大哥,这真的不只是一个按钮 | 领客专栏·UEDetail
Button 作为互联网产品设计中最基础的控件之一,早前的功能大概只有两个:提交数据或发起响应。但随着技术的日新月异,有人开始打起了它的主意,于是乎在一些产品中出现了很多看上去是一个按钮,但其实不仅仅是一个按钮的按钮,听上去很拗口对不对?没关系,让我们耳听为虚眼见为实。
「…这个表面上是个大哥大,但你看,这里有一层白色金属网膜,实际上,它是一个刮胡刀…」为什么我想到了这个…囧
Slack 将保存时的「状态提示」设计在了同一按钮中。
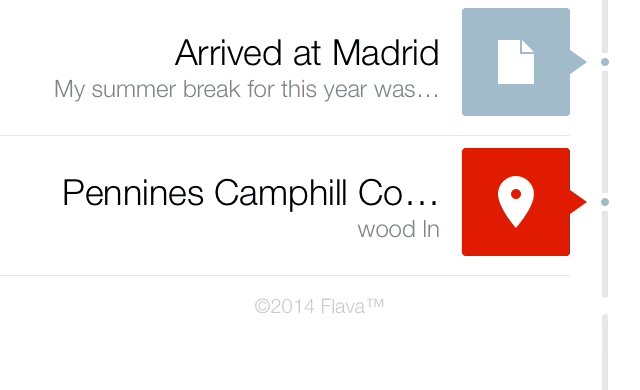
