交互体验的下一个风口在哪里
编者注:本文作者为百度移动用户体验部,文章原标题《2015-2016 交互体验趋势》。
移动产品篇:
2015 年的移动应用数量增长依然强劲,但是移动交互体验的却在发生着变化。较之去年层出不穷的新颖形式,今年的交互体验趋势中,更多的是某一个方面的体验优化与深耕,而较少有创造性的引领者出现。这说明移动应用在市场在 “爆发” 后进入了一个新的阶段。这与智能机市场趋于饱和、手机屏幕尺寸增长与用户对应用的认知提升有着密不可分的关联。
今年 MUX 设计师们依然从体验角度出发,寻找那些已经崭露头角,并且会在今年形成一定规模的交互体验趋势。与去年不同的是,我们同时给出了这些趋势的应用场景,希望对移动体验设计师有所帮助。
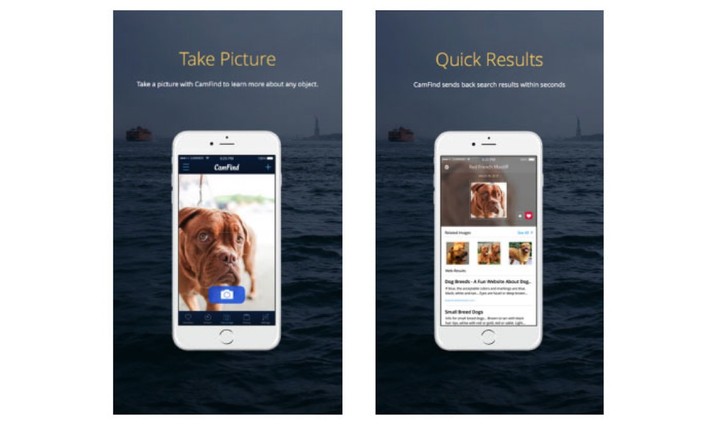
1. 多媒体搜索实用化(Extensive usage of Multimedia search )
随着技术的不断突破,搜索的输入方式不在仅仅局限于文本搜索,多媒体搜索在搜索结果质量以及精准度上了有了明显的进步,创造了从娱乐向实用的过渡。在很多移动场景下,多媒体搜索较文本搜索有着不可替代的优势。通过《百度移动趋势报告 2015》研究发现,移动互联网下一代主力军(零零后)对多媒体搜索的接受度更高。另外数据流量方面,4G 增长迅猛也给多媒体搜索实用化提供了必要条件。
1. Camfind 可以通过拍照物体进行搜索,准确的识别出搜索对象的颜色,质地,以及属性。并提供相关图片与相关搜索结果。
2. Google 的语音识别已经成为其搜索的主要形式之一,在很多私人场景中的应用较高,并且其语音转化成文本的精准度也有了很大的提升。
应用场景:文本输入成本过高,没有能力文本输入,或无法用文本描述搜索对象的场景 。
2. 场景化前置,服务触达增强(More Entries Proposed Contextually)
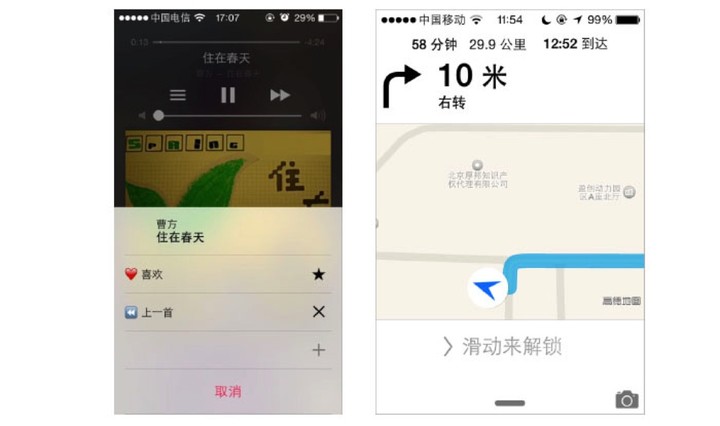
根据 TalkingData 发布的《2014 移动互联网数据报告》中的数据,全国平均每部移动设备上安装 34 款应用,平均打开 20 款。大量应用带来的竞争,促使更多应用希望通过入口前置,提高使用频率,增强易用性。但是在入口前置的方式中,只有部分提高了便捷性,更多的只是增加了用户的使用负担与负面情绪。而适合场景的前置则会显得尤为贴心,减少用户干扰,增强产品粘性与人文关怀。
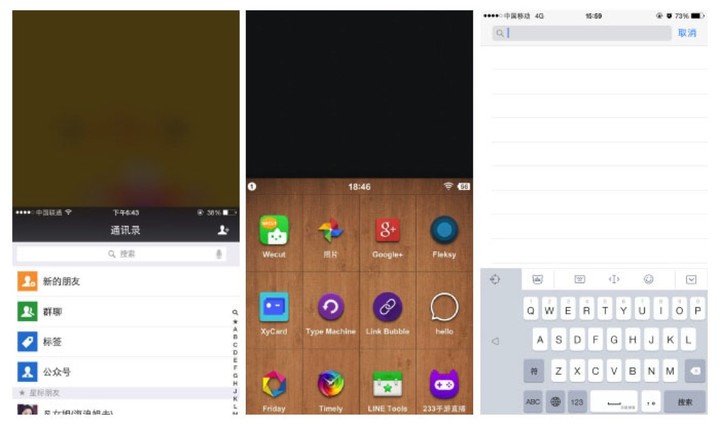
1. 网易云音乐将 “上一首”、“收藏”、“删除” 等快捷功能都前置到了锁屏界面。为那些想快速操作的用户带来极大的便利。同时这些功能也可以收起至 “菜单”,可谓是非常的贴心的设计。高德地图将手机导航界面前置到了锁屏,解决了走路用手机导航时需要频繁解锁的不便。
