为什么苹果的 Keynote 那么好看?学会这 4 招,你也能做出同款 PPT(附模板资源)
从邀请函的发布、每个新品的出场到结尾歌手的倾情表演。苹果发布会似乎都是一场精心设计的「舞台剧」,吸引着台下的观众跟着它们的节奏,听它们讲故事。假如把苹果发布会比拟成舞台剧的话,那么贯穿全场的 Keynote 就是它们的剧本。

今天 AppSo 就带大家一起解析历届苹果发布会 Keynote 套路,手把手教你玩转 Keynote。
懒人目录
- 苹果的 Keynote 有什么套路
- 电影级别的流畅动画
- 手把手教你玩转神奇移动
- 还有这些加分的 Keynote 使用技巧,拿走不谢
苹果的 Keynote 有什么套路
严格遵守四原则
在《写给大家看的设计书》中,Robin Williams 将复杂的设计原理凝炼为亲密性、对齐、重复和对比 4 个基本原则。我们将这四个原则套入到苹果发布会的 Keynote 中,帮助大家更好地梳理制作的逻辑。
亲密性:亲密性表现在将相关的项组织在一起,包括物理位置的相近、整体风格的统一,使其成为一个视觉单元,达到一致性。


对齐:找一条明确的对齐线,并坚持以其为基准进行对齐,包括文字对齐、图片对齐、元素对齐等等。

对比:通过多种方式实现有效的对比,有效就意味着要突出。
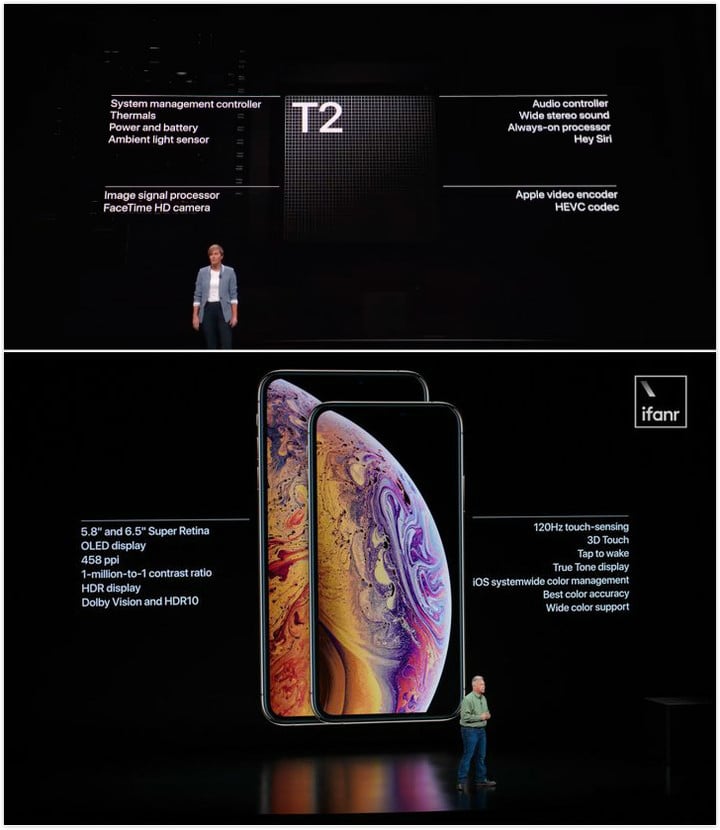
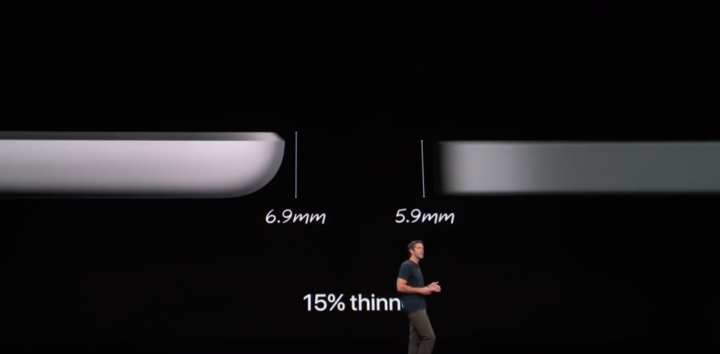
这一点在苹果凸显产品细节的时候能够很好的看到,利用单独一页来突出放大介绍产品的细节。

