
微信小程序怎么开发?玩物志用一个上午上线了电商应用
微信应用号终于来了!我们用一个上午搞定了它。
经过一个上午的紧张开发,爱范儿旗下的电商平台玩物志(coolbuy.com)率先提交了微信平台第一个小程序。
玩物志是爱范儿立足“新生活引领者”的定位,为我们的用户提供具有时代气质、高品质“新生活必需品”的微信内容电商。因此当拿到了这个宝贵的开发内测资格后,我们决定在微信上开发和迁移玩物志电商服务,用一种更贴近用户的方式来贯彻爱范儿微信电商的实践。
应用号开发到底跟原生 App 开发或者 HTML 5 应用开发有什么不同?爱范儿(微信号:ifanr)决定将这几个小时的成果分享给大家。
步骤
虽然都是在微信公众平台的体系下,但小程序本身与订阅号及服务号是完全独立的,需要重新注册。目前界面较为简洁,没有太多的运营相关的功能,这些功能应该会在以后小程序大规模使用之后逐渐被完善。

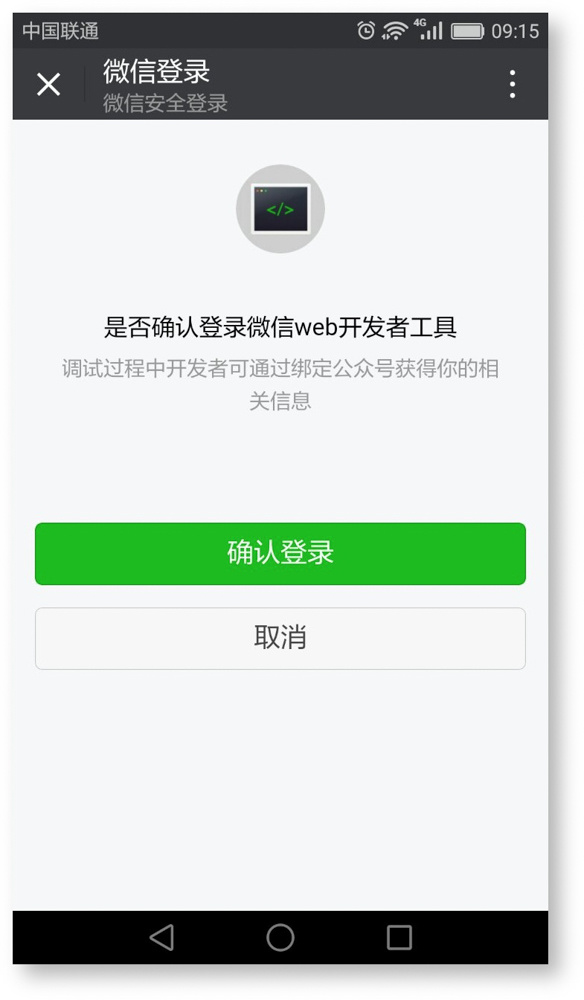
如果要绑定开发者的话,还需要开发者自己通过扫码来通过验证。

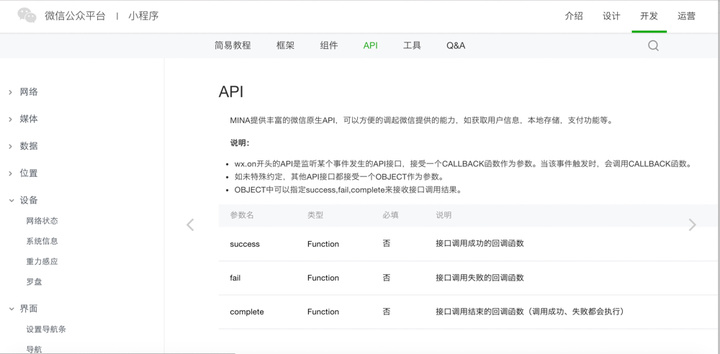
小程序平台目前的重头戏都在它的桌面端开发工具上(待会儿会说到),web 平台目前只是做一些开发者绑定和应用信息处理的事情,web 上面最重要的部分个人认为还是其文档说明。点击进去之后能看到从设计到开发到运营的整体说明,看完之后,一个成熟的开发团队应该可以很快就完成客户端业务的迁移。从这套文档的成熟度可以看出微信团队对这个千呼万唤始出来的小程序的重视。
在设计的说明部分,不但已经有了guideline 也已经有了 demo 的页面让你去使用,从程序效率提高的关键点到视觉规范都一一做了说明,可以说一开始就达到了苹果开发者指南的标准。在开发的说明部分,已经给出了能开发出一个完全可用的电商应用的几乎所有接口,这一点让我们感到很欣慰。
在下载了桌面端微信 web 开发者工具并结合这份文档学习、跑完 demo 之后,能感觉到小程序本身的强烈特殊性:
纠正大家的误读,小程序不是 HTML5 应用。因为它是一个封闭的程序运行环境。
虽然是用标准的 JS 语言来编写,但是在这个环境里是无法打开任何外部的页面的。它不能够跳转或者说只能在内部的相对路径进行跳转,同时你也不能使用各种调用本地资源例如 DOM 树、File 等资源的外部 JS 类库,例如 jQuery 等。基本上就是用 JavaScript 语言重新定义了一个开发框架,用来开发富客户端。
在小程序推出之后,有人说接受了简单的前端培训的初级程序员将供不应求,个人认为这种说法是不靠谱的。小程序虽小,但是每一个都是一个完备的应用,需要开发者有应用开发的整体意识。另外,坦白来说,JavaScript 并不是一个很好的开发严谨应用的语言,用 JavaScript 来构建富客户端需要开发者对代码有更深的理解。