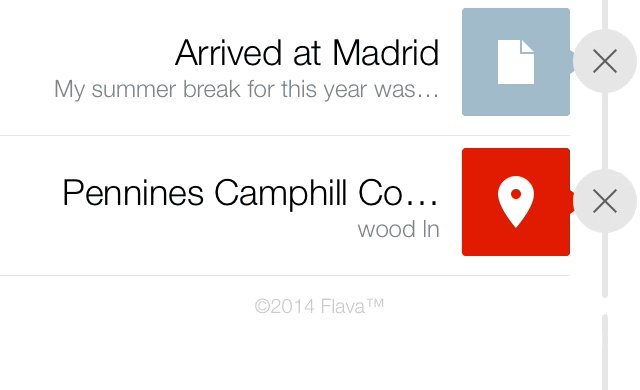
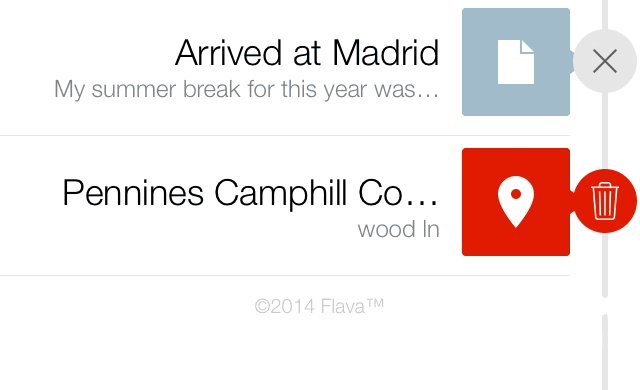
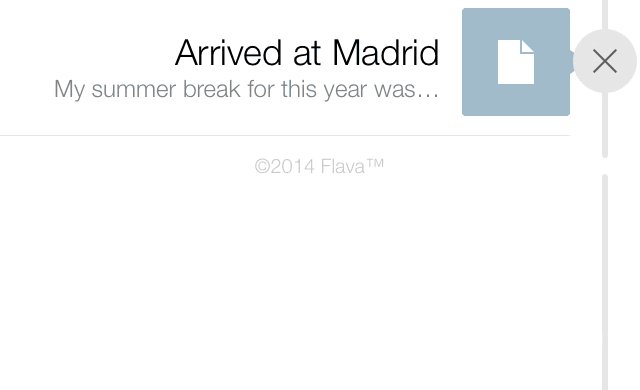
Flava 通过按钮的不同状态将「删除」与「确认」两个操作结合在了一起。
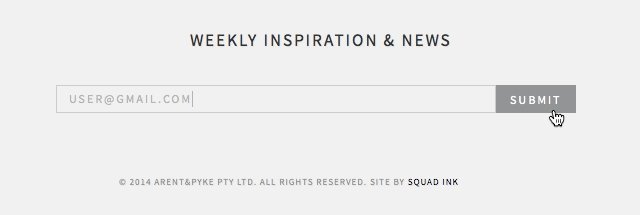
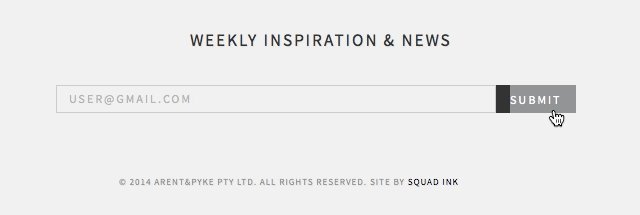
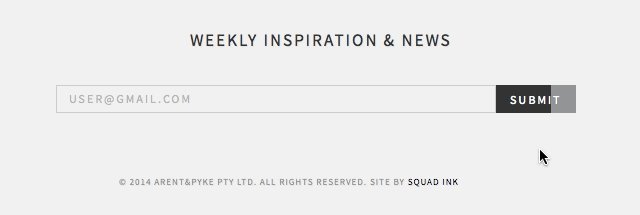