又或者是用外发光的色块来突出某一个部件,用线条引出对应的信息。

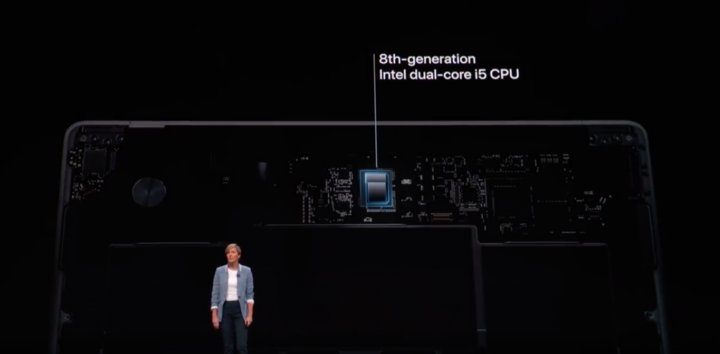
或者用「拆解」的方式放大某个零件。

重复:设计的某些方面需要在整个作品中重复,重复的本质是「一致性」。
苹果风=极简风,不管是苹果官网、还是发布会中使用的演示 Keynote,你都可以看到苹果强迫症式的一致极简设计。
1. 背景统一
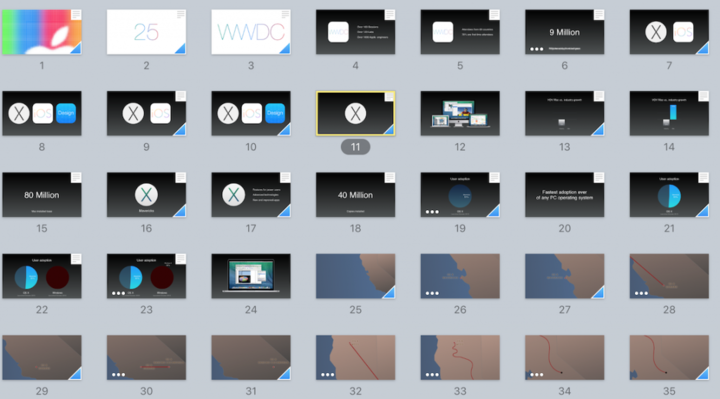
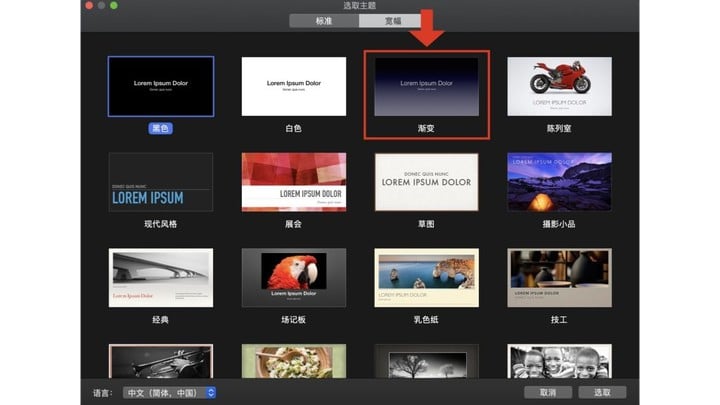
从乔布斯固定使用的深蓝色渐变背景到现在库克常用的全黑色背景,统一的字体,大范围的留白,我们的都可以看到这种整体风格的亲密性带来的愉悦。


▲ 新建 Keynote ,可以在预设看到乔布斯固定使用的蓝黑渐变模板
2. 居中构图


3. 平铺排列



4.字体统一
从 Myriad 到自己设计的 San Francisco ,无衬线的字体显得更加简洁。在 iPad 介绍部分也会采用了具有手写风格的字体。

我们还为你们整理出了苹果发布会的一些排版「套路」:
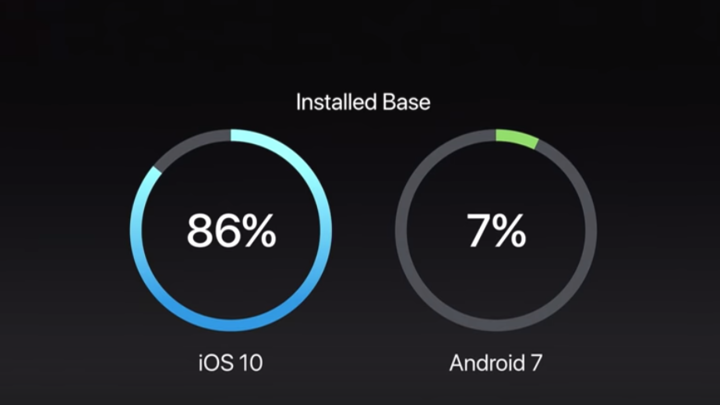
1. 关于数据展示,采用各种可视化的方式表达数据。



