
体验了一个月纯血鸿蒙,我发现了它丝滑的秘密
一个月前,我们收到华为鸿蒙 NEXT 系统的推送后,马上做了一期上手体验。
爱范儿编辑部的伙伴们,也轮流感受了一番。虽然大家日常的主力机啥牌子都有,但给纯血鸿蒙的评价都大体相同:
挺丝滑的。
而且你几乎可以在每一个社交平台上看到「#鸿蒙 NEXT 流畅丝滑」的话题。我也有同样的感受,不过还是留下了几个疑问:
- 丝滑是个结果,那是什么样的过程导致的?
- 鸿蒙 NEXT 整体和上一代系统没有太大的区别,那细节之处差在哪里?

经过了一个月的深度体验,我发现了一些华为新系统在犄角旮旯里的考量。可能这些细到不易被察觉的优化,才是丝滑的根源。
所以今天咱们就按照每个设计的「触达频率」,由小及大,由点及面,由静及动地把鸿蒙 NEXT 拆散了看看。
图标,如此重要
屏幕是通向互联网的窗口。
我觉得这个说法不够准确,手机上真正能称为「窗口/通道」的,应该是应用。
微信微博、小红书抖音……几乎每个小时都会点开其中的某一个或几个,相比于系统中的其他部分,点击 App 图标的频率是最多的。
App 图标的设计经过了几个发展阶段:拟物化-扁平化-拟物和扁平化的自由调整。

说白了就是在仿真和简洁的风格间来回跳跃,但都无外乎 2 个设计核心:准确传达信息+统一的风格。
华为通过 EMUI-HarmonyOS-HarmonyOS NEXT 三代系统,逐渐敲定了自家的图标风格。

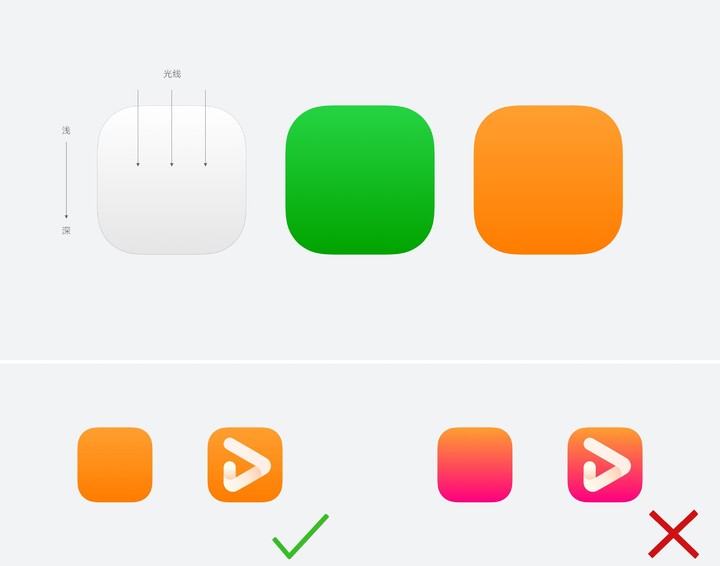
全新的图标风格叫做「轻拟物」,有 4 个非常明显的特征:
①图标轮廓简洁且便于理解,一眼就知道它是干什么的;

②用半透模糊的元素堆叠呈现层次感,比纯拟物化的视觉重量更轻,又比纯扁平的风格更立体;

③加强图形边缘的高光处理,强化整体质感,也能突出图形中的核心元素,视线能更快速地找到重点;

④图标背板颜色轻度渐变,至上而下的照明描绘的物体在人眼看来更加自然,避免了强烈颜色渐变的冲击和突兀。

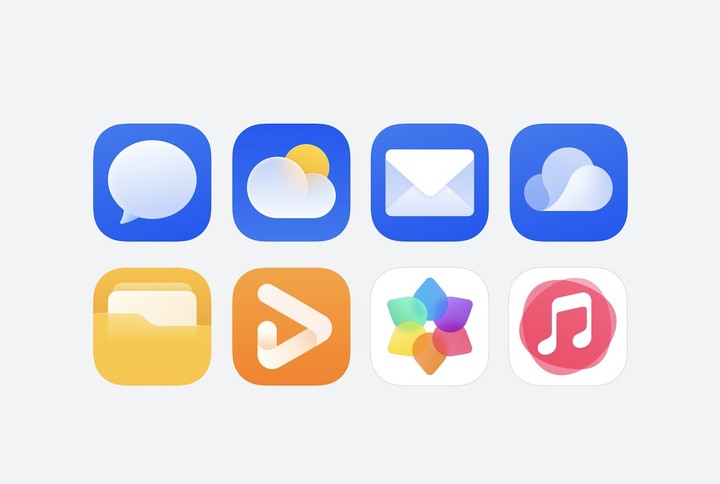
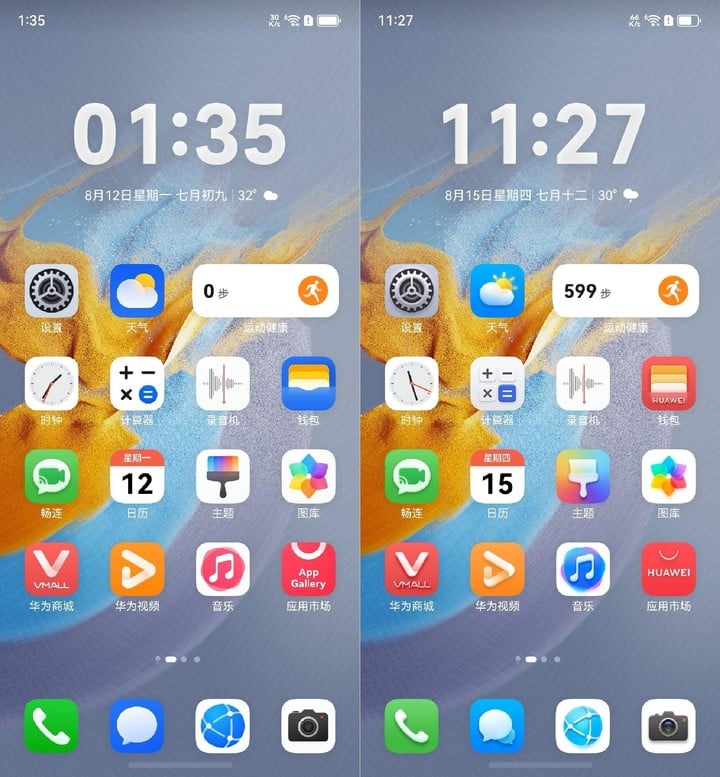
以上四点的应用设计,让桌面上的图标符号看起来更加统一,最直观的感受是:这是一个团队设计出来的东西,而不是分组讨论的结果。
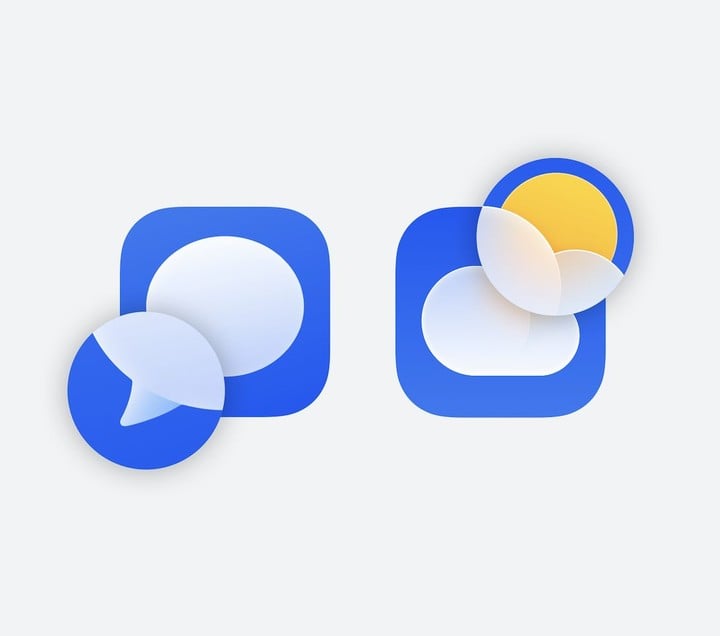
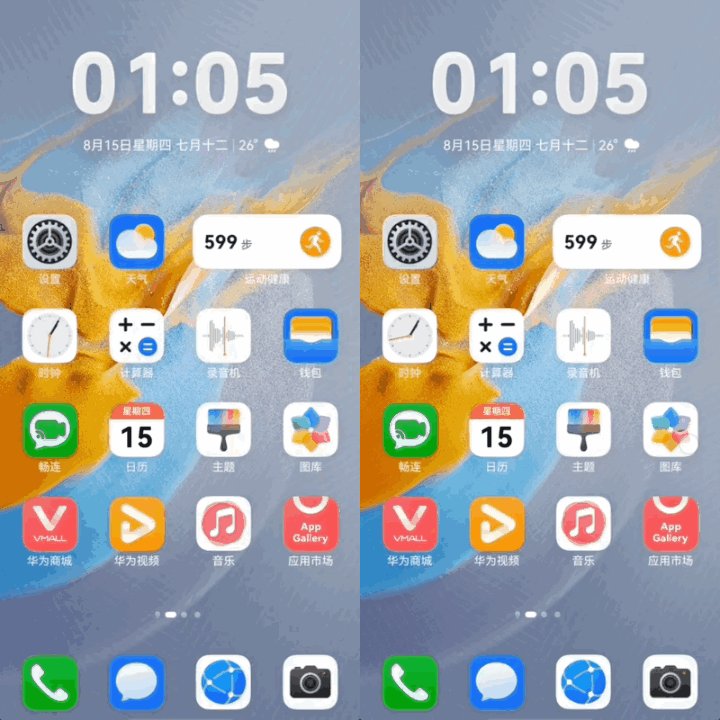
当然了,「轻拟物」只是一种大趋势,总会有人喜欢更加接近实物和立体的风格,所以你还可以手动调成另外一种——边缘阴影更重,细节更具体,图层更立体,颜色更明亮。

