
形神表里,爱范儿 iPhone 客户端的设计主张
昨天,爱范儿的 iPhone 客户端终于正式上线了。它让人们“耳目一新”。
仅用了大半天时间,它就冲上了新闻类免费榜的第 3 名,免费总榜第 83 名。
能得到别人的认可自然是一个特别让人高兴的事情,更不用说是来自更为挑剔的爱范儿读者。很长时间以来,爱范儿在读者们的鞭策和批评中发展、生长,网站的每一个变化,都会让我们在上线前忐忑和踌躇。庆幸的是,这个让我们读者颇有期待的 iPhone 客户端,扛住了“考验”,得到了很棒的评价。其中,读者 CarlosLOL 的评论是我们最喜欢的:“好产品,自己会说话”。而 iTunes 上 Tylervay 的评论“虽然只是雏形,但是也有浓浓的爱范儿味道”也让我们心怀庆幸、心有所感。
——毫无疑问,1.0 版的爱范儿的客户端,因其功能的简单和某些细节的欠奉,并不能说得上是“特别优异”的一个产品,但是它确实是爱范儿团队用心制作出来的应用。通过这个客户端,我们的读者会感受到爱范儿一直以来的格调和独特性。
为什么说它灌注了我们的用心?我们要做什么样的选择和取舍?在开发过程中,我们多次推翻了一些关键的安排。一个开发历时数月的产品,它的形神、表里,均反映着我们的一些不一样的思考,有着我们独特的取向。
我们尝试说说自己对这个 iPhone 客户端的设计方向和理解。
模仿 Windows Phone?No,我们只是乐于冒险
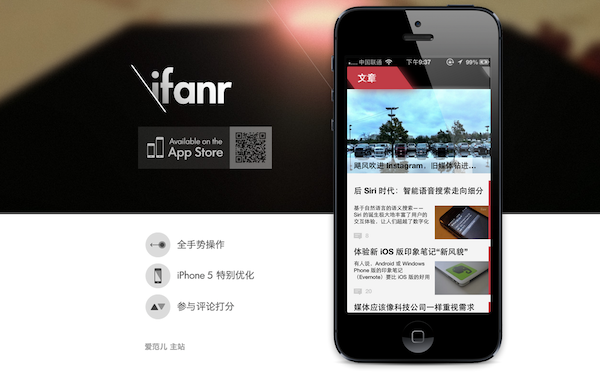
第一次接触到这个产品,也许你会发现它非常地与众不同,从某种意义上讲,它甚至不是一个和大多数 iOS 视觉标准一致的 iPhone 应用——这正是我们希望达成的目标。
是的,你几乎看不到 iOS 上熟悉的圆角矩形,取而代之的是锐利的直角、方块、斜线。你也会发现,我们把常见的导航都给隐藏到了推荐的题图后面。
延续我们漂亮的 Windows Phone 7 应用的风格?特意模仿 Metro 风格?当然不是。
圆角矩形和拟物化、立体的设计,是人们已经习惯的“家常” iOS 设计。但是它不一定符合我们对爱范儿作为一个科技媒体所具备的“新锐”、“敏捷” 的理解。直线、方块这些更有冲击力的设计元素及风格,能更好得表达我们不跟随的态度。用简洁的风格,摒弃多余的设计和隐藏不常用的导航条,也能让读者更好的聚焦内容。同时,在主视觉上,也产生更强的品牌冲击力,这和网站简约、利落的风格也是一致的。
在 iOS 上采取不常见的设计风格(熟悉 Windows Phone 的人会更易于接受),并不能算是一个讨巧的方式。而且这种变化,不一定能起到一种引领作用。但是它至少能创造一些不同的价值。显然,并不一定每个人都会喜欢这种“不同”;不过,摆脱平庸的“得救之道”,就在其中。循规蹈矩,并不会增加不常有的惊喜。我们宁愿做一些更冒险的尝试。
全手势操作,赋予应用生命
爱范儿应用在设计初期,就确定了全手势操作的取向。我们相信,“手势操作”是未来应用设计的一个大趋势。
手机屏幕越来越大,你总不能委屈用户用拉伤肌腱的幅度去够着左上角的返回键。而滑动、长按,因其自然和直接,也必将成为交互的主流。触控屏上,iOS 用拟物的立体化按键诱导我们的点击,但是温柔的轻击遭遇毫无弹性的玻璃屏幕,带来的是毫无交互和反馈的手感,它不会是用户所喜欢的。
——但是想想 iPhone 一代带给我们的滑动解锁的惊喜?
