
衬线体的进化:从纸面到屏幕
本文作者为方正字库。


▲ 全新设计的 Apple Books 中布满了衬线(Serif)字体
九月,苹果(Apple)公司在其最新的 iOS 系统中,为 Apple Books(苹果公司电子阅读器软件)带来了全新的设计。在这次设计更迭中,所有的标题字体都被换为了衬线体(Serif),要知道,这几乎从未在 iOS 系统中发生过。在屏幕上使用西文衬线体的机遇,似乎近在眼前。
时间回到 2010 年,iPhone 4 横空出世。抛去其精妙绝伦的工业设计不谈,iPhone 4 是第一款真正意义上带有接近纸质视觉效果屏幕的民用电子设备。就像电力、互联网、微型计算机的发明一样,从这件事物出现以后,之前的时间和之后的时间就被立刻划分成了两个时代。从这一刻起,在屏幕上欣赏像素点这种事,只能被当作一种情怀了。

苹果公司将 iPhone 4 所携带的高清屏幕称之为视网膜(Retina)屏幕。伴随着视网膜屏幕的出现,此前还看得过去的手机屏幕变得再也无法忍受。自此以后,一切都变得更为清晰。像素点、颗粒化的图标与点阵字,再难寻踪迹。与此同时,设计(Design)也同样经历着一场革命。屏幕的进化升级解开了一个桎梏已久的视觉枷锁,从而拉近了屏幕与纸面的距离。
字体的设计也逐步突破了屏幕「分辨率」的限制。在这之前,要想在屏幕上展示「衬线体」,那可真是要难为人。但彼时也终于有机会得以在屏幕上施展拳脚。
为防止你迷失在即将到来的术语迷潭,迅速带上这个快速启动包。所谓衬线,就是我们常见的,在字母或笔划边角处起到装饰作用的那些细线,这些饰角来自于古罗马时代工匠们在石碑上的悉心凿刻。伴随着现代平面设计发展的近百年的历史,优秀的设计师们不断创造了大量优秀的衬线字体。然而,从家用微型计算机出现之后,它们就统统都被挡在麦金塔那块 512 x 342 px 分辨率的单色屏幕之外了。

▲ 石碑与屏幕上的字体(第一代 Mac 上的 hello,注意,上面并没有「衬线」)
因为屏幕技术的限制,想要在屏幕上展现出好看的衬线字角非常困难。而字体在屏幕上的显示也经历了从适配屏幕到顺应屏幕的历程。


