【iShout】Apple Watch 对苹果意味着什么?
编者注:本文作者仝方,是一名工业设计师,一直从事家电和 3C 产品的工业设计工作,目前在从事物联网产品的设计,长期以来持续关注家电、3C 以及智能家居的发展趋势。此前写过《智能家居,我们真的想好怎么做了吗?》本文是他对即将发售的 Apple Watch 的一些思考,包括工业设计和商业模式层面。他也欢迎与志同道合的行业观察者交流,微信号为 mrtong1986。
2015年,你最期待的IT产品是什么?
每个人的心中都有着自己的答案。对我来说,最期待 Apple Watch 的正式亮相。
作为苹果新开拓的第五个主力品类(电脑、iPod 、iPhone、iPad 、Apple Watch),Apple Watch 问世之后引发了比其前辈多的多的争议。似乎所有人在第一次看到 Apple Watch 的第一个印象都是:丑。这在向来以设计见长而著称的苹果产品史上是非常少见的。
那么,Apple Watch 是否真的意味着拥有工匠之心的苹果出现了设计水准的倒退?作为苹果设计风格转型时期推出的重要的全新品类产品,Apple Watch 有着什么样的产品逻辑?
寻找产品的原点
对产品开发者来说,进行全新品类探索时,首要的任务即是寻找到产品的原点,解决了产品从何而来的问题,才能确立产品的基础,进而确立产品形态。在这个问题上,不同的背景设计师会有不一样的处理方式,但总的来说,最为行之有效的方法只有两种:
移情设计(Empathic Design)
人在生活经历中,通过生活产品的运用、文化传承、信息交流等方式形成了各自的生活知识体系,我们可以称之为产品的“乡愁”。在进行全新事物设计时,充分利用这些“乡愁”,通过产品形态、操作方式、产品语义等方面的重现与呼应,降低用户对新产品的学习成本,或增加用户使用的亲和力和愉悦感,改善用户的体验, 这是一个极为有效的方法,运用得当可起到事半功倍的效果。
众多的优秀公司在其新产品中采用了移情设计,这里举两个比较有代表性的例子:MUJI CD 机、索尼自拍神器(靓咔 KW1)。
形式追随功能
自“形式追随功能”提出并在现代主义浪潮中被发扬光大后,在无数的产品设计中,这一理念被当做金科玉律,由此也诞生了无数的功能主义产物。在设计新事物时,很多设计师也许第一个念头就会想起它。
两种方法并没有孰优孰劣之分,运用得当都可以设计出优秀的产品。如果用人来类比,移情设计就像是一个诗人,以似曾相识的语言打动你的内心;功能主义则像是经验丰富的老工匠,他饱含睿智的告诉你,这样就好。同的设计师和企业往往固定的偏好采用其中某一种方法来指导产品的开发,由此就产生了我们称之为“设计风格”的产品特性。
当然,也有例外,在新产品开发中,苹果就喜欢同时运用两种方法来指导产品设计。
以 iPhone 为例,如果让我们回到初代 iPhone 发布的时期,第一次拿到 iPhone 时,你会直观的看出,这一个典型的“形式追随功能”的包豪斯式设计:在确定“屏幕为王”的前提下,硕大的屏幕、一整块黑色玻璃面板、金属边框包裹,所有的造型与努力都是为了实现屏幕显示与操作的最终目标得以顺利实现。
可是,当你点亮屏幕的那一刹那,拟物化的 UI 却在撩拨着你的“乡愁”:相机、时钟、便签、计算器,各种各样的工具都似曾相识,似乎苹果真的把我们的世界搬进了手机。你完全可以像以往使用实物一样使用它们,完全的下意识操作,几乎不用学习,这不就是典型的移情设计吗?
