
小程序不一定是你的灵丹妙药
微信小程序终于发布了,我一直对这个东西很有兴趣,不是为了获得什么 “流量红利”,而是从技术上看,它做了一些有意思的尝试。我没有参加内测的资格,也没有去和官方或者熟悉官方的人打探过消息。我始终认为,在这个行业里面,一个动作不需要看作者如何说,你只要对历史和行业足够熟悉,那么只要自己去看发生了什么就可以了。离得越近,受的影响越多,反而难以看得客观。所以,以下就是我做为一个完全圈外人对微信小程序的看法。
先说应用场景。一句话概括,我认为微信小程序的场景应该是增强现实,也就是所谓 AR。
这几年视频相关的增强现实和 VR 技术热度太高,一说起来 AR 就容易让人联想到视觉增强。实际上按照所谓 “现实 – 虚拟连续域(Reality–virtuality continuum)” 的分类法,现实世界和虚拟世界中间任何链接物,都可以叫做 AR,微信对二维码的应用就是这样一种技术。通过二维码从现实世界获取信息,这就是对现实场景的增强。
无论是车站站牌,公司名片,商场货架… 任何现实中的东西,通过扫一个二维码进入一个 “小程序”,这个小程序就是对那个现实场景的增强,二维码链接了现实世界和虚拟世界,换个更通俗的说法就是链接了线上和线下,咦,这不就是 O2O 吗?是的,我一直认为 O2O 曾经的高速发展同样是基于“数字世界如何增强现实” 这个理由。不仅仅是微信对这个东西有兴趣,很多年来,这个方向都是各大公司的实验场。
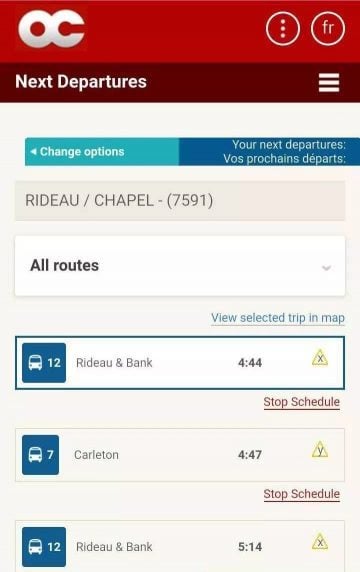
先来看一个相当原始的例子。如图可见,这是我们这里的公交车站使用的系统,在公交公司网站上,输入这个站上的数字编号 7951,就能知道公交车发车班次和最近的公交车位置。这套系统正常工作是没问题的,但是用户自己输入网址和站牌数字编号,很麻烦。建设更晚的上海智能公交系统就先进多了,他们把二维码放上了站牌,扫一下就可以了。


二维码仍然需要打开一个扫码工具,拿摄像头对准它,仍然有点麻烦。在我们这样寒冷地区,冬天在室外完成这个动作更有挑战。比二维码更简单的方式就是 NFC 了。NFC 本来是相关技术里面最平衡的一个,有很多成功应用案例,成本也不算高。可惜苹果多年来就是对它没兴趣,虽然 Apple Pay 也是通过 NFC,但苹果就是不让第三方 app 用,只给自己用于支付这一个功能。缺少了苹果的推动,尽管 Android 手机早已标配了 NFC 芯片,这东西还是火不起来。苹果自己推的另外一个东西 iBeacon 受制于各种限制和成本,也一样火不起来。这样几个方案都有设备支持问题,二维码就成了现在最好的方案。尤其在中国,几乎所有手机都安装的微信,微信主推的二维码自然也就普及了。实际上很多场景 NFC 有更好的优势,比如,摩拜单车。他们印在车上的解锁二维码经常被人涂改损坏,如果使用的是车身内置 NFC 的方案,就不这么容易被人损坏了,维护成本会低很多。

伦敦公交使用的方案很好玩,它既使用 NFC,同时也用二维码。我猜这就是目前尴尬状况的表现,NFC 维护成本低,稳定性高,适合常常下雨、湿冷的伦敦,对于公交车站这种场合非常适用,但为了 iPhone 用户,二维码也要同时存在。无论是 NFC 还是二维码,它完成的工作是一样的,都是提供一个链接,让用户的设备可以打开它,无论最终展现为浏览器的一个网页 / 某个 app 中的一个条目 / 小程序中的一页,都是通过一个链接唤醒的。

只是到目前为止,NFC 可以从手机的系统级别唤起,但二维码还只能从软件开始。去年 Apple Pay 和 微信支付 哪个更好用的争论就是这种区别的表现。体验上说,如果银行支持,Apple Pay 的接触就完成支付的系统级支持,显然优势更大,但实际情况看,微信扫二维码支付更普及,适用范围更广,适用门槛也低很多。微信小程序同样走的是这条路,它不是最方便的增强现实方案,但是是更普及、成本更低、应用门槛更低的方案。
从这个角度考虑,微信小程序过去说过的 “没有入口,不能转发到朋友圈,没有应用商店” 是合理的,它增强的就是现实,你不在那个现实环境中,就不需要它,为什么需要入口呢?虽然从今天发布的情况看,这个思路略微有了一点点变化,更多的非常现实场景应用也出现了,这算一种妥协或者野心吧。不过必须要扫二维码,而不是长按识别二维码才能使用小程序这个限制,仍然暗示了小程序在当前阶段是倾向现实场景的。