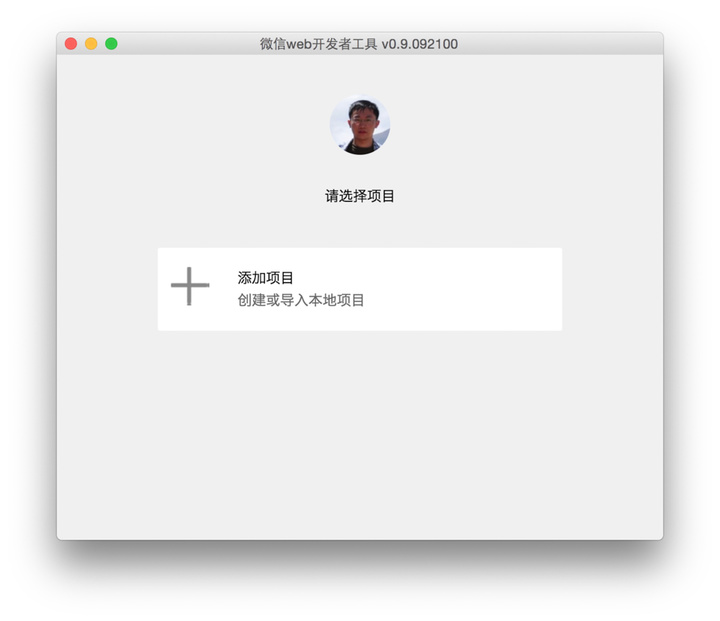
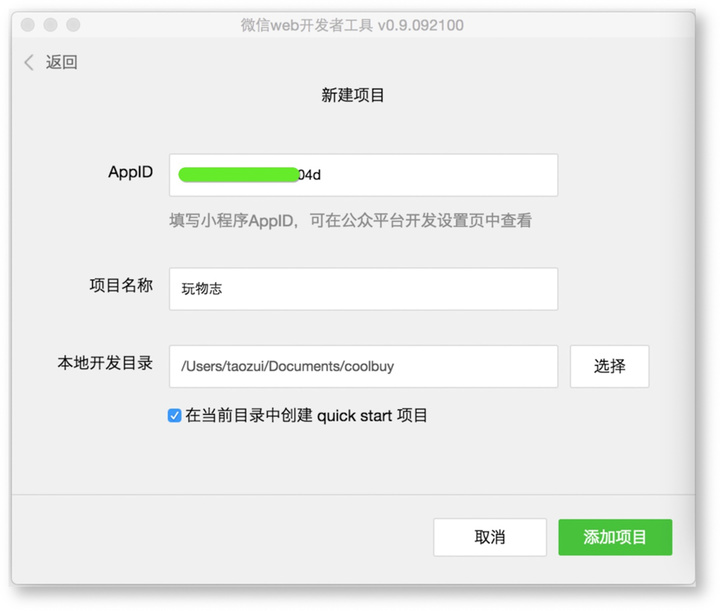
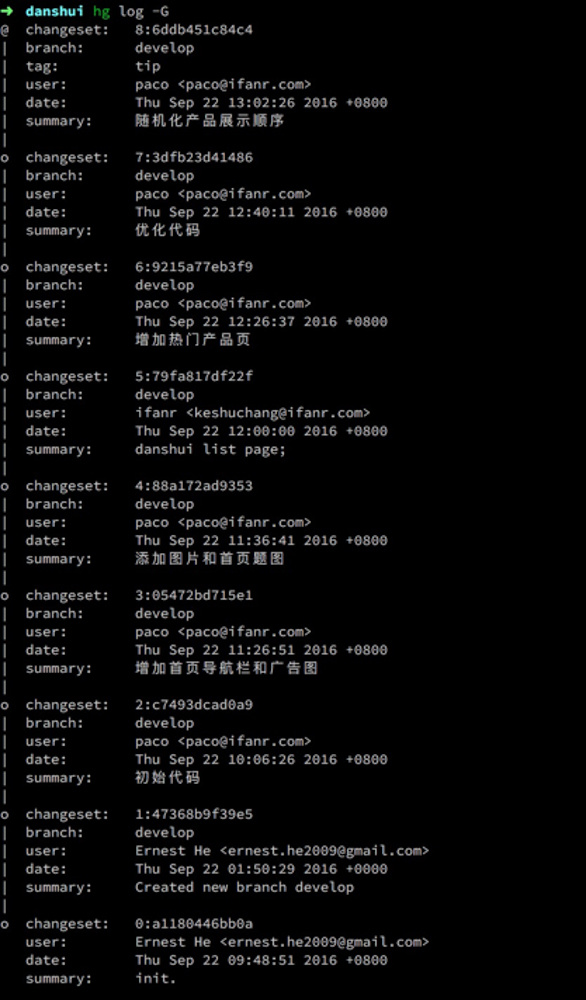
在了解完之后,就要上手开始开发了。开发工具也是通过扫码登录的,在登录之后,在新建项目部分,通过选择本地的开发目录并“添加项目”,工具会在该文件夹自动生产基础的框架代码。目前没有做项目类别的区分,比如游戏、工具之类的,只是一个基础的 main 的入口。


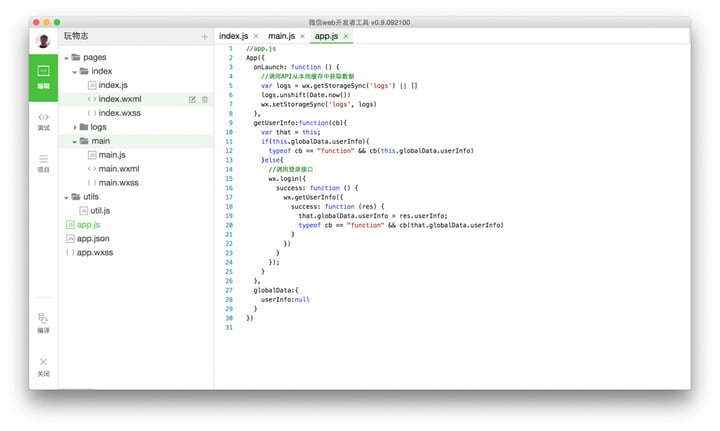
如果是小项目的话,个人觉得在这个开发工具本身进行编辑就已经 ok 了。
整个 IDE 的感觉非常清爽,无论对 JS 还是 CSS 的各种提示和补全都非常灵敏和详细。代码从结构上来看也是很清晰的,配置文件和 CSS 文件都重新进行了 wx 作为开头的命名。我们花了一个上午的时间,基本上将玩物志(Coolbuy)的网页端(https://coolbuy.com)移植了过来。在这里要注意的是,在资源文件方面,本地调试是可以使用本地的文件、图片资源的,但是如果要手机预览调试的话,就必须调用网络资源,所以要注意相对路径的移植。