以功能主义为表,确立产品外观,建立手机识别性;以移情设计为里,降低手机系统学习成本,扩大适用人群,苹果就是利用这样漂亮的组合拳建立了 iPhone 的领先优势。(当然,不同时期的产品有着不同的设计指导原则,用户使用习惯培养成熟后,后续 iPhone 的外观及系统的设计产生了一些变化,这又涉及到另外的故事了,有机会再详谈)。
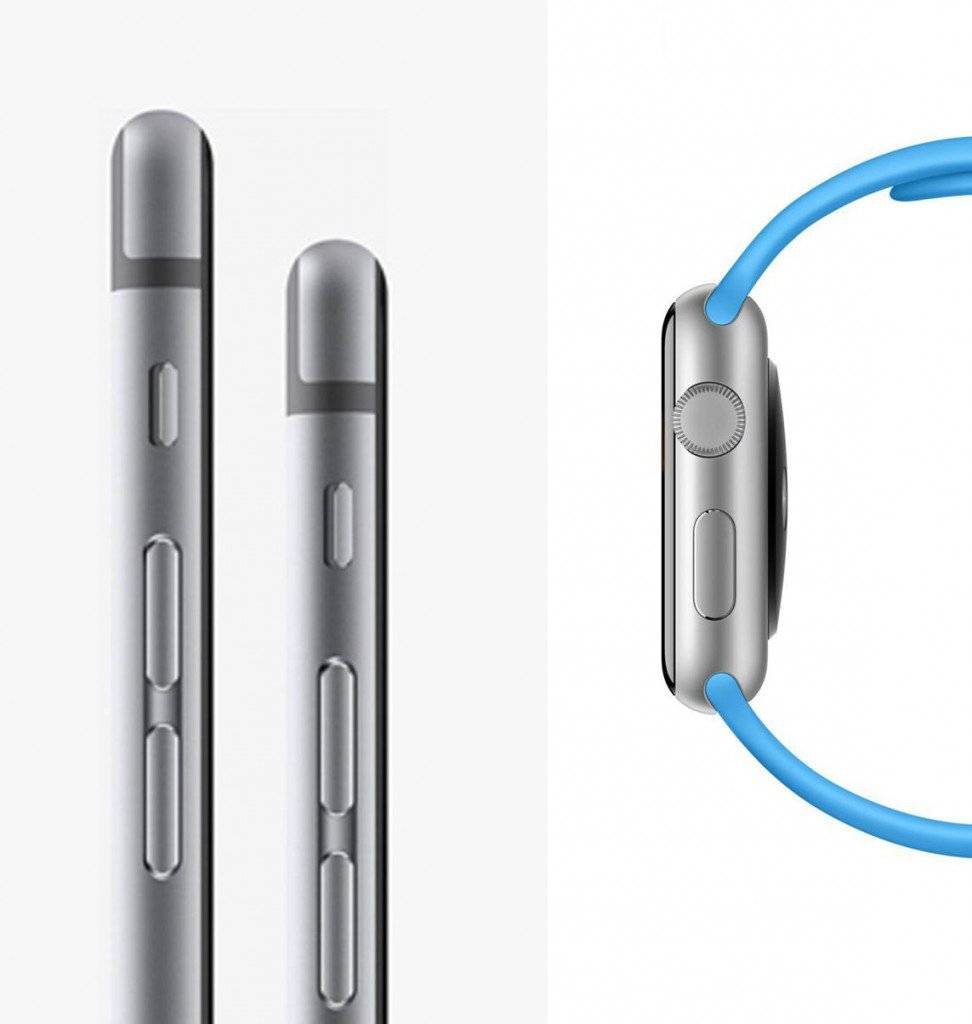
现在来看 Apple Watch。苹果在 Apple Watch 采用了与 iPhone 截然相反的方法。入手之初,“乡愁”便扑面而来:高亮镜面外观,多样的表带,凸显的表冠,饱满的造型,这货似乎一直在诱导你:“我是一个手表,把我戴手腕上吧。”点亮屏幕,纯净黑色背景,简单而醒目的操作界面,摒弃任何多余的装饰与炫技,提供最为实用的操作方式,酣畅淋漓的贯彻了功能主义。
从 iPhone 到 Apple Watch,两种设计方法的在软硬件上面的表里互换,并不仅仅带来这两类产品直观形态的改变,更深的层次反应出苹果在设计思想上的转变。我们也可以将其看作是苹果全新设计语言确立的象征。
设计的转变
在近几年发布的苹果各类产品中,一直有一个词贯串设计始终:unibody。这个工艺词汇被苹果固执的发展成自身产品的造型特点,努力的向世界传递着所坚持的价值。所以,纵观苹果的产品线,每款产品都给人天衣无缝的印象,你很难从中找出难以自圆其说的存在。
在苹果的产品序列中,不同品类的设计风格分分合合,设计的聚与散次第的呈现。
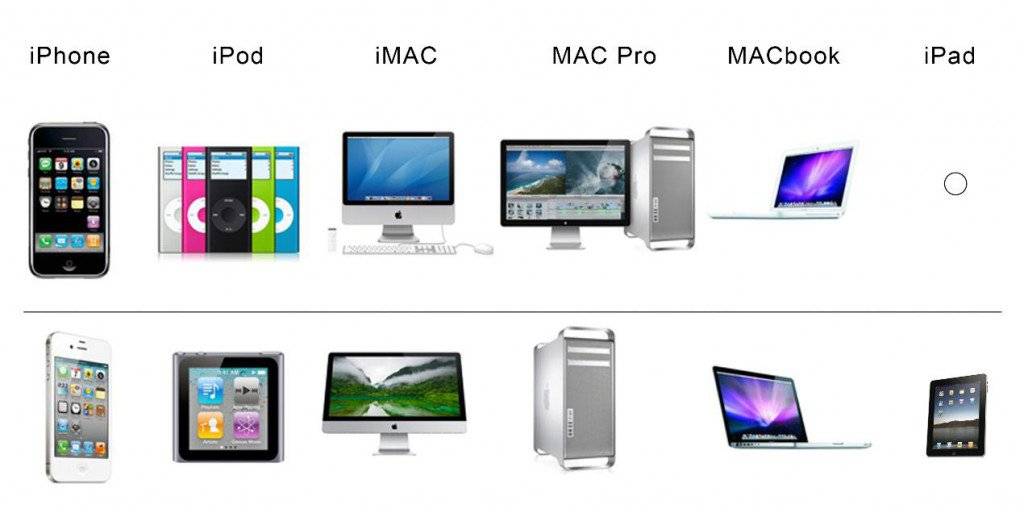
前面说到,初代 iPhone 在造型设计中以功能主义作为方法论,所以有了围绕那块 3.5 吋屏幕的圆角矩形,更有了圆润饱满的曲面完成从屏幕到背部的过渡。从产品本身来说,它很好的解决了大屏与手感之间的矛盾,让“屏幕为王”的设计目标得以完美实现。可是,革命性的产品带来的后果是与其他产品的格格不入,从上面的图我们就可以看出,iPhone 与苹果同期其他的产品在造型语言上有着极大的差异。于是,利用三代产品完成新品类的拓荒、稳固后,苹果策略性的放弃了最初圆润的曲面形态,着手进行产品家族设计特征的建设。
