「独家限免」9Cut,让你在朋友圈里“拉风”一把 #iOS #AppStory
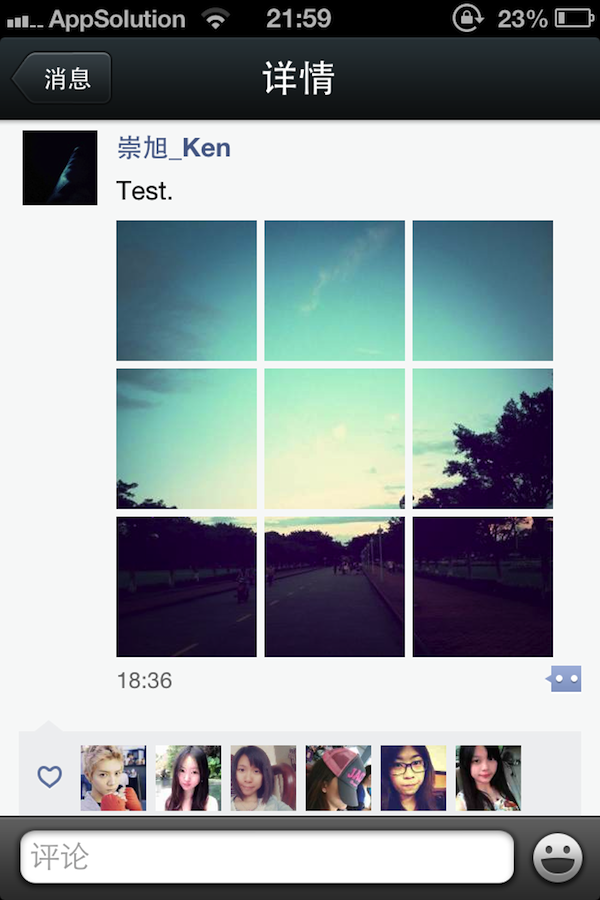
那天在微信朋友圈发了这么“一张”照片,顿时“引赞无数”。
妹子们问我怎么做到的,我对她们说:“关注 AppSolution 吧,下周告诉你……”
今天就在这里公布答案,实现这个效果的是一款叫 9Cut 的创意 App,是一个设计师在业余时间完成的作品。
这个创意就来自于微博、微信的缩略图排列样式,通过将一张大图切割成九张小图,实现九张缩略图呈现一张霸气大图的效果。
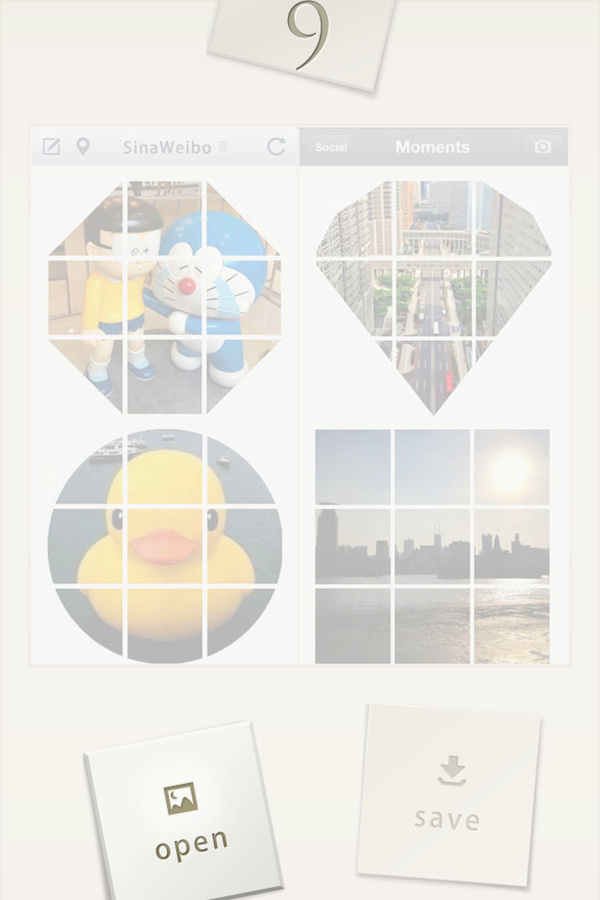
App 的使用方法也很简单。选图,定框,保存。
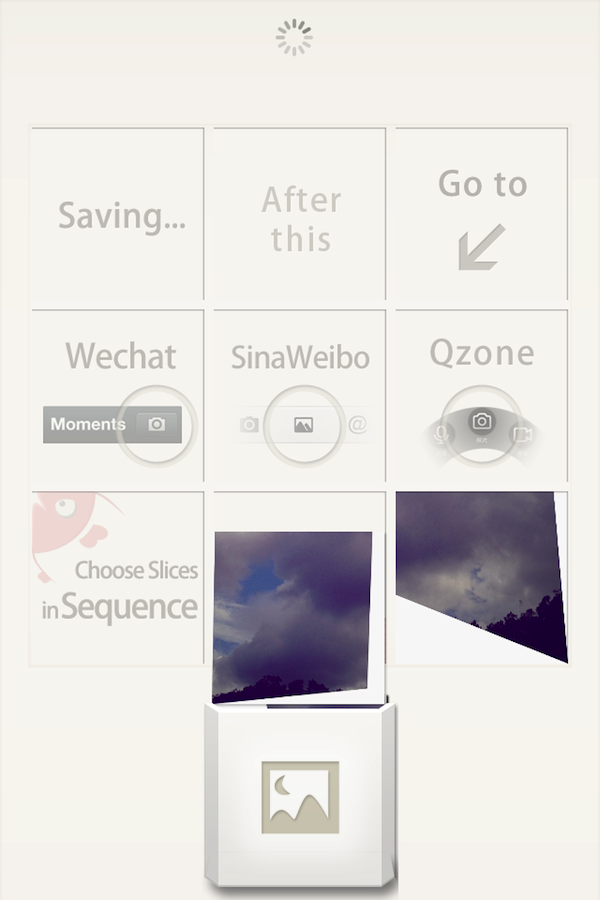
保存的时候有一个很好玩的落袋动画效果。
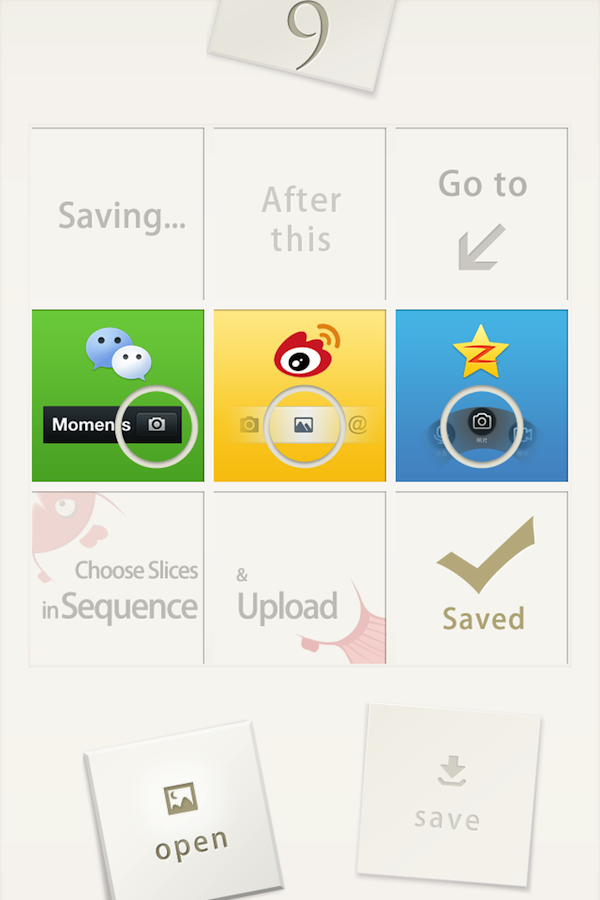
之后在微博、微信、Qzone 发图,你只需要按顺序选择切割完成的小图就可以了。
今天 9Cut 发布了 1.2 版本的更新,现在你还可以将大图切割成如心型、钻石等更丰富的形状,更加漂亮及好玩。
马上试试吧,在你的朋友圈里拉风一把。
AppSolution 与 9Cut 特约了独家免费,一周之内有效,大小为 1.3 MB。
AppStory
App 及其名字的来历?
