
无需下载、打开即用!这 8 个 Google 版小程序真的太好用了
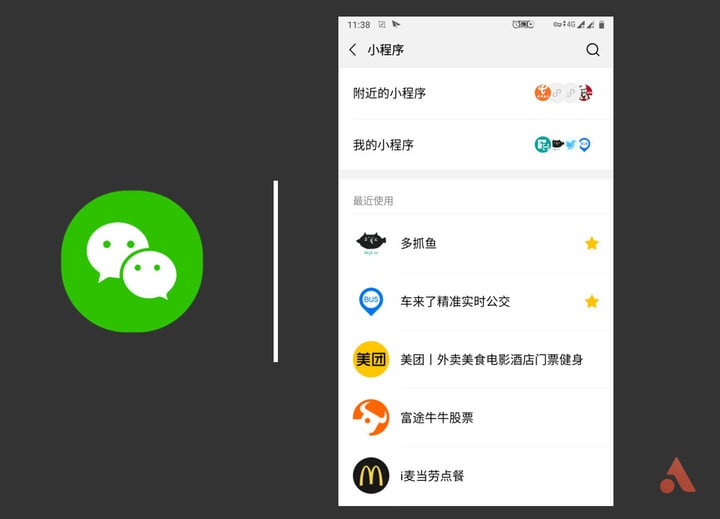
无需下载安装即可使用的应用,相信很多人第一反应会想起微信里的小程序,2016 年随着小程序正式开放公测,到支付宝小程序、百度智能小程序,再到 QQ 小程序上线,BAT 三巨头布局小程序市场,传统的移动应用程序会不会被小程序替代成为大家讨论的焦点。

Google 在 2015 年开始也已经着手推广这类无需下载的应用,被命名为 PWA(Progressive Web Apps,渐进式 Web 应用) ,意在将 Web 网页服务打包提供类似原生安装应用的使用体验。今天我们整理了一篇关于 PWA 应用的科普文章,究竟有哪些好用的 PWA 应用。
懒人目录
- 什么是 PWA 应用
- PWA 和国内的小程序有什么不同
- 如何添加 PWA 应用
- 实用的 PWA 应用合辑
什么是 PWA 应用

通过查询 Google 官方文档,PWA 应用是这样介绍的:
渐进式 Web 应用会在桌面和移动设备上提供可安装的、仿应用的体验,可直接通过 Web 进行构建和交付。它们是快速、可靠的 Web 应用。最重要的是,它们是适用于任何浏览器的 Web 应用。
反而在 Mozilla Web 开发网站(Firefox 浏览器的开发商)关于 PWA 的解释更简单明了:
PWA(Progressive web apps,渐进式 Web 应用)运用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用程序。这些应用无处不在、功能丰富,使其具有与原生应用相同的用户体验优势。
PWA 和国内的小程序有什么不同
对于用户来说,PWA 应用最大的变化在于,改变了以往需要下载安装包、等待安装的过程,这类应用很好地体现了「用完即走」的理念,与传统安装应用相比,PWA 应用具备的优势是:无需安装、更轻量、不占用大量空间,只需要一款支持 PWA 应用的浏览器,就可以轻松添加 PWA 应用,具备了跨平台使用的特性。

而微信小程序这类应用,需要安装好微信本身这款应用的前提下,才能正常使用小程序,并且有些小程序会强制让用户关联微信帐号后方可使用应用。与其相比,PWA 应用在一定程度上展示更开放的一面,目前市面上大部分浏览器已经较好地支持 PWA 应用的标准,所以说在手机端或电脑端安装了浏览器,就能够轻松添加 PWA 应用。
如何添加 PWA 应用
PWA 应用在 2015 年推出至今,市场主流浏览器已经能够较好支持这一应用标准,PWA 所需的关键要素是 service worker 支持,所以只要是支持 service worker 的浏览器,理论上均支持 PWA 应用,Chrome(v70 稳定版及以上版本)、Firefox(仅支持 Android v58+)、Edge、Safari(iOS 11.3+) 这四款主流浏览器也都支持 PWA 应用,如果你对 PWA 应用的开发有兴趣,Mozilla 对渐进式 Web 应用(PWA)开发有较完善的中文帮助文档(传送门)。