▲ 在 2018 WWDC 上用一张一千亿美元的支票。
而在和以往单品对比上,也用所见即所得的方式,代替了枯燥的数据。


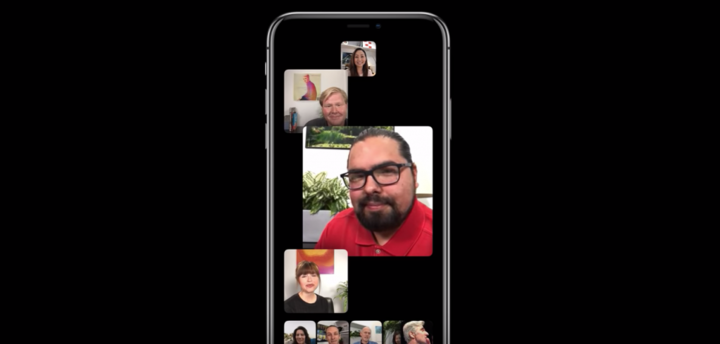
2. 关于产品功能罗列,不管是现场进行 Memoji Facetime,还是为了展示 Apple Watch 功能,把电动脚踏车搬上舞台,都让你所见即所得。


3. Slogan 或者关键点的展示,换成了各种填充背景的字体做突出展示。


总结:
- 少即是多:一页就是一个主题,主要靠展示者通过现场演讲进行丰富。
- 所见即所得:实景操作、用更加可视化的形式表现数据、表现功能。
- 讲一个故事:用兴趣的朋友可以去啃一啃《乔布斯的魔力演讲》这本书。
而除了排版风格、整体配色上的一致性, Keynote 的动画也极具表现力和感染力。

▲闪亮出场的轰炸效果

▲ 顺畅过渡神奇移动
而这些动画的实现,全靠 Keynote 内置的动画效果。向刚才展示的,神奇移动是每次发布会的固定「嘉宾」。今天让我们一起来看看神奇移动如何实现。
手把手教你玩转神奇移动
神奇移动,官方解释是「将创建对象从一张幻灯片的位置移到下一张幻灯片的新位置的效果」。
所以在制作的过程中,需要固定一个对象。让我们用爱范儿的 logo 来试一下,我们选定了爱范儿及 AppSo 两个 logo 作为固定元素,插入到第一张幻灯片中。

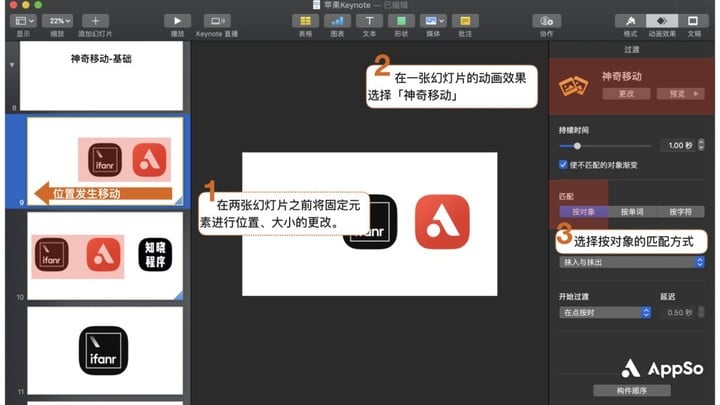
在第二张幻灯片中改变固定元素的位置大小,并且第一张幻灯片的动画效果上选择「神奇移动」,匹配选项选择「对象」,即可看到改变位置神奇移动的效果。

▲ 改变位置的神奇移动效果
同理,你还可以在第三张幻灯片中,将爱范儿单独拎出来放大,达到改变大小的神奇移动效果。

▲ 改变大小的神奇移动效果
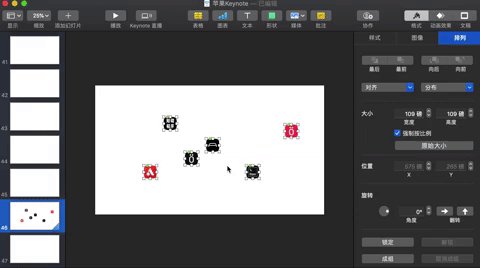
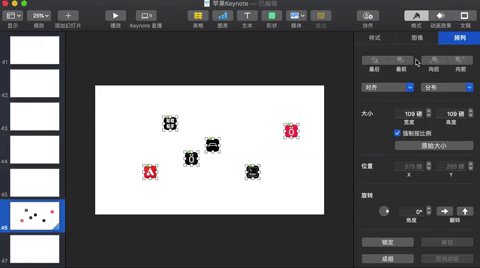
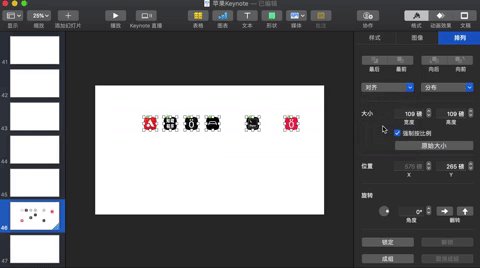
通过位置和大小的变化,你可以实现从整齐排列到发散的流畅效果,反之亦可。