最早是同事小 e 觉着在朋友圈上的缩略图太小,不够震撼,于是就萌生了用上传多张的机制,用 9 张拼成一张大图,这绝对够范。名字其实想过一些,比如 9 切,最后选择了较响亮的有国际范儿的 9Cut。
你(或者你的团队)是什么样的?
我是一个个人开发者,就职于某互联网公司,从事交互设计师的工作。计算机是我大学的专业,11 年接触 iOS 编程。直到今年 3 月才着手制作我的第一款 App 小品 9Cut。
你希望用户注意到 App 的哪些用心的细节?
- 就拿广受好评的图片落袋动画来说,从一开始程序设计就考虑了切割和动画都需要消耗手机的小心脏 CPU,为了让动画流畅并最快地切好 9 张图,采用了 GPU 计算的方式,并调试了很久的动画参数,让各个小图片优雅地落袋。
- 利用图片落袋的当下让提示语一个个冒出来,并在最后让各大平台的入口图 3 原色化,起到提示作用,从这两天反馈来看,效果还挺不错。
- 小细节还有提示可用蒙板的小 bounce 动画,让在该界面已无用的“9 按钮”旋转为“蒙板按钮”,每按一次都在图片上跳换蒙板,像变小戏法。
- 其他,如果你还有心,应该能看到在系统相册里标志 9 张始末位置的小鱼的头和尾吧:)
有无同类的 App?请告诉我们相似的 App。
上线前没遇到一款类似产品,所以才自己做了。
这个 App 的后续计划如何?
后续会优化 9 宫的蒙板,让它更有趣,也会有无厘头的滤镜,保证不落俗套。
推荐三个你最喜欢的 App 给我们。
QQ 影像,水印相机,DailyCost