
Marshall 智能音箱上手:「老摇滚」牵手年轻小微,腾讯的语音助手用起来怎么样?
音箱领域基本上分成了两派,一类是真正的器材党,追求耳朵的愉悦感受;另一类要数当下的流行的智能音箱,使用者看重语音交互,声音基本上属于听个响。
Marshall Stanmore II 智能音箱则属于传统音箱智能化的新鲜产物。

9 月 17 日,音频品牌 Marshall 发布了两款全新产品,其中一款便是 Stanmore II 智能音箱。事实上,这两款新品在早前已经发布过蓝牙版,而这次的更新重点就在于,腾讯云小微智能语音助手的接入。
加入语音助手后有什么不同?
从包装盒内拿出 Stanmore II,你很难不为其精致的外观和质感所惊叹。
经典的荔枝纹皮革、镌刻着的金色手写体 logo 以及结实稳固的木质框架,这些极具标志性的 Marshall 元素,让 Stanmore II 带有浓烈的摇滚气息,看起来像是一件赏心悦目的复古艺术品。

虽然乍看与 Stanmore II 蓝牙版并无不同,但为了接入腾讯云小微,Stanmore II 智能音箱其实在原基础上悄悄做了几处硬件上的改变。
首先是顶部黄铜色的控制面板。
音源切换方面,Stanmore II 智能音箱在蓝牙、AUX、RCA 外新增了 Wi-Fi 选项,即支持联网功能;电源杆被麦克风按钮替代,长按 3s 可开启/关闭麦克风;其他的音量、高音、低音调节旋钮则保持原样。
此外,旋钮上方还设置了两个麦克风口,用于接收语音指令。

前面板下方镶嵌的铜色金属饰条,也新配备了一排 LED 指示灯,用来显示腾讯云对语音指令的响应情况。比如当听到「Hi,小微」时,指示灯会变为蓝色,表示正在倾听。

有趣的是,虽然尺寸仍为 350 x 195 x 185mm,Stanmore II 智能音箱的质量为 4.75kg,比蓝牙版多了 0.1kg,这或许可以理解为腾讯云小微带来的重量。
硬件方面,Stanmore II 智能音箱并未进行过多改动,比如音频组件依旧搭载了 2 颗 15 瓦 D 类功放驱动的高音单元、一颗 50 瓦 D 类功放驱动的低音单元,保证了高品质的声音表现。

腾讯云小微表现如何?
作为全球最著名的吉他专业音箱品牌,几乎所有知名摇滚吉他手在自己的职业生涯中都使用过 Marshall 吉他箱,其音质已经被无数音乐人挑剔的耳朵检验过,无需多言。

因此,接下来对 Stanmore II 智能音箱搭载的腾讯云小微的评测,我将更为关注「是否符合人与人之间的交流」。
1. 音乐控制
既然是智能音箱,语音控制其播放、切歌、回答歌名、调大/小音量等自然是能完美执行的。而在这些基础操作之外,Stanmore II 智能音箱还能带来哪些惊喜?
a. 会员音乐能直接播放吗?
智能音箱与传统音箱最大的不同,主要在于提供了语音助手、引入了互联网曲库、能够充当智能家居中枢。
腾讯云小微使用的是 QQ 音乐曲库,拥有「千万正版海量音乐」,不过在《QQ 音乐》app 上,部分音乐需要开通会员才可以播放。因此我测试了十几首在 app 中需要付费收听的音乐,比如:
- 周杰伦:《听妈妈的话》《彩虹》《青花瓷》《可爱女人》
- 梅艳芳:《梦伴》《似是故人来》《似水流年》
- 易烊千玺:《离骚》《你说》《恒温动物》
- 华晨宇:《光年之外(Live)》《山海(Live)》
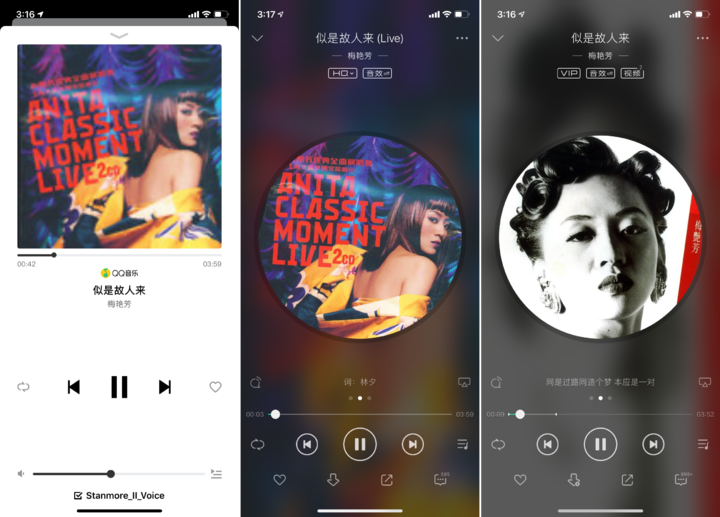
对于本就免费播放的音乐,腾讯云小微会播放正常版本;而对于需要开通会员才能播放的音乐,腾讯云小微总能找到演唱会版播放,若无演唱会版(如易烊千玺的《离骚》)则会告知「你点播的歌曲没有找到,不过为你推荐 XXX 的《离骚》」。