通过极为成功的 iPhone 4 和 iPhone 4S 两代产品的演进,配合其他品类产品的更新换代,在 4S 时代,苹果成功的统一了全产品线的设计特征:对称、精密、以银色金属本色勾勒出直线轮廓、边贴边,以小切角的金属高光而非过渡的曲面连接不同的型面(具体产品形态见上图第二行)。通过这些近乎炫技的手法的运用,苹果使其全品类产品在产品形象上达到了巅峰。
当然,有得必有失,在收获设计成果时,苹果也在工业设计上逐渐偏离了最初的纯粹功能主义的指导,丧失了前三代产品原本包含的一些优势,比如,手感。(有意思的是,在遥远的中国,有一个苹果的追随者却将功能主义的坚持延续下来,这两家公司在经历数代产品理念的分道扬镳之后,在2014年各自的最新产品上又实现了设计理念的殊途同归。没错,我说的就是魅族。)
如果没有后面大屏化的发展,苹果也许继续会在之前精密、精致的设计语言上继续演化,可是,当苹果开始做大屏手机时,原有三明治形态的的设计带来的手感上的劣势变得愈加的明显,这对一个以设计见长的公司来说是不可接受的。于是,苹果又回到了功能主义。手机作为目前苹果最为耀眼的主打产品,其设计风格的转变让其他产品的设计变得尴尬,又绕回了了老问题前:不同产品线设计风格的割裂,这次苹果的策略也很简单:山不来就我,我就去就山。
在手机发布之前,苹果已经悄悄的对其他品类的设计风格进行了调整。2013 年 6 月,苹果在 WWDC 2013 开发者大会上公布了全新的 Mac Pro。对,就是被很多人戏称为“垃圾桶”的那款,圆润饱满的造型,黑色高亮金属外壳,一切都是对以往 Mac Pro 产品的颠覆性的存在。也许当时很多人都还没意识到对于苹果,这样的产品意味着什么,随着苹果后续其他产品的发布,人们才逐渐知晓,其实,它可以看做苹果产品“圆润设计”时代的开端。
上面是到目前为止,苹果产品线的最新情况,目前,已采用“圆润”造型语言的产品包括 iPhone6/6 Plus、Mac Pro、iPad Air2/mini3、Apple Watch(iPod 全系列产品近年均未进行更新,暂时不纳入讨论)。从产品族谱看,只剩下 iMac 和 Mac Book 这两座堡垒,如果它们在接下来的产品中也采用同样的设计语言,那么就意味着苹果全新设计语言的版图拼上了最后一块拼图,苹果全面进入全新的设计时代,让我们拭目以待。
