
iPhone 其实并不“易用”
对,你没看错,向来以易用而驰名的 iPhone,其实没我们想像中的“易用”。
一直以来,关于 iPhone 易用与否的争论,很大程度上体现于其恶名昭著的“返回” (back) 按钮。当 Android 用户能轻轻松松的屈一下拇指,就能轻轻松松的“返回”上一阶段;但 iPhone 用户却只恨父母不把自己的手指生得长一点,往往最终也要拿出左手出来……
在 WWDC 前夕、新一代 iOS 快推出之前,爱范儿(微信公众号:ifanr)和大家一起按下“返回”按钮,回顾 iOS 人机交互的历程,探讨未来 iOS 的发展路向。
反人类的“返回”按钮
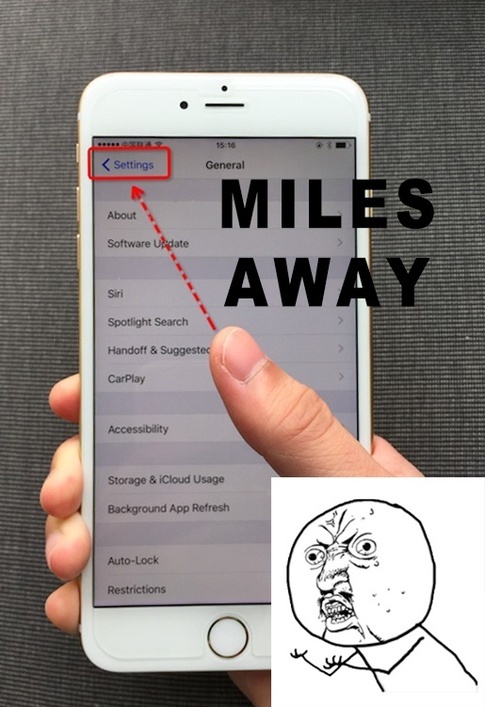
正如刚才所说,iPhone 是否易用,永远最多人吐槽的是“返回”按钮(下图):这个按钮位于画面的左上角,正好是我们拇指最难触碰到的位置。

苹果知道这个问题吗?一定知道。
他们当年在推出 iPhone 5 时,曾经就多次宣传自己是一台可以单手操控的手机;而在 iPhone 6 推出时,更设计出“Reachability”的功能,让用户能透过轻击 Home 按钮,把画面拉下来按“返回”。而且,在苹果推出 iOS 7 时,他们加入了新的“屏幕边缘”手势来代替“返回”按钮(下图)。明显可见,苹果也知道用户恨极这“返回”按钮。

问题是:向来以设计介面和人机交互而驰名的苹果,既然并非不知道“返回”按钮十分反人类,为甚么他们就没有打算改善这个问题?我们总不能说是苹果有意想用户变成关节炎吧(笑)。
设计师 Abhimanyu Bhosale 在美国的问答网站 Quora 里,就曾基于人机交互设计原则而如此解释:
- 当某些动作会改变内容画面的动作如“关闭”和“回到主页 ”等,其显示必须明确、但必须不容易误触。(注:这里指 iOS 的返回按钮位罝明、但又不易误触)
- 相对地,透过硬件或实际按钮来实现的动作,必须是明确而经常使用的功能,例如“音量键”和“主页键”。
- 最新的趋势是利用手势去表达明确的动作,例如“滑动”(Swipe) 或“拉下” (Pull down),但这个动作不能太复杂、也不能太经常使用。(注:这里指 iOS 7 以“屏幕边缘”手势触发“返回”)
“人机交互设计”本身,就是为了让人类可以更轻松的使用电脑,但为什么一个“反人类的设计”,反而适合人机交互?
人机交互的矛盾点
关于人机交互的易用性 (Usability),专家 Jakob Nielsen 与 Ben Shneiderman 就提出了以下五大原则:
- 可學習性 (Learnability)
- 效率 (Efficiency)
- 可記憶性 (Memorability)
- 不易犯错 (Errors)
- 滿意度 (Satisfaction)
Bhosale 提到 iOS 的“返回”的情况,其实是满足了第 4 点“不易犯错”的原则,但却完全违反了第 2 点“效率”原则──把拇指勉强伸到不易点到之处,总不能说是有效率吧。明显地,苹果坚持把“返回”按钮置于左上方,必然是他们觉得有些因素,比起用户使用手机的效率更为重要。
根据苹果的“iOS 人机介面指引”(iOS Human Interface Guidelines) 所指出,iOS 的“返回”按钮有以下的特性:
- “返回”按钮“位于导航栏,它使用了暗示来传达其交互性和传达其功能;
- “导航栏” (Navigation Bar) 是“能实现在不同信息层级结构之间的导航”;
- 好的“导航”是“简洁、符合预期的导航……让他们可以很容易原路返回的后退按钮”。