你还可以用来聚焦某个局部,或者是放散到整体:


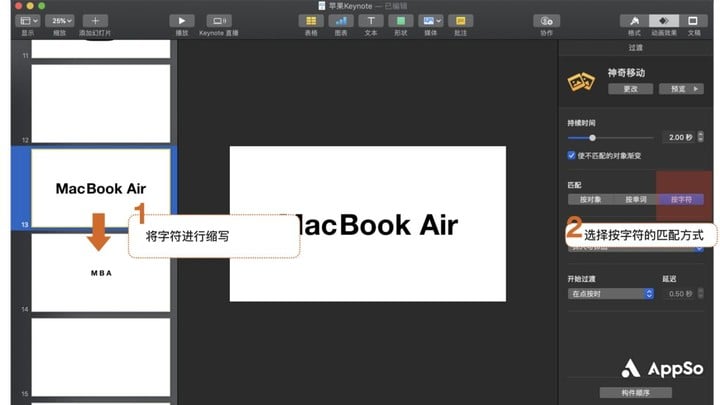
除了匹配对象,你还可以匹配单词和字符,用来表示缩写。在第一张幻灯片输入字符,然后在第二张幻灯片进行字符的缩写。

选择按「字符」的匹配方式,就可以达到以下的效果。

神奇移动制作的要诀就是选好固定要素,设计变化规则。
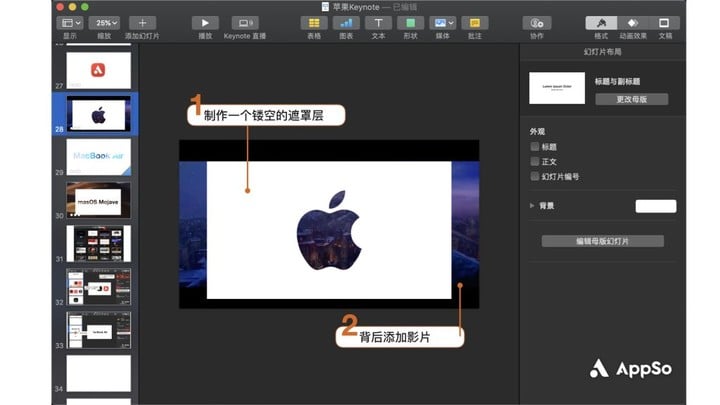
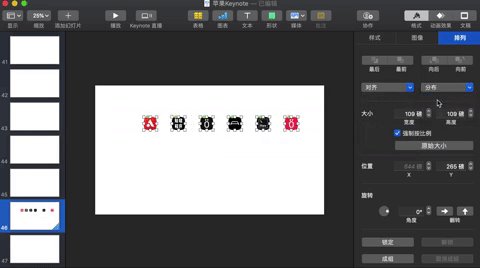
除了神奇移动,在刚结束的 10 月发布会开头,苹果为我们展示了 300 多种形态的苹果 icon,我们也尝试用 Keynote 做了简易版的同款。
首先需要制作一个镂空的遮罩层,然后可以在背后插入图片或者影片。