Apple Watch,曲面化
好了,前面铺垫了这么久,终于开始讲到我们今天的主角了。
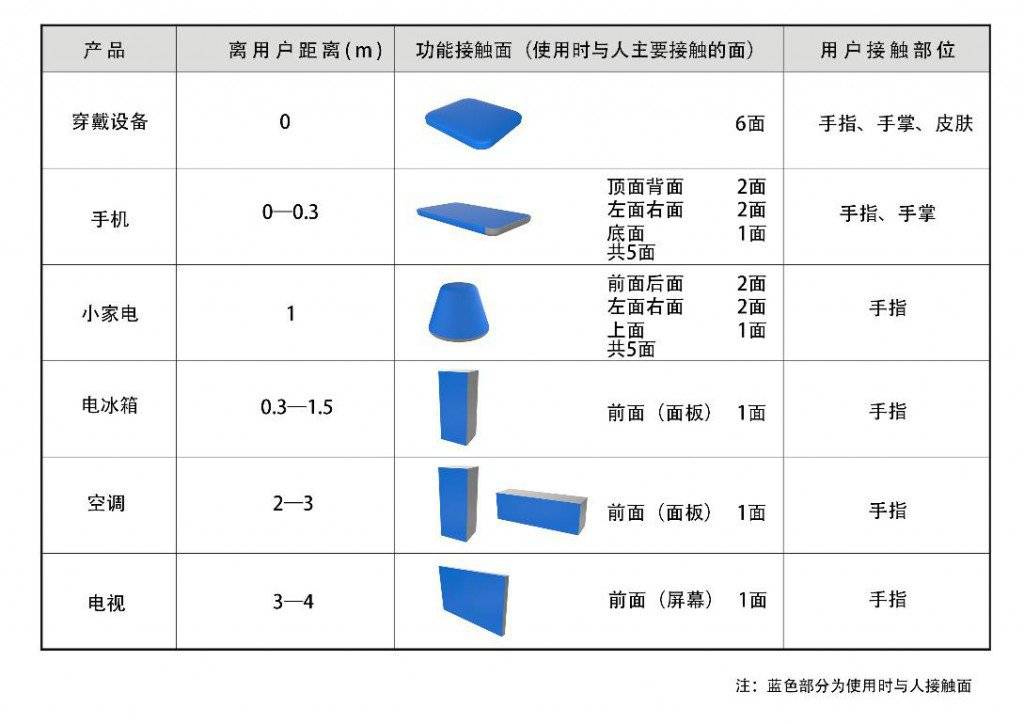
我在《智能家居,我们真的想好怎么做了吗?》中提到过一个现象,那就是在家电及 3C 领域,产品离用户的使用距离和产品的设计质量要求呈现的是反比关系,即产品离用户的使用距离越近,产品的设计要求越高。其实,距离只是一个比较直观的维度,决定产品设计质量要求的条件其实很多,应该包括距离、功能接触面、用户接触部位等方面,与人接触面越多,用户身体接触产品的部位越多,则对设计的要求越高。下面是几类典型产品的统计情况:
从工业设计角度来说,穿戴设备会是个人科技产品中设计要求最高的产品,这一点从上面的表格中可以得到印证。因为离人体最近,也就被人体感知的最准确,这样的产品在所有的外观面上都是要经受用户检验的,也就都需要进行精心的设计,不光要考虑视觉,还要考虑触觉。
在 Apple Watch 上,unibody 与曲面得到了有机的统一。在大自然中或者是人类实际的生活体验中,相对于包含侵略性的尖角或者是直线元素,曲面更加具有亲和力和包容性,它似乎在时刻的告诉观察者:“来抚摸我吧,我很安全。”
对任何一个产品来说,它的尺寸、比例、造型、层次等要素综合投射到用户的脑海中时,会形成自身的“气质”,一个优秀的设计应该是气韵流畅的,其实产品的气势走向就是产品的设计元素对视线进行引导的过程,这一过程设计的合理,则能给人以愉悦感。通常,产品上的气势走向由棱角、图案,轮廓线等元素进行引导,这一手法在汽车等产品上采用较多:
对完全以圆润曲面造型为主的 Apple Watch 来说,这一手法并不奏效,因此我们看到的是其他的方式:对称、高光。
对称的造型在苹果的以往产品上早已采用过,不过 Apple Watch 这次与 iPhone 6 和 6 Plus 在主要的设计特征部件上采用了圆角对称,配合 2.5D 的面板,形态的流畅为引导气势走向的元素奠定了良好的基础。
