
iPhone 8 会有一块全面屏,但系统界面该拿“猫耳朵”怎么办?
相信大家都已清楚,今年的 iPhone 8(iPhone X)会用上窄边框全面屏。
最早我们预测,苹果会将前置传感器悉数藏于屏幕下,只留听筒一个开孔。不过后来一系列爆料表明,屏幕的上边缘应该还是会有一个凹陷,用以放置听筒、摄像头等部件。

那么问题来了,上面多出一对“猫耳朵”,下面少了实体 home 键,iPhone 8 的系统界面会变成什么样呢?

来自纽约的 UI 设计师 Maksim Petriv,构想出了一些可能的 iOS 界面设计方案。
首先,虽然屏下指纹的可能性在渐渐减小(可能被红外面部识别代替),不过正面无 home 键基本是板上钉钉。于是有传闻和分析认为,iPhone 8 屏幕界面底部会有一个带虚拟 home 键的功能区域。
在 Maksim Petriv 的设计中,屏幕下方两侧带有圆角的一小条区域,被虚拟 home 键所占据。

屏幕底部还不是什么大问题,顶部两侧的凸出区域就稍微麻烦了。在 iOS 11 发布时,我们注意到信号栏图标由五个圆点,改回了 iOS 6 时代的、横向宽度更小的阶梯状。

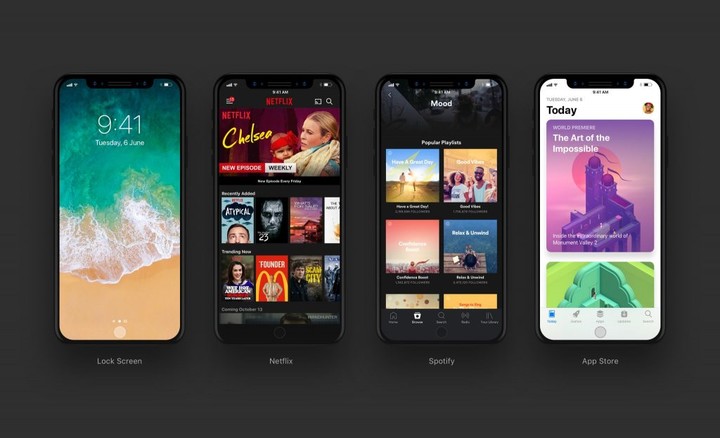
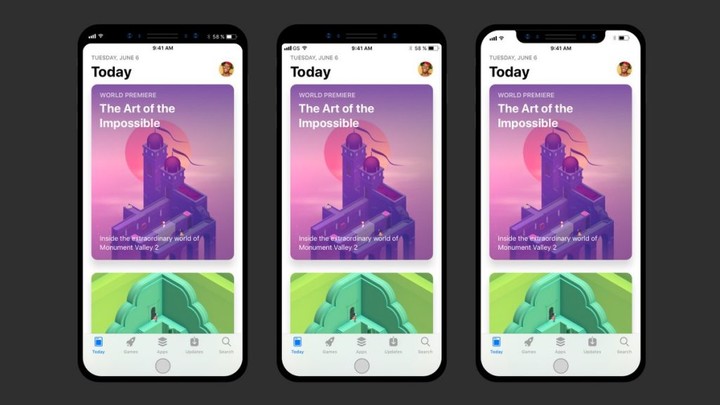
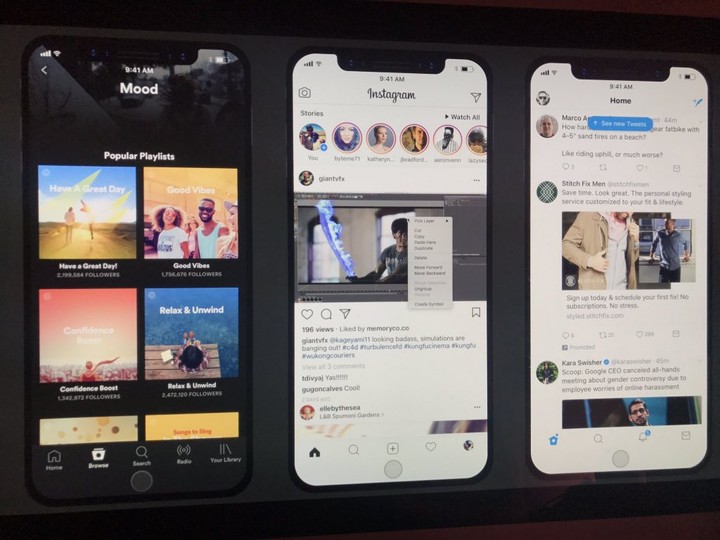
Maksim Petriv 想出了上图所示的三种可能方案,其中第一种和第三种相对更加可信。
第一种方案既可以利用到两侧凸出区域,又不会破坏主要显示区域的整体感。虽然顶部中间被传感器占据,但不会影响到实际的主要显示面积。这相当于全面屏所带来的顶部拓展显示面积,将图标栏从原先非全面屏的方形区域中“解放出来”,实际上同样起到了增大显示面积的作用。