▲ 从左到右依次为腾讯云小微中播放的版本、QQ 音乐中免费 Live 版、收费版《似是故人来》
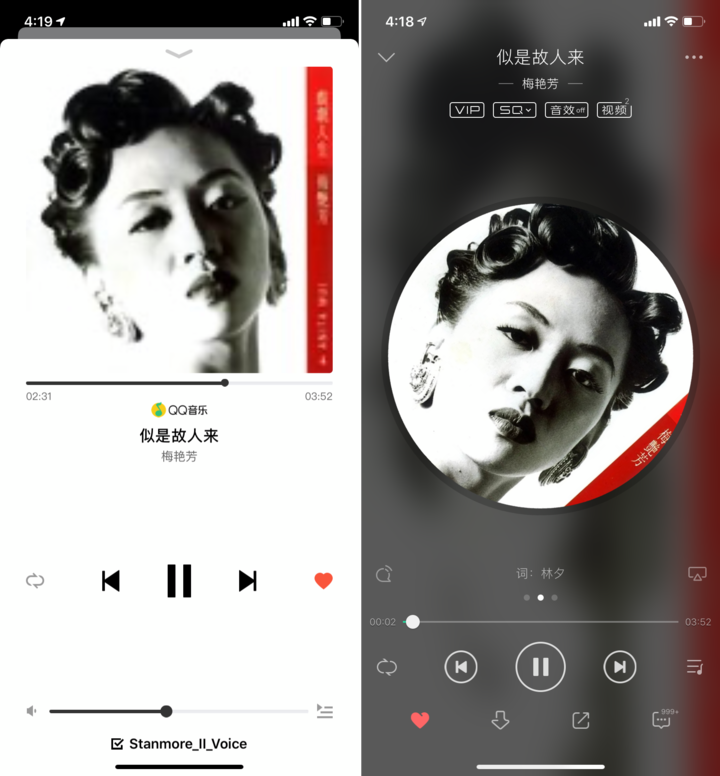
而在我开通 QQ 音乐会员,并重新切换为 Wi-Fi 模式后,收费歌曲都能正常播放。

▲ 左为腾讯云小微中播放的版本、右为收费版《似是故人来》. 连代表收藏的「红心」也是通用的
b. QQ 音乐歌单能播放吗?
用「我有哪些歌单」询问,会得到腾讯云小微的回答:「你共有 2 个歌单,分别是『我喜欢』,『歌单 2』。你可以对我说『我喜欢』来播放你喜欢的歌曲。」
在选择歌单后,默认以随机模式播放。
2. 对话方式
腾讯云小微主要采用了「命令控制」型对话,用户在发出指令前需要先唤醒,比如「Hi,小微」、「你好,小微」等,暂不支持自定义唤醒词。
这也是市面上大多智能音箱选择的方式,像微软小冰这样能够自然轮流对话的模式目前仍是比较少见的。