深泽直人在其《设计的轮廓》中给我们展示了以轮廓的眼光观察世界和产品的方式,让很多人醍醐灌顶。在这个世界上,如果真有不同的维度,那么不同维度下的生物观察世界时都只能通过低一个维度的方式,比如人作为三维世界的生物,观察一个产品时,永远无法同时看到它所有的部分,只能观察到面对我们的那部分的面,在观察不同的面之后,我们才能在头脑中拼接出其完整的形态,而观察面的方式主要就是依托于轮廓。在 Apple Watch 上,除了轮廓,苹果还给我们提供了另一种元素:高光。饱满的曲面配合高亮的表面,天然适合生成优美的高光,其实这并不是苹果第一次运用高光,前面提过的新 Mac Pro 也有同样的处理,甚至二者高光形状都很类似。
这些高光的作用当然不仅仅只是为了美观,它还将产品的曲面形态交代的更为具体,投影到我们这些只能看到二维画面生物眼中时,让我们更深入的了解产品真实的样子。高光最为重要的作用是充当视线引导的媒介,想象一下当你抬起手腕时高光的流转状态:从边框高亮金属出出发,随着手腕的旋转,慢慢的向屏幕流动,进而铺满整个屏幕,一直到屏幕点亮,视线引导的过程流畅自然。
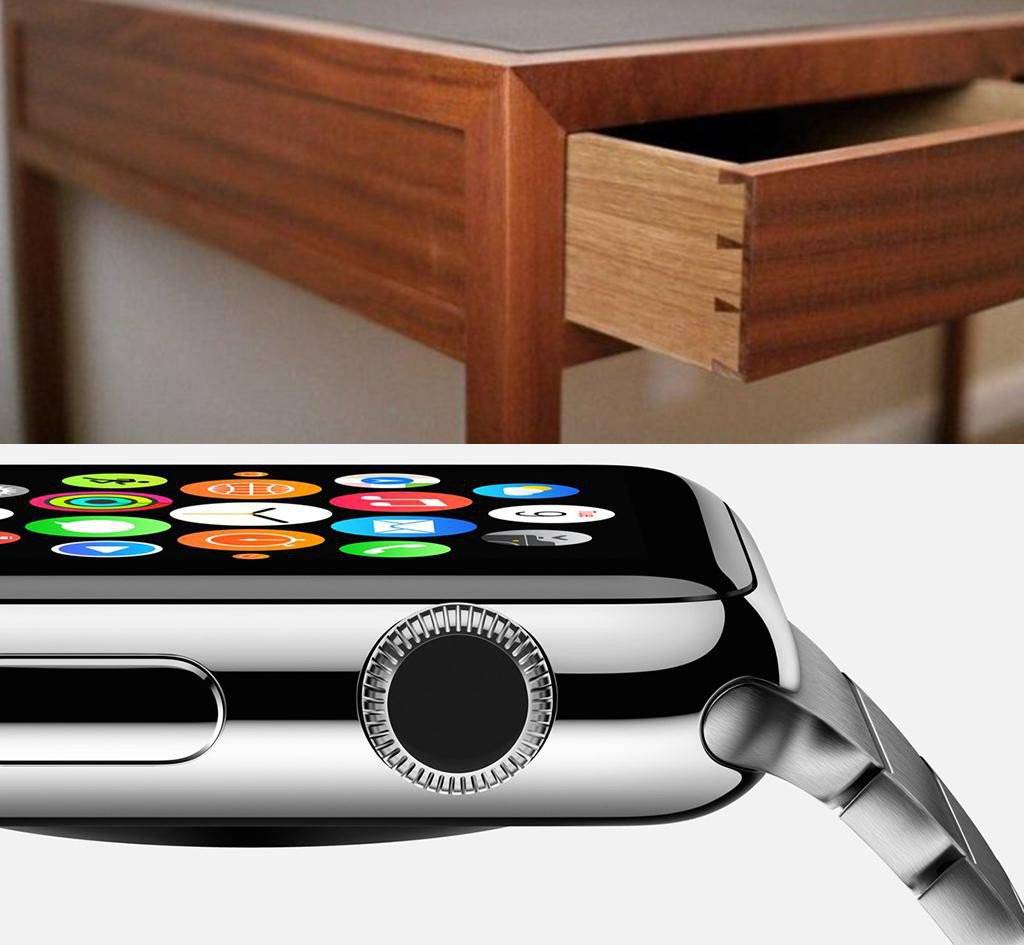
表带与榫卯
作为智能手表重要的组成部分,表带的设计对用户体验同样有着至关重要的影响。我们在 Apple Watch 看到苹果对表链的处理充满了绝对的自信:将表带与表身镶嵌配合的结构直接展现给用户,裸露在外的结构将部件的配合逻辑、形态的因果交代的一清二楚。要知道,从人的心理方面来说,隐藏往往代表有所保留,而裸露,则意味着自信。不知道大家看到这样的结构会有什么想法,当我看到时,首先就想到了源自中国古典家具的同样自信的榫卯。
另外我们还应该注意到一个比较有意思的细节:考虑到与人手腕弧度的配合,表带与表身镶嵌的接口与表身的水平方向有 35°左右的夹角,配合表身背部的弧面,使表身很好的固定在手腕上,这种原本在手表上广泛应用的设计在智能手表上得以重现。
表带与表身本身的设计很容易受到设计师的重视,但是两者的结合却很少被提及,在很多同品类产品中,我们看到了很多漫不经心的设计或者粗糙的处理。比如,被视为 Apple Watch 最大的威胁的 MOTO 360:
诚然,MOTO 360 有着优秀的正面设计,但是在很多地方也有不足之处,比如,尺寸比例,比如单调的侧面,在我看来,最值得吐槽的其实就是表带与表身的结合方式:底部宽大的开口,与形体无半点的呼应与衔接,破坏了表身的整体感;表带与表身的固定隐藏在内部不可见,用户无从得知连接状况,这会带来未知和不安全感;最大的问题在于,从侧视图可以看出,表身本身是平直的,在形态上没有做任何与手腕配合的努力,仅通过皮质表带的形变,这会带来一个问题,当佩戴者手腕较细时,表身会悬浮在整个表带上,有随时甩出去的感觉,这对用户来说,是不好的体验。
设计方面的吐槽
当然,任何产品都有需要吐槽的地方,鉴于目前实机尚未发售,仅从目前手头现有的资料进行分析。从目前情况看来,主要有以下的槽点:
Digital Crown
苹果官网上有着这样的描述:“我们的每一款新产品,都会配备一种标志性的输入装置”,事实也是如此,iPod 上的转轮,iPhone 上的 multi-touch 屏幕和 home 键,它们所提供的体验都直观而充满语义思考。以 iPhone 为例,在设计之初,他们将给 iPhone 赋予的灵魂形象的比喻为“infinity pool”,是的,一个看不到边缘的水池,它是连接虚拟与现实世界的媒介,我们通过眼睛和手指触摸与这个水面实现信息交流,而在平静的水面上,有一个漩涡,它操纵着这个水面上所有的物体,这就是 home 键。
很少见到产品语义和功能结合的如此天衣无缝,更重要的是,信息的获取和操作都处在同一个平面上,操作简单直接,在你看到它时,就已经知道操作方式。
现在来看 Apple Watch,不可否认,Digital Crown 的设计非常的精巧,提供的交互方式也充满新意,但是一方面它与人们获取信息的屏幕在形态上产生了割裂,另一方面,传统表冠的痕迹太过明显,而表冠原本的功能却是调节时间与日期,这样产品语义与其实际的功能产生了冲突,总的来说,这不是一个 Apple Style 的设计。
那么,在 Apple Watch,什么样的控制方式最为恰当呢?个人认为恰恰应该是目前未得到更多重视的 Force Touch。试想一下,若一款手表能够识别拍打、轻触、按压等等不同的操作,是否有更大的想象空间?同时,这样的操作与反馈会让你感觉你不是在使用一个电子产品,在它圆润而充满张力的身体里,似乎隐藏着生命(比如 Misfit Shine,轻拍唤醒让人感觉是在轻轻地拍醒一个孩子),这样不是更符合大众对智能的印象吗?