在今年已上市的三星 Galaxy S8 和 LG G6 等全面屏新机上,已经可以体会到窄边框带来的震撼效果。
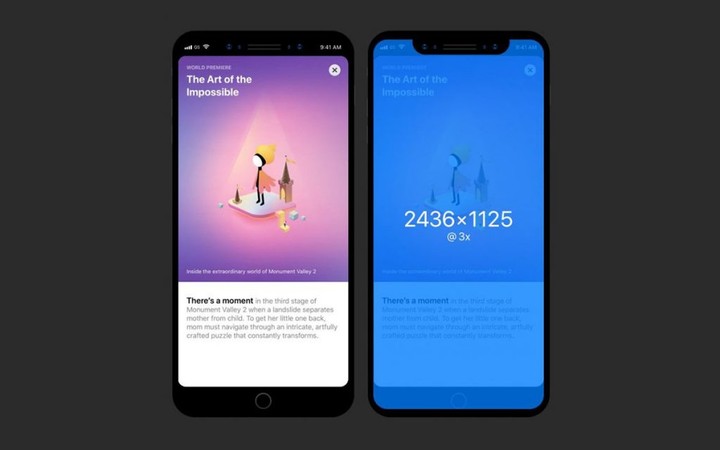
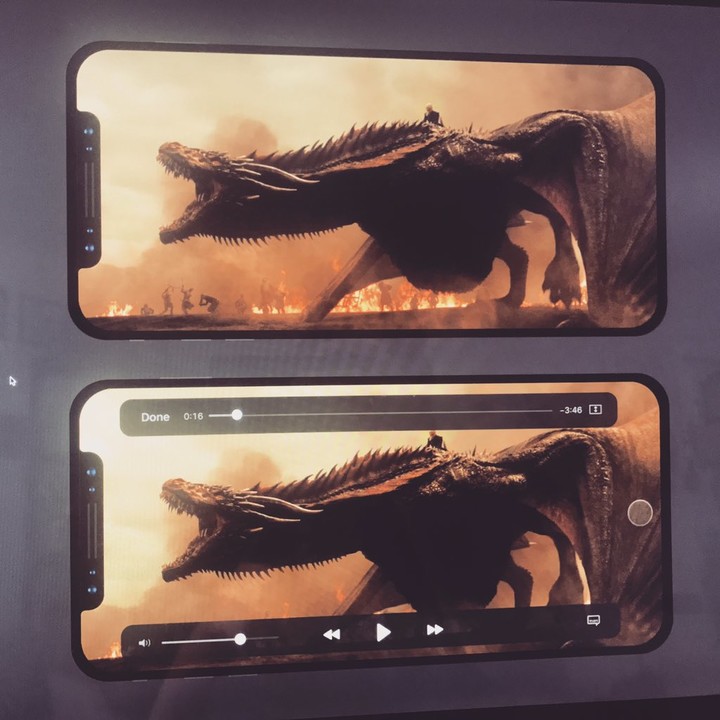
不过由于 iPhone 8 顶部的凹陷,Maksim Petriv 制作的横向播放界面,画面左边缘被凹陷“吃”掉了一部分,十分影响观感。这种设计最终成真的可能性不大,不过画面右侧虚拟 home 键播放时自动隐藏,倒是比较符合情理。