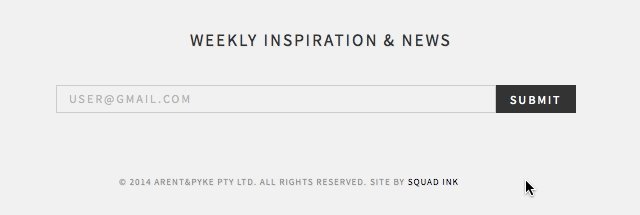
Arent & Pyke 巧妙的将进度提示设计在了提交按钮中。
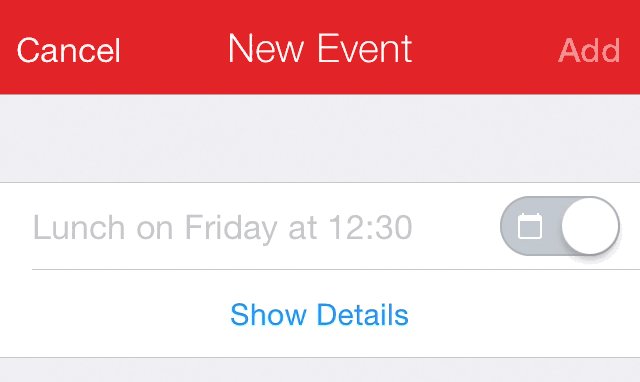
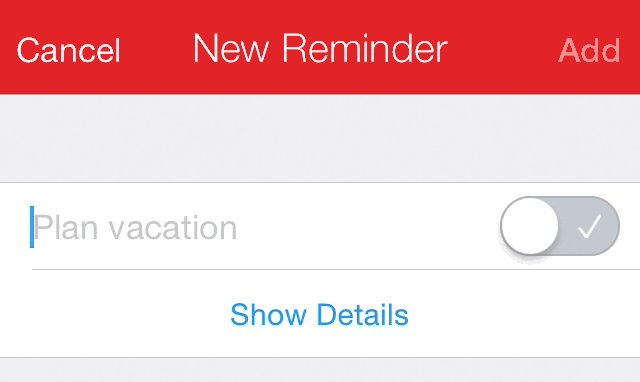
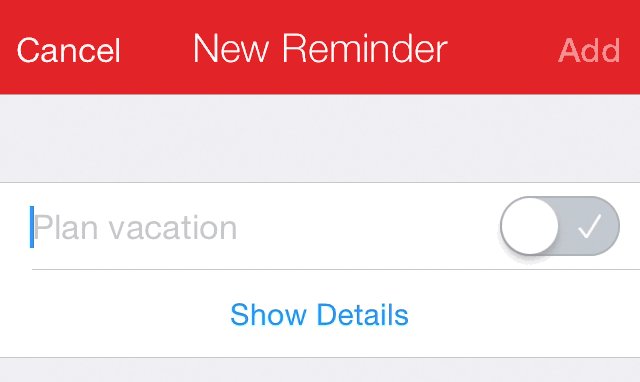
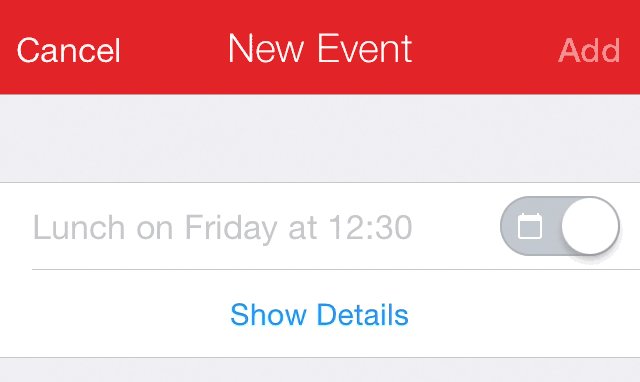
Fantastical 2 利用了 iOS 的 Switch Button 来对 Event 和 Reminder 两种类型进行切换,并在按钮中加入了相应的图标用以识别。