充电方式
苹果针对 Apple Watch 给出的充电解决方案是采用磁力 MagSafe 插头进行无线充电,就是这种:
考虑到 Apple Watch 羸弱的续航,充电设备将会是其及其重要的配件,如果说 Apple Watch 是一个光鲜亮丽走在聚光灯下的模特,那么这个充电插头给人的感觉就像是尚未化好妆就匆匆忙忙上台演出的街边歌手。从产品形态来说,棱角分明的外观与手表本身的风格也有着较大的差异,另外,都整无线充电了,难道就不能多做一些无意识设计方面的研究吗?让人无意识的操作就能够为手表充电,要远远好于现在这样刻意的连接上充电器,这种方式会让人想起传统的给手机充电的方式,根本没能体现出无线充电的优点。这一点, MOTO 360 做的比它好。
UI
智能手表是圆的好还是方的更优秀在 Apple Watch 发布之后一直被各方争论,其实苹果为 Apple Watch 确定方形外观很大程度上是为了实现与 iPhone、iPad 等产品操作体验保持统一,同时也为了保证阅读内容有效显示面积的最大化。可是现实是,UI 成了 Apple Watch 上引起最大争议的地方。
我没从事过 UI 设计,不太了解 UI 设计的产品思维和交互逻辑,仅从设计效果本身谈谈自己的看法。因 Apple Watch 较宽边框的存在,苹果将 UI 的背景色设计为黑色,将显示区域与屏幕融合,息屏时极具视觉冲击力,点亮屏幕时又留有一定的留白,这些都没什么问题,出问题的是主界面的设计。从官方演示视频来看,在整个的 Apple Watch 中,每一屏的图标排列都是以中间的 9 个图标作为主要显示部分(如下图蓝框所示),其他的图标在物理空间上其实与这 9 个图标并不在同一个 z 轴坐标上,这一点从图标本身的大小可以看出。在移动屏幕或者利用数码表冠缩放时,图标在水平位移的同事,z 轴坐标也会发生变化,因此图标的移动是三维的。
这样的设想其实是比较优秀的想法,但是苹果没能表达清楚,设计讲求“疏可跑马,密不透风”,在 Apple Watch 的 UI 中,各个图标间距较小,不同层面的图标也没在清晰度、明度、纯度等进行区分,这直接引发了恶评,至于苹果如何解决这一问题,让我们拭目以待。
产品背后的生态系统
以上谈了这么多苹果在 Apple Watch 上所花费的精力和心血,那么苹果想通过它得到什么呢?
古人说,熙熙攘攘,利来利往,任何一家公司的重量级产品背后都会有系统化的战略考量,苹果尤其如此。在苹果的历史上,很少让重要的产品出来单打独斗,都会在它们的背后构建起相应的生态系统,从 iPod 时期的 iTunes 到 iPhone、iPad 时期的 App Store,莫不如是。想要达到苹果生态系统的级别, 这种业态本身需要能够达到百亿乃至千亿美元的规模,唯有如此才能支撑起苹果产品的体量,那么,针对 Apple Watch,苹果可能会构建什么样的生态系统呢?
系统类别:互联网金融 实现形式:Apple Pay 可能性:★ ★ ★ ★ ★
互联网发展至今,已经渗透到我们生活的方方面面,没人能统计的清到底产生了多少种业态,但是不管何种业态,都要考虑盈利模式的问题,因此,盈利模式就是互联网发展的基石。有意思的是,在我们探究互联网的盈利模式时,却发现支撑整个互联网发展的,只有 2.5 种盈利模式:广告、电子商务、游戏(排名按出现时间顺序),其中游戏就是那 0.5,主要因为游戏自身变现规模还较小,更多还是利用在游戏中嵌入广告或者虚拟产品交易等获利。
在 2014 年,新的盈利模式开始逐渐崭露头角,那就是互联网金融,这是一个起码有千亿美元级规模的行业。以中国市场为例,余额宝的推出让大众对互联网金融一下有了更直观的认识,也让这个领域瞬时有了爆发点。国外的情况我了解的不多,但是在全球化的今天,环球同此凉热,互联网金融的爆发前景可期。
可是,想发展互联网金融,首要的问题在于吸引资金流,而吸引大众的资金最快捷便利的方式莫过于支付,苹果同样看到了这一点,于是,2014 年,Apple Pay 发布。当前,Touch ID 在手机上应用让很多人认为 Apple Pay 的主战场似乎会在手机端,现阶段苹果的推广重点也正是在此。