2. ios 系统的锁屏界面,会根据用户的地理位置以及周边信息推荐可能需要的应用,例如用户在招商银行附近打开锁屏界面,屏幕右下角会出现招商银行应用的快捷入口。
应用场景:使用场景明确,需要频繁操作的应用。可在锁屏界面、通知栏等位置加入快速操作,或时效性信息。
3. 操作极致简化,核心效率提升(Minimalism of Interaction)
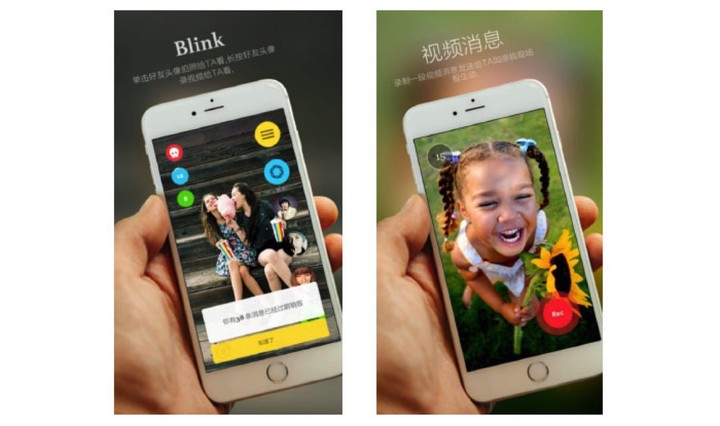
互联网终端多样化,使用场景复杂化,使得用户的操作越来越碎片,注意力越来越缺乏。去繁就简,缩短流程成为了不可避免的趋势。与此同时,用户对主流的交互方式的认知程度有了增强,对常规的交互流程的信任度也有了较大提高,一些两年前看似激进的简化方式,现在并不会给用户带来过多的认知成本。
1、Blink 将多媒体社交的过程极度简化,进行图片内容社交时,将”选择发送对象”,“创作发送内容”,以及 “发送” 三个动作,由 “点击联系人” 一个触发事件完成。进行视频社交时,只需长按联系人,之后后松手即可完成整个过程。
2. Chrome 将窗口的 “关闭”、“新建” 融入到了“刷新“动作中,一个下拉动作的变形包含三种操作形式。避开了在多窗口中进出的繁琐流程。
应用场景:多媒体社交,实时搜索,支付等操作步骤较多的流程简化
4. 信息结构轻量化,减少负担 (Lightweight of Information Structure)
大屏空间下内容承载更为复杂。在直观的扁平化视觉设计的背后,信息结构扁平化更为重要。出现了信息结构的轻量、清晰化趋势。轻盈的信息结构不仅可以强化内容本身,还能够减少用户对信息结构和逻辑的理解成本,缩短用户到达信息的距离。在可穿戴设备、车载系统等带来的多场景、多平台热潮中,轻量而扁平的信息结构是多平台形态和多场景联动的最佳解决方案。
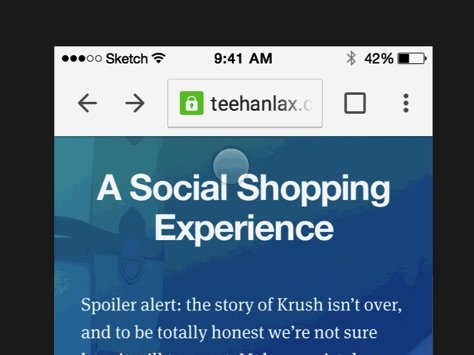
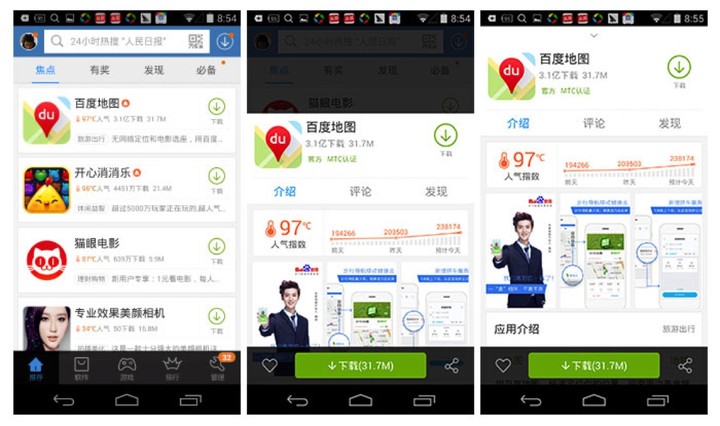
1. 百度手机助手在浏览应用详情的核心、高频路径中,通过半层弹层模式为整体框架和浏览行为 “减负”,尽量避免了页面级的跳转,同时降低了用户浏览行为的负担感,使操作体验更加轻盈自然。
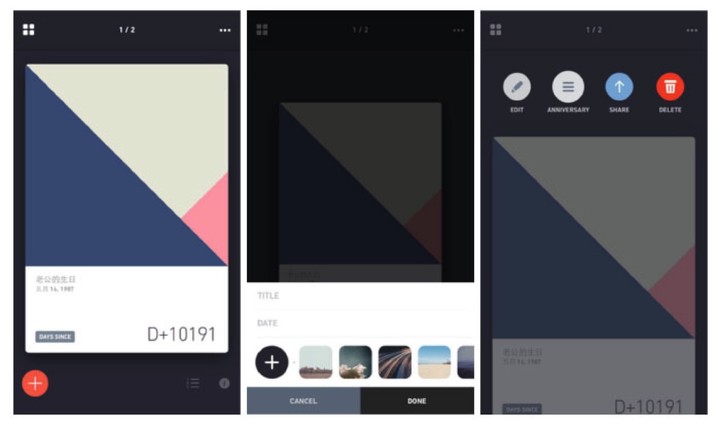
2. UniqDay 做为 “小而美” 的功能型应用,在产品设计之初会更多考虑到用户的学习成本和接受度。UniqDay 就是通过轻量化的结构设计让用户在第一次使用的时候就记住它。对于倒数日的添加、编辑设计,UniqDay 都巧妙的通过弹层或平移方式帮助用户理解当前所处的位置,使核心模块稳定在用户的视线内,减少页面级的跳转。
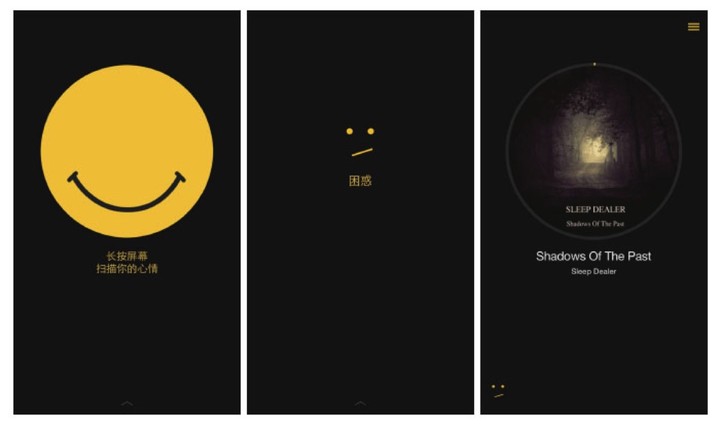
