Google Glass 的 UI 十分简单,时间轴就是一切
我们知道,Google 下个月将向去年参加 Google I/O 并愿意支付 1500 美元高价的黑客们发放第一批 Google Glass。Twitter、Path、纽约时报等公司、团队开始为 Google Glass 开发应用。
到时候,就会有人真实体验到 Google Glass,并清楚上面的应用对我们造成怎样的影响。我们会不会淹死在无时不刻的通知里?到底 Google Glass 应用是如何使用的?Fast Company 的 马克·威尔逊(Mark Wilson) 进行了一番探索。
Google 目前尚未公开太多关于 Google Glass 应用 UI 设计的资料,最完整的一次,是蒂莫西·乔丹(Timothy Jordan)在西南偏南大会上长达一小时的演讲。此外谢尔盖·布林在 TED 上围绕 Google Glass 也进行了一番演讲,展示了一些 Google Glass 的细节。
从这些公开的资料来看,Google Glass 的使用,相当依赖位于眼镜腿前端的触控板,你可以执行三种基本操作:点击一次,表示选择;横向滑动,表示滚动;向下滑动,表示关闭屏幕。
而在不同的应用界面,触控板的操作也许会表达不同的意思,比如说在 Google Glass 的主屏幕下,触控板可以执行的操作有:
- 向下滑动,表示关闭屏幕——功能与 Android 的“后退”按钮一致;
- 再次点击,然后说“OK Glass”,激活设备,让它做好接收指令的准备,此时再说出“take a picture”或“Google how to use Glass”,将执行下一步操作;
- 沿着触摸板滑动,可以看到一些包含了图片、文字的“卡片”(Cards),样式跟 Google Now 的很像;
- 沿着触摸板朝另外一个方向滑动,将显示“时间轴”,回顾之前任何通过 Google Glass 发生的事情,不论是通知、还是自己拍下的照片。
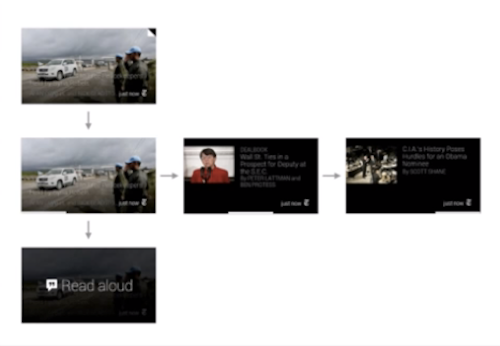
可以知道,Google Glass 里面最基本、最重要的 UI 组成部分将是 Cards,人们与它打交道的时间占去大多数。不过,马克发现,有的“卡片”不止展示文章的标题还有一张相关的图,它实际上是“打包”(Bundles)——每张“卡片”的右上角,都藏着自己的“时间轴”。如果你想知道纽约时报过往发来了什么消息,进入这个界面,就能知道一切。
进入“打包”类型的卡片后,点击“卡片”,会弹出更多的选项。比如说,新闻网站发过来的新闻,可以选择“大声朗读”和“分享”;电子邮件的话,会出现“回复”的选项;如果是 Path,则允许回复表情。
总结一下,Google Glass 的“时间轴”界面有三层:
- 一层显示所有人发过来的东西;
- 一层则藏在“打包”类型的卡片里,提供更多的信息和卡片;
- 卡片里隐藏着“时间轴”的功能,比如分享、回复等等。
实际上,Google Glass 的工作流程是这样的,当你看到一条感兴趣的信息从视野的右上方浮起,那么就需要点击触控板,滑动触控板,然后才能出现更多的选项。以上操作十分依赖触控板,但在 Google 所公开的视频中,很少提到这一点。
实际上,马克的探索体现了之前公布的 Google Glass 应用设计的四原则:优化眼镜的使用体验、及时、不影响视野、避免意外。