
专访苹果高级副总裁 Craig 和副总裁 Alan:iPhone 诞生 16 年,交互设计走向何方?
16 年前,一块 3.5 英寸的大屏设备,搭载着圆角矩形整齐划一的 App,改变了智能手机潮水的方向,互联网自此也装进每一个人的口袋。
在图形界面统治了 PC 和智能手机人机交互数十年后,软件依旧在吞噬着世界,但 iPhone 的人机界面却在酝酿一轮变革。
在接受爱范儿的独家专访时,苹果软件工程高级副总裁 Craig Federighi 说,2008 年推出 App Store 时,苹果构建了一种简单直观的范式,将信息封装在每一个 App 当中,每一个 App 就相当于是一个独立的世界,各个 App 之间是彼此独立的。
如今,苹果正在跨越这种信息孤岛。
当人们被信息包围,iPhone 交互如何演变?

从 iOS 14 起,小组件(Widget)逐渐成为独立于 App 之外一套界面组件。你无需打开 app,即可在主屏上看到实时的天气变化、股票波动等信息。而在今年推出的 iOS 17 中,小组件升级为交互式小组件,待办事项、播放音乐、叫车、记笔记都变得触手可及。
我们希望开发者能够超越 App 的局限,让用户能够在系统空间上面去获取信息,这样的话只要在一个地方就可以去整合多个的信息。

发轫于 Android 早年版本的小组件,如今成为苹果帮助用户对抗信息过载的新界面。而事实上,iPhone 人机交互本质,就是协助人们高效地获取信息、处理信息。
在 iPhone 诞生之初,获取特定消息的唯一途径就是打开 App,直到 iOS 3 通知系统的出现才让信息从主动获取变成被动接收。然而时隔多年,通知系统在互联网公司的商业导向和竞争下,已然异化成抢夺用户注意力的流量入口。

我问 Craig 这是不是交互设计面临的一个问题,他表达了赞同:
这种感觉就像是有一个不停拉扯着我的广告牌,让人感觉不太舒服。
与手机 All in one 的年代不同,在万物互联的今天,人们已经习惯于简单粗暴地给设备加一块屏幕,无数的设备,无数块屏幕,无数的提醒与通知撕扯着用户,算法一面喂给我们唾手可得的舒适和浅显的快乐,一面把我们拉入无尽的时间陷阱与信息焦虑中。