心得
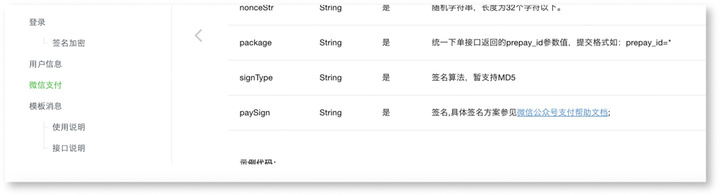
对于电商应用来说,最关键的是支付,玩物志一开始就具有微信支付的权限,这次小程序第一时间就开放了微信支付的 API,这也是我们第一时间就要移植电商服务的原因。可以想见微信对生活、服务类小程序的期待。

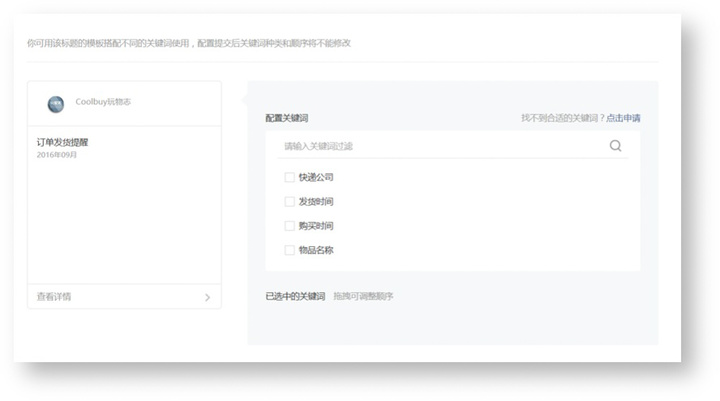
除了在小程序的接口支持上,小程序的模板消息也充分考虑到了电商服务的需求。可以设置不同的样式和标题。这相对之前简陋而且被滥用的模板消息是一个很大的进化。这也预示了小程序相对订阅号、服务号将会有更加好的用户交互能力,微信将成为一个更好的消息应用平台。

耗时
整个开发移植过程,我们的 5 个人的开发小组使用了一个上午的时间(注册平台账号,阅读、学习文档的部分不算)。对于成熟的开发团队来说,整体开发体验还是较为良好的,目前在使用 react 框架的团队应该会感到小程序的框架很亲切。当然,如果你的代码 DOM 操作很多的话,那改起来就会很痛苦了,那只能建议要重构了。
由于我们之前使用的 JS 框架与小程序的框架有很大相似性,所以这方面并没有花太大的时间改动。主要是整体过滤一遍,进行了微信特有接口的替换。这里要称赞一下微信开发者工具的编译效率,能让我们在找到区别并修改之后能快速验证。期间有模糊的地方,也得感谢微信开发团队朋友们的即时反馈和大力支持。