既然已经拥有了一款支持 PWA 应用浏览器,那么用户究竟如何添加应用?
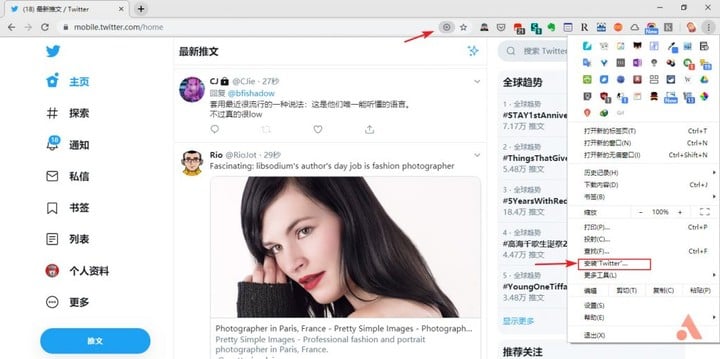
目前有两种添加方式,一是打开提供 PWA 应用的网页链接,Chrome 移动端浏览器会自动提示是否添加 PWA 应用,桌面端则会在地址栏自动显示加号的标志,或者在菜单选项中找到「安装 XX 应用」。如果没有弹出添加应用的提醒,Chrome 桌面端用户可通过「菜单按钮 – 更多工具 – 创建快捷方式」,手动添加 PWA 应用。

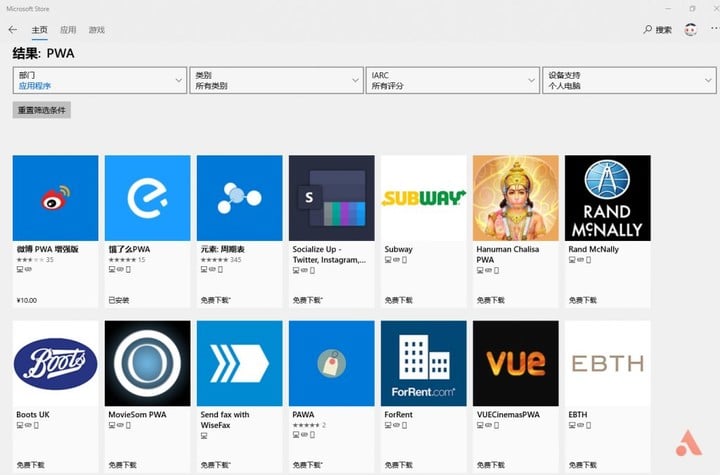
二是通过 PWA 应用商店,更方便集中查看和添加 PWA 应用,目前 Windows 10 系统内置的 Microsoft Store 应用商店已经内置了数十款 PWA 应用,用户直接输入 PWA 关键词进行搜索即可找到。

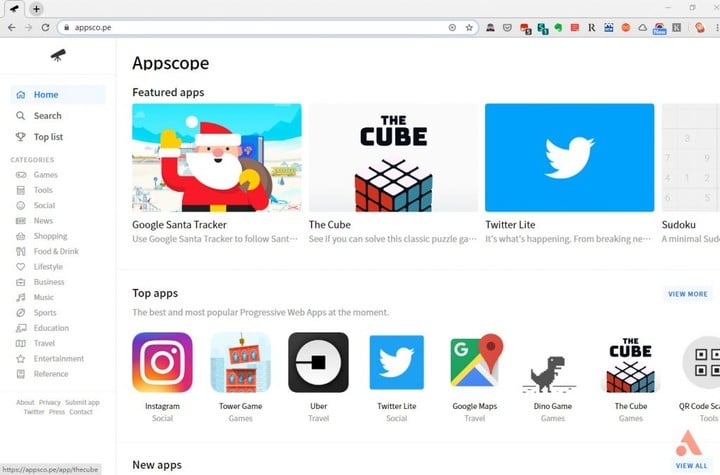
在这里,我个人更推荐另一家 PWA 应用商店 App Scope ,收录了国内外的 PWA 应用,网站本身也支持添加 PWA 应用,用户可以按照不同的分类找到不同用途的 PWA 应用,搜索功能和 Top list 排行榜则降低了用户找到实用应用的门槛。以添加 Twitter Lite 应用为例,打开对应的 App Scope 页面,提供了应用截图、功能、更新时间及相关媒体报道,通过点击「Launch app」,页面将跳转到关联链接,并自动提醒是否将 PWA 应用添加到桌面。