▲ 左为轻拟物风格,右为拟物风格.
不难发现,即使是拟物化的图标依然遵循着上述的设计原则。而统一的调性,也用在了系统图标中。

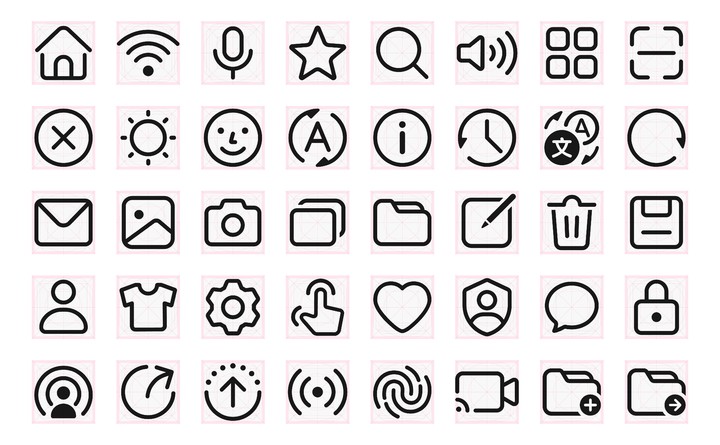
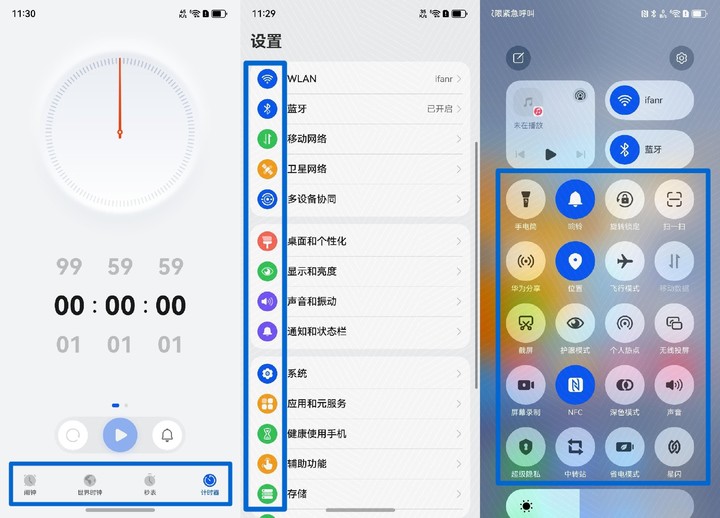
控制中心、设置界面、系统应用导航栏,都有系统图标的身影,不过它很容易被忽略,因为一般会有文字搭配出现。

这也是系统图标的第一个设计难点:怎样与文字排版保持一致?华为的方案是,图像字符化,使其能够与系统字体无缝对接。
它能够根据文本的粗细变化进行智能适配,确保了在不同文本粗细下,图标能够灵活适应,保持视觉上的连贯。

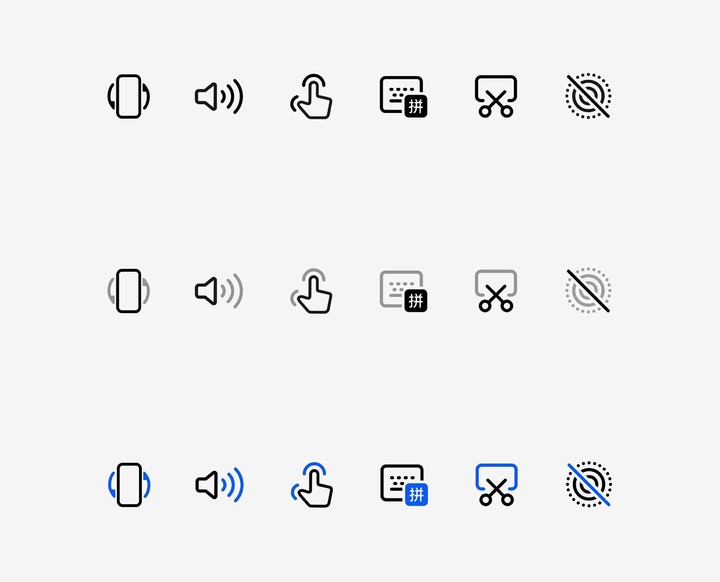
我们在体验中还发现了另一个细节,鸿蒙 NEXT 的系统图标的动效更加丰富了:星闪、手电筒、华为分享、护眼模式、省电模式……都有了专属的效果。

新系统给图标设置了 7 种动态效果,通过出现、消失、弹跳、缩放、替换、脉冲和可变颜色的组合。

你可能会想,图标设计和系统流畅性到底有什么关系?
往小的说,图标动效也是系统的一部分,动作的连贯和一致,都会影响着用户对系统流畅的感知;往大的讲,图标在系统中出现的频率很高,用户接触的次数也极多。
统一、和谐的设计,才能让你在来回切换的页面中看到一套系统的影子,避免了「杂乱无章」。
因此,一致性的静态元素设计,才是系统走向流畅的基础。
像水一样
有了应用和系统图标的铺垫,我们接下来看看具体的使用场景。
全面屏手机的应用和系统 UI 适配总是被吐槽过于「暴力」,只是把标准屏幕比例的应用拉大拉宽,没有很好地发挥大屏优势,用两倍的面积显示更多的信息,就像早些年平板上的偷懒策略一样。
让人感觉舒服的界面显示应该像水一样,不管容器长什么样,它总是能完美填充。
这种「如水」的适配方案,被华为叫做「响应式布局」。
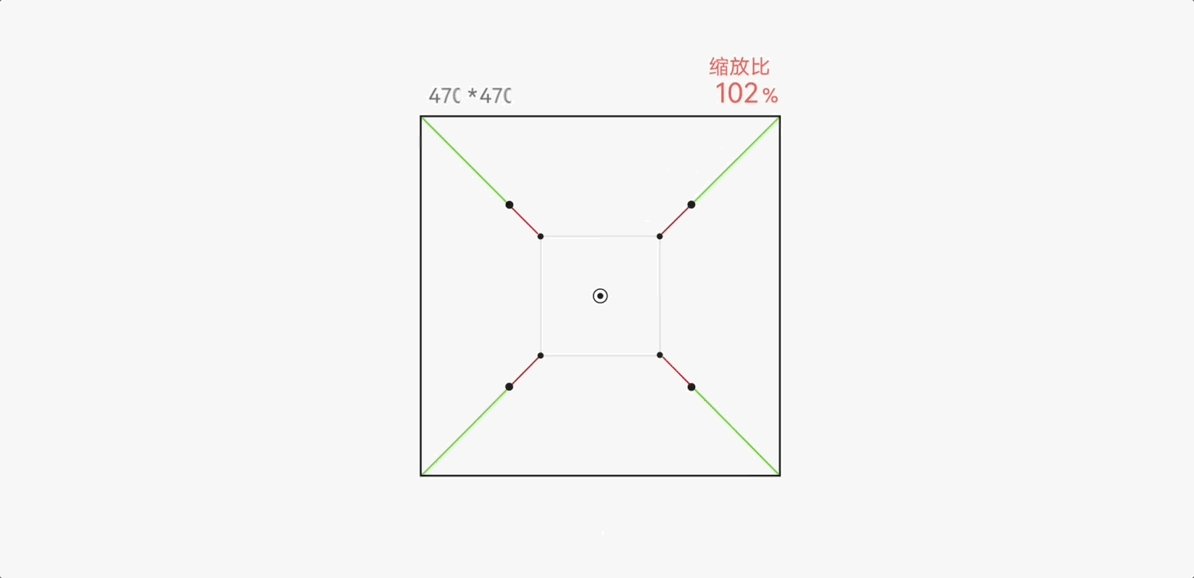
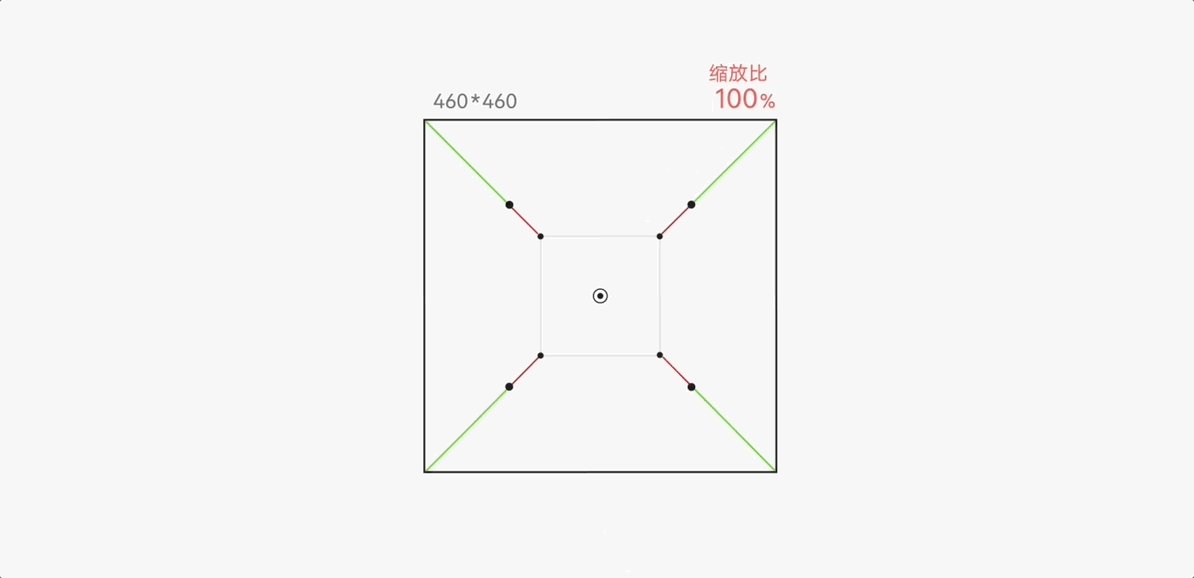
当窗口容器大小发生变化时,界面元素可以自动变化以适应容器大小的变化。