前面说了,无论是扫码还是 NFC,最终都是通过一个 URL,定位到需要的信息,这符合 URL 真正的含义,我们通常把 URL 翻译为网址,但它真正的字面意义是 “统一资源定位符”。在制订万维网 WWW 这个协议的时候,URL 的意义就是明确的,一个 URL 指向一份特定的资源(信息)。到了移动互联网的 APP 时代,新问题来了,一个 URL 到底应该展现在浏览器里面,还是通过浏览器再唤醒一个 APP,进入 APP 的对应条目呢?这个资源定位的链条突然变长了,不确定性也增加了。对于开发者,不同设备和不同浏览器最终展现出来的结果差距甚远。从这个角度看,微信试图提供一套统一的开发库和运行环境,让信息以小程序这种方式展现出来,这是一件好事。开发者可以避免更多的不确定性,用户在获取信息的时候可靠性也更强。我相信这是微信以小程序这种方式解决问题的初衷,其他的各种限制和规则都是在这个基础上的为了安全实现它而产生的。当然,这样如果做成功了,就顺便控制了一批新的数据的入口,战略意义重大。
至于有多少应用会使用这种形式,这是另外一个争论已久的话题:HTML 应用 vs App。在 iPhone 刚刚出现的年代,就有很多公司(尤其是媒体公司,比如 FT.com)试图通过 html5 的一些特性提供更好的网页浏览体验,避免开发 App 的高成本。特别需要指出的是,无论 iOS 还是 Android,从一开始就有把一个 URL 对面的页面,变成主屏幕上一个图标的功能,这并不是微信小程序的发明。今天回头来看,历史证明了,所有试图用 HTML 取代 APP 的公司,最终都还是提供了原生 APP。后来还流行过一段时间混合应用,即在一个 APP 外壳里面装入 HTML5 的内容。毫无疑问,这种做法也失败了,其中最悲惨的失败者是 Facebook,直到 2012 年 Facebook 终于醒悟了不能这么做,回到了原生 APP 奋起直追,又收购了 Instagram 和 WhatsApp 两个最红的 App,终于没错过移动互联网这一波浪潮。2012 的问题在于 HTML 糟糕的性能,对硬件支持不够等等造成的用户体验不好,使用感受非常不流畅,今天这些问题差不多解决了。Facebook 也并没放弃过 HTML APP 这条路,现在份额最大的 JavaScript 界面库 React 仍然是 Facebook 出品,它已经几乎成了事实上的标准。在移动互联网之前的时代,Facebook 自己实际上就是一个 Web App Store,里面塞满了无数基于 HTML 开发的应用。今天微信做的颇似 Web 时代的 Facebook,有趣的是 Facebook 自己反而走了另外一条路,后面我会再提到这条新路。从目前实现的情况看,因为 HTML 本身的限制以及微信自身增加的限制,多数情况下,微信小程序仍然没法替代原生 APP,它更像原生 APP 的一个快捷应用,或者叫 Widget 也许更准确。在用户没有安装或者没有打开 APP 的情况下,先快速获得信息。也许一部分小型应用会停留在小程序中,但大公司的目标一定不止于此,无论从任何角度看,小程序对于他们仍然只是一个快捷的接触客户导流入口,最终仍然要回到自己的 APP 才安全。至于所谓低频 APP,他们本来也就是无所谓形式的,这些 APP 存在什么平台并不重要,本来也没法靠它们构成一个平台的主要支撑应用。
微信公众号的发展也是这样的情况。最早的时候,公众号是为商家开发的应用。虽然也有不少商家使用它,不过一直不成气候。直到大量的个人用户进入公众平台,把它做为单纯的内容发布渠道,终于通过内容引爆了这一波公众号的浪潮,进而影响到商业应用。不过奇怪的是,微信官方的态度始终是重视企业应用,压抑个人应用。似乎个人总是更容易伤害用户利益,必须要时刻提防着,公众号各种权限都是对企业认证用户开发,对个人订阅号不开放。微信似乎认为公司更可靠,不过现实情况恰好相反,要做坏事的人花几百块钱就能注册一个公司壳,但个人总不能换名字换身份证。何况商业应用利润和 KPI 考核总是带来更大的作恶动机。从整个软件和互联网的发展历史看,最终获得最大利润的是公司,但每个平台最早拓荒的第一批人总是个人开发者。张小龙自己当年不也是以个人开发者身份开发的邮件软件 Foxmail 吗?到了微信小程序时代,个人开发者如果不去注册一个公司壳,竟然都不能参与开发了… 这显然是一种倒退。
另外一个问题,HTML5 本来是自由的,人们当年希望 HTML5 胜过 APP,是因为它不用审核,更灵活。微信把小程序增加了一道审核机制,等于消灭了 HTML APP 最好的特性之一。存在了审核机制之后还不允许个人开发者参与就更匪夷所思了。当然,很多人会说苹果比 Android 更好的原因是因为苹果封闭审核 APP,让应用质量更高。在 2012 年这种说法是正确的,但今年是 2017 年了。Google Play Store 审核是自动的,比苹果快速的多,修改立刻就可以发布。的确,Play Store 曾经存在各种问题,盗版、侵权、有危险的应用…… 过去都出现过,但在今天,Play Store 的 APP 质量和 AppStore 已经达到了一致水平。考虑到多样性和更新频率更高,修改 Bug 更及时,Play Store 往往能提供更好,多样性更强的 APP。