3. emo 突破了传统的框架布局,极端强化了核心功能。这种沉浸式体验设计是结构轻量化、扁平化极端的表现,使得用户更专注于根据心情听歌的功能与呈现内容本身,而不被其他的操作路径打断。
应用场景:该设计趋势将适用于功能较简单的垂直类应用。
5. 动效表现更具功能性、指向性,跨越成本收益鸿沟 (More Functional and Directive Motion Effects)
2014 年底 Android5.0 Lollipop、iOS8 两大移动终端系统的发布,流畅的动效逐渐成为一个应用或系统中的 “标配”。目前动效的使用出现了对于设计与情感的过度消费。需要让其发挥更多指向性和功能性的作用。通过指向性、提示性等动效自然映射抽象语言,更加直观的体现出界面、信息之间的层级和逻辑关系,让应用更加简单易懂,简化用户引导流程,降低用户学习成本,甚至带给用户惊喜。
1.Android5.0 Lollipop 系统依赖于 Material design 设计语言对卡片化设计的定义,做出了教科书般的量子动效设计案例。系统上使用大量拟物化,指向性明确且轻量化的动效来引导用户、表现页面层级逻辑和平滑过渡。
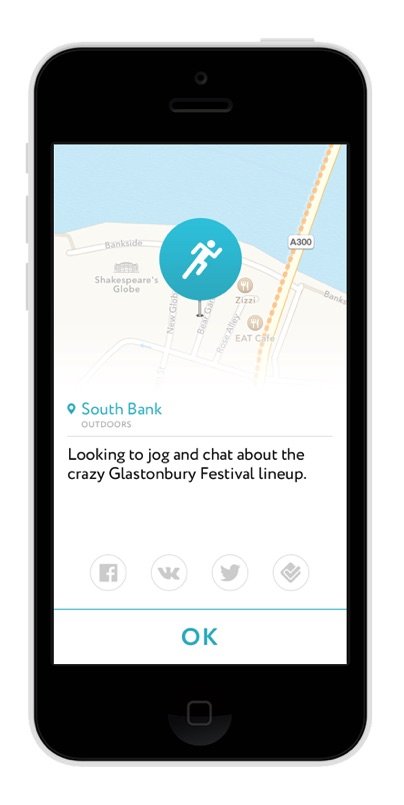
2. Yep! 采用流畅的位移和变形动效,让用户理解搜索流程(选择一个活动 – 发送邀请 – 等待想做相同事情的其他用户匹配 – 搜索结果)的交互机制,使流程更平滑,更具自解释性。
应用场景:该趋势将普遍适用于应用的场景转换、提示,以及复杂信息层级表现。
6.HTML5 互动内容广泛应用,持续丰富产品表现 (Interactive Content Based on HTML5 Could Widespread Use)
2014 年 10 月 W3C 宣布 HTML5 定稿。HTML5 技术的发展引发了互动形式的创新 – 可以看到包括摇一摇、3D 视图等形态的广泛使用。同时可以看到在国内,具有强大 HTML5 解析能力的浏览内核应用在百度浏览类产品中,2014 年主打故事类场景、产品情怀等 HTML5 设计集中引爆移动网络服务,并将在未来带来持续的浪潮。
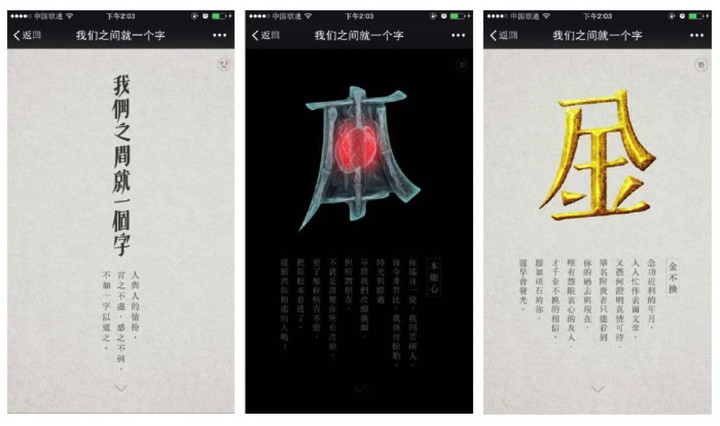
1、大众点评的《我们之间就一个字》,主打文字方式的阅读表现。采用灰白、黑色背景,以差异化的音效、动效营造出不同的故事场景氛围,利用文字巧妙勾勒出不同主题的文字故事,通篇无人物角色却处处引发用户自身联想,建立与用户的联结同时触动用户 , 帮助用户创造出属于自己的鲜活故事。
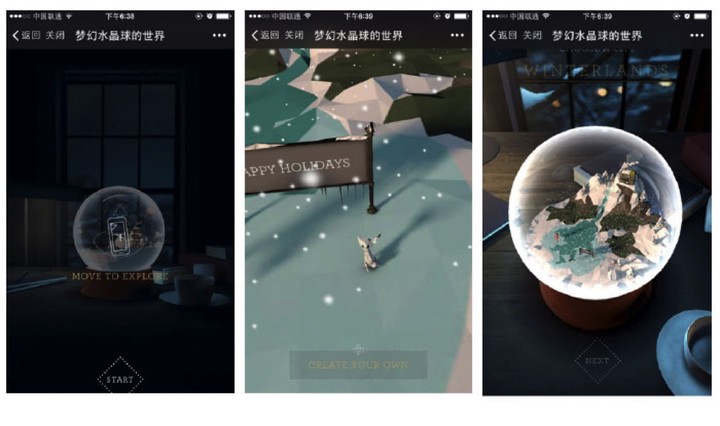
2.《梦幻水晶球的世界》,细腻视觉画面呈现给用户一个美妙的视觉故事场景。而 3D 视图旋转等动效让用户可以将视角拉近看细节或推远看全局,像语言故事一样展开故事脉络,引发用户好奇心并吸引用户参与。 应用场景:该设计趋势适用助于增强品牌影响力的运营活动,如活动运营、品牌宣传、产品介绍、邀请函、招聘等。