华为通过同时对页面背景、文本、图标、组件等元素的同步拉伸,做到顺滑过渡和界面适配。
不同组件可以在不同的页面,按照固定比例的大小进行缩放。

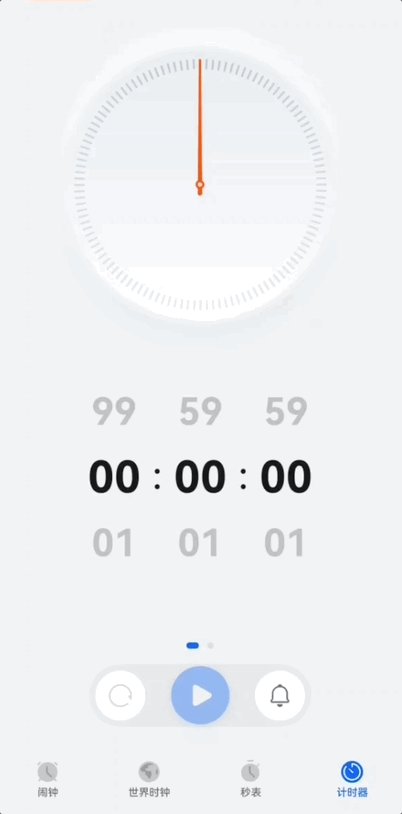
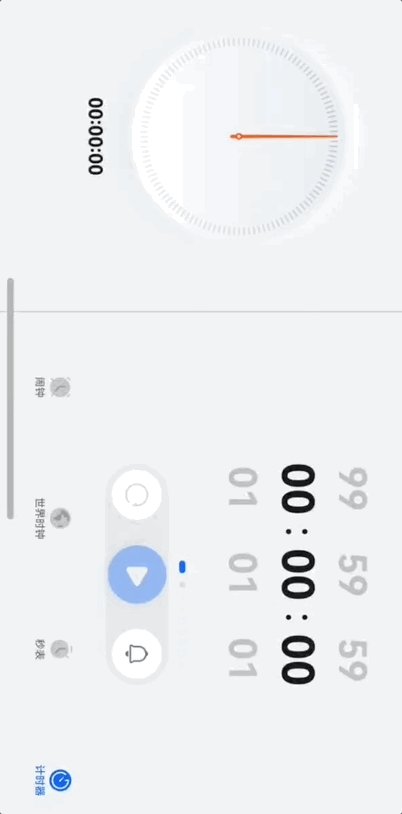
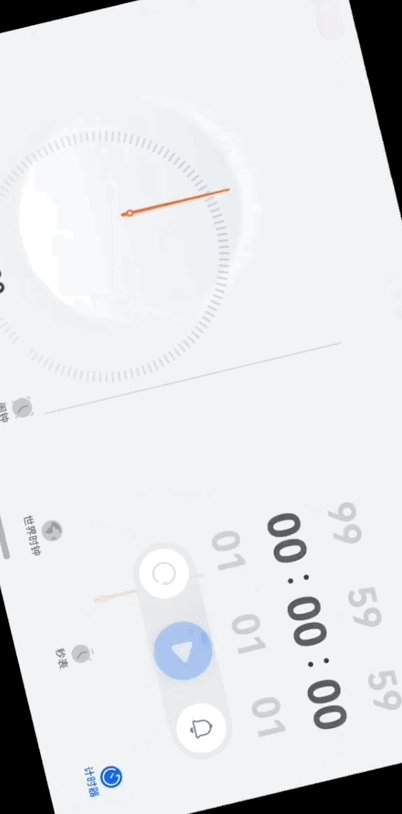
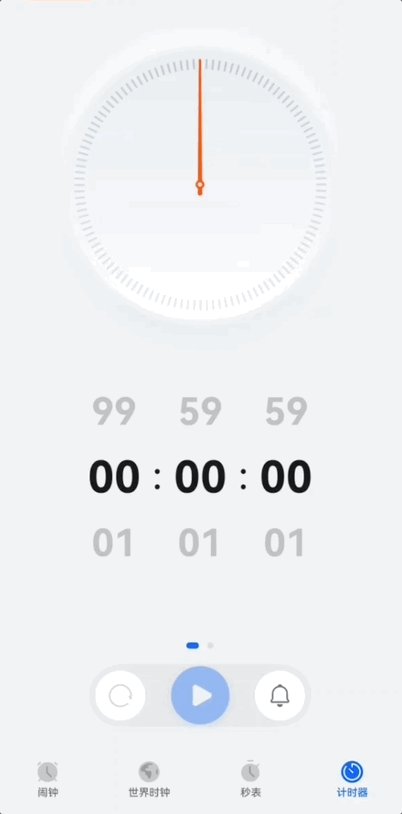
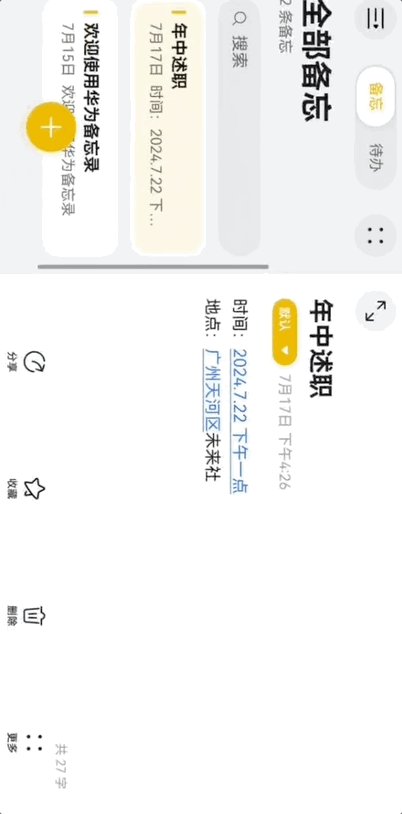
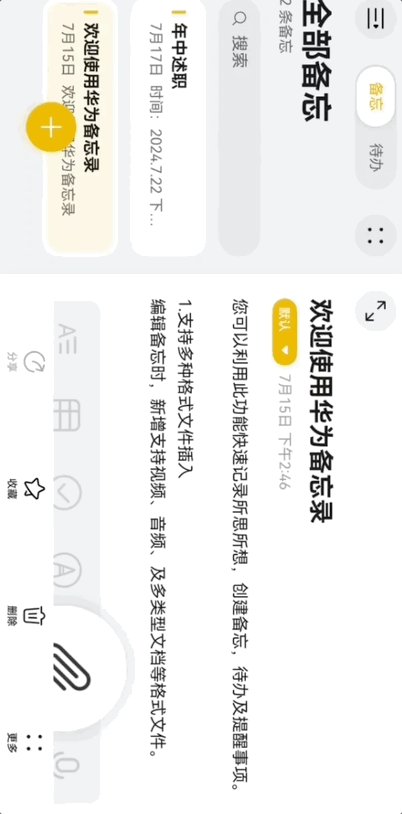
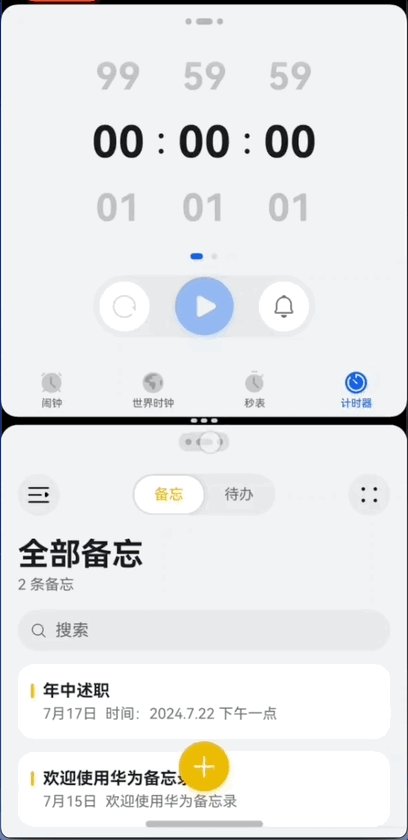
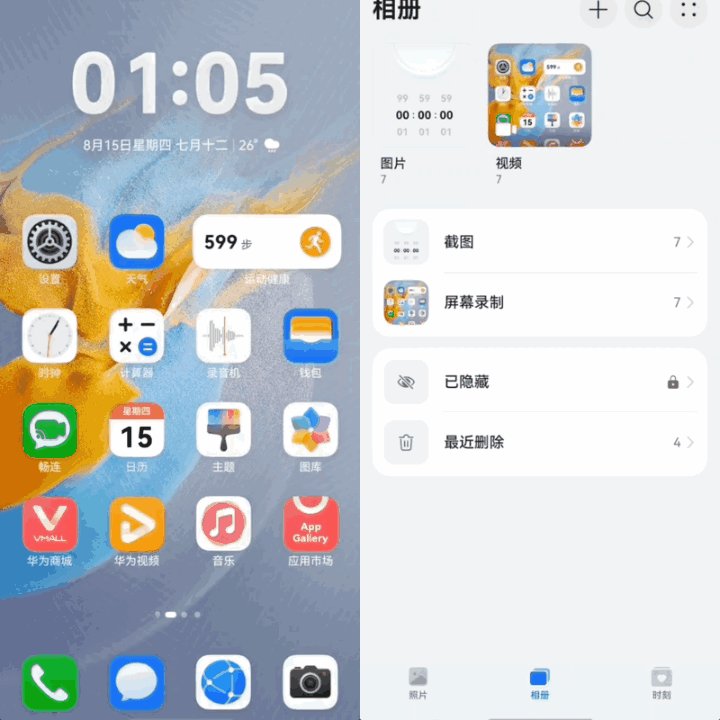
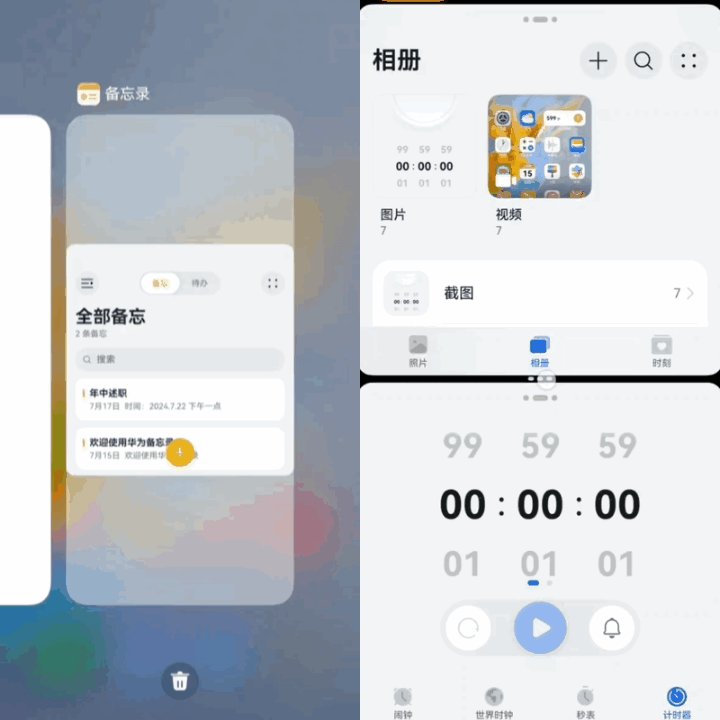
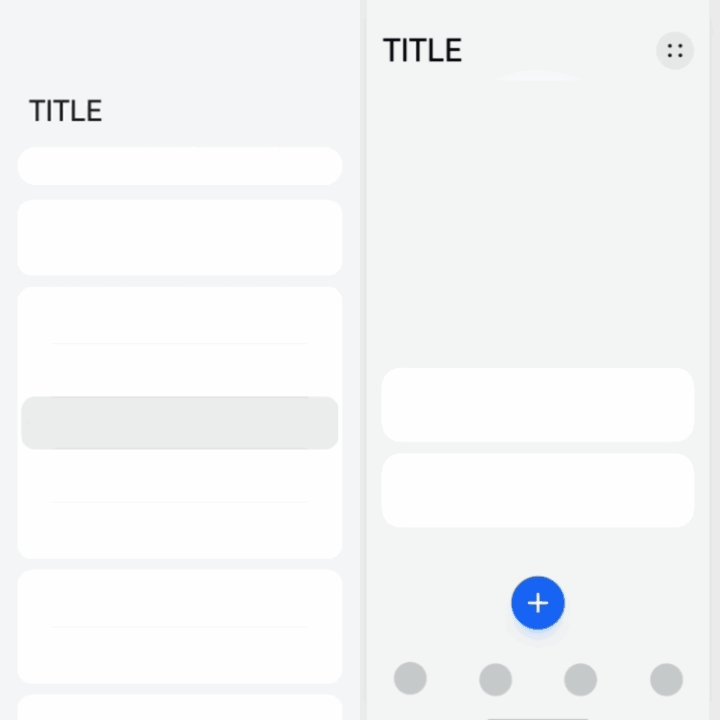
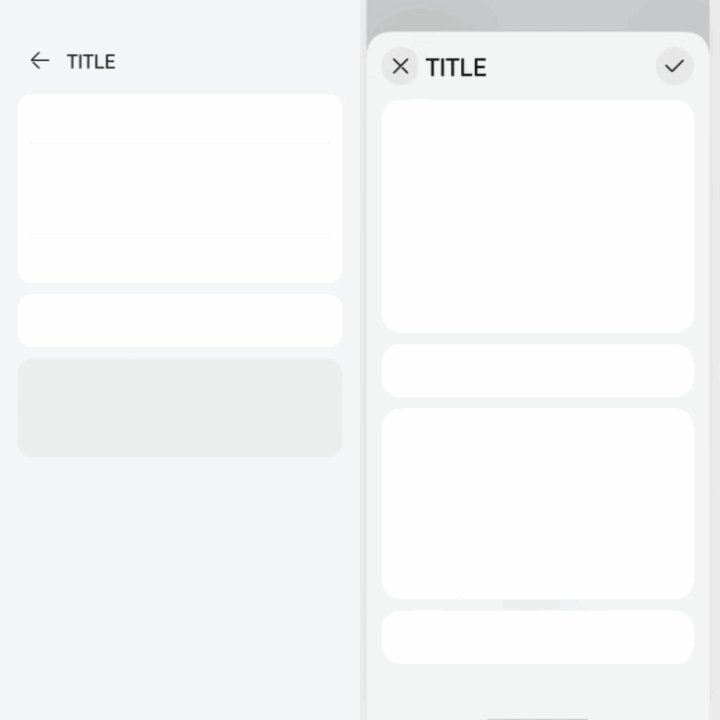
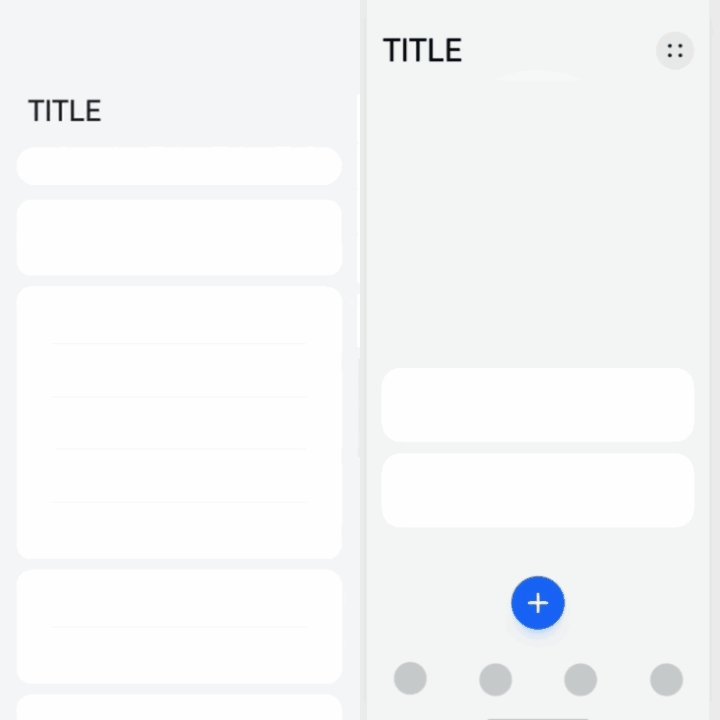
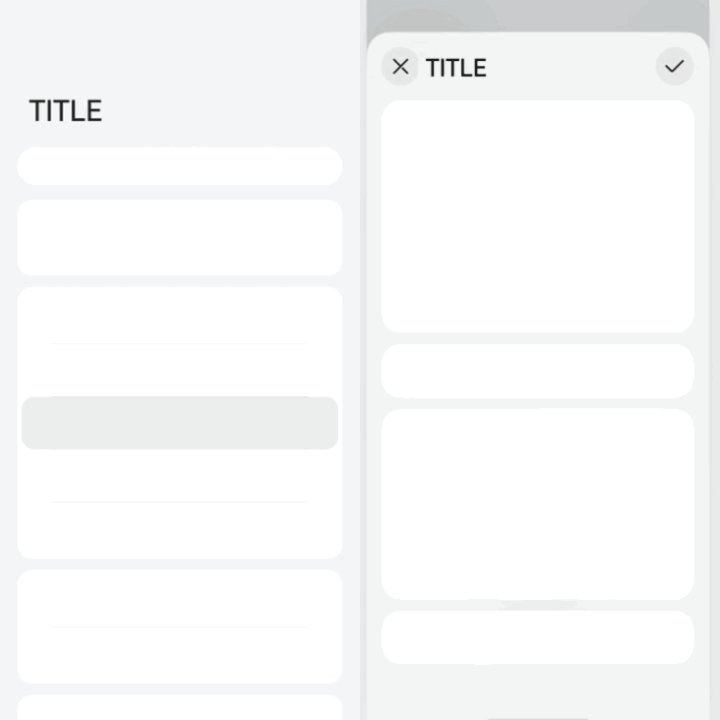
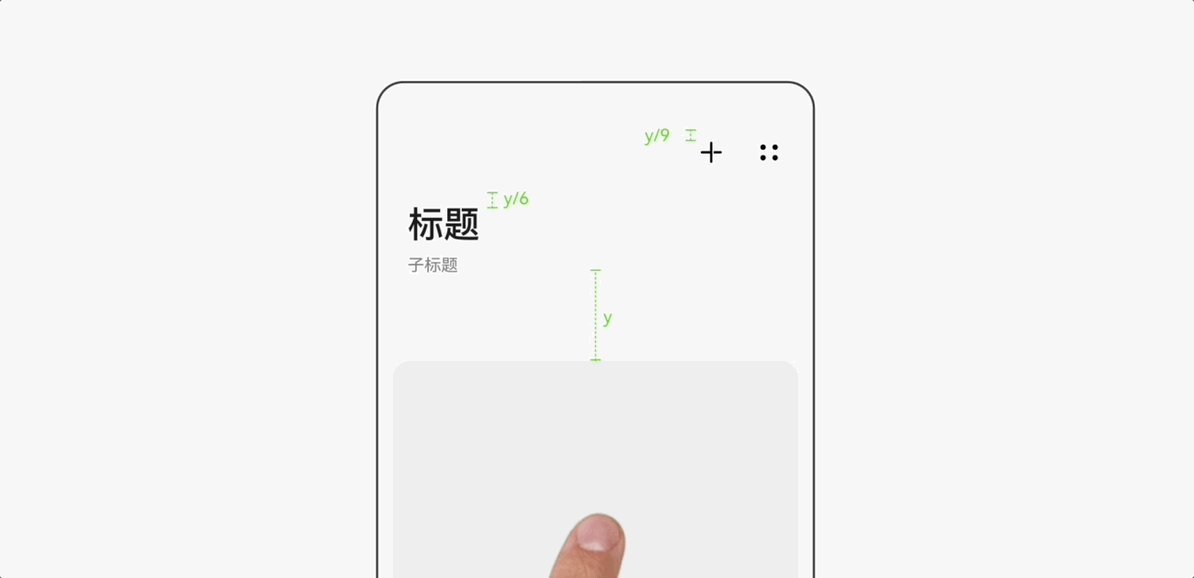
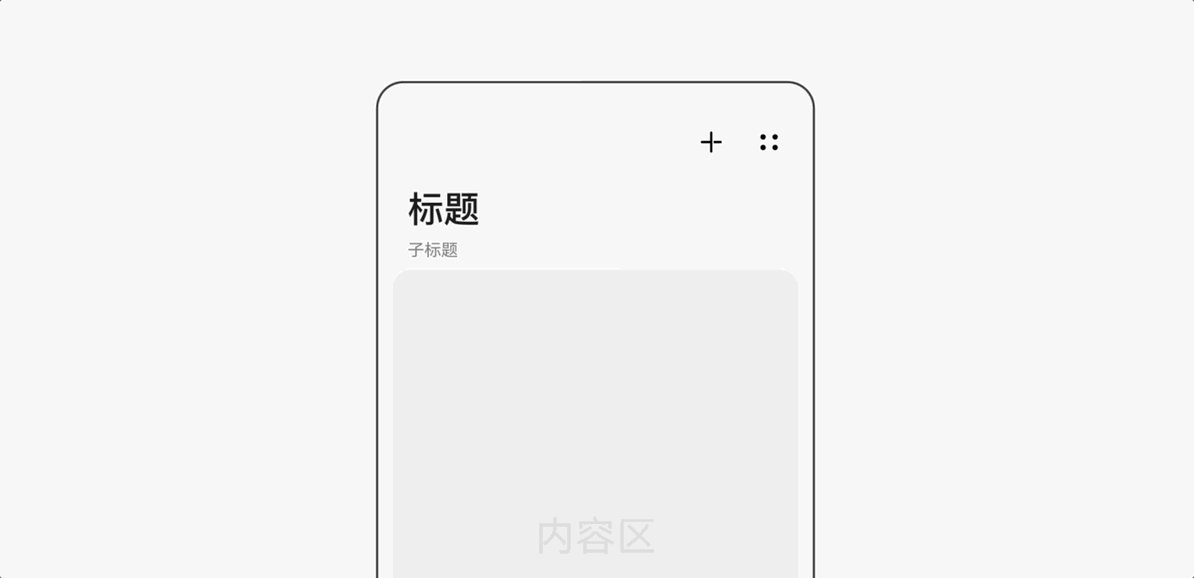
页面改变的同时,UI 的布局也会发生相应的变化,备忘录就是个很好的例子。