不过,对于习惯了得到接收回执的人,腾讯云小微可能会让操作者有些不适应。
在喊出唤醒词之后,腾讯云小微并不会进行应声反馈,只能通过观察前面板的一排指示灯变为蓝色,才能得知它在等候指令。
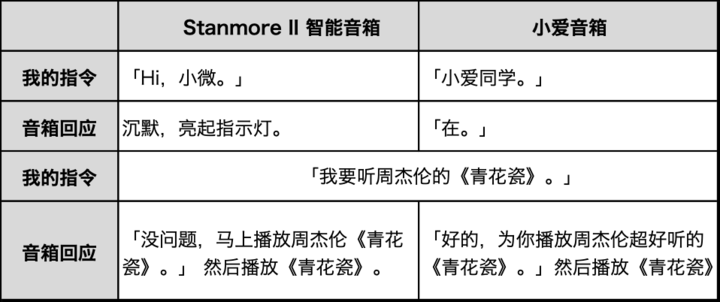
以与小米的小爱同学对比为例:

在多次对话测试中,我都会在说出唤醒词后下意识停顿,等待腾讯云小微的回答,而当想起它并不会给予反馈后,我会急于传达指令,担心它错漏完整语句。
同样的感受也发生在参与测试的其他同事身上。这样的对话流程虽然看上去没那么「啰嗦」,但也显得不那么人性化,和我们正常交流时应有的「你来我往」有所差异。
使用过小爱同学的用户,应该也体会过莫名其妙被插话的时刻,所以换个角度想,腾讯云小微在识别唤醒词上完成得相当优秀,只要不被喊到,永远只是默默陪伴。
3. 功能指引
「Hi,小微,你能提供什么帮助?」
「我有很多技能,试试看这样对我说:今天有什么大事,今天会下雨吗,或者,今天是农历几号。」
这是腾讯云小微的一次回答,每次询问同样的问题,它会给到更多不同的提示。
腾讯云小微拥有非常丰富的内容资源库,根据同名 app 上的「技能」页面,可以看到「播放周杰伦的歌」、「我要听新闻」、「开始翻译吧」、「发送微信消息」对应着 QQ 音乐、腾讯新闻、腾讯翻译、微信留言、搜狗问答、企鹅 FM 等不同应用的操作指令,手动开启即可。

没有万能的智能语音助手,能够通过语音和 app 显示来做功能指引,让用户更好地使用 Stanmore II 智能音箱,腾讯云小微在这点上表现优秀。
4. 确认策略
当我们向朋友询问「今天会下雨吗」时,不必详细到你所在的地点是广州,这是因为朋友知道你的位置。
同样,智能语音助手在处理指令时也应该对你的需求进行确认,通常我们可以简单将其分为显性确认和隐性确认。
以「今天天气怎么样」为例,腾讯云小微就会隐性确认你的所在地后,直接回答:
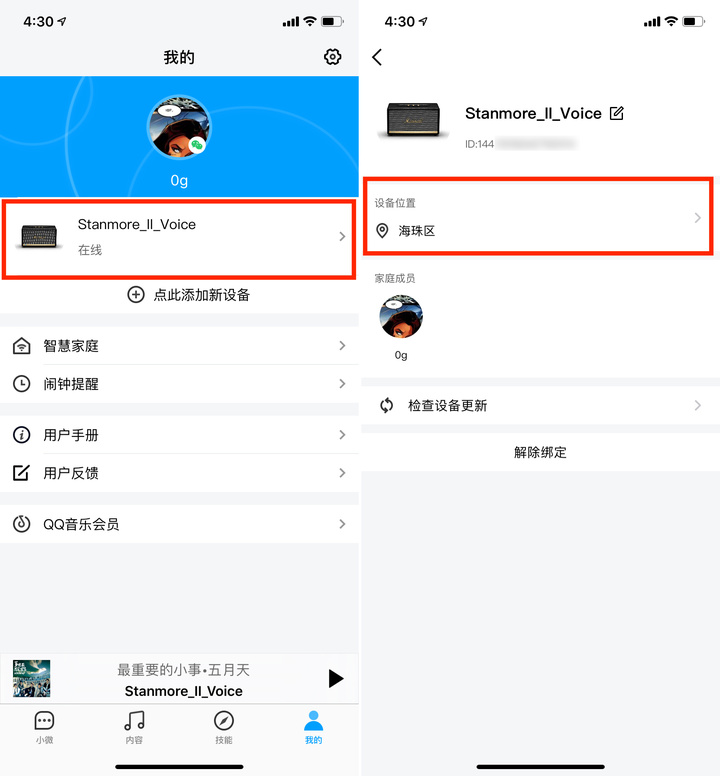
(广州)海珠区今天多云,温度 16 度到 28 度,当前温度 26 度,空气质量良,略微偏热,注意衣物变化。
当然,关于设备位置,是需要在《腾讯云小微》app 中手动设置的。

