
微信小程序会干掉 App 吗?| 观点
作者 | 严振杰
微信小程序公测已经有一周时间了,相信有三类人对此会比较关注:
- 创业者
- App 开发者
- 前端开发者
创业者可能思考更多的是能否减少成本,能否把产品做得更好,哪里有有价值和可为的事;
App 开发者在思考小程序对 app 开发的冲击有多大?是不是像传言一样,小程序会抢占 app 的开发市场,导致 app 开发者会失业?
前端开发者也许嘴角上扬了一下,近几年微信订阅号、服务号、企业号已经在带动着 H5 的发展。这下,小程序绝对是一个重磅炸弹。那么事实究竟是怎么样的呢?且听我慢慢道来。
小程序究竟能做什么
要想搞清楚这个问题,我们必须彻底地了解微信小程序是什么、它的开发流程、能力、优点和局限性。了解了这些,我们才能把它对企业的作用发挥到最大。
首先来看看张小龙同学是怎么说的:
小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或者搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
看了这句话的人,可能大概明白了「小程序」这个产品要做什么,它提供的能力是什么。
那么,它对于企业来说究竟能做什么呢?
小程序的发布与如何打开
看到张小龙的朋友圈下面有人评论到:App Store 不让叫应用号、苹果想霸占 app 这个词。
也许你已经想到了,微信的小程序发布也需要微信的审核,但时间远远没有 App Store 那么长。
打开已经发布了的小程序有两种方式:一是扫二维码、二是微信搜索。
扫码已经可以扫了,微信搜索目前还没开放出来,所以在客户端看不到相应的入口。
在搜索出结果后点击确认,会进入小程序的欢迎页,欢迎页在下面会讲到。
如何把握现有 App 和小程序的度
企业主和 app 开发者都会思考这个问题,小程序的的出现对 app 有什么影响呢?
我认为我们应该保持现在 app 的迭代更新,将小程序作为一个 lite 版去做一些产品、功能性实验、毕竟小程序的开发成本、发布上线时间等想对都是比较低的。
有人说,我们应该把选择权交给用户。
粗略考虑这话没错,我们也确实应该在更多的渠道去抓用户,但是我认为我们始终应该把握住 app 这个阵营,说不定微信哪天就没落了,我们绝不能没有自己的产品线。
同样的道理,微信、支付宝很早就为京东、滴滴、饿了么等 app 开了专门的用户通道,但是用原生 app 的用户还是占绝大多数。
小程序和公众号内嵌 H5 有什么区别
为什么没有直接说小程序和公众号的区别呢?因为小程序原名叫应用号,它也是公众号的一种,所以我这里把它和传统的公众号内嵌 H5 来做对比。
1. 从产品的角度来讲
之前做公众号时,微信底部会提供菜单作为功能引导入口,最终的结果还是引导用户到 H5 页面。
其实,H5 的体验和 Native App 的差距还是比较大的。
而微信小程序吸引人的地方,在于它提供了丰富的框架组件和 API 接口供开发者调用,具体包含:界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应等。在这些组件和接口的帮助下,运行在微信上的小程序基本保持和 Native App 一样的流畅度,极大的提高了用户的体验。
2. 从开发的角度来讲
由于不论是 app、H5,它们的 Server端都一样,所以这里不讨论。
之前的开发就是我们讲的传统的前端:html、js、css,加上微信用 js 提供的一些原生能力,最终的展现形式也是用手机内置浏览器(WebView)打开我们的页面,但是归根结底都是 H5,这种方式我们应该熟悉的不能再熟悉了。
小程序我们可以简单粗暴的理解为 RN(React Native),用大白话来讲就是用 H5 写的程序,最后以 Native App 的方式来运行,他们的原理都是用 JS 调用底层 Native 组件。
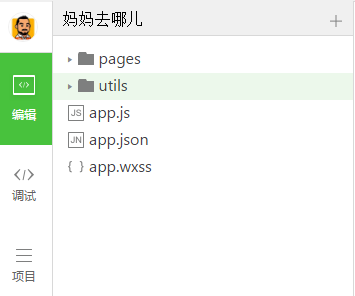
在写这篇文章之前,我也亲自去写了一个 Demo 体验了一把,配置文件用.json,页面的结构文件用.wxml,事件与逻辑处理用.js,页面样式用.wxss,这里把编辑器一角截了一张图:

