界面设计的理念分歧:关于 iOS 7 的思考和吐槽
自打几个月前,有消息说 iOS 界面将迎来一次重大转型开始,iOS 7 这个名字就不断被提起。各种扁平化设计的概念视频吸引着大量点击率,凡是对科技新闻稍感兴趣的人们应该都好奇真正的 iOS 7 是个什么样子。
于是前几天,苹果在 WWDC 2013 上发布了万众瞩目的 iOS 7。过去 iOS 的进化秉承着保守、继承的思路,而这次的升级却异乎寻常地大胆,彻底改变了 iOS 的用户界面,从过去充满拟物化修饰元素的界面变成了扁平明亮、色彩丰富的简洁界面。iOS 新界面毫无疑问成为最近科技新闻中最热的话题。
iOS 7 的设计工作是在苹果首席设计师 Jonathan Ive 的领导下完成的。我对 Ive 充满敬重,他奉行简洁的设计哲学,把对美学的诠释融在了苹果的硬件设计中。你只需要瞟一眼 iPhone,或 MacBook,或 iMac,就知道他的设计功底有多深。他最擅长的是把无数思考隐藏起来,给你最简单却是最经得起推敲的作品。这一次,他思考的是软件界面。同样的设计思路从硬件延伸到软件会有什么成果,真是个有意思的问题。如今 Ive 已经给了我们答案。
iOS 7 是苹果少有的极富争议性的作品,网上的争论已经炸开锅了。我身边有人喜欢也有人说难看,相比之下还是说难看的人多一些。我也上手体验了 iOS 7,以便有发言权。我的结论是:我喜欢它所传达的理念,但这个作品没达到我的期待。
过去 iOS 的设计理念
就像无数人论证过的一样,过去的 iOS 充满了拟物化的设计元素,说白了就是仿真。比如 iBooks 的木质纹理、通知中心的亚麻纹理、备忘录的纸质纹理,以及遍布整个界面的高光和阴影……这种痕迹实在是太多了。为什么选择这种仿真的设计?因为它能让人感到熟悉,熟悉意味着你已经或多或少地习惯了这样的观感,因而也就更容易接受。以前看过一篇文章讲,iOS 的设计理念在于不追求更多人喜欢,而追求更少人讨厌。拟物化的设计就是把人们最习惯的纹理摆在你眼前,所以多数人看上去至少不会觉得不舒服。这是拟物化设计的好处之一。
苹果的拟物化设计还有一个特点,就是精致到细致入微。这种精致需要对细节的极度重视,因而也一直被当作高端大气上档次的代名词。一个简单的逻辑就是:做好拟物化设计就要非常用心,非常用心的作品才是高档次的作品,所以拟物化设计传达出一种类似于“哇,好漂亮啊,真牛 X”的感觉。所以你就能理解,当 iOS 7 摆在人们面前的时候,为什么有那么多人会给出廉价、幼稚、山寨风之类的评语了。
拟物化设计有这么多好处,那为什么还要改呢?因为拟物化也有它的缺点。
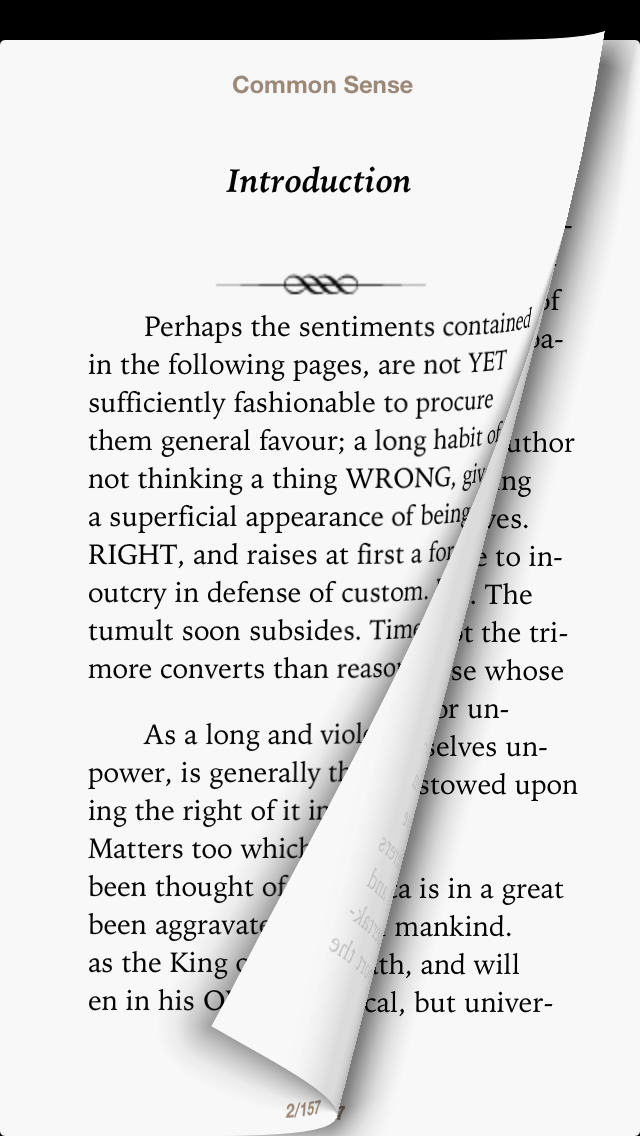
首先,按照 Ive 的说法,这套拟物化的界面太过喧宾夺主了,以至于有时会把信息本身置于次要地位。这个观点我特别认同,想当初 iBooks 刚推出的时候我第一时间下载,打开一本书来回翻页翻了十分钟,一边翻一边赞叹于苹果高超的交互技术——至于书里写的是什么完全不重要,还有什么比这么逼真的翻页效果更吸引人呢。这种的做法在一些人看来,就是典型的“技术让人忽视了最重要的东西”。精致的拟物化设计过于厚重而掩盖了信息的重要性,让人沉浸在过程之中而非内容之中。如果上一句话说得太绕,简单说就是这种设计能吸引你购买这个手机,让你沉醉在各种仿真效果中,然后每天洋洋得意的是“我的手机太 X 了”,而不是“这本书的文笔太赞了”。