应用场景:该设计趋势适用助于增强品牌影响力的运营活动,如活动运营、品牌宣传、产品介绍、邀请函、招聘等。
7. 卡片化在多终端持续发挥优势,成就经典设计模型 (Continuously Advantage of Card Design)
卡片化内容呈现打破了原有的模式:内容至上,去除一切干扰。是目前应用比较广泛的以一种内容呈现模式。在用户需要浏览大量信息的场景下,提高了内容的呈现效率。同时卡片化在多平台网站设计,以及多种屏幕尺寸适配方面具有非常明显的优势。所以,卡片化在 2015 年仍然具有很明显的优势,会被持续使用。
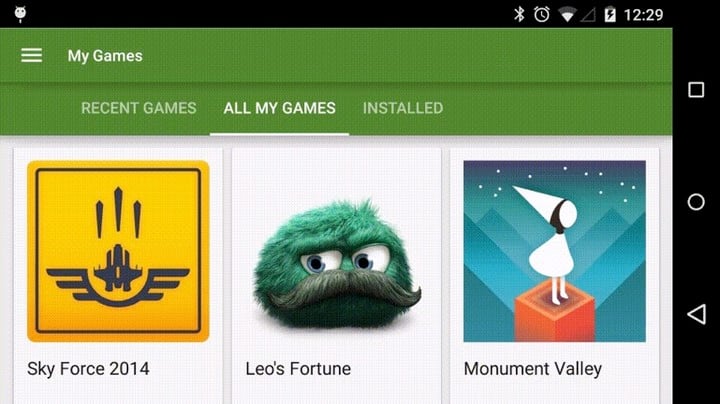
1. 手机 app 的内容展现就采用了卡片化的形式,在信息展现上非常突出,同时针对不同尺寸的设备界面展现效果都很赞。
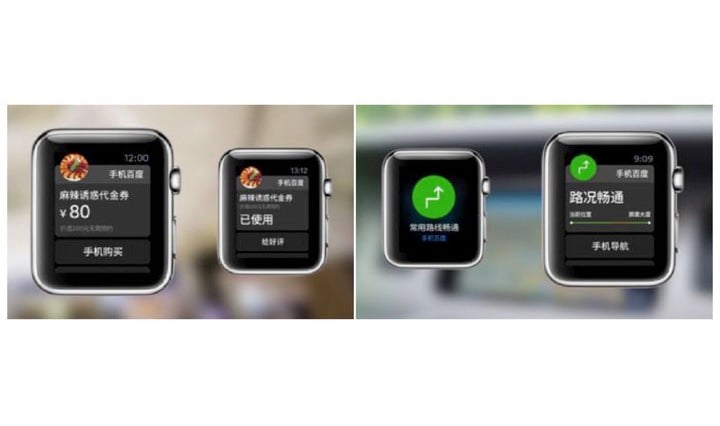
2. 在最新发布的 iwatch 应用中,卡片化的设计应用也很频繁,在下面这个手机百度的界面中卡片化的设计能够把团购的重要信息一览无遗的展现出来。手机百度中地理位置服务也采用了卡片化的设计,不同的卡片组合及内容展现能够突出服务。
应用场景:需要展现较大量信息的应用,跨平台应用等。
8. 大屏操作优化普及,塑造高效体验(Refine for Big Screen)
现如今,大屏手机已经随处可见。更大的屏幕可以展现更多的内容,优势不可比拟。根据《IDC 世界智能设备跟踪报告》分析,大屏设备市场占额会持续上升。用户也越来越以开放的心态接受大屏手机。
屏幕越来越大,我们的手则不然。对于 4 英寸以上的大屏手机,用户的操作体验并不尽如人意。由于屏幕过大带来的操作不便利亟待解决。为大屏而设计(Designing for Big Screens)应运而生。通过优化界面结构,增加手势操作,以及适配单手操作布局,可以帮助用户解放双手,在大屏下更加自由便捷的进行操作。
1. 重点功能底部聚焦:
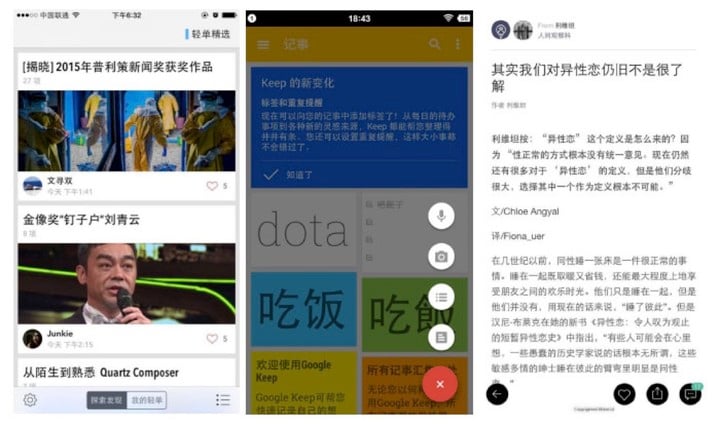
根据情况将 “功能” 或 “导航” 等原本在顶部导航栏的按钮下移到界面底部,确保用户在单手操作时可以在易于操控的区域内,缩短操作路径,降低点击成本。轻单、KEEP、MONO 等内容类的应用将主要功能按键设计在屏幕底端,不仅提升了操作的可触达性,同时突出了内容,改善了阅读浏览体验。
2. 更多手势操作,滑动代替点击:
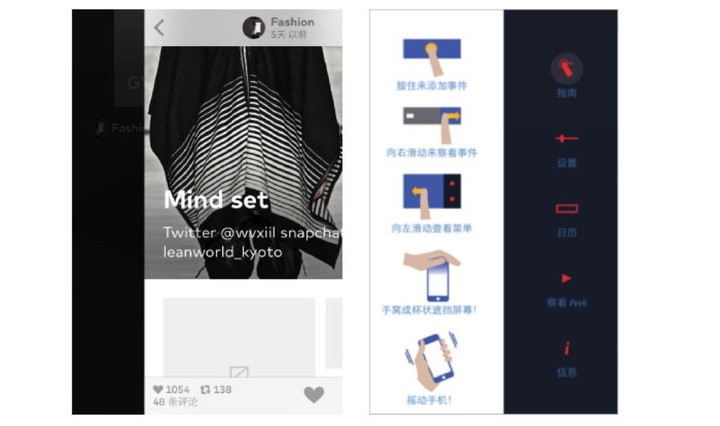
以 iOS 用户为例,常规返回按键多设定在屏幕左上角,对于大屏用户来说是不易触及的点击盲区。而 Storehouse 配合手势操作辅助,右滑退出界面,带来了极大便利性,滑动代替点击退出的用户习惯也逐步养成。PEEK 是一个以手势为主导的应用,通过手势变化进行相应操作,大胆的舍弃了功能按键。