横向模式时,界面被一分为二,左边是目录栏,右边是二级菜单。这样不仅可以避免单一目录显示的拉伸过度、留白过多,也能充分利用横向屏幕的空间。
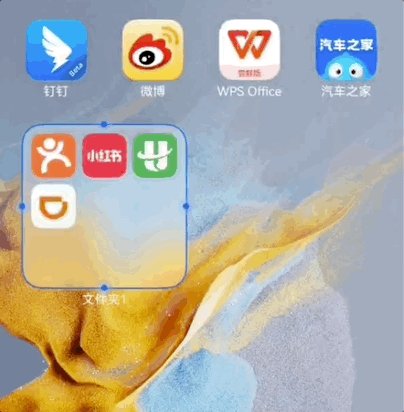
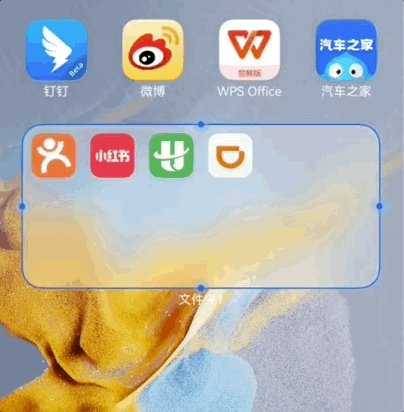
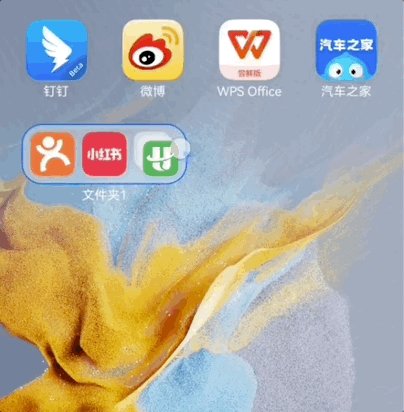
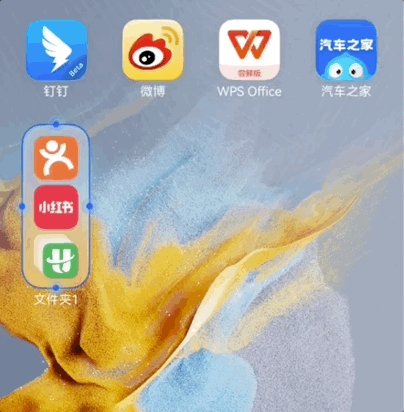
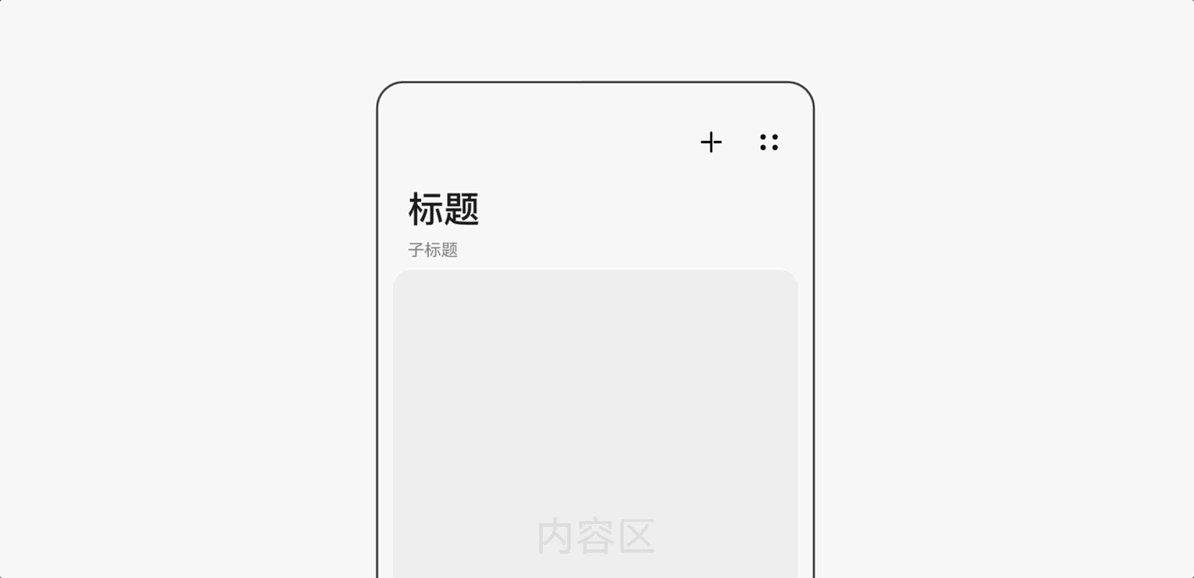
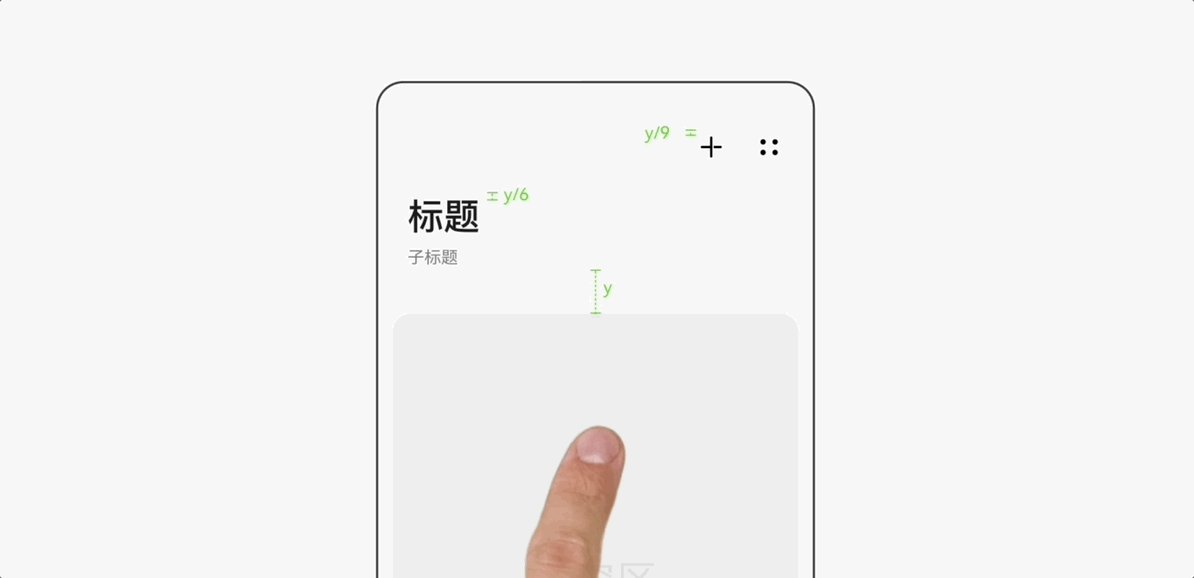
来到更加具体的小组件的适配上,鸿蒙 NEXT 则是通过改变其本身的形态和信息密度,来适应不同的大小。