审核上架和拒绝个人用户这两个限制同时存在,我很难看好小程序的发展。什么时候这两个条件去掉一个,我会更好看一点。等到和公众号一样,无条件允许个人参与了,那时候我会比较看好它。
除了微信,Google 也一直在推广 PWA 标准,同样是基于浏览器的 APP。微信小程序接近于 PWA 去掉一些功能再加上一些微信自己的特有功能。PWA 和网页一样自由,同时又享有了 APP 的一些优势,是不错的技术。更重要的一点是,它是真实的网页,Google 可以索引它,从而通过搜索继续带来流量。一套生态系统是否能存活,流量分配机制是相当重要的。如果只靠开发者自己从其他渠道才能获得流量,这个生态系统是有风险的。开发者自己弄到了流量,那就总需要把这个流量想办法再倒回给自己,回到更自由,更稳定掌控的地方。这是任何团队必然存在的趋利避害心理,无论用什么方式,也不可能压抑住这种冲动。现在用了个小程序就删除原生 APP 的时髦用户,我猜他们早晚会被各种哄骗利诱重新装回 APP 的。在这些年里面,试图控制 HTML 和 URL 的,都是有巨大野心的玩家们,一家冲进来,另外一家也不会落后,所以,我们且等着看下一个杀入这个战场的是谁。
前面说到 Facebook 在 Web 时代是做 HTML 应用商店的路子,但移动时代它不这么做了。那么新的思路是什么呢?如果你前几天被扎克伯格业余时间自己开发的家用人工智能助理 Jarvis 刷了屏,也许会注意到除了语音识别的酷炫,它下面实现的基础是基于聊天的 Bot。对于 Facebook/Google/Amazon,以及 Telegram,聊天机器人正在成为新的 APP 平台。结合已经非常成熟的语义分析,几乎一切操作都可以通过聊天界面完成,这是重要的发展方向,各种语言,各个国家,不同的聊天类应用都是前几大份额的应用之一,通过聊天机器人控制具体应用直观又简单,适应的场景也很多,逐渐成为新的热点是正常的。除了聊天工具和互联网公司们,苹果的 siri 也是盯着这个方向的。但奇怪的是在聊天 App 这个战争中胜利者之一的微信,竟然没有走向这条路,我百思不得其解。

我相信语音或者文字的聊天机器人应用会是将来重要的入口,也许是最重要的入口。做为开发者,无论你看好什么都无所谓,但现在应该考虑到足够的弹性,做好抽象,设计好后端 API 和前端展现分离的结构。这样无论是继续做 APP 或者等 BAT 中另外两家推广 PWA,或者跟上微信的小程序,以及未来通过聊天机器人接入什么新的系统,你都有足够的灵活性。这些接入方式都是表现层,重要的部分是后端的数据和数据处理能力,或者提供信息的能力。所以只要设计好架构,表现层可以用非常低的成本叠加上去。我想,现在最值钱的工种不应该是开发小程序或者开发 APP 的程序员,而是资深的架构师。他们才能帮你立于不败之地。
参考备注:
标题图:作者 geralt CC0 Public Domain https://pixabay.com/en/man-circle-structure-networks-1915351/
扎克伯格真的亲手把钢铁侠的智能助手造出来了 http://www.pingwest.com/zuckerberg-jarvis-is-real-and-here/ 如果想读中文关于这件事的文章,这篇是比较好的。注意后半部分关于为什么使用聊天机器人开发的部分。
忘掉 App 吧,机器人替代了它们 https://techcrunch.com/2015/09/29/forget-apps-now-the-bots-take-over/
How technology has shaped the FT’s digital strategy http://engineroom.ft.com/2014/03/03/web-vs-native/ 2014 年 FT.com 关于如何使用 Web/App 的思考和经验,今天还是值得再读一次
本文来自霍炬的微信公共帐号 “歪理邪说”,用微信添加 wxieshuo 公众号,或扫描二维码即可订阅。转载必须保留作者、公共帐号信息,内容必须与本文保持严格一致,不得修改 / 替换 / 增减本文包含的任何文字,不得擅自增加小标题、引语、摘要等。本公众号一切内容禁止摘编、衍生及演绎。
















