手机上做原型设计,方案说来就来 – Inspr #iOS
对于 App 开发前期,UI 原型是整套设计的重头戏,它是前期把思路贯穿整个团队的主导,UI 原型设计的合理性完全决定了团队之间能否高效的开展工作。但我们总是觉得还不够高效,问题出在:
- 设计思路是冰冷的框图;
- 思路和想法的碎片记录不及时;
- 原型设计图如果不加上精细的语言描述,对设计师和程序员来说就是天书。
如果你想解决这些问题,那么,神器来了。它足够简单易用,并且能够快速的表达思路和效果,它小巧却五脏俱全,给人感觉不像是在手机上操作……它就是 Inspr。
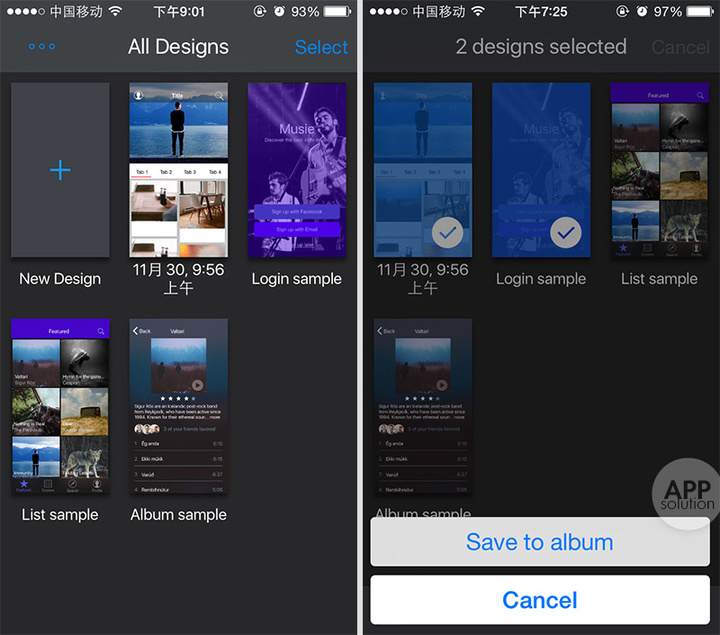
Inspr 的起始页就是方案的罗列,初始状态下给出了几个预设方案,作者的意图可能是为暂时没有思路人们提供模板进行微调,但目前版本所提供的预设方案还很有限,期待后续的丰富。点击右上方的 Select 即可对方案进行图片输出和删除。
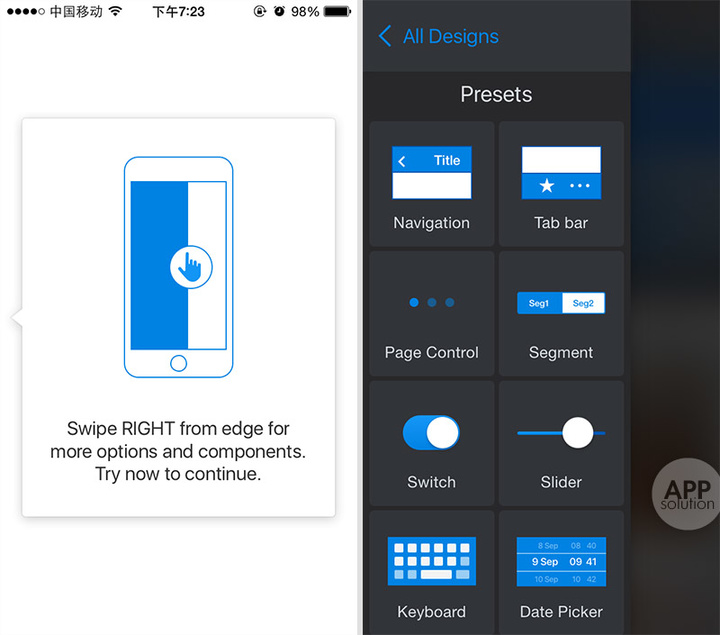
Inspr 更像是那个用来构建网站的 Weebly,把很多元素都「部件化」。新建一个空白的方案,会弹出提示,从屏幕左边滑入即可呼出部件菜单。包括创建图形、文字、图片、预设的图标一应俱全,集成了原型设计中所需要的大部分常用部件,也可对状态栏和整体背景进行调节。
光具备部件齐全的特性显然是远远不够的,在各部件编辑调整的功能上也有不少让人惊叹的地方。
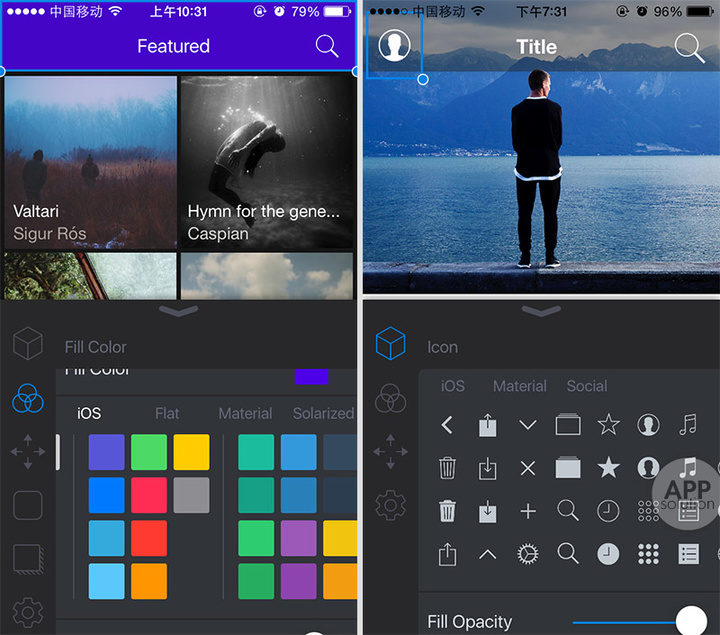
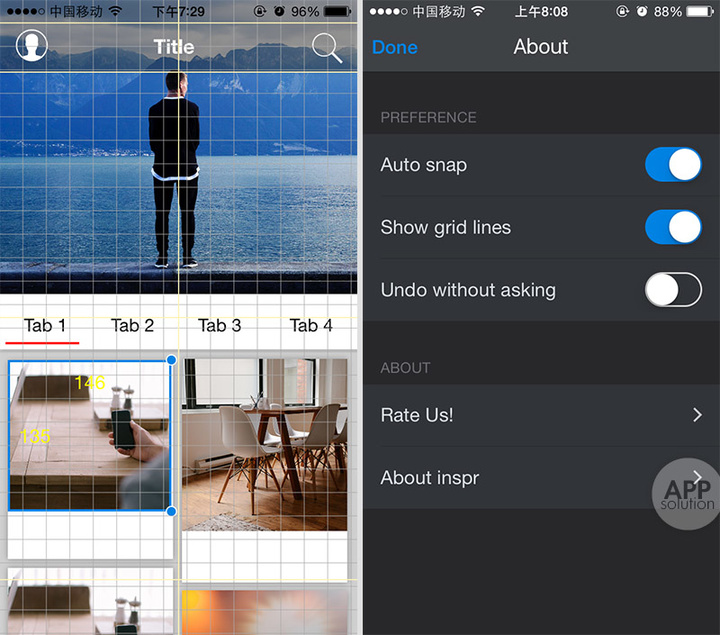