可以把 wxml 理解为 html、wxss 理解为 css,稍微有点变化,但是语法还是一样的。
小程序的能力有哪些
这里说的能力,除了界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应这些大家都能想到的能力外,主要介绍的是之前公众号 H5 不能实现的功能。
1. 微信导航栏
在传统的公众号开发时,我们不能对导航栏做任何的样式定制。
现在。在小程序中我们可以定义导航栏的背景颜色(background-color)。但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
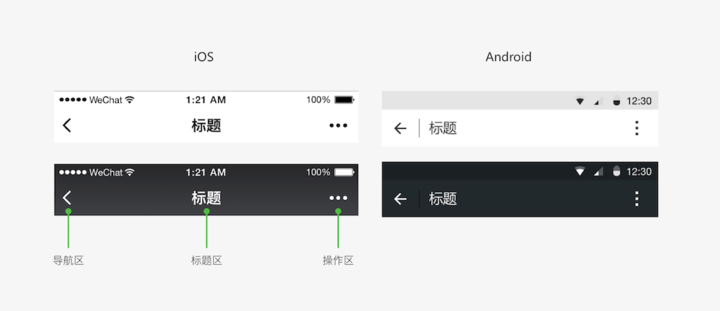
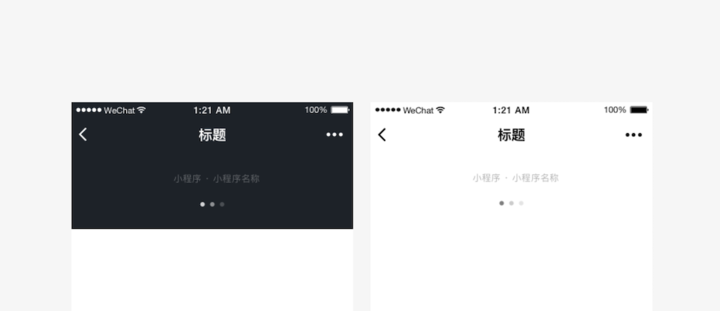
微信导航栏分为导航区域、标题区域以及操作区域。其中导航区控制程序页面进程。目前,导航栏分深浅两种基本配色。
导航区(iOS、Android):导航区通常只有一个操作,即返回上一级界面,而点击 Android 手机自带的硬件返回键也起到相同作用。

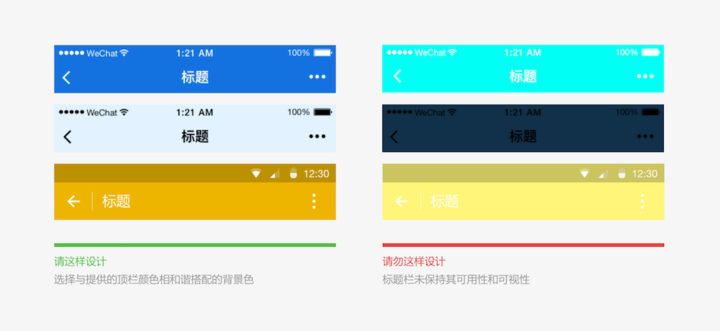
微信导航栏自定义颜色规则(iOS、Android):小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用性前提下,和谐搭配微信提供的两套主导航栏图标。建议参考以下选色效果:

