
Metro UI 平板概念图
在 《从应用启动器的设计来谈谈 Metro UI 的不足》 中,我曾抱怨过 Metro UI ,主要是针对它的主屏幕,因为在手机那样的小屏幕上,主屏似乎更适合摆放图标,而不是动态格窗。
但是如果我们将 Metro UI 放到平板上,情况就会完全不同。iOS 在 iPhone 上表现虽然很好,但是将同样的 UI 放到 iPad 上,总感觉不够大气。而 Metro UI 的放到平板上,则能给人一种全新的感觉,动态格窗不会侵占屏幕,全景视图和集件(Hub)的优势更加展现。
Windows 8 应该是为平板优化的,可以肯定微软会将 Metro UI 引人。在官方的产品没有出现之前,不妨看一看设计师 Jozef Kocúr 对 Metro UI 平板的想象。
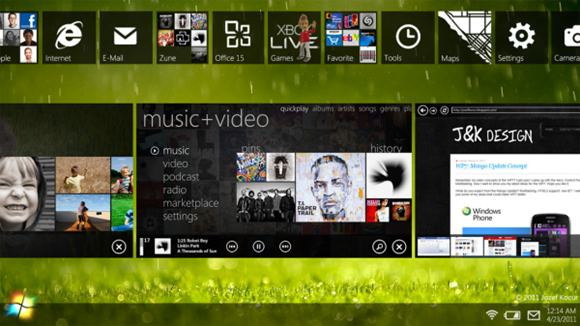
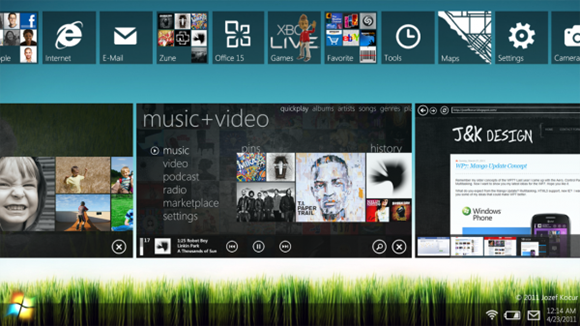
主屏幕
主屏幕分为三部分
顶栏:活动格窗,可以进行平行滑动,从这里看到喜爱的应用、文件夹和应用列表。这部分应该有很大的改进空间,因为与 iPad 相比,这里的应用只占据顶部位置,当应用增多的时候,效率就会降低。
窗口:打开的应用。这里的设计与 webOS 的卡片很相像。但是每个窗口都有一个控制栏,这样对应用进行操作的时候可以不用全屏,有些类似与 Android 平板中的挂件。
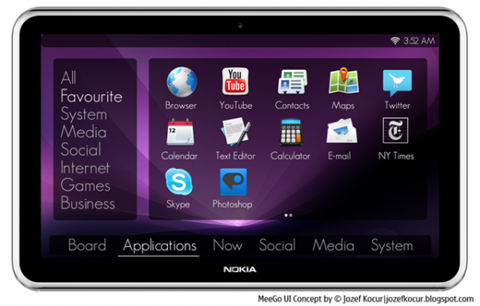
底栏:一个开始菜单。这个设计似乎取自 Windows 桌面版的设计。Jozef 并没有具体说这将如何工作,但是应该不是桌面版的菜单那样扫兴吧。应该是类似于 webOS 的 Launcher。他曾经为 MeeGo 设计过一个 Launcher 的概念,看起来也不错。
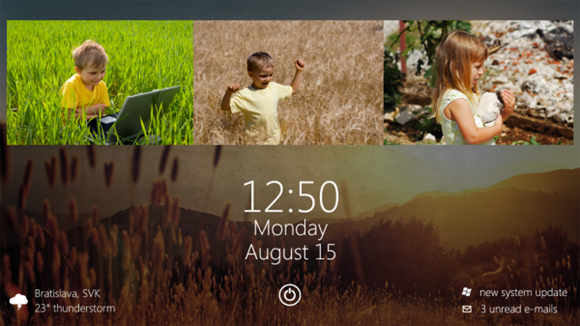
Jozef 对 Metro UI 的锁屏界面进行了小小的改进。比如在顶部放上自己喜欢的图片,实时天气,通知等。他还放了一个按钮,用于关闭/重启/待机。这个实在是没有必要。因为平板与 PC 不同,即开即用是最大的特色,只要一个关闭屏幕的物理按键即可,按钮还容易误触。
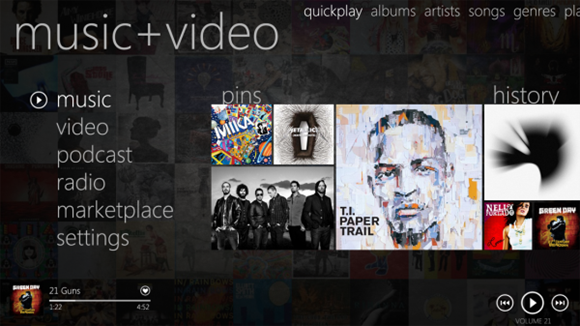
集件(Hubs)
Metro UI 上的集件,配合全景视图,给人一种很广阔的感觉,很适合平板,漂亮而且实用。
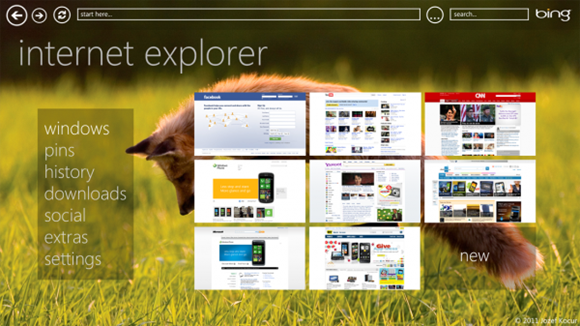
IE 10

自定义壁纸很有特色,打开的标签页展现方式与 iPad 类似,但是与背景配合之后,给人更加愉悦的感觉。
这只是概念设计,而且不是完成品,Jozef 仍在对自己的设计进行改进。如果你对他的设计有兴趣,可以访问他的个人博客,或关注他的 Twitter 帐号。
via Mynokiablog