
这个工科团队说:简单点,开发小程序的套路简单点 | 晓组织

这里想先问问大家,你认为怎样的才是好产品?
我们认为,其实做一款好产品非常简单,那就是能够解决你身边某一个痛点。不简单的是如何发现自己身边的痛点,并找到解决痛点的实现方式。
今天我们带来的便是一款「好产品」:报名云助手。这是一款帮助大家统计报名的小程序,说起来「小」,但能做的很多:
- 支持快速创建报名活动
- 支持自定义报名所需信息的标签
- 支持发送到微信群和分享给微信好友,直接参与报名
- 支持一键导出文件,支持 PDF 和 Excel 表格等
- 功能「单一」但实用,界面简约却不简单
灵感来源
设想一下这样的场景:
在一个创客办公群里,你是一个组织者,要在创客空间举办一个活动需要统计报名信息和人数等。你会怎么去统计?
常见的做法是往群里「扔」一个 Excel 表格,让大家轮流填写,无法同时操作。还有更夸张的,需要每个人独立下载表格,填写完个人报名信息后,再「扔」还给组织者。而组织人员得一个一个表格去查看,再进行汇总。既耽误时间,又有很高的出错率,简直是在浪费生命。

有朋友反映:最近幼儿园老师要统计一些家长的信息,把表格发到了家长群里,让家长们一个个轮番接力,当有人操作时,另外的人无法编辑,仅限于只读模式。这让他十分头疼,认为这非常低效。
其实已经算不错了。有些年龄大的家长不玩电脑,甚至不会使用 Excel 表格,需要时还得拜托朋友帮忙填写。
基于这些场景,我们决定开发一款简单易上手,又便于组织者管理的小程序。
小程序的诞生
心动不如行动,既然发现了痛点,那就得着手马上行动。说干就干,想到很多活动的邀约使用场景一般都是在微信群里,包括各种办公群、学生群、家长群等。所以,我们决定选择开发一款微信小程序来解决统计困难的问题。
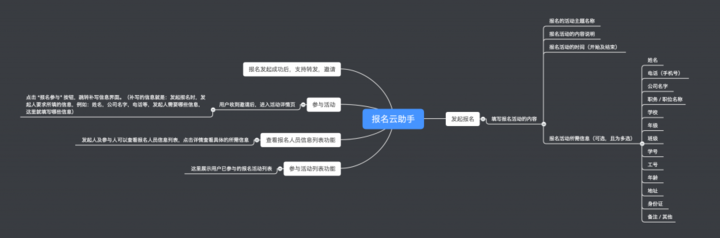
当天,不到 5 分钟我们就根据想法画出了一个思维导图:

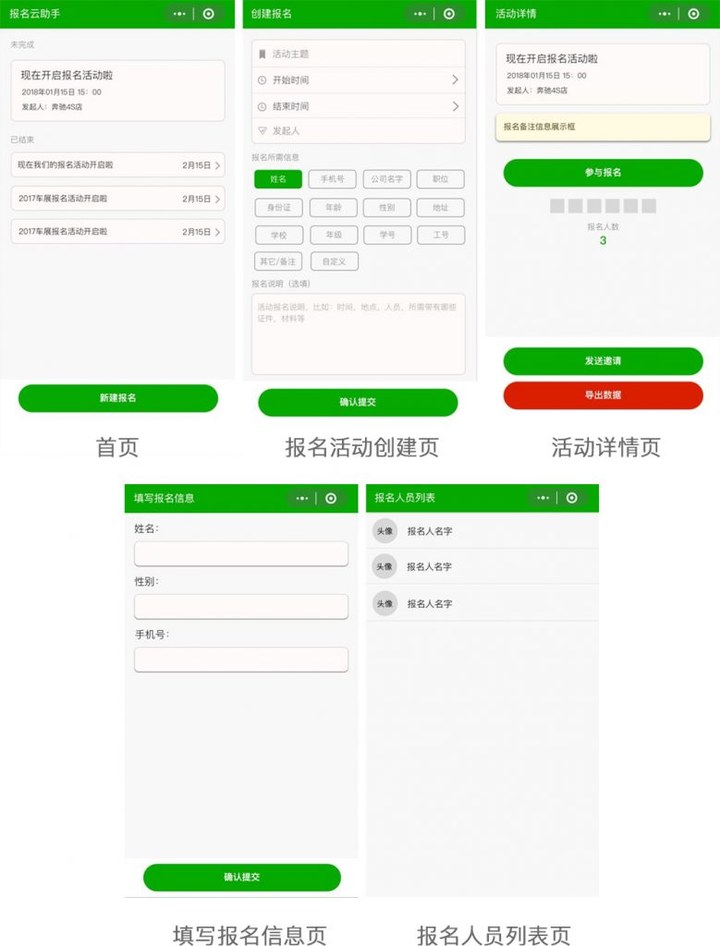
根据思维导图着手画设计图,而对于我们不懂设计的程序员来说,能想到的最好的设计工具便是 Sketch。傻瓜式操作,简单易上手,我们不到两个小时就完成了设计图的制作。