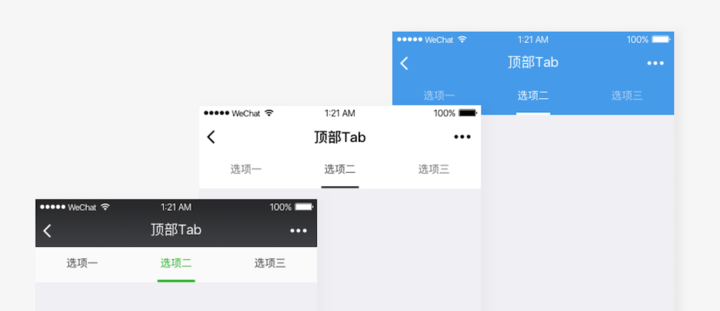
2. 页面内标签分页导航
我们可以根据需要,在页面添加标签(Tab)分页导航,若仅为一般线性浏览的页面,建议仅使用微信导航栏即可。
标签分页栏可固定在页面顶部或者底部,标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
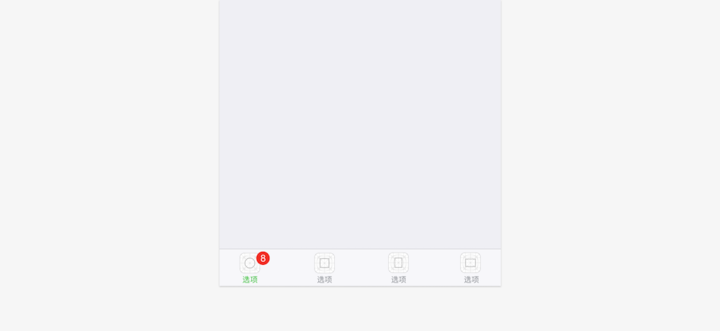
其中,小程序首页可使用微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等:

同样的,我们在设计的时候也注意风格选色:

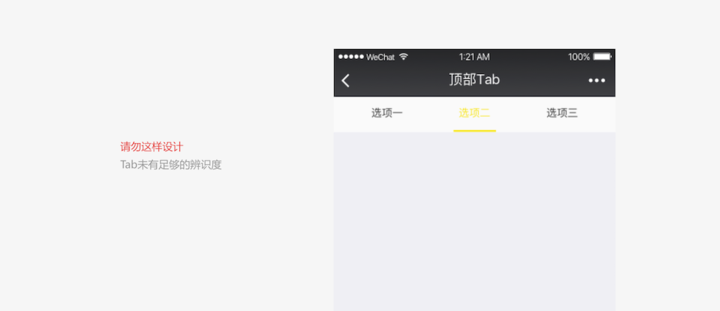
请勿这样设计:

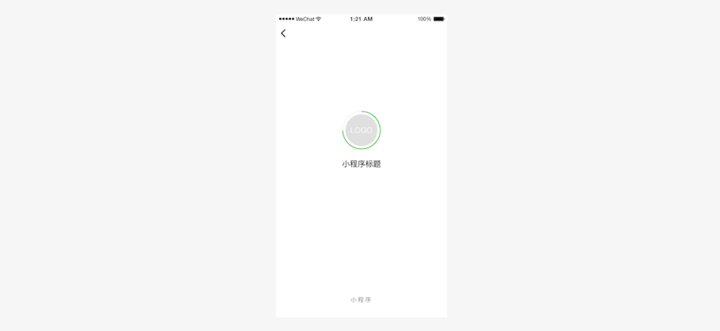
3. 小程序启动页
小程序启动页是小程序在微信内容一定程度上展现品牌特征的页面之一。
本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志(Logo)展示外,页面上的其他所有元素如加载进度指示,全部由微信统一提供,我们不用开发也不能开发。