Wifeel 将 iOS 和 Android 版 App 的下载按钮统一设计在了一个按钮中。
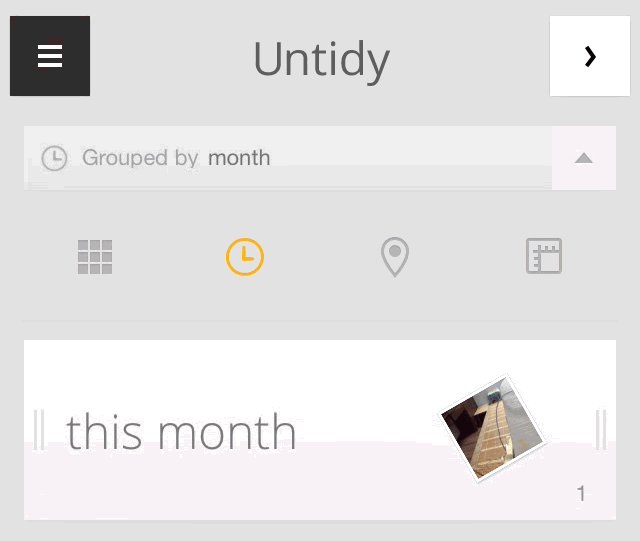
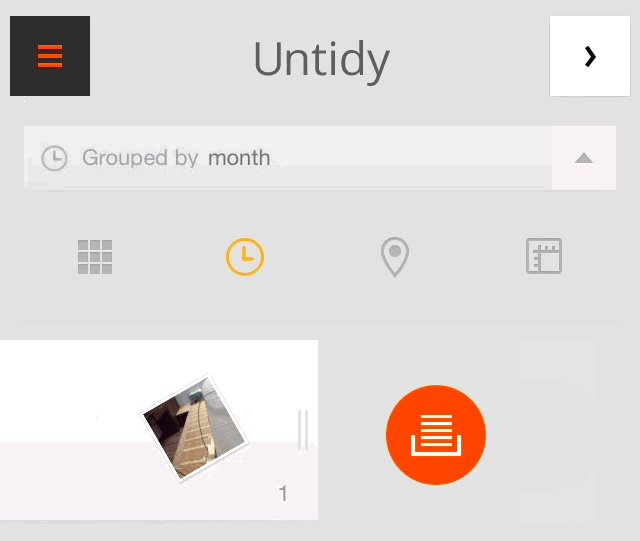
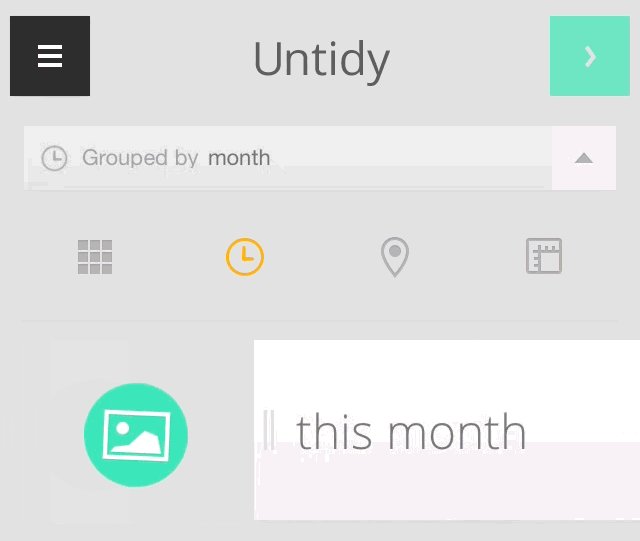
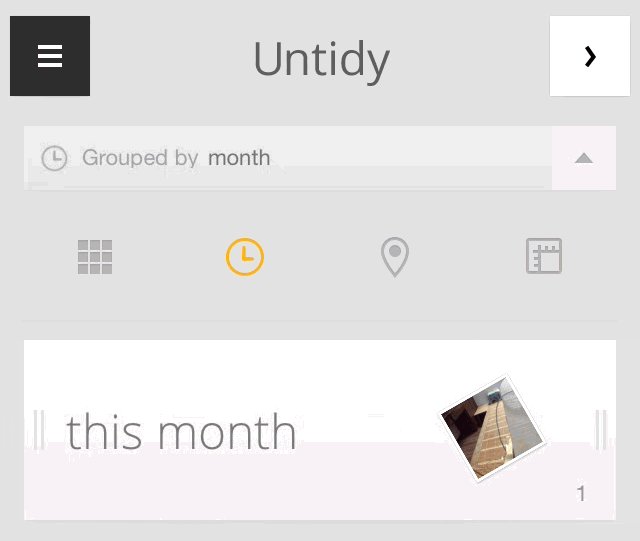
Tidy 在进行「归档」和「添加至相册」操作时,会在顶部以同色的方式来标识所对应的操作按钮。