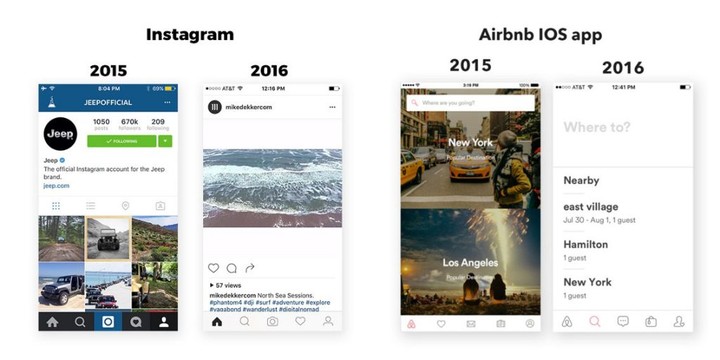
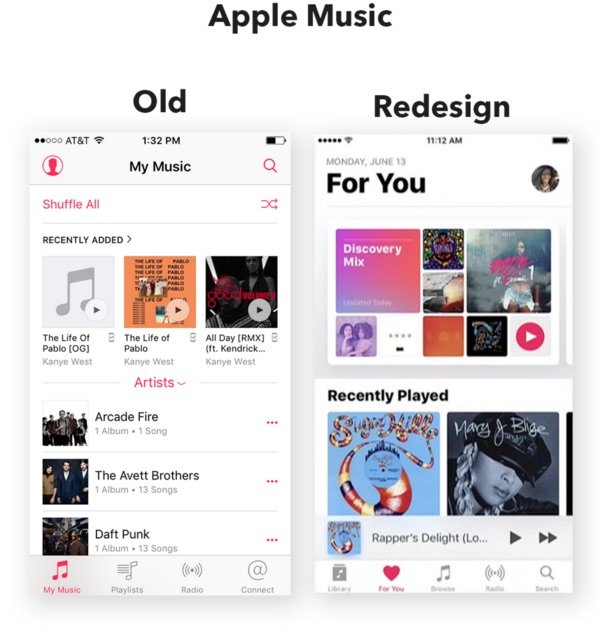
从去年开始,包括 Facebook、Instagram、Airbnb、Apple Music 在内的多款 App,相继换上了被称为 Complexion Reduction 的新 UI 设计风格。

它们摒弃之前的自有主色调,以大面积白色背景搭配黑色大号加粗字体、轮廓化简洁图标、偶尔出现的标志性亮色元素,形成了更聚焦于内容实质的视觉风格。

在这样的基础上,苹果在 iOS 11 中,大范围的应用了很像是当年 Palm WebOS 的圆角卡片设计。包括独立圆角开关的新版 Control Center,下拉通知栏的每一项通知也变成了独立卡片,大幅改版的新 App Store 更是变化显著。

iOS 11 上频频出现的这类圆角卡片,似乎有那么一些为将来 iPhone 8 四圆角全面屏做铺垫的意味。整个 UI 层级圆角卡片化后,在视觉上能够更好的同圆角屏幕相结合。

(Palm Pre 上的 WebOS 界面)
从这个角度看,Maksim Petriv 给出的第一种“猫耳朵”解决方案,即以黑色背景隐藏顶部两侧凸出部分,主显示区域化为圆角卡片样式,和苹果最终设计贴近的可能性更大一些。