精致的拟物化设计创造了美妙的用户体验,但沉浸在体验本身之中并不是界面设计的主要功能。哦对了,可能有人要问:难道拥有美妙的用户体验不是件好事儿么?当然是,但不同的用户体验所传达的理念也是完全不同的。举个例子,倘若问我用 iOS 的 iBooks 读书和用亚马逊的 Kindle 读书,哪种体验是优秀的?我会回答说两个都有优秀的体验。但 iBooks 的优势在于阅读间隙所带来的美感(比如翻页效果或打开书本的过场动画),而在文本呈现方面没有体现出多大优势;而 Kindle 则致力于解决阅读中的体验(e-ink 屏对眼睛的保护),虽然它的翻页效果真的很渣。前者让你沉浸在阅读这个行为之中,后者让你沉浸在书本内容之中。相比之下,我更喜欢 Kindle。
一句话总结:拟物化设计可以更容易更迅速地让人接受,但过度精致的拟物化修饰元素可能会喧宾夺主、让人分心,降低用户的使用效率。
苹果自己当然清楚这个问题。所以 iOS 中最精致的拟物化设计往往是限制于功能最简单的应用,比如备忘录、录音、计算器、Passbook、指南针等;那些功能性复杂的应用在拟物化元素的使用上是很节制的,例如音乐、设置、邮件、通讯录等。即使如此,刚刚接手的 Jonathan Ive 仍然觉得无法忍受。
所以过去 iOS 的设计并不是不优秀,只不过它所传达的理念过于重视体验本身了。虽然我觉得不改也 OK,但奈何设计师眼里容不下沙子,iOS 的界面转型也就提上了日程。
iOS 7 的设计理念
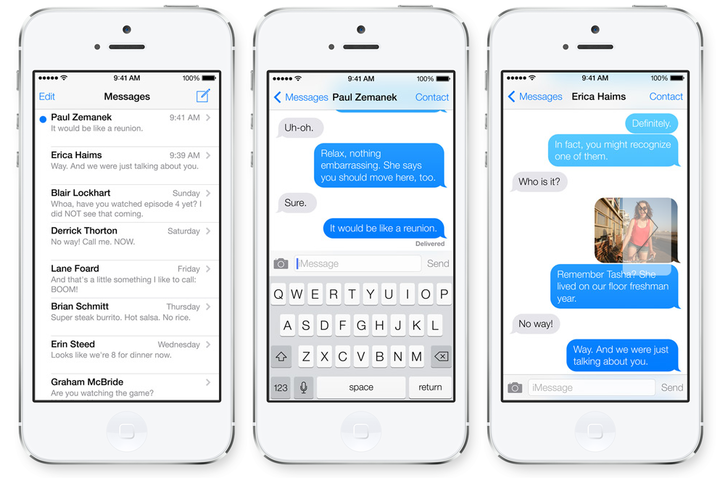
iOS 7 的界面,按照 Ive 的说法就是去除了一切不必要的修饰元素。看不到高光和阴影了,也看不到仿真纹理了。因为去掉了很多修饰性的设计元素,整个界面变得扁平明亮,简洁轻快。iOS 7 用线条和色彩来组织界面,让系统界面变得如此简单,从而使内容在界面中扮演更重要的角色。
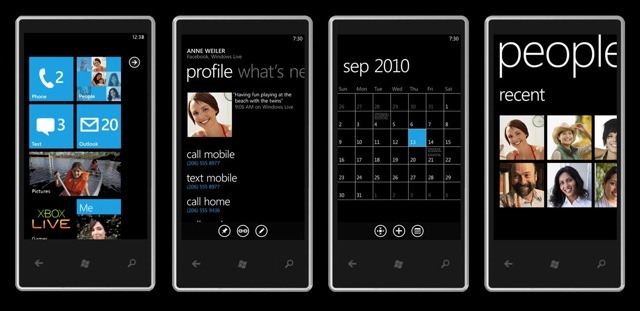
的确如此,我在上手 iOS 7 的时候,发现很难去注意那些系统界面——因为它们真的没啥可注意的。类似的设计也出现在 Windows Phone 中,只不过后者更加激进。Windows Phone 8 用内容来组织内容,整个系统基本上是由文本、色块和图片来组成的,使用效率极高。这种极简设计的问题则在于,当你获取了你所需要的信息之后,你甚至懒得再看它一眼——微软的说法是让你抬起头去注意生活本身。
什么事情走到极端都不一定是好的,极简主义也一样。WP8 如此简洁,时间长了一定会让人觉得乏味,所以微软才要为这种文本排版的单调界面配上“世界级的动画”。WP8 对过场动画的重视程度极高,也是用来弥补简洁界面本身的缺点。