3. 单手模式,缩小操作区域:
由于单手操作需求的普遍性,无论是客户端产品还是系统平台都做出了相应适应单手操作的解决方案。用户在特定场景下通过简易触发方式进入单手模式,缩小操控范围,将其控制在页面中下部手指易于触及的区域。iOS 系统双击 Home 键以及锤子的下拉悬停,都是在系统层级的交互解决方案。产品层级中百度输入法创新设计了可自主调节位置和大小的输入面板,得到了很好的用户反馈。
应用场景:平台类、工具类等,需要单手操作频率较高的应用
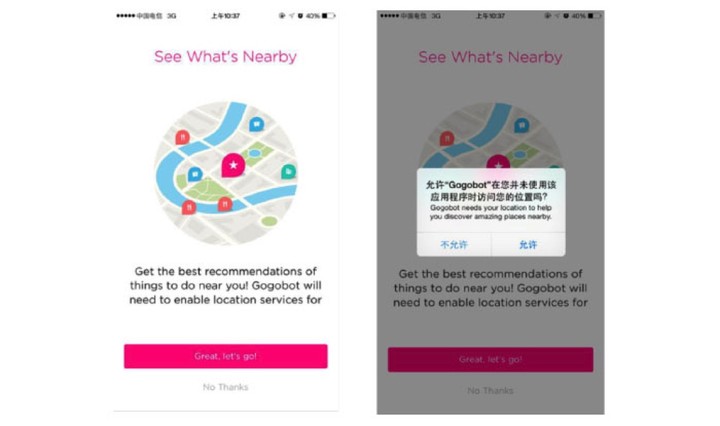
9. 情感化权限请求,转化能力陡升(Prepositive Emotional Request)
部分 iOS 应用在初次使用过程中,会因为功能服务依赖,向用户请求调用系统功能的权限,如获取地理位置、访问相机等。请求方式通常为对话框询问,直接但唐突。用户应对这一场景做出的拒绝行为,通常导致关联功能服务的体验损失,进而会导致用户流失。如何有效的获得用户权限的确认,是保证应用实现整体功能和体验的重要环节。
在新手引导中强调 “权限请求” 的前置化,通过情感化手段传递服务价值。将使得用户理解调用的目的,有效提升用户信任感与授权转化率。
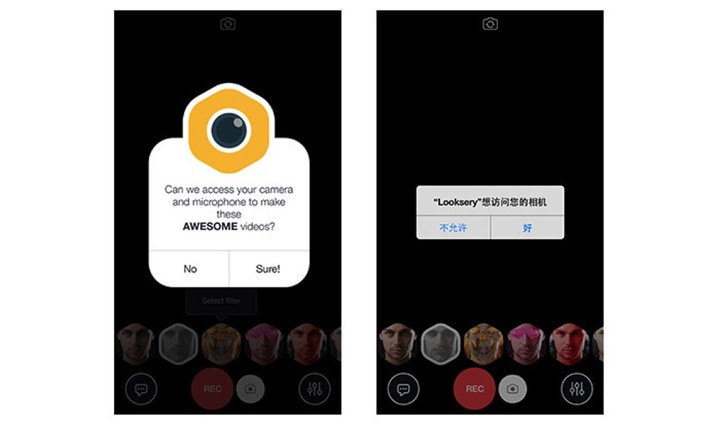
1. Looksery 产品在调用 iOS 系统相机请求之前,通过情感化图标和询问式语言,向用户传达了调起相机的作用,让用户了解调用目的,使授权转化率得到很大的提高。
2. Gogobot 产品在获取用户地理位置之前,描述对应使用场景及其必要性,满足用户对开放此权限的心理预期,提升授权转化率。
应用场景:该设计趋势将普遍适用于需要请求系统权限的应用,尤其是对其强依赖的应用。
总体来讲,移动应用体验在未来的一年内,会在各自的领域细化与深耕,将体验向更加极致的方向推进。同时,屏幕尺寸、用户认知积累,以及产品市场的变化,给用户体验提升提供了更加有利的条件。这些变化希望能够被设计师们掌握利用,创造更优秀的体验。
泛体验篇:
泛体验包含了可穿戴设备、智能家居、虚拟现实、车联网等智能产品带来的新的用户体验。在近两年间这些新兴领域进行了快速的市场试验,虽然竞争惨烈,但其中很多优秀的产品和服务依然会脱颖而出,带给用户出色的体验。而随着今年新兴产品的数量增多,以及互联网巨头的纷纷入局,我们发现好的体验更多的是需要融合硬件、软件以及服务,对整体体验的要求会更高。
mux 设计师们结合了部分项目经验,挖掘那些相对于传统交互形式更具有优势,且具备一定市场前景的体验趋势。希望这些趋势能够带给设计师更多启发,突破局限。对未来的体验设计有更多的延伸思考。
1. 支付手段的交互多样化(The Diversification of Means of Payment)