很多专业设计人员看完这个设计后,给我们的评价是:这个设计充满了浓浓的工科气息。是的,虽然充满了浓浓的工科气息,但是它简约却不简单啊!
开发阶段
可以看到,从需求痛点的发现,到整体开发完成我们所花时间很短,事实上在两天内我们已经完成了这个项目。
之所以能够开发如此快速,是因为我们小程序的开发经验还算丰富。而在开发「报名云助手」之前,我们已经开发完了一款「活动云助手」,整体的后台架构可以直接拿过来用。

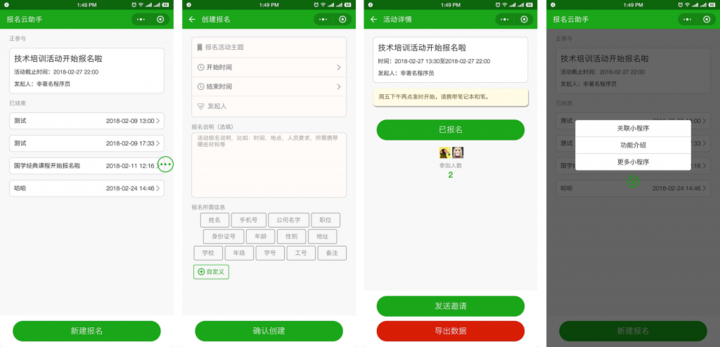
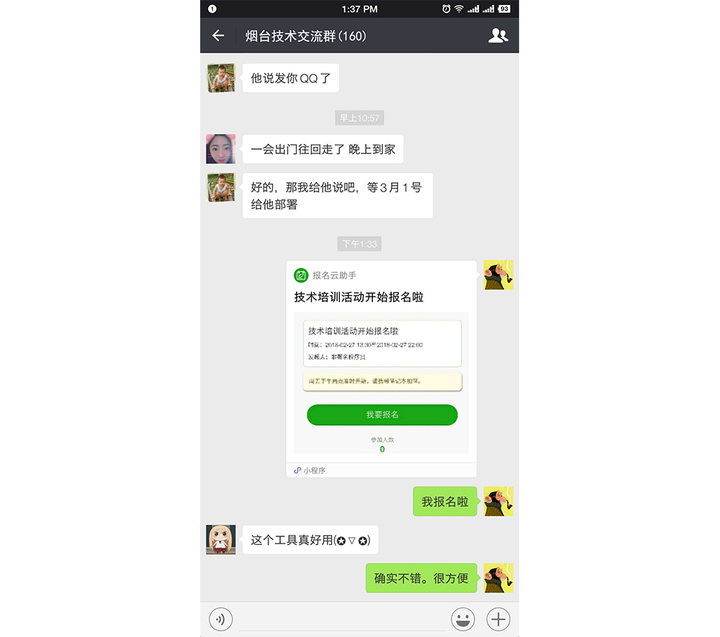
「报名云助手」小程序截图
于是主要时间就花费在写小程序界面和后台接口设计上了。在这里顺便分享一下我们在开发过程中收获的经验吧!
- 如果你有 React Native 或者 Vue 开发经验的话,小程序的开发对你来说太简单了,因为整个开发的架构基本一样;
- 开发小程序时我们发现了一个很有意思的点:小程序的点击事件和长按事件都是官方提供的,但在长按时,也会同时触发点击事件,二者竟然不能共用,需要特别处理;
Button控件的自定义修改需要特别注意,很多样式的修改需要在::after或者::before属性中,比如自定义Button的边框样式就在::after属性里面;- 需要特别注意小程序模板消息的使用和时效性。其实微信官方对于模板推送的功能做了特别限制,避免小程序过度骚扰用户。虽然对于我们开发者来说很头痛,但是对于用户来说,真的很人性化。
总结
相信每一个有情怀的程序员都喜欢亲手设计、开发产品。
普通用户喜欢使用小而巧的工具,在解决痛点的同时,还可以提高效率。小程序的出现非常好地满足了这样的需求,无需下载,用完即走。
对于程序员而言,好的产品没有那么复杂,就像开头说到的:做一款好产品非常简单,那就是能够解决你身边某一个痛点即可。

别小看这些生活中的发现,因为灵感和成功就在生活之中。其实对于开发和技术人员来说,开发一款产品很简单,难点在于如何发现身边的痛点,以及如何把痛点转化成产品。协调好这两点,才能开发出一款让大家满意的好产品。

「报名云助手」小程序使用链接
https://minapp.com/miniapp/5754/
题图来自:BBC 中文网。
关注「知晓程序」公众号 ,在微信后台回复「晓组织」,看厉害的人怎么做小程序。