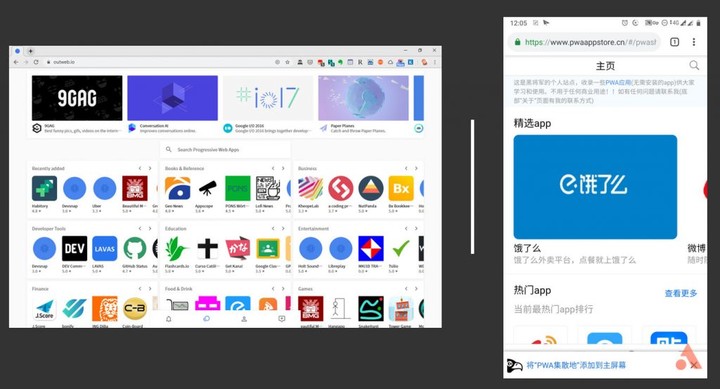
另一家 PWA 应用在线商店 Outweb 上同样可以帮助我们找到更多有趣、实用的 PWA 应用,网站还提供了应用打分、留言评价的功能。国内也有开发者专门建立了一个 PWA 应用合辑的网站,需要通过手机端浏览器打开 链接。
实用的 PWA 应用合辑
前面介绍了 PWA 应用简要的历史,目前市面上有哪些浏览器支持 PWA 应用,以及如何添加 PWA 应用,下面我收集了八款 PWA 应用,涵盖了国内外开发商应用,有社交、工具等不同分类的应用。
微博
点击这里添加微博 PWA 应用。

新浪微博官方目前已经推出了常规版、极速版、国际版客户端,但被诟病的问题(混乱的时间线、内置广告干扰)一直没有得到很好解决。2017 年微博推出 PWA 应用,只有几百 kB 应用大小,而且解决了微博时间线出现广告和推荐内容的干扰问题。不过在体验过程中发现在后退操作中,内容显示可能会重新加载的问题。
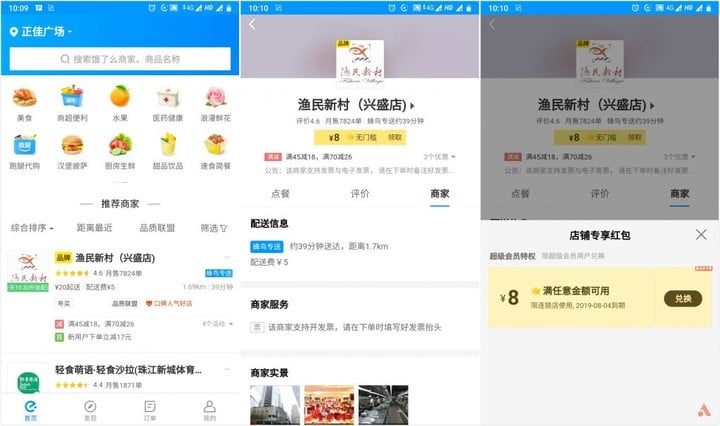
饿了么
点击这里添加饿了么 PWA 应用。