但是在我看来,从用户体验的角度考虑,Apple Watch 才是 Apple Pay 的天然利器。我们可以想象一下支付时的场景,若是使用手机,你需要完成掏出手机——打开应用——支付完成——装回手机的动作,若是购物较多,这样的动作会带来很多的不便。若是使用 Apple Watch,你只需要将手腕靠近终端读取器,然后确认即可,完全省略了掏与装的动作。
可是,从现阶段的信息来看, Apple Pay 相对于 Apple Watch 也还是存在一些技术上的障碍,首先,Apple Watch 没有 Touch ID,密码确认如何实现需要做进一步的研究;其次,因 Apple Watch 本身特性(屏幕较小),仅适合执行轻量化的操作,如何简化操作也需要认真思考。
最近频频传出的苹果与银联或者支付宝达成意向的新闻,可以看做苹果逐渐开始在这方面发力,同时将中国市场作为优先级较高的方向。
系统类别:智能生活 实现形式:身份ID,控制器 可能性:★ ★ ★ ★ ☆
刚结束的 CES 展被视为智能家居吹响进攻号角的信号,可是智能家居业也似乎成了这个时间段最奇怪的事物:所有人都在谈论他,但是没有人知道它到底是什么样。
在智能时代,个性化的场景成为一个很现实的需求,能否主动为每个人提供适合于其本人的功能设置也成为智能化水平的衡量标准,基于这样的前提,个人身份 ID 就成为系统识别的重要凭证,唯有通过此,系统才可以区分不同的用户,所谓的以用户为核心,也才得以实现。然而大多数厂商都没能意识到这一点。
对于 Apple Watch 来说,承担这样的作用可以说是恰如其分。有人也许会说,手环不是一样可以吗?可是要记住,对于手腕式穿戴产品来说,人的手腕才是最有价值的资源,不同设备是有排他性的,没有人会同时戴手环和手表,智能手表有一个更大的优势,那就是控制。
智能家居的精髓固然是在“智”,可是从系统安全的角度,智能化处理的重大决定依然需要用户进行确认,这时就体现出了智能手表的优势。
对苹果来说,其构建的不仅仅在于智能家居,我将其定义为“智能生活”,总的来说包含 HomeKit、Carplay 和 iCloud。这三者的结合可以囊括一个人全天大部分的生活场景:工作、生活、出行、娱乐,无所不包,这是任何一个公司都梦寐以求的前景,而这些,都可以通过 Apple Watch 串联。
当然,与其他厂商面临的问题一样,这个也是所有选项里面最困难的,因为它涉及到太多的方面,需要投入的资源和遇到的阻力也都难以想象。
系统类别:智能健康医疗 实现形式:健康监测与通信 可能性:★ ★ ☆
对中美两国的很多普通人来说,医疗的支出的负担及其严重,个人健康也愈发得到大众的重视,因此到了智能穿戴时代以后,个人健康监测的产品也层出不穷,Apple Watch 也包含部分人体生理监测传感器,但个人感觉苹果将其定位 Apple Watch 的主打杀手级功能的可能性不大,因此仅列为一个可能,不做详细展开。
以上仅为个人对 Apple Watch 可能采取的主要配套商业模式的一些可能性的设想,在最终答案揭晓之前,谁也不知道是否准确,让我们拭目以待。
当然,即使无法给出肯定答案,但是我们仍可以确定一点:目前被众多智能手环、手表采用的运动监测、睡眠监测等功能是不会被作为主要的配套模式的,仅仅只能作为锦上添花的存在,这些功能背后的所能牵引的市场容量尚未达到可以支撑一个战略品类的地步,几根筷子是支撑不起一座大厦的。
虽然通篇都是对 Apple Watch 的分析,但是有一些观点对其他的厂商也有同样适用。
与设计理念的探索与演化、生态系统的经营建设这些相比,一直纠结于“谁的运动监测更准确,谁采用了更好的硬件,谁的表带用的是更好的皮革,谁才是真正的圆形屏幕”这些蜗角之争是愚蠢而可笑的,所有人都应该从更大的视角思考穿戴类的智能产品,要知道,大时代马上就要来了。
Winter Is Coming!
iShout 是 ifanr 一个接受读者,尤其是业内人士投稿,爆料以及分享心得体会的栏目。我们将选择优秀的文章登载在主站上并清楚注明出处。如果您希望将 iShout 投稿发布在自己的网站或博客上,请与 ifanr 主站同步发表。
您可以邮件:[email protected] 和我们取得联系,Just Do It,马上和我们分享吧~