虽然 iOS 7 在界面的简洁程度上没有那么极端,但线条取代纹理成为界面的组织元素,同样可能带来乏味的观感。所以 Ive 才说,要确保界面能带来“惊喜”。iOS 7 的“惊喜”也就构成了它的亮点:大量半透明的观感、细致的过场动画、色彩的大胆运用,还有壁纸图片随手机角度而摆动的特效等。这也就是为什么只看图片不能得出全面的结论,只有亲自上手才知道它的优劣。体验过 iOS 7,让我觉得它并没那么糟糕,因为在使用过程中它能带来更多美感。
当然,为了避免重蹈覆辙,iOS 7 的动画和半透明设计也比较克制(比如运用高斯模糊和低透明度),于是色彩在整个界面中扮演了更重要的角色。iOS 7 的色彩使用如此大胆,让我有点儿难以接受,这也是我特别想吐槽的地方。Jonathan Ive 过去在 iPod 的设计上成功地运用了很多色彩,但每个设备通常只有一种颜色。结果是虽然整个产品线色彩缤纷,但每个产品却不那么花里胡哨,我只需要选择我最喜欢的那个颜色就好了。如今,iOS 7 变成了“整个产品线”,而我必须接受其中所有的哪怕是我过去不喜欢的颜色,比如浅绿、浅紫、非常浅的蓝,以及撞色搭配和浅色渐进等。苹果在 iOS 7 的设计介绍页面上也承认,这些色彩“可能并不是你明确需要的,甚至不是你所期待的”,但“它们组织在一起会呈现出和谐的整体”。的确,iOS 7 在整体上的色彩搭配还算和谐,但那又怎么样,我依然不喜欢这些色彩。
这也是我觉得 iOS 7 最大的槽点:在色彩上,它迫使你去接受这个整体;它不再追求让更少人讨厌,而是构建出独特的风格让你去喜欢它、接受它。问题在于,没有哪种独特的风格能让所有人喜欢。上手体验了 iOS 7 之后,我觉得我已经能够开始适应这个界面了,但是每次看到那些图标,我依然为它们感到难过……不是因为这些图标“在客观上”不好看,而是它们不符合我的审美。抛弃了拟物化设计也就抛弃了它的优势,iOS 7 首先面临的就是认同问题。
相比之下,我更喜欢 Google 应用中单色搭配 + 扁平简洁的界面。可惜的是这种方案没有被统一地用在 Android 上,也许还是不能避免乏味的问题。在我看来,原生 Android 的过场动画显得很漫不经心、未经打磨,这让它原本就简朴的界面显得更单调了。
说到最后你可能有点儿失望,因为我并没有把两种 iOS 中的任何一种奉为完美的作品。我没打算那么做,而且每当我看到那种极端评价时,我都惊讶于发言者的懒于思考和过分自信。我想说的是,过去的 iOS 和 iOS 7 传达了两种完全不同的设计理念,各自有各自的优劣。过去的 iOS 最让我满意的是它给我最熟悉的东西,并且在拟物化设计上保持了一定的克制。而 iOS 7 避免用户沉浸在体验之中的设计理念也让我特别认同。无论是哪一种理念走到极端都会带来问题,二者的协调必不可少。
我觉得最舒服的界面设计来自 Mac 上的 OS X。它并不排斥拟物化设计,所以打造了精美的图标;它适度地运用高光和阴影,让界面富于层次感;它采用简洁的布局和以银色为主色调的搭配,让界面隐于内容之后;而精致的过场动画、精细的拟物化图标也避免了用户在使用过程中感到乏味。也许移动端的 iOS 限于界面尺寸,在协调这些理念上有更大的难度,但 iOS 不应在任何一种理念上走得太远。这是我的个人观点了。