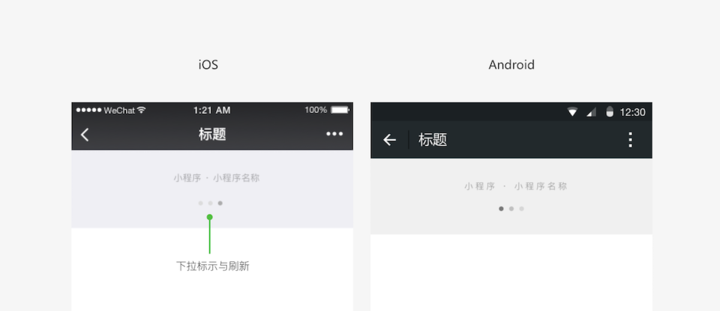
4. 小程序页面下拉刷新与加载
在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式。
在样式上,微信提供了深色、浅色两套方案,并且刷新图标与下拉标示配色已捆绑。
我们在开发时,应注意下拉标识与刷新图标的和谐统一。这些下拉的交互和动画等由微信统一提供,我们不需要开发。
为了防止造假与作弊,微信小程序提供了下拉刷新时的标志。
此处标示提供深浅两套方案,文字颜色不可自定义。
我们在开发时应注意配色要和标志颜色明确区分。
iOS 和 Android 配色方案相同如下展示:

和上面一样,我们不应该这样配色:

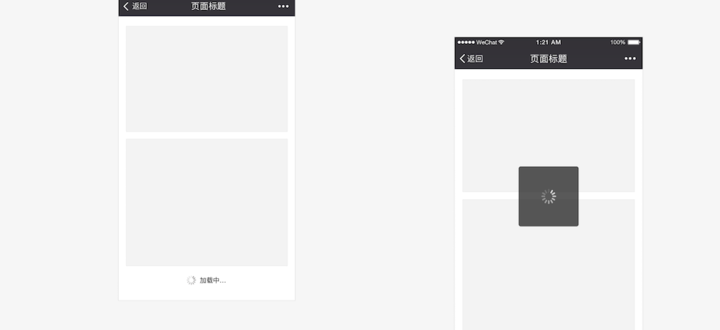
无论在什么页面,我们都应该告诉用户目前的加载状态,以免让用户误以为 app 卡死。
微信也提供了两种页面加载样式。第一种可以明确的告诉用户目前的加载状态、进度等;第二种由于覆盖整个页面无法明确告知具体加载的位置或内容将可能引起用户的焦虑感。因此,我们要慎用第二种。

微信小程序设计指导提示我们:
- 若载入时间较长,应提供取消操作,并使用进度条显示载入的进度
- 载入过程中,应保持动画效果,以免用户产生App卡死的错觉
- 不要在同一个页面同时使用超过1个加载动画
注意:这里只例举了最重要的四点。它的能力不仅仅是这些,更多能力需要你去挖掘。
小程序的优点和缺点
我始终相信凡事都是有两面性的。而对于一个产品来说,它肯定有优点和缺点。如果合理利用了它的优点和缺点,那也是事半功倍的。
微信小程序的好处很多。不然,就算腾讯推到天上去,也绝不可能这么火,这些我就不一一例举了。
但是,目前最明显的优点就是:用户不用安装 app,就能体验到媲美 Native App 的流畅度。
它的缺点:
- 其一,我们不能使用 dom、window 等对象了,可能限制了一些功能。但是,看了微信的封装后,我觉得这也并不是坏事
- 其二,微信小程序发布时的代码限制大小为 1024 KB,也许正是因为它小,所以叫小程序吧
而我们最最关心的有两点:
- 如何获取用户关注度
- 如何在众多的小程序中脱颖而出博得存在感
这两个问题可不是精准的关键字和美观的UI能解决的,等微信小程序开放全面公测后,以目前微信小程序的热度,不知道要冒出来多少应用呢,这是个难点。
微信小程序会干掉 App 吗
终于回到主题了,我的观点超级无敌明确:绝对不会,js 可能会干到 app,但是干掉 app 的绝对不会是微信小程序。
就像今年很火的 React Native 一样,过一点时间大家冷静下来,认识清楚了也就都回归了。
等有一天 js 的性能提升了,硬件对于产品和用户都不那么昂贵了,应该会实现的,但不是现在。
文章来源:blog.yanzhenjie.com
本文由知晓程序授权转载,关注微信号 zxcx0101,回复「干货」获得最全面的小程序解读和开发教程文章。
快速关注知晓程序↓↓↓

知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















