{{ title }} 这样的模版变量,还定义了 _cancelEvent 和 _confirmEvent 两个方法,其具体实现就是在 dialog.js 中。
dialog.js 是自定义组件的构造器,是使用小程序中 Component 构造器生成的,调用 Component 构造器时可以用来指定自定义组件的属性、数据、方法等,具体的细节可以参考一下官方的文档
下面我通过代码注释解释一下构造器中的一些属性的使用:
// components/Dialog/dialog.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
},
/**
* 组件的属性列表
* 用于组件自定义设置
*/
properties: {
// 弹窗标题
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '弹窗内容'
},
// 弹窗取消按钮文字
cancelText: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
confirmText: {
type: String,
value: '确定'
}
},
/**
* 私有数据, 组件的初始数据
* 可用于模版渲染
*/
data: {
// 弹窗显示控制
isShow: false
},
/**
* 组件的方法列表
* 更新属性和数据的方法与更新页面数据的方法类似
*/
methods: {
/*
* 公有方法
*/
//隐藏弹框
hideDialog() {
this.setData({
isShow: !this.data.isShow
})
},
//展示弹框
showDialog() {
this.setData({
isShow: !this.data.isShow
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_cancelEvent() {
//触发取消回调
this.triggerEvent("cancelEvent")
},
_confirmEvent() {
//触发成功回调
this.triggerEvent("confirmEvent");
}
}
})到现在,你应该完成了一个自定义弹窗组件的大部分代码,可是你保存后并没有发现任何变化。因为我们还需要在 index.wxml 文件中引入它。
首先需要在 index.json 中引入组件:
{
"usingComponents": {
"dialog": "/components/Dialog/dialog"
}
}然后我们在 index.wxml 中引入它,并增加我们自定义的一些值,如下。
<!--index.wxml-->
<view class="container">
<dialog id='dialog'
title='我是标题'
content='恭喜你,学会了小程序组件'
cancelText='知道了'
confirm='谢谢你'
bind:cancelEvent="_cancelEvent"
bind:confirmEvent="_confirmEvent">
</dialog>
<button type="primary" bindtap="showDialog"> ClickMe! </button>
</view>嗯哪,还差最后一步,index.js 配置,没错,这个也很简单,我就复制粘贴了。
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//获得 dialog 组件
this.dialog = this.selectComponent("#dialog");
},
showDialog() {
this.dialog.showDialog();
},
//取消事件
_cancelEvent() {
console.log('你点击了取消');
this.dialog.hideDialog();
},
//确认事件
_confirmEvent() {
console.log('你点击了确定');
this.dialog.hideDialog();
}
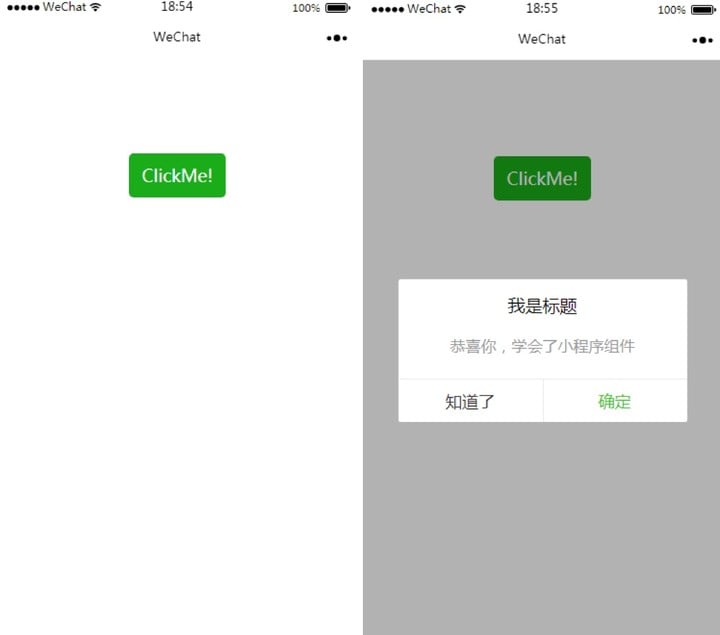
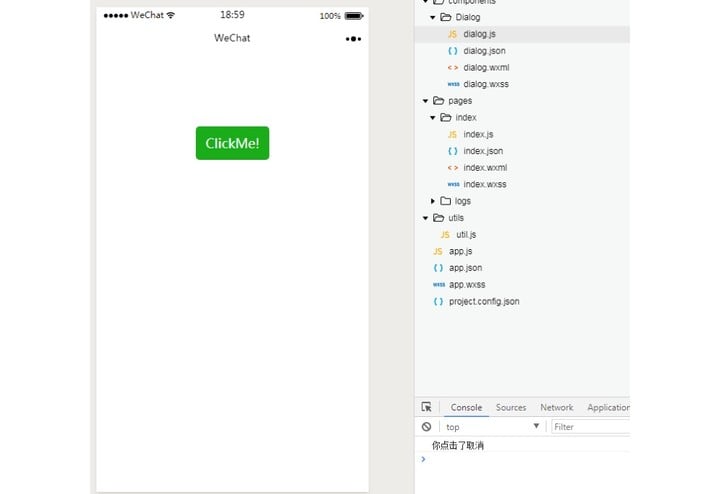
})到此,大功告成!让我们测试一下:

点击取消或者确定按钮的话,我们在事件中设置了弹窗会关闭,并会打印出相应的信息,具体点击完应该怎么做,就看你们自己发挥了,我只能帮你到这里了~

现在,你已经基本掌握了小程序中的自定义组件开发技巧,怎么样,是不是很棒,应该给自己点个赞,打个 call。
总体来说,小程序推出自定义组件后,感觉方便了很多,还没有 get 的小伙伴们,赶紧学习学习,以后多用组件化开发,就不会那么难受了,加油哦~
具体代码,我已经托管到 github 上了,欢迎 issue~
https://juejin.im/post/5a3110756fb9a0451b048b72
关注「知晓程序」微信公众号,回复「开发」,让你的小程序性能再上一层楼。


