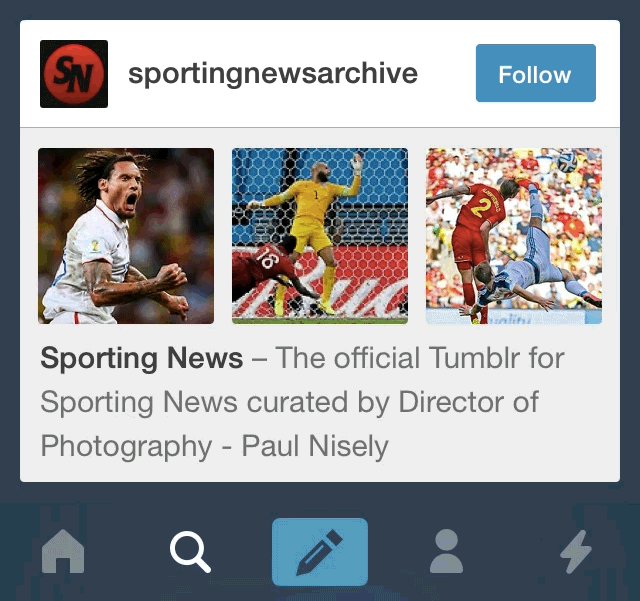
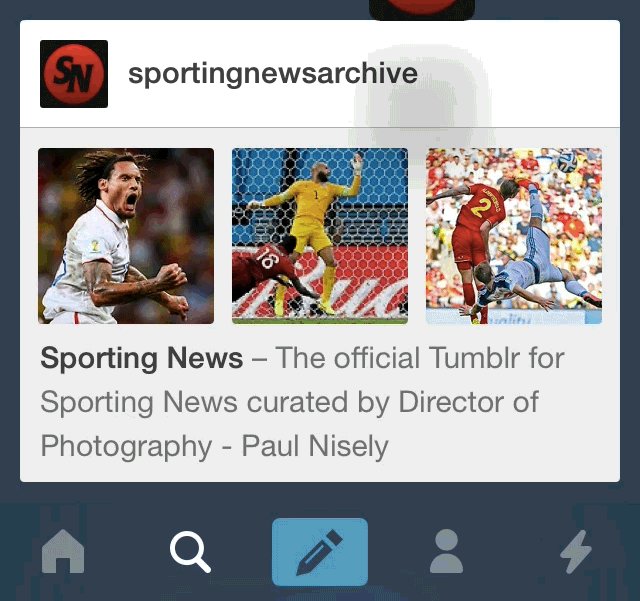
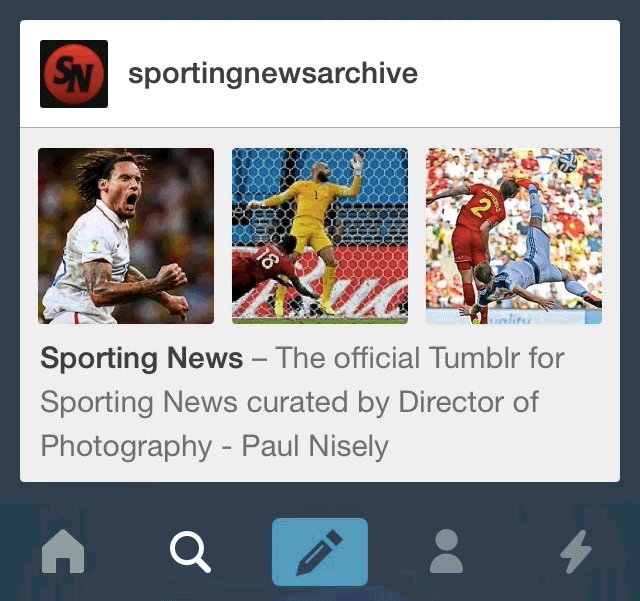
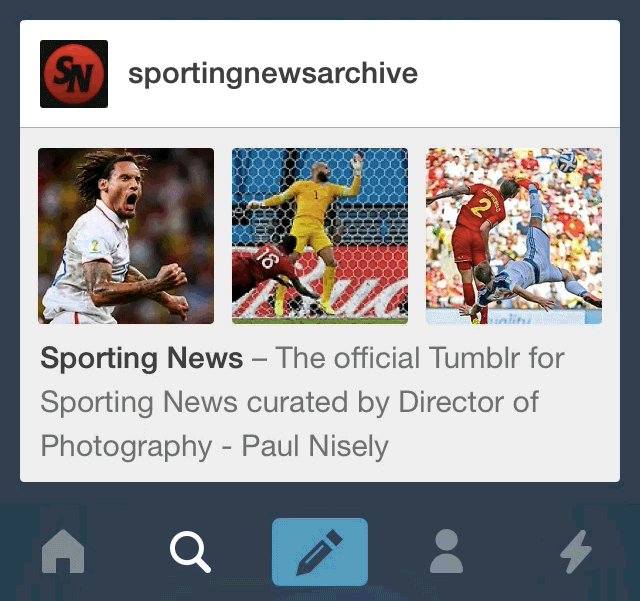
在 Tumblr 中关注某个用户时,「Follow」按钮会变为当前用户的头像并以一个小动画来作为关注成功的提示。
更多细节设计请访问 uedetail.com,也可关注新浪微博 @uedetail 与我交流。