伴随市场需求与技术进步,更多的支付手段被人们所创造,以适应更复杂的线下消费场景,并推动消费体验的改善。在移动设备领域,Apple Pay 与 Android Pay 逐步商用。更多超出预期产品同期面世。
1. 虹膜支付。用户只需在支付中看一眼手机就可以支付鉴权,完成整个支付环节。虹膜支付的安全性和准确性远远强于指纹、脸部识别。英特率先提供了具有支付功能的虹膜手机 EyeSmart。
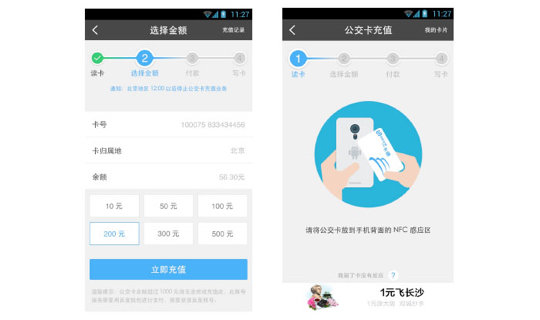
2. 百度钱包联合国内公交系统利用 NFC、蓝牙等技术向用户推出手机公交卡充值业务,用户只需将公交一卡通置于带有 NFC 或蓝牙功能的手机上即可轻松完成充值。另外还能读取用户的卡内余额、交易记录等信息,免去了用户线下排队的烦恼。
应用场景:支付、理财类产品,有线下业务的 O2O 产品,可以利用现有技术打通支付制造消费体验闭环。
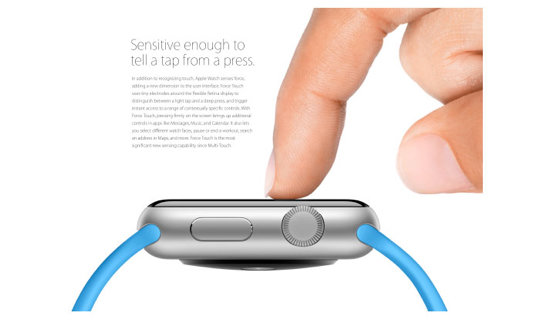
2. 操作交互更加细腻(Delicate Interaction)
iPhone 上市之初,当大家都在吐槽触屏手机在操作上如何反人类、如何高门槛的时候,没人会想到触控屏幕会像现在这样普及。而当触控操作最基本的点按、拖动等操作已经成为大众的习惯操作后,新的触控技术也进入了量产产品中,带来新的体验。
1. 2014 年 9 月发布的 Apple Watch,增加了全新的压力感应屏幕。将 “点击” 这个动作增加了一个维度:可以识别 “重击” 和 “轻击” 的区别。如果这种创新的操作能够成功,会将交互动作体系向前迈进一大步。
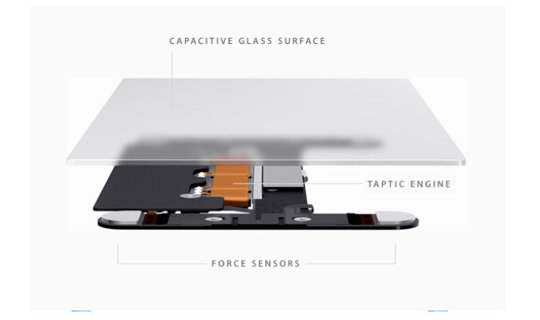
2. 同样,新的 MacBook 笔记本电脑加入的 Force Touch 触控板,可以感知用户指尖的压力,通过不同按压力度实现不同的操作。不但如此,触控板还能够提供不同的触觉反馈。这样新颖交互体验为软件操作体验带来更多想象空间。
应用:支持触控操作的软件或硬件设备,可通细腻操作差别,进行不同体验设计。
3.AR、VR 的深度应用(Deep Application of AR & VR)
随着 AR(增强现实) 和 VR(虚拟现实) 技术的逐渐成熟,交互体验的将迎来新一轮革命性的改变。从单纯的基础体验到如今深度的沉浸感知。AR(增强现实) 与 VR(虚拟现实) 不断为使用者诠释着未来互动体验的多元化。
对于使用者 AR(增强现实) 倾向于真实与虚拟世界相结合来服务感知体验。VR(虚拟现实) 的特点更倾向于营造出完整的虚拟世界。而就使用场景来讲 AR(增强现实) 相对于 VR(虚拟现实) 有着更为灵活、广泛以及可拓展的优势。但两者却保持着独具的体验与行为特点。
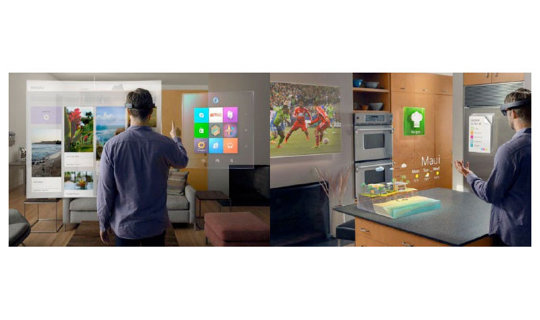