你就可以制作一个像这样的遮罩视频。

▲ 苹果 Share You Gift 广告片
同理,你可以插入多个图片,并设定各个背景图片的出场顺序,自己做一个渲染背景的效果。


实际上,Keynote 还有很多值得把玩的过渡动态和自定义动画效果,通过构件出现、动作、消失以及各个构件的顺序,延续的时间、出场的规则,你可以用 Keynote 做出非常酷炫的动画,例如 iPhone 7/Plus 发布的快闪广告。
还有这些加分的 Keynote 使用技巧,拿走不谢
在我们「高仿」苹果发布会的过程中,A 君也为你整理一些能帮你快速制作的技巧,在实际过程中也非常实用高效,拿走不谢。
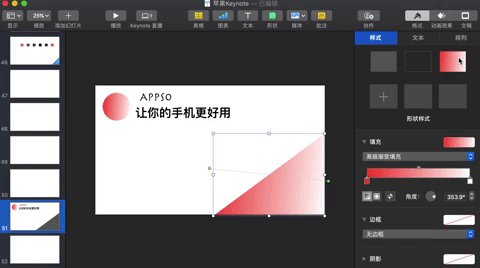
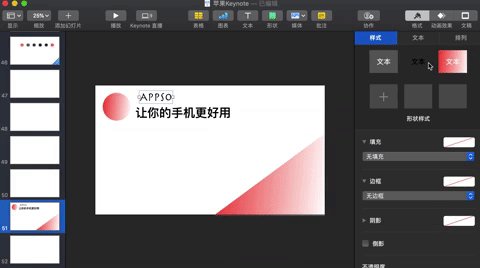
1. 自定义模板保证统一性
为了保持制作过程中的统一性,你可以预设整体风格,对于文字大小、固定元素也可以在右边的样式框里进行预设,在使用过程中,点击即可使用,非常便捷。

▲ Keynote 样式功能
2. 快速对齐模式保证对齐性
多个元素之间的排列,都可以点击这里进行选择。

▲ Keynote 对齐功能
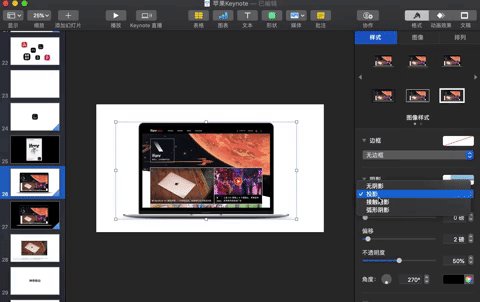
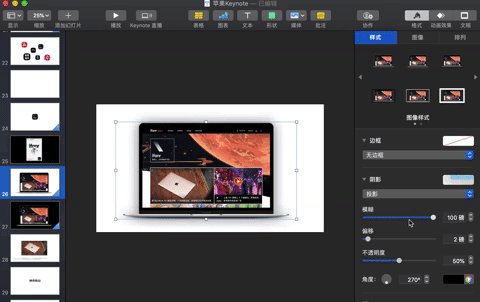
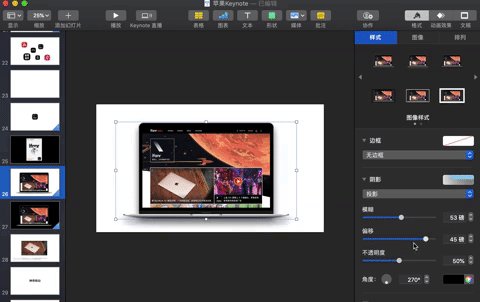
3. 善用阴影,制造层次感。
你可以自定义 Keynote 图片的阴影功能,阴影类型中的接触阴影可以用来展现产品与其他元素的层次感。



▲ Keynote 图片阴影功能
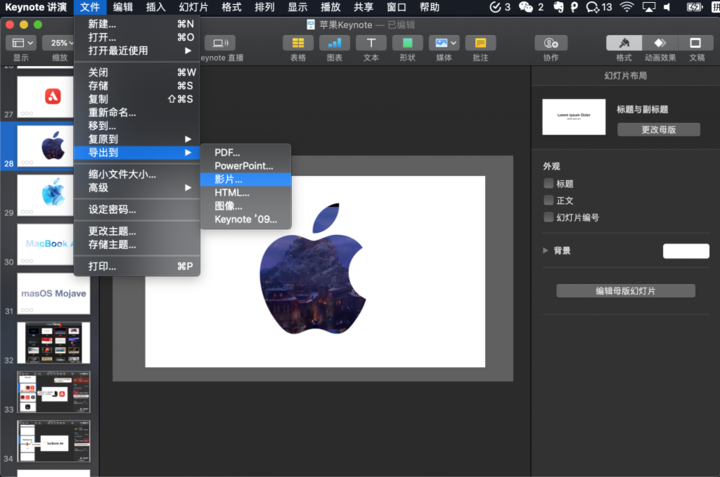
4. 一键导出影片
制作完绚丽的动态效果,你可以直接点击导出为 iMovie,就可以保存为视频模式,分享给更多的人。

今天的苹果发布会 Keynote 解析就到这里了,如果你想看更多 Keynote 的教程,点赞告诉我们吧!我们还为你找到了 WWDC 2014 Keynote 的复刻版,让你看看背后的制作原理。