在光谱的另一头,对于屏显衬线体的需求一直没有停止。
媒体,天然对字体选择有需求。好的媒体会试图为自己的内容塑造鲜明的特征。选题、文风、视觉缺一不可,而要拥有这种特征,在视觉呈现方面,字体的选择尤为重要。
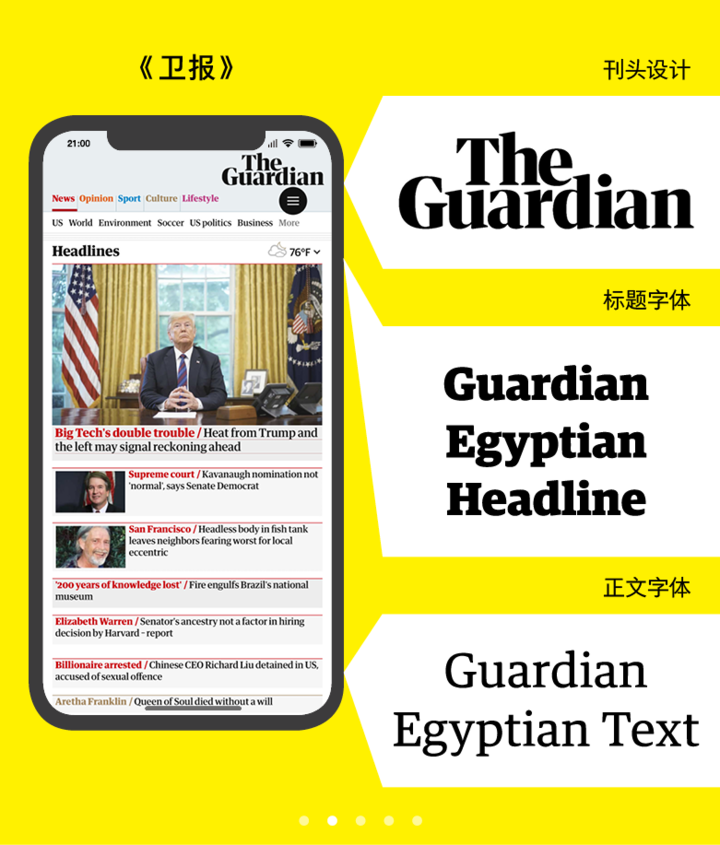
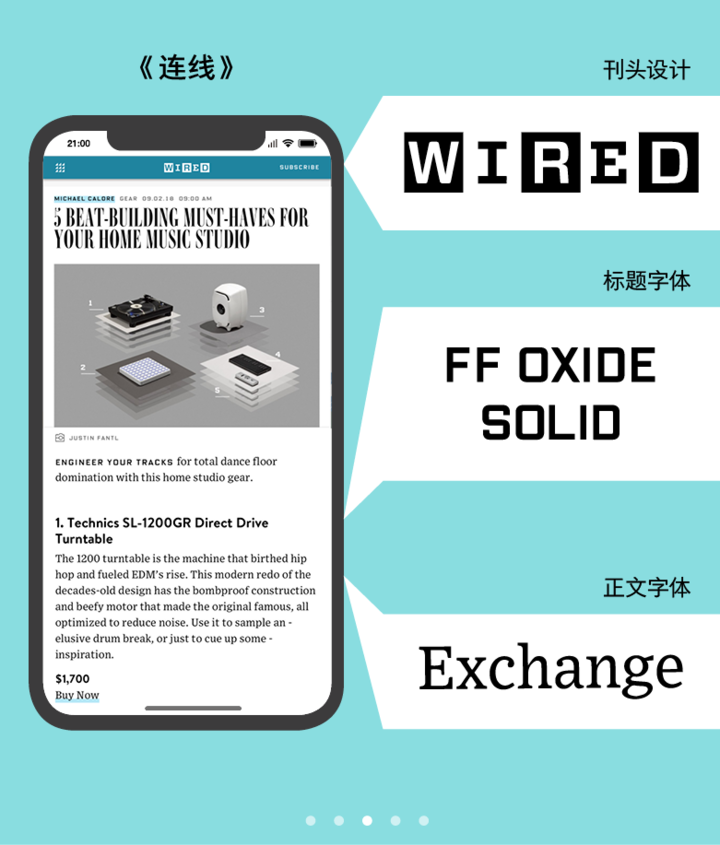
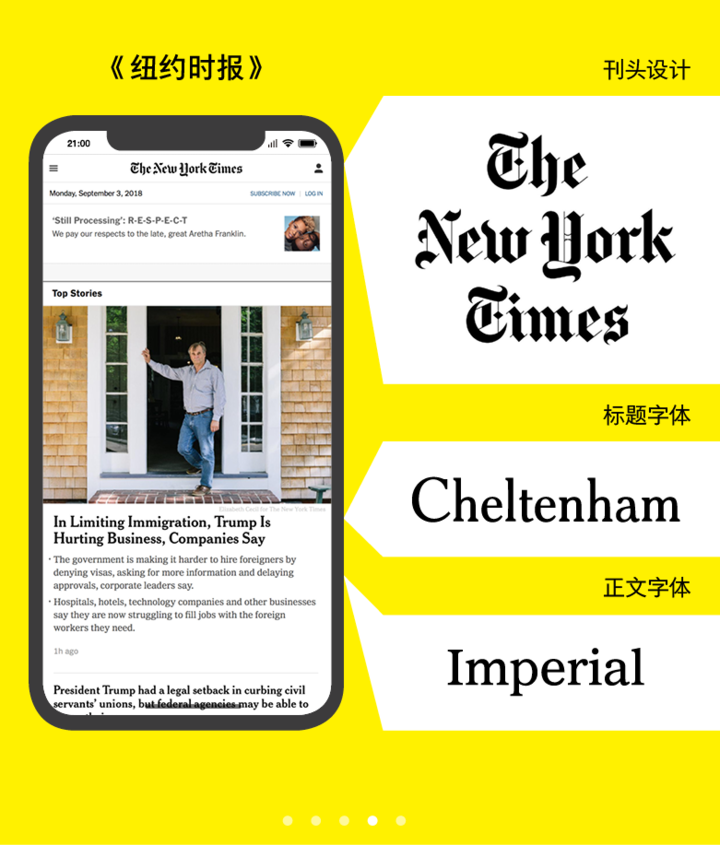
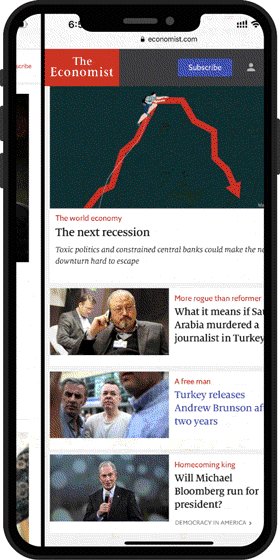
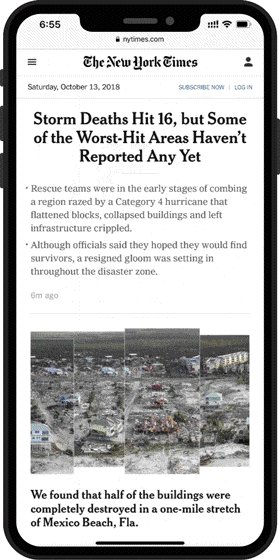
许多优秀西文媒体的设计师们为了达成这一目标殚精竭虑。刊头、一级标题字体,和正文字体都经过了最优秀设计师的精心打磨与挑选。《纽约客》(The New Yorker)的刊头字体 Irvin 识别度之高,无论任何时候只要扫一眼版面哪怕在数米开外也能立即认出这是《纽约客》。《连线》(Wired)、《卫报》(The Guardian)与《纽约时报》(The New York Times)更甚,所有的文字字体都经过了严格地设计与选择,以求读者能更准确地识别到自己。