这就很像桌面小组件的设计思路:改变文件夹大小,用不同尺寸的服务卡片适配桌面空位。

响应式布局的方案有很多,但底层逻辑都完全一样:
- 像静止的水一样适配
- 像流淌的水一样过渡
这些藏在角落里的适配方案,也正好促成了软硬件的契合。
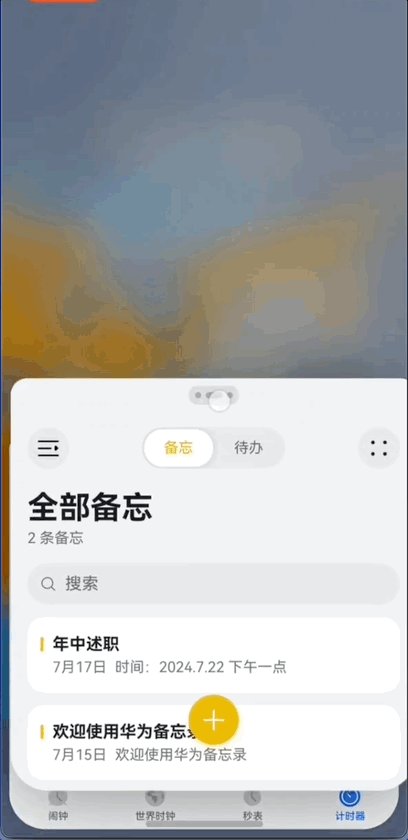
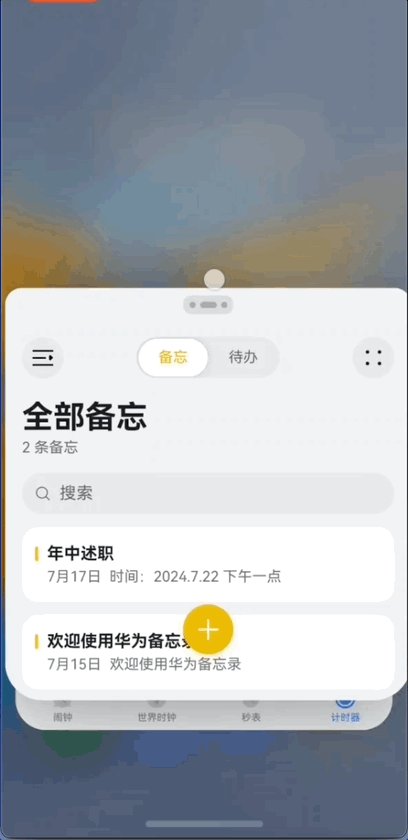
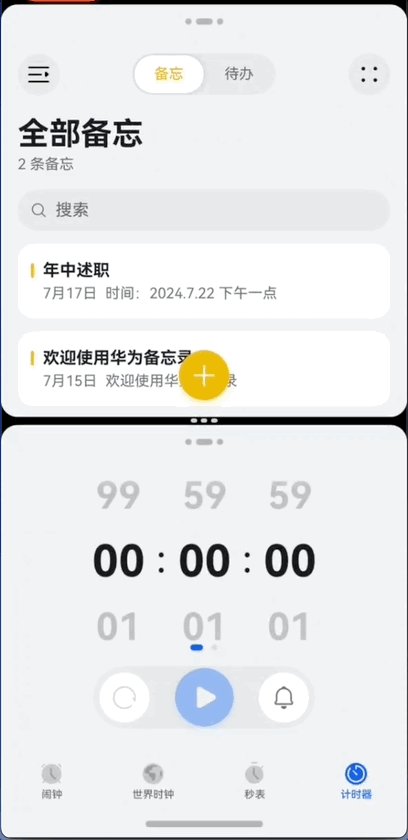
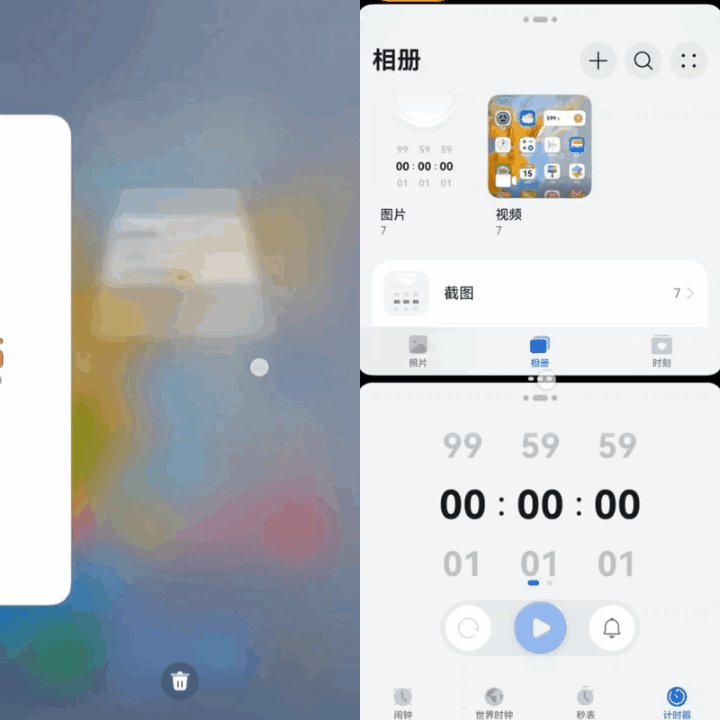
鸿蒙 NEXT 的分屏,就做得很好。在传统方案里,只要能分出两块屏幕,就算是完成任务。
但新系统在此基础上,还把小窗的边角做了修剪,变成和屏幕 R 角相同的曲率。