▲图片来自:Wallpaper by Jason Schmidt
Alan Dye 是苹果负责负责人机交互设计副总裁,师从 Jonathan Ive,做过时尚品牌的设计总监,也在广告公司担任过要职,从一个信息制造者走向其对立面,他的感受比普通人更为真切:
过去人们获取实时信息的方式就是一个通知连着一个通知,那我们认为应该有更好的方式。
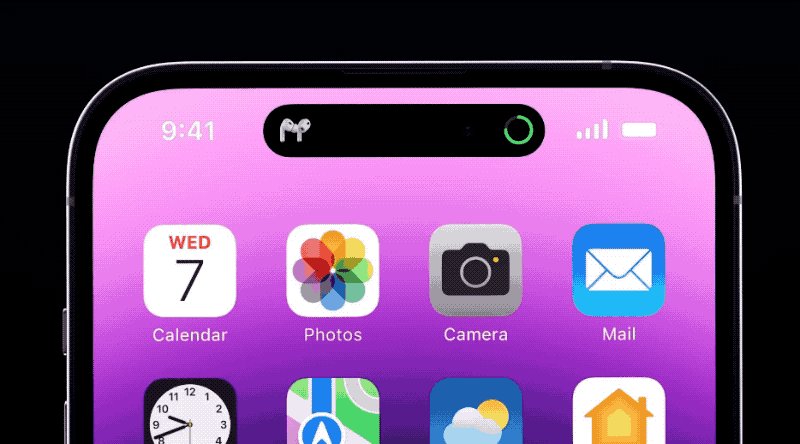
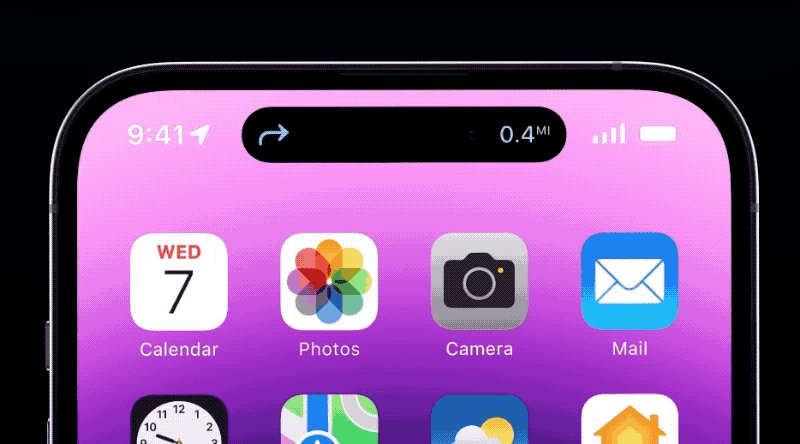
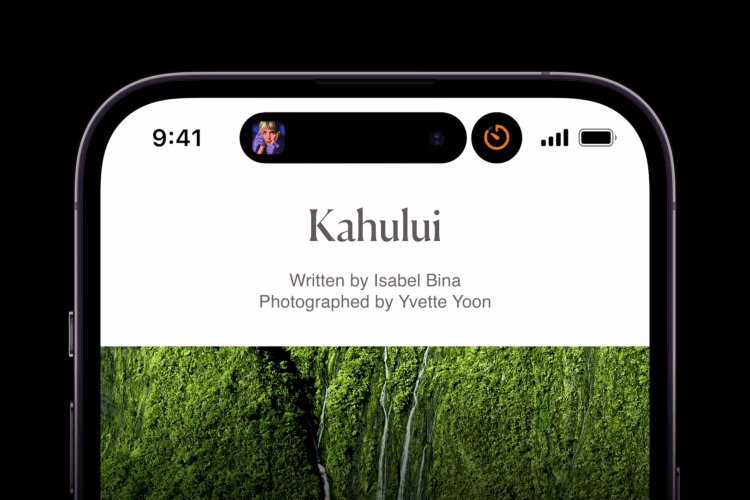
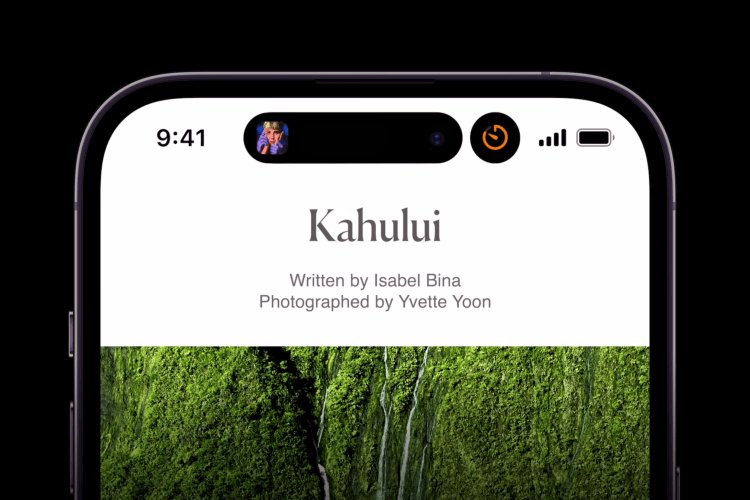
Alan 口中更好的方式叫「实时活动」,它为了应对一类实时变动的信息而生。在锁屏界面,时间轴会告知你叫车或外卖进度,而当你在微信中对话时,你不必频繁切换应用,车牌号、车辆距离或送达时间会以仪表盘的形态常驻在灵动岛上。

Alan 表示,实时活动实际上利用到了小组件的基础能力。它只会在你需要的短时间内出现,既不霸占主屏一席之地,也不会通过 Push 来频繁打扰用户。
Craig 强调,用户的注意力应该得到尊重。他说 Apple Watch 的诞生就是就是为了缓解用户对于手机的焦虑,所以收到通知时,手腕上会轻轻震动,手机却不会在口袋里嗡嗡作响。
iPhone 和我们的其他产品都是为了支持你,而不是向你提出要求。一种人性化的解决方式就是以一种宁静的方式来呈现信息,让用户自己来决定什么是他们需要的。
Crag 所说的「宁静」与 Mark Weiser 在上世纪末提出的宁静技术(Calm Technology)的观点非常契合。无论是小组件的信息提示,还是实时活动的动态信息,背后都是利用 AI 识别或者情景感知推测用户意图,以最小的用户输入,主动适应用户需求。
让交互隐于无形,或许是交互设计的未来。
灵动岛是如何诞生的?