饿了么是国内较早发布 PWA 应用的开发商之一,网上也有多篇关于饿了么 PWA 升级实践的开发分享文章(比如发表在 知乎专栏 的分享文),PWA 应用改变了常规应用的臃肿,界面操控流畅度在配置不高的机型(比如我手上的小米 A1)上也有不错的表现。
与国内只有少数开发商支持 PWA 应用相比,国外会有更多厂商在跟进支持 PWA 技术,也出现了 App Scope、Outweb 这类的应用商店。
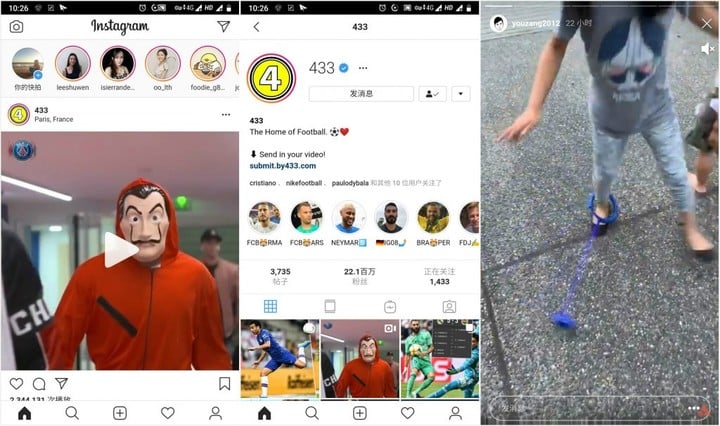
点击这里添加 Instagram PWA 应用。

Instagram PWA 应用的界面上与原生 App 基本保持一致,双击点赞、看视频、快拍、发表动态等功能一个不漏,并且时间线上没有出现原生应用的广告赞助动态内容。不过,PWA 应用的拍照界面缺少原生 App 的功能(直播、贴纸、加文字),仅调用手机系统的拍照应用。如果用户使用桌面版浏览器添加 Instagram PWA 应用,还会缺少拍照上传图片这个重要的功能。
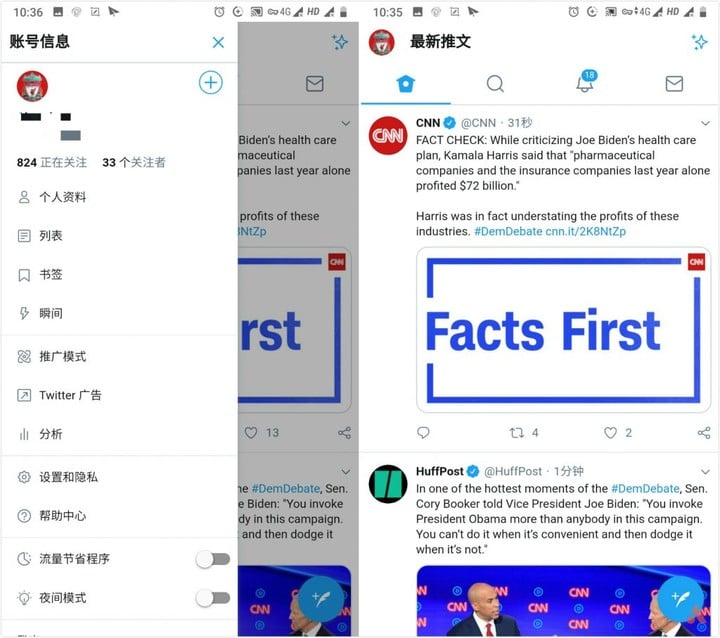
Twitter Lite
点击这里添加 Twitter Lite PWA 应用

Twitter PWA 应用被命名为 Twitter Lite,从我的使用体验上来说,界面和功能上都做得很完善,主界面和原生应用均采用了四个不同功能的标签页设计(主页、搜索、通知和私信),用户点击头像图标弹出侧边栏,可切换夜间模式和开关流量节省程序。