显性确认则多用于转账、下单等操作,目前腾讯云小微还没提供这类服务,暂时还无法做很好的测试。
5. 异常情况处理
对于异常情况,我做了几组简单测试。
a. 被唤醒后未接受到指令
Stanmore II 智能音箱正在播放周杰伦的《青花瓷》。
我:「Hi,小微。」
Stanmore II 智能音箱沉默,亮起指示灯。
一段时间后,Stanmore II 智能音箱继续播放《青花瓷》。
b. 用户表达感受时进行反馈
Stanmore II 智能音箱正在播放周杰伦的《青花瓷》。
我:「Hi,小微,其实今天我很难过。」
Stanmore II 智能音箱:「今天又下雨了,你在我身边,我很开心,也很幸福。」继续播放《青花瓷》。
我:「Hi,小微,我今天特别开心。」
Stanmore II 智能音箱:「哈哈,继续保持。」继续播放《青花瓷》。
c. 无法回答用户的问题
Stanmore II 智能音箱正在播放周杰伦的《青花瓷》。
我:「Hi,小微,你知道 A 君电话号码多少吗?」
Stanmore II 智能音箱:「这是隐私问题,小微不会随便告诉其他人。」继续播放《青花瓷》。
我:「Hi,小微,你说 A 君还爱我吗?」
Stanmore II 智能音箱:「爱不爱你,只有他自己知道。」继续播放《青花瓷》。
d. 需结合上下文深入语义理解,进行意图识别
我:「Hi,小微,今天天气怎么样?」
Stanmore II 智能音箱:「(广州)海珠区今天多云,温度 16 度到 28 度,当前温度 26 度,空气质量良,略微偏热,注意衣物变化。」
我:「Hi,小微,那我吃冰淇淋可以吗?」
Stanmore II 智能音箱:「吃多了会长胖的哦。」
从这几组测试,可以看到腾讯云小微虽然在连贯性上有所缺失(除非进行主动后续指令询问),但对单条异常处理表现都较为优雅,避免了过多错误表现而降低用户的期待值。
总结
从 Marshall 的角度看,即便在行业里已经做到了顶尖,老牌音箱也需要寻求改变,而智能语音助手正是顺应发展的现代化元素。人性化的语音交互,丰富的内容资源库,腾讯云小微是 Stanmore II 这位「摇滚大佬」的青春药剂。

和小爱同学、天猫精灵不同,腾讯并没有选择做腾讯云小微音箱,而是提供开放平台。从 2016 年诞生至今,腾讯云小微已经和多家音箱厂商合作过,包括哈曼卡顿、亲见、京东叮咚等;而在家居生态和车载场景中,同样在不断壮大合作阵营。
而从腾讯云小微的角度来看,要真正落地到家庭智能化,还需要更多突破。低价智能音箱市场已经被阿里、小米等抢占,稍慢一步的腾讯选择了去占据高端市场,Marshall Stanmore II 或许就是最好的选择,凭借「大哥」的号召力整组家居生态下的其它硬件产品,为厂商们接入腾讯云小微提供信心。
就体验来讲,腾讯云小微还有改进空间;但从 Stanmore II 由蓝牙版向智能版的转换,我们也能窥探到双方求变的决心,未来也许还有更多惊喜值得期待。
