Alan Dye 带领下的人机交互设计团队,负责研究用户与产品互动的问题。这项工作横跨了硬件到软件,视觉听觉到触觉:从早年 iOS 挪动图标时的抖动动画,到 Vision Pro 中科幻般的手眼交互,从 Apple Watch 数码表冠带来的细腻齿轮震感,到双指互点两下的隔空手势,都出自团队之手。
但要从团队中追溯想法源头却极其困难。Alan 说,在 Apple Park 设计工作室的中心,有一张巨大的野餐桌,很多讨论都在这里进行。

▲图片来自:Wallpaper by Jason Schmidt
Alan 告诉我,苹果的设计过程「通常始于一个想法、一个目标,甚至是一个我们想要解决的问题。」团队经常自我拷问:「如何与产品互动?你们为什么要与我们的产品互动?」
灵动岛的诞生,其实就来源于一个内部老生常谈的问题:
如果屏幕上的传感器区域可以做得更小,那么剩余的空间可以做些什么?
由于 iPhone OLED 屏幕能够呈现真正的黑色,这意味着设计师能够在渲染的黑色区域内隐藏这些深色传感器,从而模糊了传感器和屏幕、硬件和软件之间的界限,创造出一个流动的、多功能的空间。
越早的讨论往往能聚集更好的资源。灵动岛从一开始就集结了显示器、工业设计团队与人机界面团队。苹果的目标就是要模糊硬件和软件的边界。用 Craig 话说:
让用户看不出硬件到哪结束,软件从哪开始。
要实现这样的目标,就需要不同学科背景的专家通力协作,Alan 透露,包括工业设计师、交互设计师、色彩专家、声音设计专家、排版专家、动态设计专家都参与到了灵动岛的开发。
我们首先考虑的是设计如何满足用户的需求。但同时,我们也会思考如何使设计感到愉悦和迷人,让用户愿意与之互动。
视觉、触觉与音效的协调运用是苹果惯用的做法,当电子设备的交互逻辑与物理世界中的经验相符时,理解成本就得以降低。

灵动岛之灵动,就体现在惯性、弹性、重力和阻尼的运用。当两个 App 进入灵动岛时,灵动岛会一分为二,分裂的过程拖泥带水,两侧的时间、信号图标也会受到挤压和回弹,完全符合现实中元素之间的动能。
此外,苹果尤为重视视觉元素的分层,Alan 说这是为了显示信息的层次结构:
可能最好的一个例子就是 Vision Pro,那我们所使用的这个材料仿佛就是真实世界当中的这种材质,它的感觉就跟真实世界几乎是完全一样的。
为所有用户设计
产品往往是文化的映像,细数近些年苹果开发的新功能,你会发现充满灵性的外观动效只是苹果交互设计的表象与手段,人性才是苹果设计哲学的源头。

iPhone 希望减轻用户因 App 信息过载的压力,引入了交互式小组件和实时活动;AirPods Pro 不希望降噪阻隔了用户与外界的交流,推出了自适应降噪和对话感知;因为坚信人们不应该感到孤立,花了几年时间发明 Vision Pro 的视野穿透,只为了让别人能看到佩戴者的双眼……
如果说过去三十年苹果希望你围着设备转,但今天,不打扰成为了苹果的温柔。
只有用户在需要的时候才会有这个设计,否则的话我们就希望设计是化于无形。
Alan 强调,苹果的设计理念不仅仅关注于外观,更重要的是关注于功能。而功能的优劣取决于——用户是不是拿起来就知道怎么用。
这很容易被理解为「设计的低门槛」,但对 Alan 而言,这是苹果根深蒂固的原则——设计应该从「所有用户」出发。
苹果在开发者设计文档详尽地介绍了「为所有人设计」的原则,里面提到一项「同理心」调查:
要设计出直观的体验,你需要了解人们的诉求和期望,这样你才能创造有共鸣的内容。
同理心维度包括:年龄、性别和性别认同、种族和民族、性别取向、身体特征、认知属性、残疾、语言和文化、宗教、教育、政治或哲学观点、社会和经济背景……
其中对「残疾」(disability)的定义非常有趣,包括:永久性残疾、暂时性残疾和情境性残疾。
比如因为负伤导致的手脚不便就属于暂时性残疾,而听力正常的人在嘈杂环境中听不清电话,就属于情境性的残疾。
或许正是因为这样的包容性原则,无障碍的功能也能从少数人群走向普罗大众。

在很多情况下,我们会发现,我们为这些无障碍人设所开发的功能,其实对于普通的用户也大有裨益。Apple Watch 中的双指互点两次(Double Tap)就是一个很好的例子。
我想这就是人文的最佳注解。为所有用户设计,就是不会因为比例而修改的存在。
