换言之,把 iPhone 的“返回”按钮置于左上方,目的就是为了“导航”,让用户更清楚的知道自己的位置,不会谜路,换言之,“返回”按钮置于左上方,是为了“可學習性”和“可記憶性”:
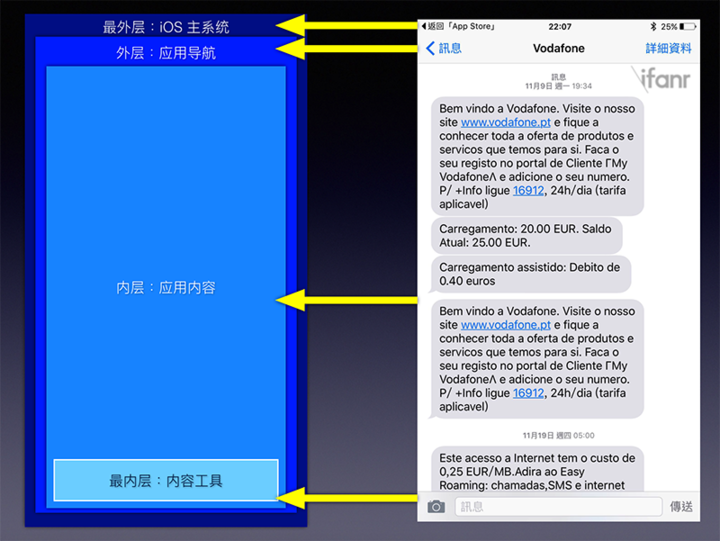
- 透过从上而下的介面分布,用户判断各个按钮位于那个系统层级(见上图);
- 透过按钮的系统层级,用户能预测到按钮的作用,以及按钮所影响的范围;
- 统一不同层级按钮的位置,让用户更容易判断不同应用里,各种按钮可能产生的效果。
“易学”与“易用”的决择
假设有“效率”的介面,能让手机更易用的话;那更具“可學習性”、“可記憶性”的介面,就会让用户更“易学”使用手机了。假如苹果为了“可學習性”、“可記憶性”而坚持要把“返回”按钮置于左上方;那就是说苹果把“可學習性”、“可記憶性”的优先等级,置于用户的使用“效率”之前,亦即是说:
苹果觉得“易学”比“易用”更重要。
两者有分吗?有。触控屏十分直观,对吧?但对于经常打字的人来说,再易学的平板电脑,也不及一个实际键盘“易用”。同样地,图形介面很直观吧,但对于经常打字、或是经常用 Photoshop 的人来说,捷径键 (Shot cut) 一定比用滑鼠点点点要方便易用。
尽管“可学习性”和“效率”两者未必冲突,“易学”的系统未必就不是“易用”;但当两者冲突,苹果就明确的告诉你:同样是 Usability,苹果更重视“易学”多于“易用”,如果在介面上两者有所冲突,苹果会牺牲“效率”来满足“可学习性”。

易学、易用,两者并没有优劣之分,而只有轻重权衡的关系。事实上,iPhone 重视“可学习性”多于“效率”,初段能快速上手,但相比之下,不愿牺牲效率来达成“可学习性”的 Android,其用户在熟练后的操作效率,可能会比 iPhone 要高(上图)。
事实上这一直是苹果的传统:爱范儿先前提及,著名制片师 Murch 对苹果的 Final Cut Pro X 的“升级”十分不满而决定弃用,但他仍然肯定其人机交互界面的易用性,并指出它能有助学生和新用户学习进阶的剪片能力。
可见 Final Cut Pro 也好、iOS 也好,苹果重视“可学习性”多于“效率”。
然而,即使苹果以“易学”为优先考虑,也不代表他们完全放弃“易用”:由 iOS 7 开始,iPhone 加入了屏幕边缘手势 (Screen Edge Gesture),藉此解决“易学”和“易用”的矛盾,先前我们提及到的设计师 Abhimanyu Bhosale,也十分肯定这种交互方式。
不过 iPhone 目前的困境,就在这个全新的屏幕边缘手势上可见一班。
交互方式的困境
尽管 iOS 7 的屏幕边缘手势触发的“返回”功能深得好评,但手掌比较大、坚持使用小屏手机的爱范儿高级编辑李赓,在用了 iPhone 5c 一年之后,仍然使用不少用户嫌弃 iPhone 的“返回”按钮──因为他一直都不知道有这个功能存在。
为什么他并不知道这个手势的存在?因为屏幕边缘手势,并没有 iOS 基本操作手势一样的直观。
在 2007 年 iPhone 推出以前的所谓“触控”,只是把触控笔取代鼠标。当时的触控屏受 Windows 影响,交互主要由点击 (Tape)、拖动 (Drag) 和长按 (Hold) 组成,在手机上使用滑鼠式的操作,无论是可学习性或是效率,一样不高。
后来,iPhone 成为第一台大规模使用触控手势的智能手机,确实的把“触控”带进“手势”操作的直观、易用的新时代:滑动 (Swipe)、拨动 (Flick) 和捏压 (Pinch) 手势等等,完全改变了当时触控屏的交互方式。
但不知不觉之间,iOS 已经发展了快要第十个年头,功能也愈来愈多,交互手法也在一路的完善;但是,iPhone 也需要愈来愈多的全新交互方式,来触发全新的功能和完善不理想的交互手段。下图是历年 iOS 所新增的全新的触控交互方式(不包括 iPad 的新手势),我们可以看到 iPhone 的触控交互手段的变化:

随着 iPhone 的功能愈来愈多,愈来愈复杂,传统的交互方式已经不敷应用情况,苹果愈需要增加新的交互方式;但当苹果已经把最简单、最直观的交互方式用于最初的 iPhone 系列,未来苹果可以采用的简单交互手法愈来愈少,故此只能透过增加复杂性来区分不同的功能:
- Home 键的操作由点击(回主页)、双击(多工画面)、三击(默认 Voice Over)、长按(Siri)、指纹辨识发展至轻点两次(Reachability);
- 点击 (Tape) 由一般的一次点击(点选),发展到双击(放大画面)、长按(呼叫选单)、然后到了 3D Touch 的按压动作(快速选单);
- 屏幕手势由滑动(一般拖动)、拨动(揭页动作)、到更复杂的屏幕边缘手势(通知中心、控制中心和“返回”动作)、然后再加入了 3D Touch 的按压手势(多工画面);
愈来愈复杂的功能、愈来愈复杂的交互,苹果如何处理?
易学、易用的两难
在“操作性”和“功能性”愈来愈难平衡的情况下,苹果仍然是先选“易学”,后选“易用”。
当 Google 隔三打五也要给 Android 的操作方式来个大洗牌之际,苹果的操作方式一直坚持着历年来的传统。即使他们在 2013 年的 iOS 7 一样来了一次翻天复地式的大变革,但我们可以留意到:苹果没有改动旧有的交互方式,只是把更复杂的的功能、叠加在更复杂的交互方式上,尽可能不让新的功能,影响到旧有的操作性。
所以即使你不懂用任何新功能,也照样能懂得用 iPhone…… 的所有旧功能:
- iPhone 4s 新添了 Siri 功能,触发它的手势是“长按 Home 键”,但你即使不懂长按 Home 键呼叫 Siri,你也懂得 iPhone 的基本操作。
- iOS 5 新添了下拉式通知中心,呼叫时必须使用屏幕边缘手势,从屏幕上缘把通知中心拉出;但是,我家女皇用了 iPhone 多年,一直都不用通知中心、也不懂得用通知中心。
- iPhone 6s 新添了 3D Touch 功能,但你不懂用 3D Touch,也不代表你不懂用 iPhone……反正 3D Touch 仍然被不少人视作为噱头。
可是,为了不影响旧有的功能和操作手势,绝大部份 iPhone 的新的操作方式、或是新的功能,都不能如以往的以十分直观的方式交互,导致这些新功能都变得没那么“易用”。以 3D Touch 为例,按压 (Press) 与长按 (Hold) 的动作本来就十分接近(下图),而压力感应的反应也不甚完美,本来就不是一个很理想的交互手段,也使 3D Touch 能承载的功能也不太多,结果目前只能成为“噱头”。

故此,在人机交互的手段日益复杂下,我们可以见到:
- 当 iPhone 的功能愈来愈多,我们就更需要愈来愈多的交互方式。
- 需要愈来愈多的交互方式,交互的方式就愈来愈复杂。
- 当交互方式变得复杂,研发新功能将会愈来愈困难。
- 当苹果愈来愈难以研发新功能,iPhone 的改进将愈来愈不容易。
新一代的交互方式
当大家还在期待新一代 iOS 会有什么新功能时,我们可能没有留意到:以“易学”为核心精神的苹果,在人机交互的路途上愈来愈不好走。
苹果在这几年也一直尝试全新而更直观的交互方式:包括在 2011 年的自然语言交互 (Siri)、2013 年的生物辨识 (Touch ID)、2014 年的 Apple Watch、2015 年的压力感应 (3D Touch),苹果甚至在最近取得透过使用者的肌腱及骨骼运动,以读取手势输入的命令。但问题是,Siri 也好、3D Touch 也好、Apple Watch 也好,苹果仍然未能找出一个比触控手势更易学、更易用的交互方式,亦因为如此,iPhone 的发展也一直停滞不前。
爱范儿早前报道,指苹果将会在本年的 WWDC 进一步优化 Siri 和 3D Touch 等交互手法,我们能期望苹果在这次 WWDC 能交出什么新的手段呢?
苹果会否把 Siri 进一步发展为人工智能的交互手段?还是把 3D Touch 作为 iPhone 进入 VR 的交互大门?
















