
Fail Pet 2.0:错误页面的进化
随着互联网的发展,现代计算机界面越来越强调设计感和人性化。网页设计也是如此,即使是一个简单的”错误页面“,也经历了有趣的进化过程。
早期的文字信息
早期的网页 404 错误只是一个简单的错误信息。
随后,浏览器开始提供更加“用户友好”的信息。
这类错误信息仍然缺乏品牌标识。从 2001 年开始,网站开始提供定制化的错误页面,以 Yahoo 为例。错误页面包含了网站 Logo,搜索框和“帮助”链接。
Fail Pet 1.0
从那时开始,有些网站的 404 错误页面开始展现很 Geek 的幽默,以提升自己的网站品牌。比如 Blippy 的错误页面是一个手绘的彩虹。
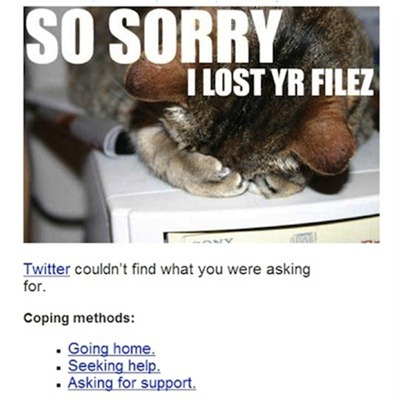
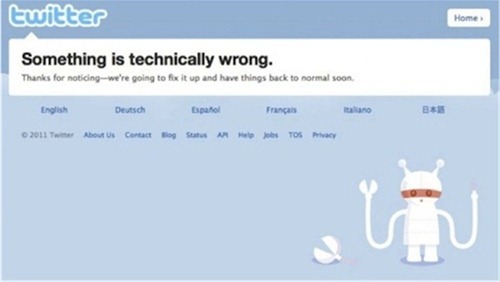
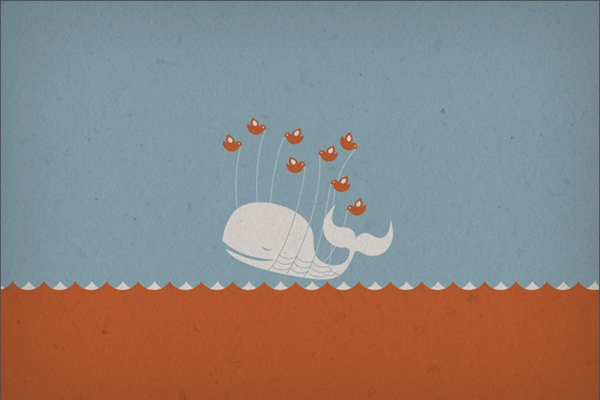
2008 年,随着 Twitter “Fail Whale”的到来,使用吉祥物的”错误页面”开始流行起来。Twitter 最初的503错误(无法提供服务) 页面是一个 LOLcat。
Twitter 的创始人之一 Biz Stone 认为这个页面太不严肃了。他在 iStockPhoto 发现了设计师 Yiying 的一副插图“Lifting a Dreamer”,这个插图很好的暗示了团队在试图克服困难。于是,Twitter 的错误页面变成了“Fail Whale”。
图中出现的小鸟与 Twitter 的 Logo 有些相似,但这纯粹是巧合。2008 年 5 月,Nick Quranto 将这个图片命名为”Fail Whale“。这条可爱的鲸鱼成为了一种文化现象,开始在 Twitter 用户中流行。
另一个采用吉祥物的网站是 Tumblr,这是漫画网站 The Oatmeal 提出的建议。Oatmeal 为 Tumblr 设计了 503 错误页面:
使用吉祥物的其它网站还有 Github,它的 404/500 错误页面上有一个 Octocat。
Fail Pet 2.0
这类错误页面的确让人印象深刻,但是负面影响也存在。在重新设计 Firefox 3.1 的崩溃报告页面时,Mozilla 博客对于是否使用 Foxkeh (Firefox 官方吉祥物)有争论。主设计师 Alex Faaborg 认为如果错误页面过于引人注意,反而会使人认为产品不可靠,并将这种印象和吉祥物联系起来。Mozilla 最终决定使用文字界面。
目前,一些大公司的错误界面放弃了吉祥物,采用更加低调的”表情符号“(emoticon)。不妨称为 Fail Pet 2.0。
iCloud
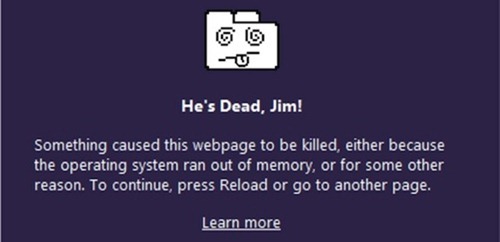
Chrome
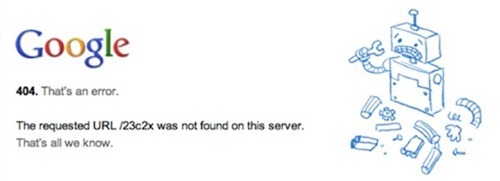
或者使用机器人,相比吉祥物,机器人更容易和技术错误联系起来。
Google+
使用 Fail Pets 的优势和劣势:
优势
Fail Pets 体现了一个服务/一个品牌承认用户对失败的体验是一个感性和需要互动的时刻
Fail Pets 使得错误的发生得以快速辨识,图画比文字更易引起注意
Fail Pets 可能会获得媒体关注
劣势
Fail Pets 越出名,越容易使人将服务和失败联系起来
Fail Pets 的可见性和辨识性可能超过品牌的吉祥物或 Logo
Fail Pets 可能会惹恼用户,因为它们可能看起来轻佻或过于可爱;由于错误更易记忆,人们会产生”服务总是出问题“的印象。
Fail Pets 可能会有特别的文化问题。
科技宠物可能为人喜爱,也可能遭人恼恨,微软的 Office 助手 Clippy 就是个例子。在 informationweek 的一篇文章中,Clippy 在“最让人讨厌的十大科技吉祥物”中名列首位(Fail Wale 也有幸进入排名)。
本文素材来自 UXmag