1. 如今微软 hololens 全息眼镜应用 AR 技术,通过语音、手势等感知行为传达给用户展示完整的操作体验与沉浸感。这意味着使用者可以通过终端与外界进行全新的交互行为,为人们日常生活提更为丰富时信息展示与操作。
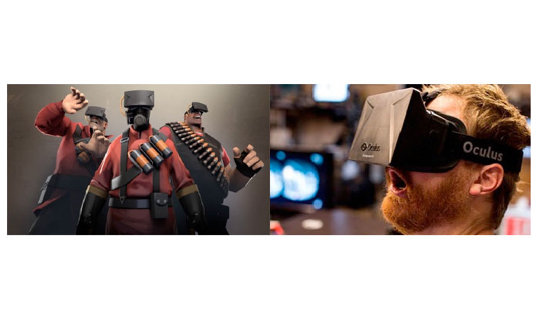
2. 使用者对产品优质体验的高要求也将强化沉浸式体验的深度升级。Oculus VR(虚拟现实) 设备有着惊艳的细节体验处理,为用户呈现更丰富的畅快感,将使用者在游戏中的感官体验真实化、场景化、丰富化。
应用场景:游戏娱乐虚拟试穿、虚拟家居等广泛场景
4. 无缝的跨平台任务及操作(Continuous Task On Different Platforms)
笔记本,平板电脑,手机,智能手表等等,这些设备切割着我们一天的时间。我们在这些设备上安装着相同的应用,为了可以随时开始我们的工作。跨平台产品通过使用同一账号,便捷的跨终端使用相同功能,在不同的系统和设备间无缝操作同一个事件,保证任务的连续性。
1. 苹果 handoff:正在 iPhone 上编写电子邮件,此时走到 Mac 前,电子邮件已经在 Mac 上准备就绪,可以从中断的地方继续写。它适用于邮件,Safari,地图,信息,提醒事项,日历,通讯录,备忘录,keynote 等。实现了 Mac,iPhone,iPad 的无缝衔接。
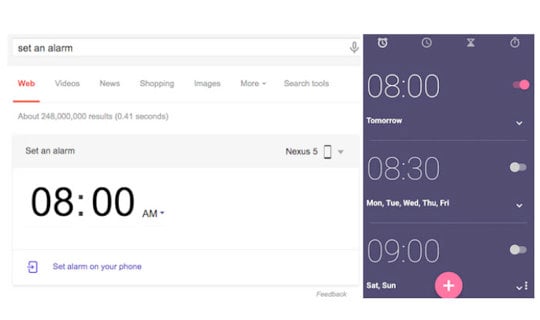
2. 从 google 搜索网页端给手机(安卓)设定闹钟(目前仅限美国):在网页端搜索框输入 “set an alarm” 或 “set an alarm for 11:00”, 发送到选定设备。设定好的闹钟将直接出现在状态栏里,实现从网页到手机的任务传递。
应用场景:需要多终端即时同步,信息实时更新的效率类产品,以及即时通讯等产品
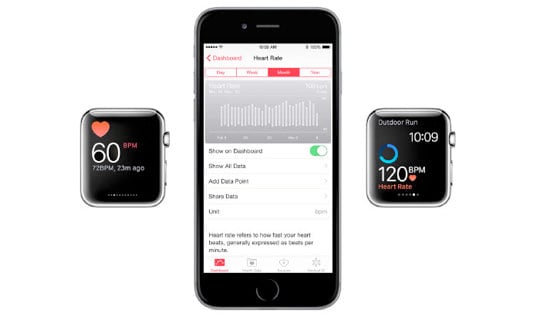
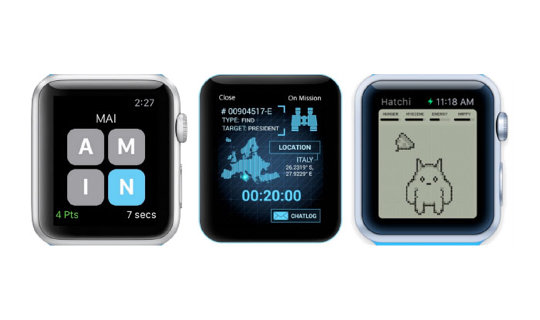
5.Apple Watch 应用爆发(Outbreak of Apple Watch Applications)
Apple Watch 作为智能手表的代表定义了很多新的体验。它更偏向管家角色,无声的反馈和提醒、健康监测,全新的交互操作,更多的语音互动等等。而与之匹配的应用也有 3500 余款,可分为 “事务管理”、“健康生活”、“轻松游戏” 三大类别。 这些应用将会有新的体验,而不会是简单的移植手机端。
1. 事务管理类:在使用 Apple watch 版 magic 应用时,用户只需要点开手表上的应用图标,语音告知需求,这个需求就会被训练有素的各个领域的员工认领,并帮助用户执行。
2 健康生活类: Helthkit 通过光电测量法监测流经用户手腕的血液周期变化。再把这些光信号转化成电信号,这样 Apple Watch 就可以计算出用户的心率数据。