▲ 西文新闻媒体的屏显字体搭配
无独有偶,这些被选择的字体居然大多都拥有优雅的曲线与衬线。但很明显,上不了屏幕,上了也看不清。要在屏幕上显示这些经过精心设计的衬线字体,成了一件令人头疼的事情。这些媒体网站很可怜地只能被迫在默认的系统字体中做选择,统一视觉风格这种事,只能暂时先按捺下来。

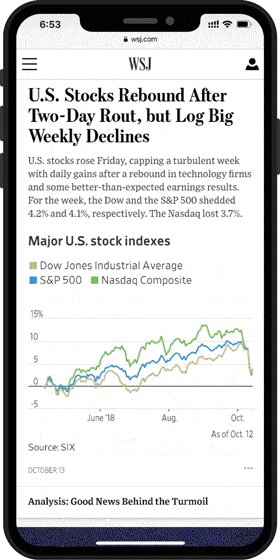
▲《华尔街日报》网页版字体的变化历程
正是因为 iPhone 4 与高清屏幕(比如前文提到的视网膜屏幕)的普及,令这些媒体在屏幕实现字体统一有了可能。
2017 年,《华尔街日报》的设计师马修 · 斯特伦(Matthew Ström)为《华尔街日报》重新设计了整体版面。这次改版的目标之一,就是在《华尔街日报》的屏幕产品和纸质产品一统视觉风格。马修选用了三款字体(Escrow,Exchange,与 Retina),既在纸面上风格鲜明,也在屏幕上清晰可见。

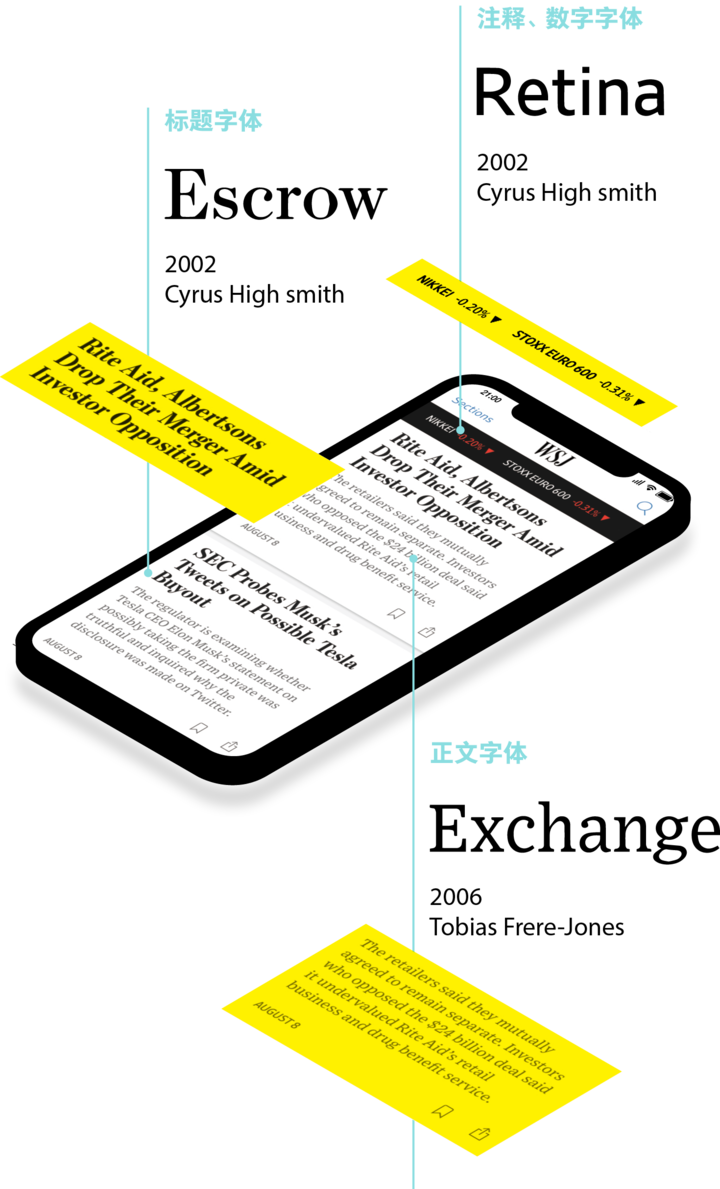
▲《华尔街日报》用三款字体统一了纸面与屏幕的设计
Escrow 平衡的字形结构和笔划间的高对比度为整个《华尔街日报》设定了一个独特的品牌形象,既有益于读者识别,又提高了阅读的舒适度,特别在像手机这样的小屏幕上。