说实话,窗口和屏幕的设计本就应该这样,但由于 Android 系统需要适配的品牌和机型过多,导致完美适配成了大难题。
而这,也是纯血鸿蒙系统带来的一个附加优势:原生系统专为本品牌机型服务,其他的无需考虑。
在二维屏幕,玩三维艺术
一个月前,如果你问我「鸿蒙 NEXT 的 UI 到底有哪些升级?」
我可能只会告诉你在很多地方增加了「毛玻璃」的特效层,但是单一的元素增加很难让系统的流畅度提升一个等级。
想要做到,并被用户感知到「丝滑」,实则是一个系统性的工程,你必须考虑得面面俱到。体验了一个月后,我把纯血鸿蒙的流畅操作归为两大部分:
- 层次感
- 力的玩转
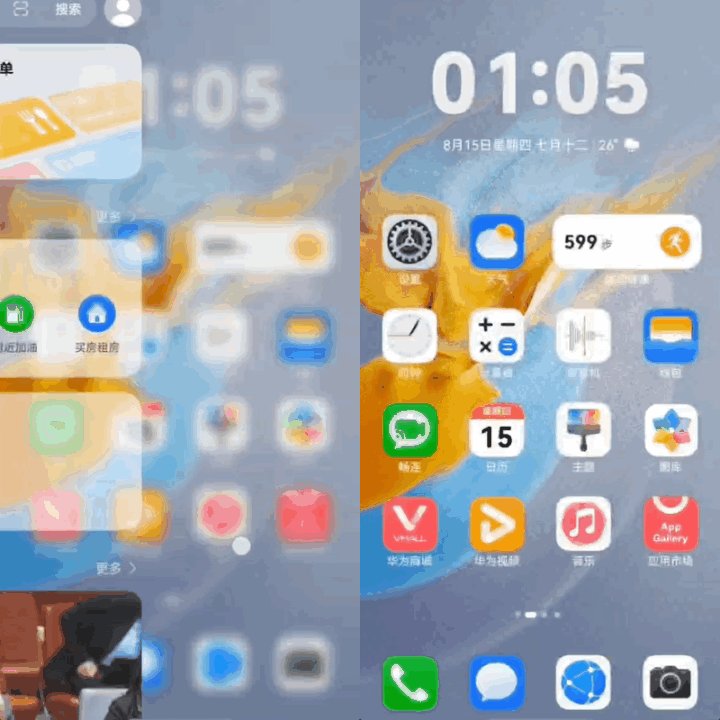
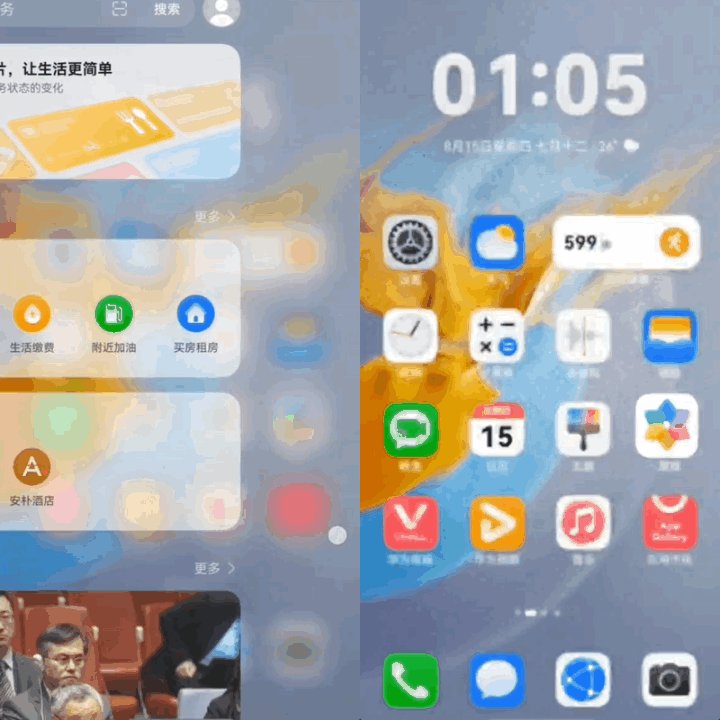
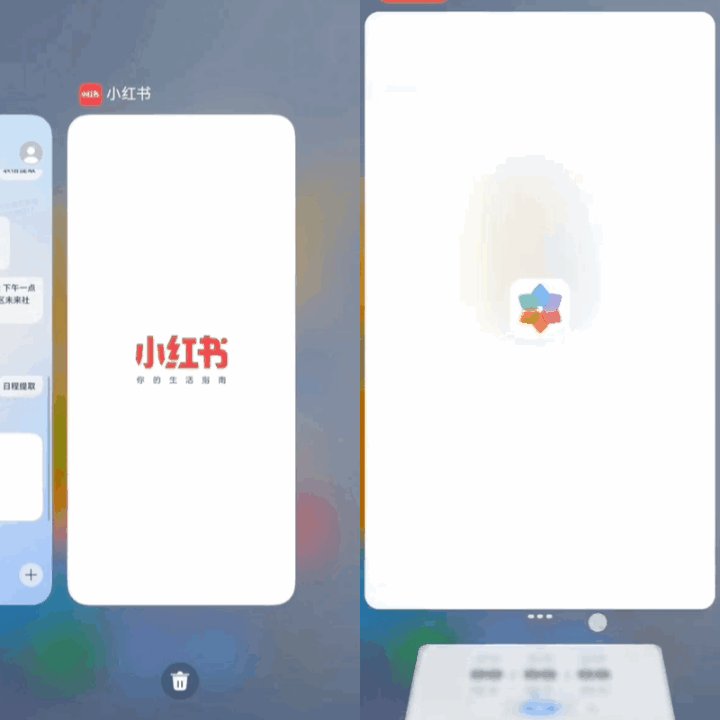
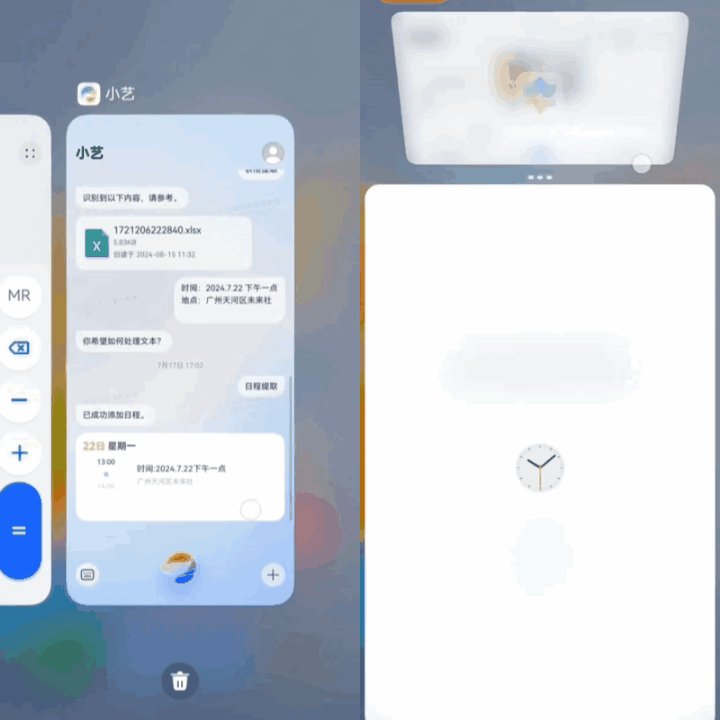
先看层次感,毛玻璃(模糊)特效是当中的一部分,一般在开关 App、负一屏、下拉搜索、关闭后台、分屏移动分割线等场景中出现。

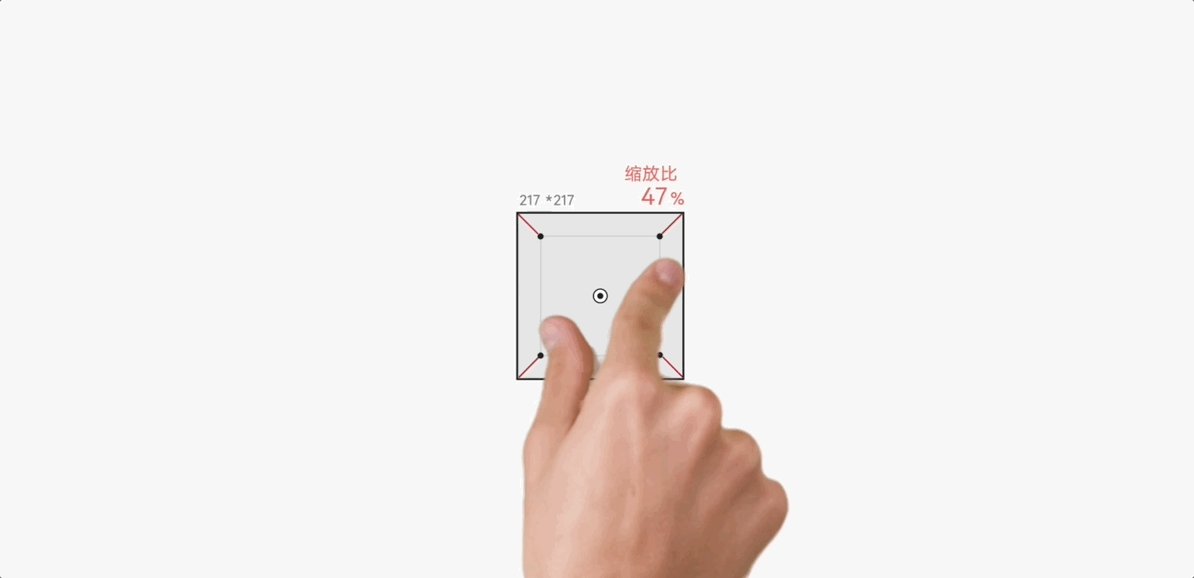
对比先前的系统,模糊特效的确多了很多,但同时加上的动效还有桌面图标的缩放,配合在一起就能模拟出人眼聚焦和虚焦的过程,我们所说的交互时的真实感,就是二者共同作用的结果。