3. 轻松游戏类:Apple watch 是以展示信息为主,游戏主程序还是在 iphone 端运行。由于它的精简的信息提示、一键式交互等特点。消除游戏、问答型游戏、卡片类游戏和虚拟宠物养成等类型更加适合。
应用场景:原有 IOS 应用在 iwatch 端的扩展,以及为 iwatch 量身定做的应用
6. 无人机应用更加广泛(Pervasive Application of UAV )
无人机硬件成本逐渐下降,飞控系统开源,民用和商用技术的逐渐成熟,无人机在民用和商用领域迎来增长。用途包括:航拍、小件物流、空中 WIFI 热点、安全监测、农田管理、环境监测、搜索救援等等。在降低成本的同时,无人机让服务我们可以享受更好的体验。
1. Matternet 与无国界医生组织合作,将诊断结果和药品利用无人机进行运送。目前已准备好商业版的四轴无人机 Matternet One。它可以提供一般货物(尤其是午餐和医药)的物流快递服务,能够搭载 2.2 磅重的货物飞行超过 12 英里。也可以在雨天和大风天气中飞行。
2 大疆创新在纽约、伦敦和慕尼黑同时发布了大疆 Phantom 3 系列四轴无人机。可进行高清视频录像,可实现精准悬停和稳定飞行。用户可以在 APP 上实时查看拍摄内容,进行编辑和分享。
应场景用:数据监测,航拍,物流,空中 WIFI 等。
7. 更加趋于本能的手势交互(Gesture Interaction)
新产品的诞生往往伴随着不同以往的人机互动,从个人电脑点按鼠标的操作,到智能手机手指直接触摸屏幕操作,人们一直在追求更加趋近于人类本能的人机交互方式。但无论是键盘和鼠标,或者是触摸操控,传统的操作方式本质上都在将我们的想法通过媒介间接的传达指令。
近几年随着可穿戴设备的兴起,虚拟现实技术的完善。比如挥动下手臂可以移动电脑里的文件,使用一个特殊的手势完成支付,这些人与机器的互动将更加直接并趋于本能。减少媒介的负担。
手表是贴近人体的 “无感” 设备,因此天然具备充当个人与虚拟世界交互入口的潜质。每当用户抬起手腕的时候,Apple Watch 能够自动呈现相关信息提醒和个人健康数据,当有电话打来,Apple Watch 不用触摸,摆动下手腕,即可接听电话。
Oculus 原本是一款为电子游戏设计的头戴式显示器,目前已经开始运用到建筑设计、教育和医疗等各个领域。它提供的虚拟现实体验使得用户戴上后几乎没有 “屏幕” 这个概念,用户看到的将会是整个世界。在这个世界里,你将体验到和生活中一样操作。
总结一下,在 2015 年,智能设备的泛体验领域经过了一年的摸索将会逐渐成熟且加速发展。加之行业中对产品整体体验的认知逐渐增强,体验设计的重要性与工作范围将会有较大提升。设计师解决问题的方式可以更加多元,希望这些泛体验的趋势能够给体验设计带来新的契机。