滑动,赋予了交互新的生命。滑动的手势也能让操作区域更自由,操作带来的应用响应也更直接。我们喜欢这种带着灵性的交互。
你会发现我们的 iPhone 应用引入了非常多的手势操作元素。你可以用手势在文章栏目、文章评论中切换、刷新。后续的版本,我们将增加更多符合手势操作的功能。
核心功能的取舍和体验的一致性?
拥抱读者应该是一个新媒体所应该具备的真诚态度。爱范儿的评论区,一直都是读者最活跃的地方。
在对应用各项核心功能的取舍上,我们把阅读、读者评论和评论相关的交互列为了优先级功能。爱范儿应用把网站评论区的主要特性都移植到了 iPhone 客户端上。在某条评论上点按,赞、弹、 @ 回复都毫无压力。这也是爱范儿形成自己社区,创造深入交流属性的重要一环。爱范儿的文章能起到抛砖引玉的作用,而 iPhone 客户端,得给这些砖提供更好的容器和弹射机制。人们常说爱范儿的评论更好看,那就把它们更好地拉到聚光灯下。
相信这种核心功能方面一致的体验,能给读者最好的感觉。在 iPhone 客户端发布后,我们也确实惊喜地看到,来自客户端的评论大幅提升。
版式的疏落和细节
版式是内容型应用至关重要的因素。爱范儿 iPhone 客户端两个主要模块是文章和观察,文章版块包括了主站文章和“大声”栏目,这里有更多观点和更深入的内容。观察版块提供了更广阔的视野,这里有最及时的新闻,新鲜有趣的新模式,也有发人深省的百家之言。
我们在不同的版区对版式作了不同的处理,把内容通过不同的版式进行更好的区分。文章板块,题图采取了全宽的设计,文章标题则在 2/3 处折行。由于文章较长,图片较满,标题的折行,可以让本来密布文字的版面有了很好的疏密对比,整体的版式不会让你透不过气,这种刻意的留白,照顾到了阅读节奏。观察板块的处理异曲同工,只是这里的文章文字偏少,为了保证图文的一致性,我们采取了窄栏的图片显示,整体的版面也更加协调自然。
文章栏目和观察栏目顶端的色条和内文链接的颜色,做了明显区分,也有助于读者识别当前内容的归属和分类,保持页面视觉的一致性。
我们热爱单手操作所带来的自由体验
从 Treo 600 开始,我们就信奉单手操作,我们热爱单手操作所带来的自由体验。
iPhone 5 的长条设计,也是为了保证单手的持握的需要。不过,因为要照顾到更大显示面积和单手操作的要求,iPhone 5 只能采取了等宽但是拉长屏幕的设计。不过,这种变化带来的可能是可怕的体验——很难有人会轻松得用拇指操作屏幕的返回按钮和各项操作了。我们做了一个小创新,针对 iPhone 5 长屏幕,我们把操作区域继续保持在 iPhone 4 尺寸的操作区域内。功能条,用右端停靠标签的方式进行了透明化和位置提升处理。而 iPhone 4 的屏幕中,功能条停靠在屏幕的底部。
针对不同的屏幕显示,标签按钮自动适应处理成不同样式,很大程度上解决了单手操作的体验问题。配合上滑动手势,阅读的操作更为轻松,人们也更少产生手机掉落的困扰和不安。
相信你已经用过 iPhone 5,你有多少次因为单手操作而导致的持握不稳?让爱范儿来 FIX it。
留下一些趣味
一个有生命的应用会是什么样子?
它在呼吸。
它在变化。
它弥漫着一种让人喜爱的氛围。
爱范儿的 iPhone 应用,包含着这些细节。这些生命力,隐身在列表界面的发散的红色光晕中,它体现在自然浮动的标签中、停靠在导航条的吸附过程中。
它还现身于一个你很难注意到的彩蛋里。在哪里?请用自己的触觉去寻找吧~
我们希望,所有爱范儿的朋友能够下载我们的 iPhone 应用,体会它的每一个细节,探索应用的形神表里,和我们一起发现创新的价值吧!