通过缩放模拟出桌面的升降特效,也很直观地体现出了系统中的层级关系。

打开 App、新建任务、解锁屏幕等都属于上下层级,鸿蒙 NEXT 给这类切换,设置了若干个动效:

此外,还有跨层级、同层级之间的切换,也都有相应的动画。
把层级关系细分,并放上不同的特效,一是通过层次提升系统的立体感,让转场变得不生硬,二是把非线性动画融入到每一次转场中,操作也会变得更加流畅,起码看起来是这样。
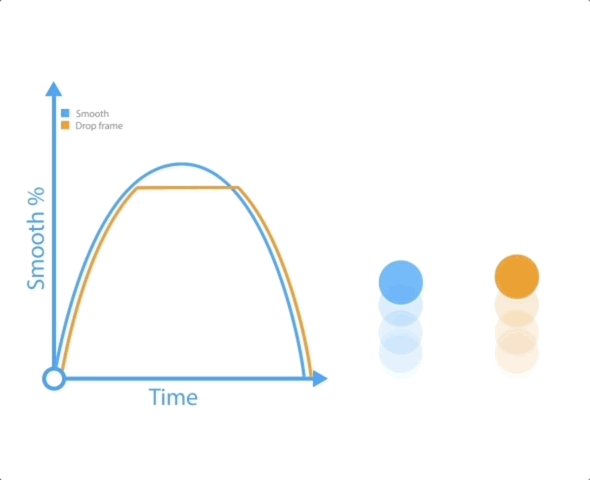
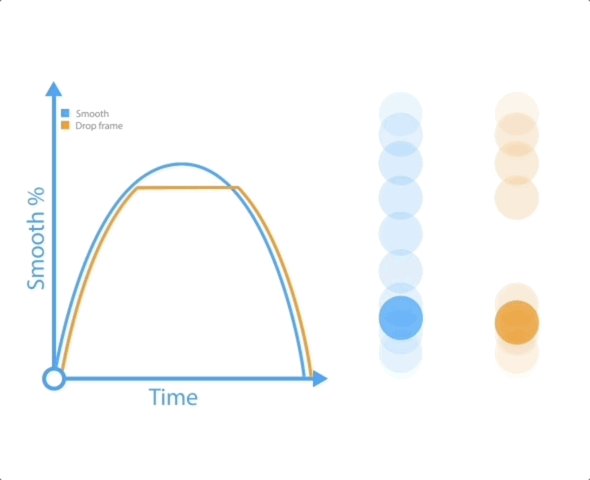
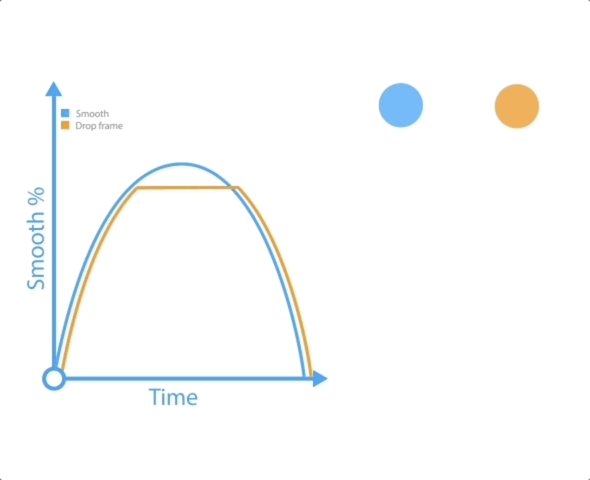
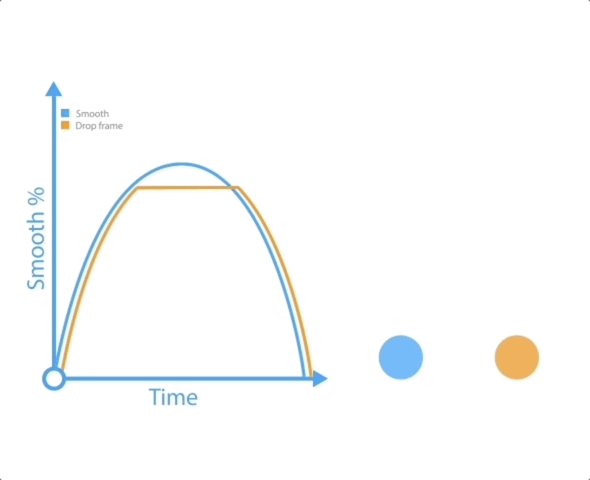
官网的演示视频,就很好地说明了非线性动画对流畅性的作用。

华为对层级关系的优化,不仅仅局限于大的页面转场,还聚焦在小的图标上。
我们可以在新系统中随处看到以下这些一镜到底的动画:

不管是凸显搜索框、缩放 App 图标,还是功能键的开启关闭,总之你很难在这套系统上看到强行转场,它总是能通过形状、颜色、位移、缩放等一系列方式,让这个过程变得更自然。

根据官方的数据统计,转场是系统占比最高的动效类型,能达到 60% 以上。这也是许多人上手鸿蒙 NEXT 后,会觉得更丝滑的根本原因之一——你哪儿哪儿都能见到。
无处不在的「虚空弹簧」
记得有位同事和我分享过一个事例:
现在的孩子看到屏幕的第一反应不是找遥控器,而是用手指点击或滑动它。
全面屏时代,新生代和数码产品交互的方式,已经彻底迭代完毕——滑动和轻触,已经成为了绝大部分消费电子品的输入方式——Z 轴上的按压正在消亡。
很多人都会怀念功能机上的按键,因为觉得手感更好,且有很明显的物理触感确认。
这也是触控屏被人诟病的原因:反馈不足。各大厂商也通过马达震动(触觉)、音效配合(听觉)等各种方式,把能让人安心的物理动程在平整的屏幕上还原出来。
系统图标上的动效,就是在视觉上的确认加强。