Exchange 汲取了来自历史的经验。1850 年代的英国爱奥尼式衬线字体(Ionic)的衬线竭尽所能得夸张,各自拓宽每个字母的字面,字母与字母之间的衬线紧紧地连接在一起。Bell Gothic 这种出生就带着浓浓新闻报纸气的字体,小写字母的内外设计截然不同,内部故意夸张的字怀造成不对称的状态令它的外部看起来坚固笔直。Exchange 融合了这两种经验,让其变得清晰可读,又严肃可靠。

2002 年,To-bias Frere-Jones 计划设计 Retina,他想要制造一款用最小号字打印出来依旧无比清晰的字体,很幸运,在屏幕时代,Retina 也延续了这一特性。

于是,在这三款字体的帮助之下,马修重塑了《华尔街日报》在电子屏幕上的阅读体验,统一了其在纸面与屏幕上的品牌形象。

想要达成这一点,高清屏幕功不可没,低分辨率的屏幕无法准确地传达西文媒体在字体上的巧思。现在,这些限制已经不复存在。

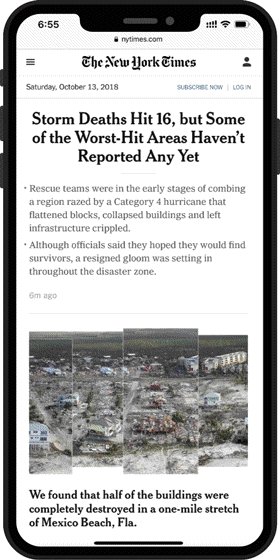
▲西文新闻媒体应用的首页界面设计
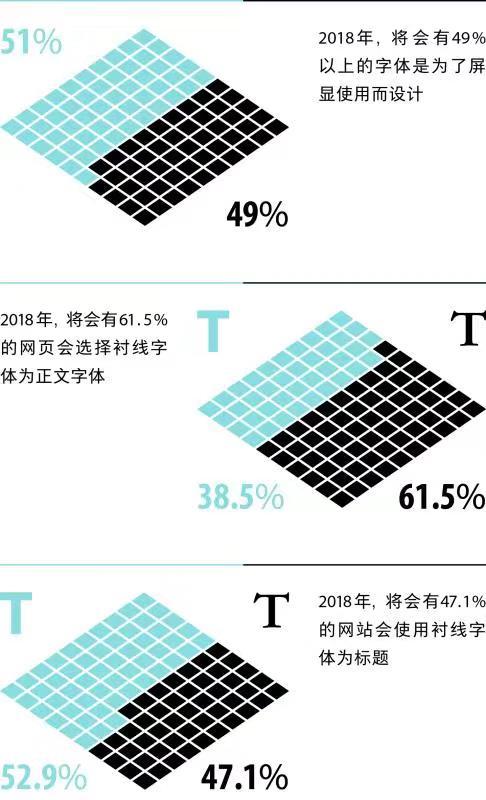
与中文网络的情况类似,经历了漫长的低清屏幕时代,英文媒体的读者们已经开始厌倦在屏幕上看到泛滥的无衬线体了。在同质化的屏幕界面上,使用衬线体为读者提供了另一种阅读选择。合适的衬线字体被引入到屏幕中,为单调的无衬线字体世界带来了新鲜的阅读体验。(根据设计博客 Webdesignerdepot 的数据显示,选择衬线字体已经成为拉丁语系一种新的潮流。)

时间在向前蔓延,西文已经开始呈现出这样一种趋势。那么,中文呢?宋体呢?
宋体?中文的宋体与西文衬线体有着近似的视觉特征,中文世界中的「宋体」与「黑体」也面临着相近的矛盾与问题。但是,中文字符海量的字符数与笔划搭配和西文字符不在一个数量级上。这也让制作一款屏幕宋体的进程要慢得多。
下一篇,我们来看看宋体。
《中文宋体的屏显之路》系列之:
《衬线体的进化:从纸面到屏幕》
《宋体的嬗变:从雕版到屏显》
《第一代中文屏显宋体:方正悠宋》
编辑+设计:杨林青、周南、范晔文
