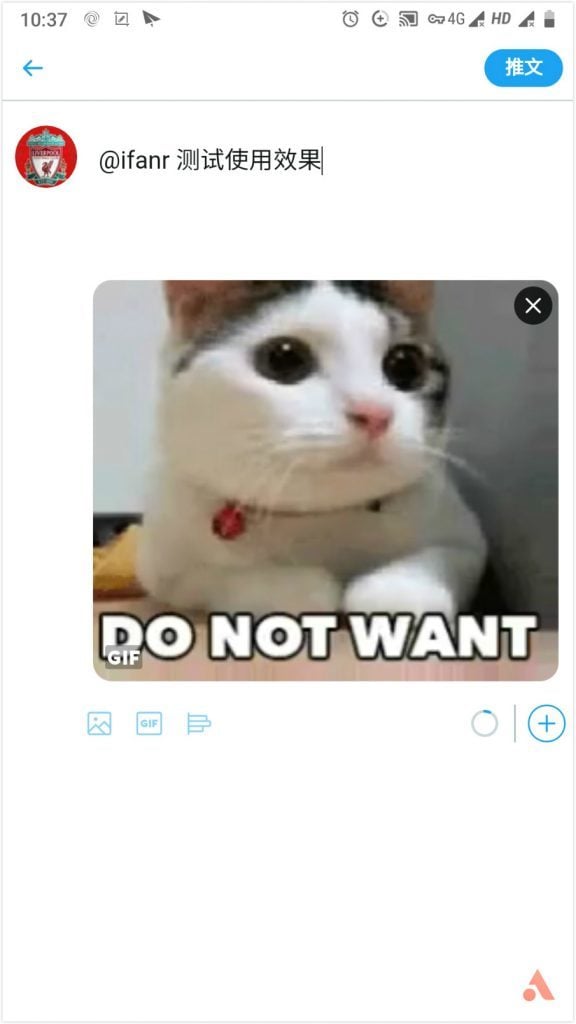
新建发送推文界面,提供了文本输入,支持图片、GIF 或者投票的类型。(圆圈方式显示已输入的推文字数)
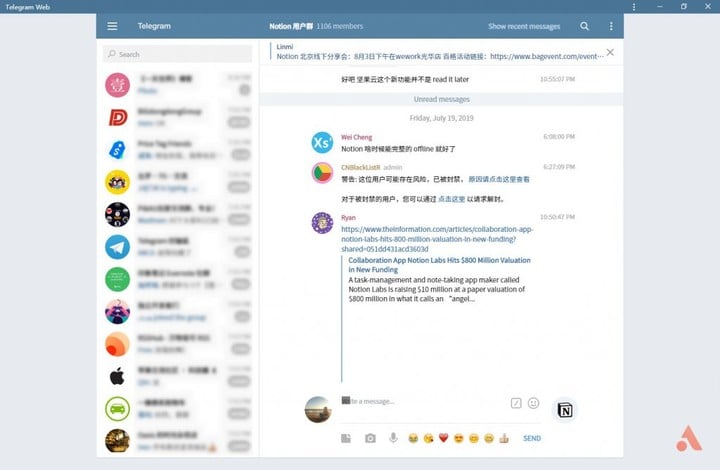
Telegram
点击这里添加 Telegram PWA 应用

Telegram PWA 应用更像是 Web 在线服务的打包封装,满足聊天、查看消息的轻量级需求,但不支持右键点击消息弹出菜单(客户端版本支持右键删除、引用、回复消息的功能)、无法应用中文翻译文件(导致应用本身不能更换中文版)。
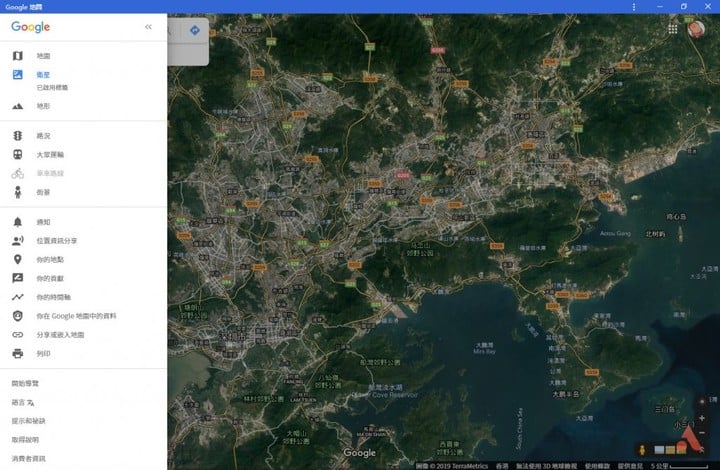
Google 地图
点击这里添加 Google 地图 PWA 应用