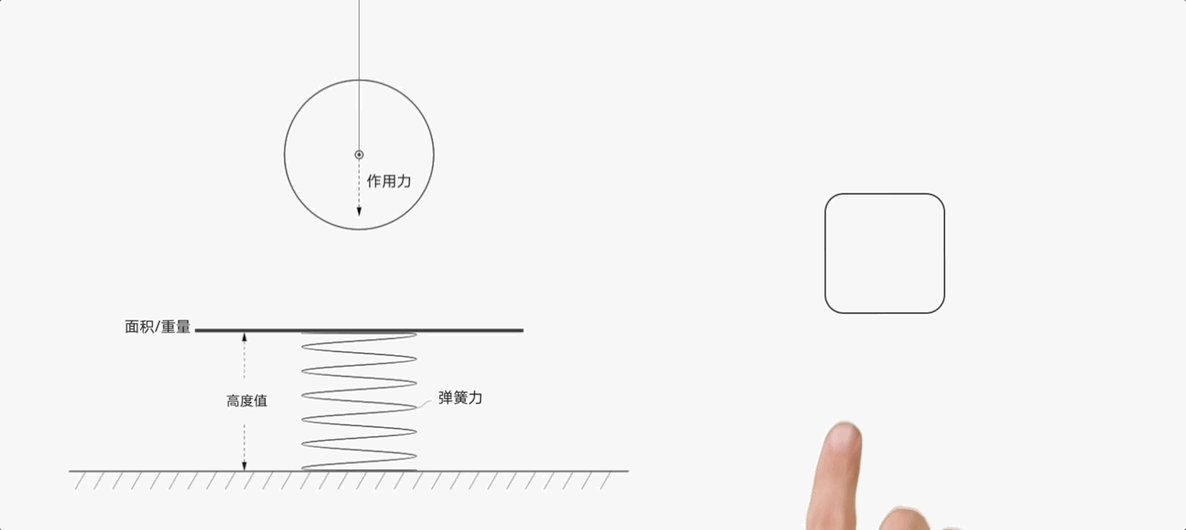
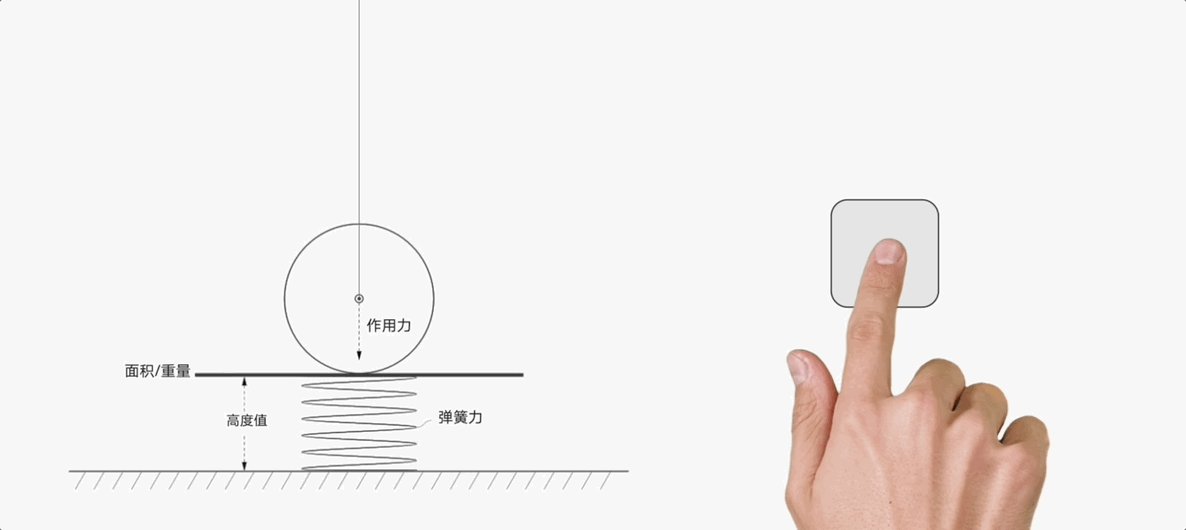
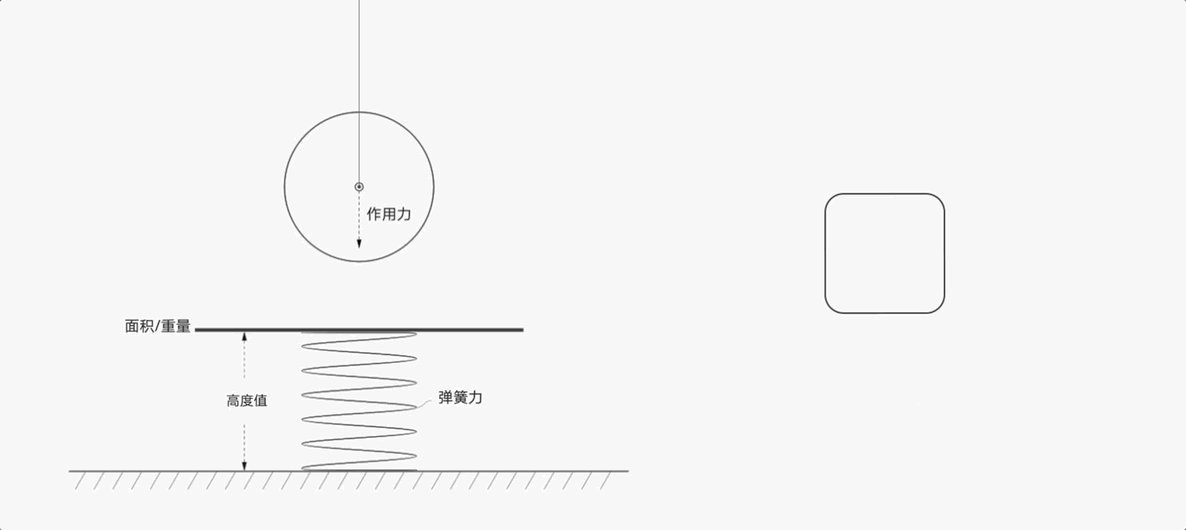
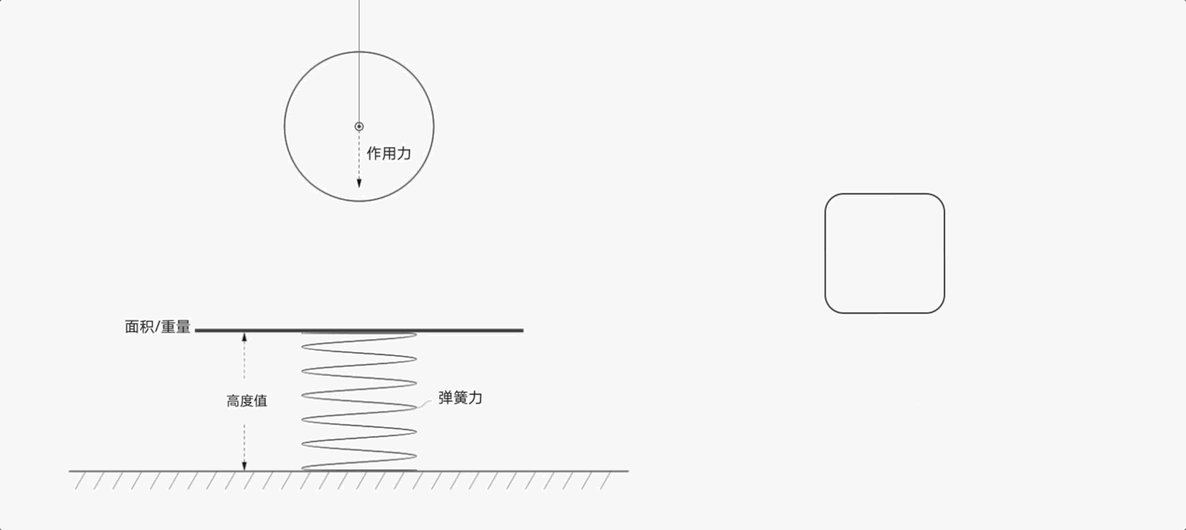
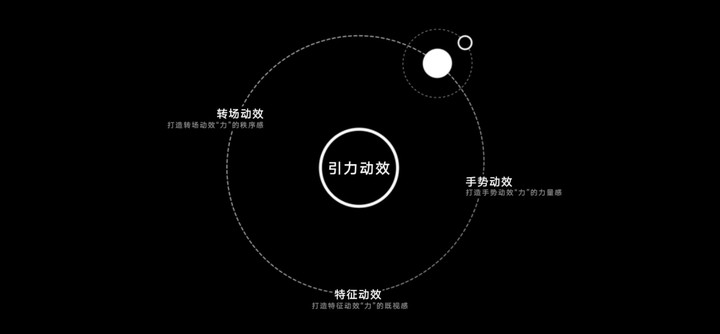
鸿蒙 NEXT 的「引力动效体系」,就是通过各种动效模仿出物体在运动过程中「力」,以此来让交互操作活起来。

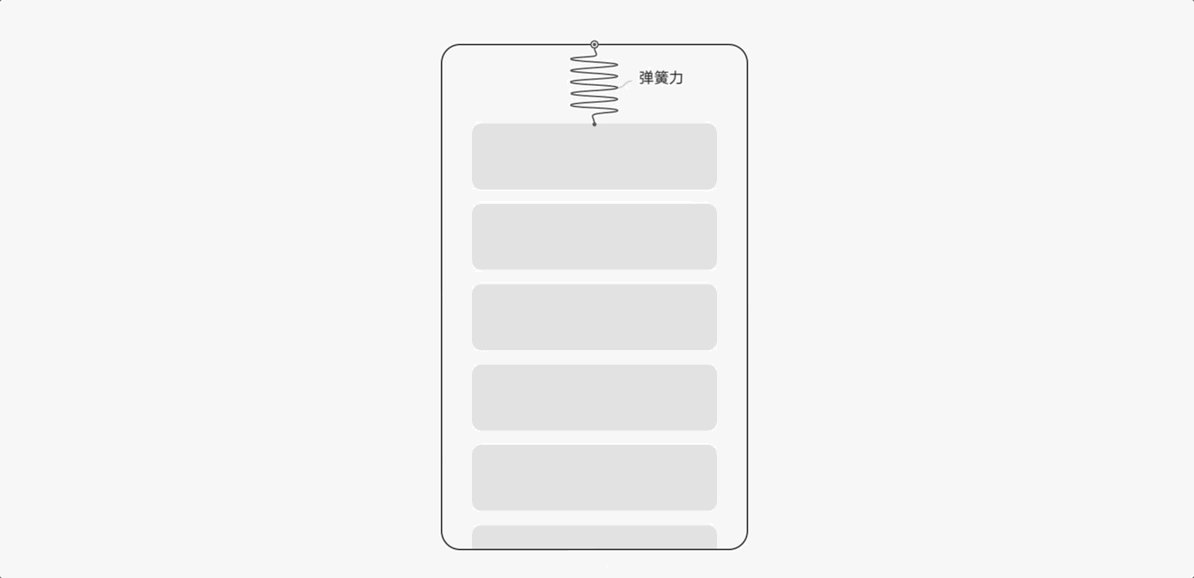
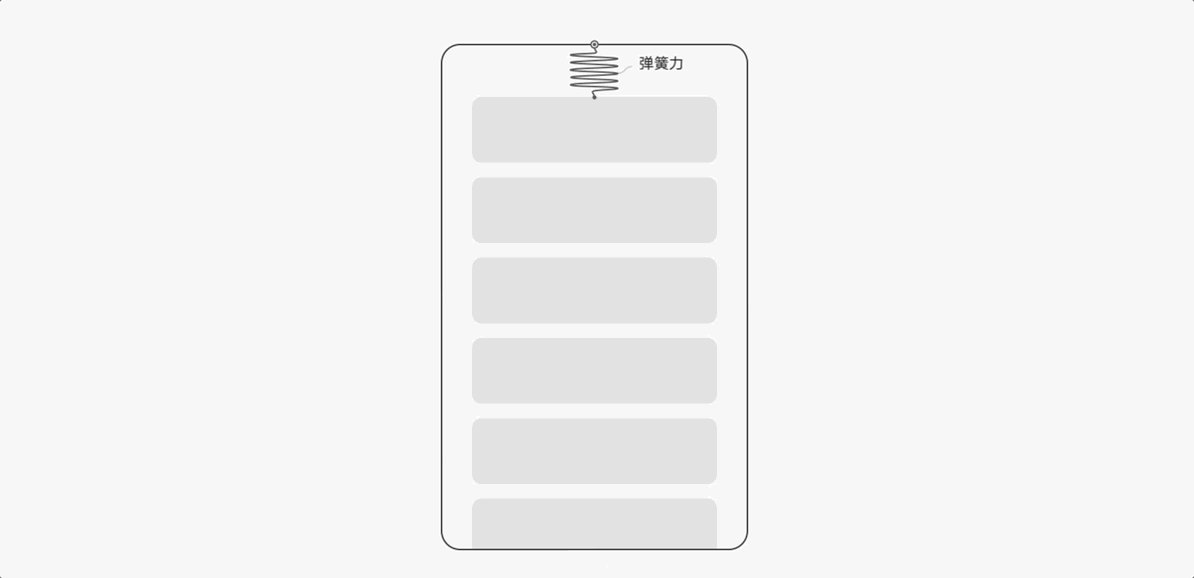
华为把力具象化为一个个不存在的弹簧,充斥在鸿蒙 NEXT 的每个角落。
例如滑动页面时,上下/左右的边界都会有「弹簧」,到达边界后会有一个非常自然的回弹特效,告诉你已经到头了。

留有一定的弹性空间还能防误触,避免系统感应过于灵敏,导致我们需要用寸劲,在毫米级的操作上小心翼翼。

而且,到处都有的虚拟弹簧,也能一定程度上促成大范围的操作流畅感:牵一发而动全身联动,接近真实的回弹特效。

还原出物理世界的动效,可以降低用户的学习成本,按照生活中「本就如此」的习惯操作就能快速上手新设备和新系统。
而对于早已熟悉手势操作或鸿蒙系统的朋友而言,更跟手的交互,就是最大的意义。
在华为开发者官网里有这么一句话:
动效要始终围绕操作符合用户心理预期,物体运动符合真实世界。
产品工程师想尽一切办法把三维世界的一切压缩在二维的屏幕里,而产品经理又绞尽脑汁在二维的显示屏上模仿出真实的世界。

▲ 图片来自:rauno.com
说到底,对交互设计的深耕,实际上是在更深层次地了解我们自己:哪些场景需要用到滑动?转场时的特效怎样安排?如何用一根手指覆盖 99% 的操作?
如果你和我一样,是从按键机一步步换到全面屏,其实不难发现,现在手机上的这套交互系统,其实更加适合我们——几乎不用思考和学习,拿来就会。
当你察觉不到系统交互的存在时,就是对一个系统最大的夸奖,因为以上所有在细节上的考量,已经让产品变成我们身体的自然延伸。
