在原型或是 UI 设计的前期,配色可能是较为头疼的问题之一。而 Inspr 也在开发中意识到这一点,对于配色方案和图标类型进行了划分,包括 iOS、Android 以及 Windows Phone 应有尽有,复合主流的设计需求。如果觉得这还不够,颜色同样可以进行自定义添加。
除配色外,图层的概念也融入其中,可以同时调节他们的阴影效果和层叠关系,甚至元素锁定。在面板中,我们还可以使用准确的数值对元素的位置和尺寸进行设定。自动捕捉虽然在设置中有所体现,但体验效果并不明显。
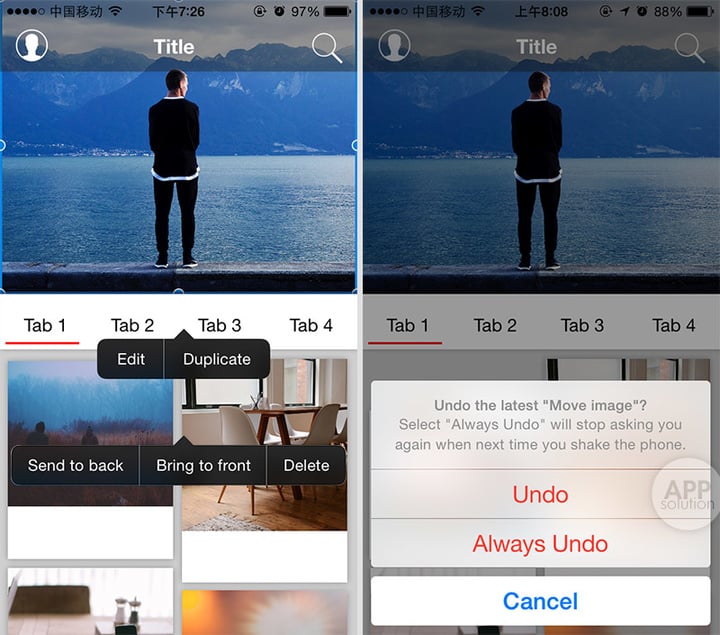
Inspr 也设定了一些隐藏功能,比如在已布置好元素上单击会出现「编辑」和「复制」两个功能按钮,但如果双击便会出现图层层叠关系的调整和删除,这比呼出编辑面板再操作要方便很多。
更值得一提的是在最近的一次更新中加入了撤销功能。但哭笑不得的是,我在 App 中寻找一番,并没有找到。在与作者取得联系之后,才得知原来 Inspr 的撤销功能参照 iOS 输入撤销的方式——摇晃手机。我也在邮件中建议作者对此功能进行相应的说明,以免给新用户带来不必要的困扰。
这里是作者的回复
我们也可通过设置调出参考线,为规范布局提供帮助。
难道 Inspr 真的已经完美无瑕?显然不是。
在使用的这段时间里,Inspr 卡住崩溃是常有的事,幸好有实时保存的功能;对于图标素材的数量,我们永远不会觉得满足。Inspr 如果能够导入自定义图标或是链接图标素材站,那会是更好的解决方案;对于原型来说,我们更在乎的是后续的可编辑性,Inspr 单纯导出一张图片,这肯定也是远远不够的。
Inspr 的创新性所带来的诚意是有目共睹的,这也给足了我们等待其完善的信心。
Inspr 适用于 iOS 8.0+ 的 iOS 设备,大小 83.1 MB,售价 12 元。