作为 PWA 应用的发起者,Google 也将旗下地图应用 Google Map 作为 PWA 技术实践案例之一,PWA 应用支持卫星影像图、路线规划、街景这些核心功能,体验上有着很好的表现。
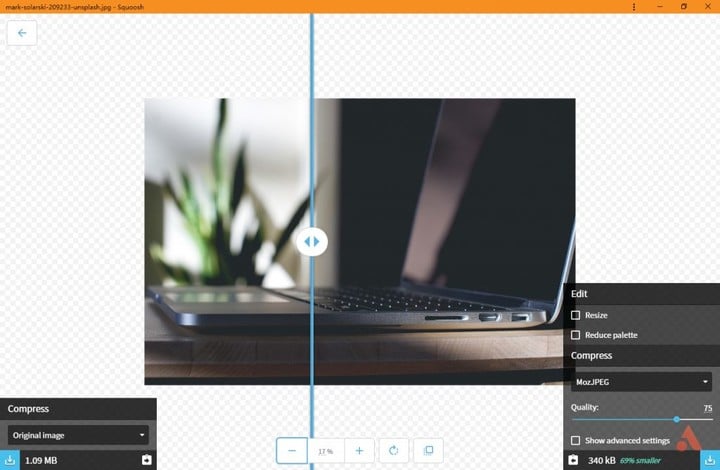
Squoosh
点击这里添加 Squoosh PWA 应用

去年 11 月,Google推出名为 Squoosh 的图片压缩服务,支持离线使用服务,无网络状态下也可以轻松完成图片压缩工作。目前,Squoosh 支持 JPEG、PNG 及 WebP 的图片格式,在压缩界面中用户可随时调整压缩比例,并且在同一界面中比较压缩前后的效果。
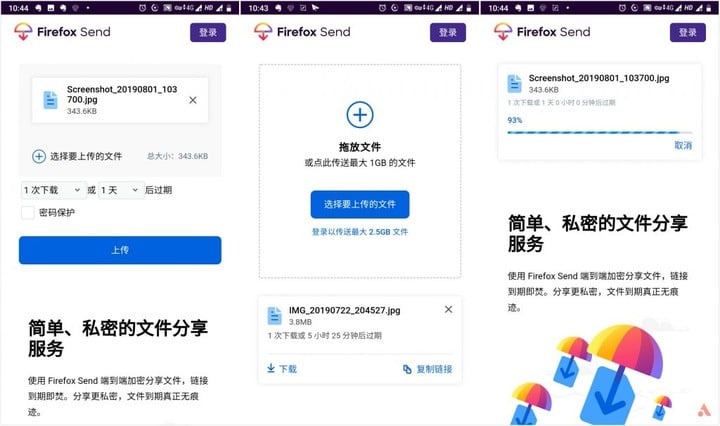
Firefox Send
点击这里添加 Firefox Send PWA 应用

Firefox Send 是一项在线文档的分享服务,主打免注册和匿名安全的特色,用户在无注册的状态下可上传最大 1GB、最长 1 天存储时间的临时文件,PWA 应用版本与在线版界面保持高度一致,上传文件、设置好下载次数和天数的选项,即可轻松生成分享链接。
结语
通过梳理以上八款 PWA 应用,我们可以发现工具类产品在 PWA 技术领域中有更多的施展空间,比如以上还没介绍到的天气类应用 WeatherApp、计算器应用 MultiCalc 等等。同时国内厂商对于支持 PWA 应用并不是很积极,可能是由于手机端有微信小程序、电脑网页端有轻应用/快应用之类的技术尝试,目前实用的 PWA 应用更多集中在国外应用服务上。

▲图片来自:Google 开发者网站
近年来,很多应用开发商已经意识到常规版应用越来越臃肿的问题,我们逐渐看到一些 Lite 精简版应用的出现,甚至国内厂商开发的应用版本中,国外版比国内版会有更少的广告、更流畅的表现,这些都有可能成为 PWA 应用有力的竞争对手。随着手机和电脑硬件性能的提升,高速网络服务的普及,PWA 应用原本无需等待下载、功能精简带来的低硬件资源消耗等优势有可能逐渐消失。对于普通用户来说,用好现在这些实用有趣的 PWA 应用已经完全足够了,以后的发展路径如何走,PWA 技术会不会消失,或许并不是我们当下关心的核心话题。
题图来源:Jelvix

