成果
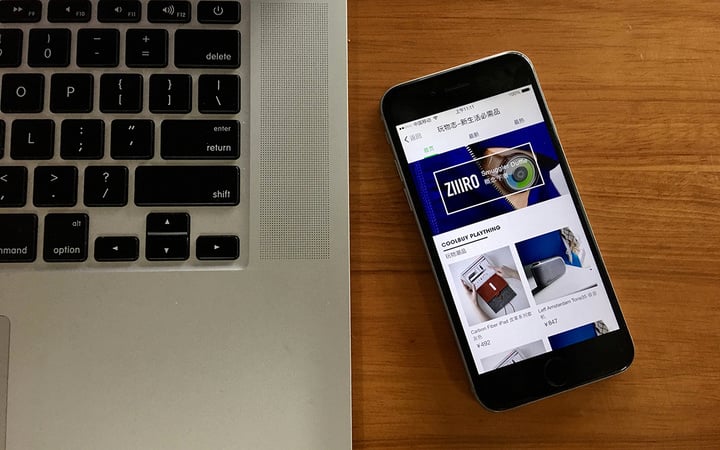
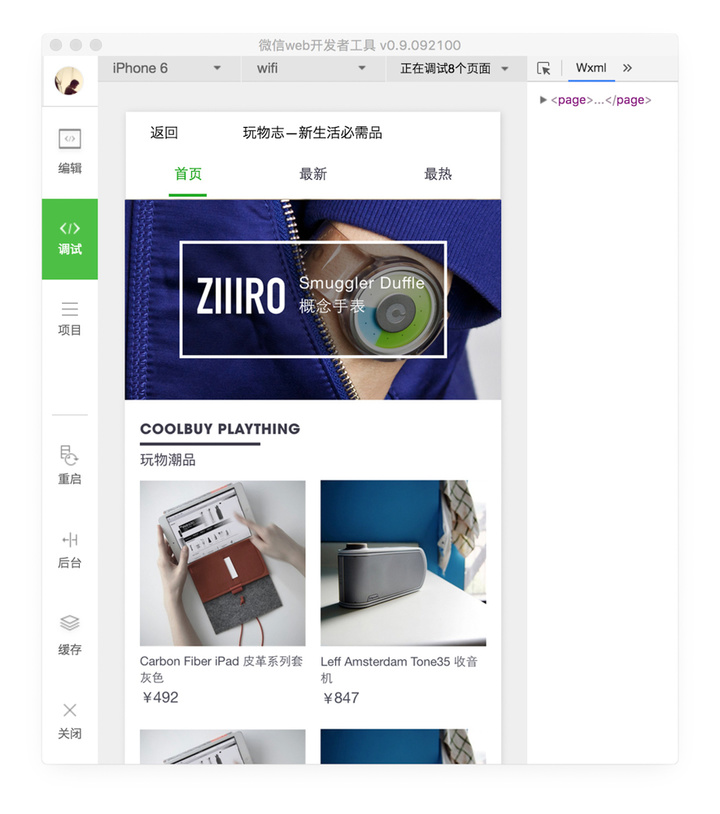
下面就是我们今早奋战了一个上午的结果,玩物志(Coolbuy)的客户端(https://coolbuy.com)可以在小程序里跑起来了。当然,这只是第一步。

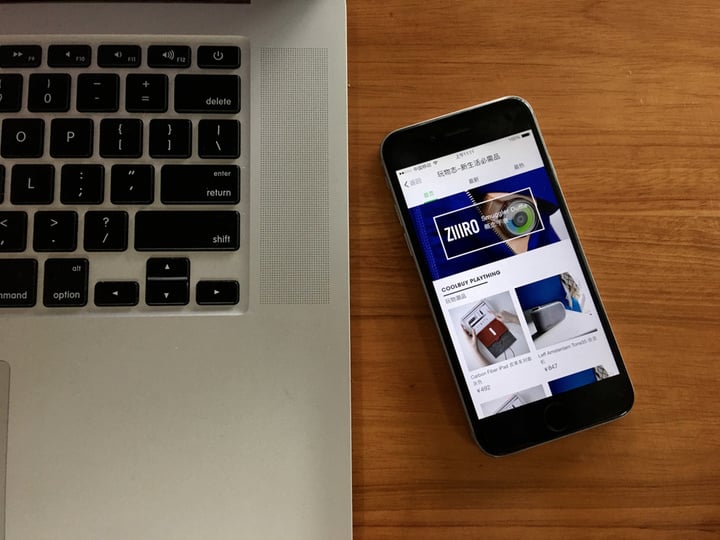
在手机上呈现的效果:

由于目前还是内测的原因,手机预览或者实际部署的应用还没有办法在当前版本的微信客户端中看到。大家应该还得等更新版本的微信的发布,才能看到我们的成果。

下一个版本微信的发布,又将掀起互联网界的滔天巨浪。各位开发者、运营者,你们准备好没有呢?
















