
拍下灵感做书签,让你不再错过网页好设计 | 领客专栏·電腦玩物
当你正在规划一个网站的版面设计,想要制作一个活动网页,或者想要上线一个购物网页,这时候或许需要从其他网站的设计中寻找一些灵感启发。那么,平常有没有什么好工具可以帮我们「收集网页设计灵感」呢?
我立刻想到一些方法,例如就单纯用浏览器的书签储存这些网站的网址链接?Google 最新版书签也能显示部分网站预览图,但还是无法把真正需要的「画面」储存下来。或者用 Evernote 撷取网页?但是 Evernote 不能拍长网页,一般网页撷取也无法完美保留版面格式。
上面的问题让我们思考,什么是网页设计师需要的网站书签工具?这样的书签工具目的不只是记下网址而已,而是要「拍下画面」。而今天要介绍的「Hypershoot」或许就是一个为了帮网页设计师收集灵感而诞生的书签工具。
有了利用「Hypershoot」收集而来的网页设计画面灵感,再搭配我在電腦玩物上介绍过的,像是「网页原型设计工具」,或是可以下载后修改的「免费网页模版」,就更加如虎添翼。
下面这段影片,我帮大家用旁白快速介绍 Hypershoot 的特色,你可以在影片中看到,它甚至会同时帮你抓取并自动储存一个网页电脑版与手机版的画面!
1.「Hypershoot」最大的特色就是当我们输入网址,或是用浏览器套件来储存某一个网页时,他会云端自动拍下完整的长网页画面。
有点像是我们常说的「截图工具」,但又不太一样,因为它是透过云端抓图的方式,把你目前要储存的网页完整画面照片转存到「Hypershoot」云端书签网站中,让我们可以云端整理、分享这些「网页照片」。
这样一来,「Hypershoot」就很适合我们随时储存自己可以做为参考的网页画面,把一张一张网站照片云端管理。
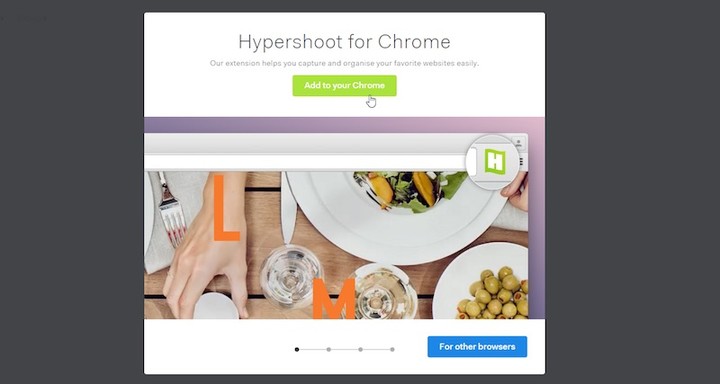
2. 使用「Hypershoot」的过程也很简单,注册一个帐号后,安装「Hypershoot」的浏览器套件,就能随时利用浏览器套件抓拍网页画面。
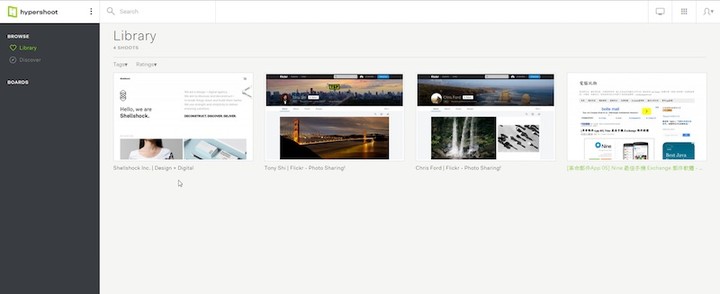
3.「Hypershoot」抓下来的网站画面都会储存在我们的云端书签中,一张一张网页照片也包含网页连结,都可以在「Library」中看到。
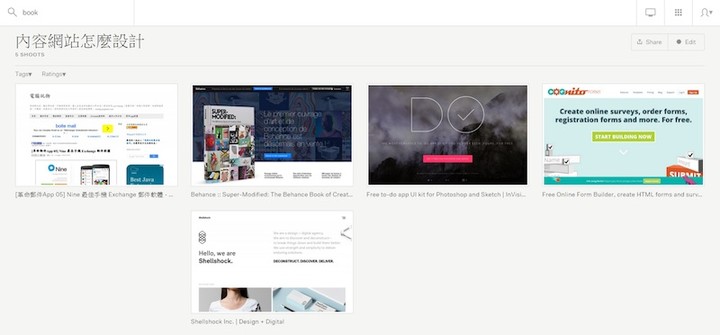
而且我们也能进一步在「Hypershoot」服务中进行分类管理,例如把某一个设计专案要用到的网站画面分类到「Board」中。
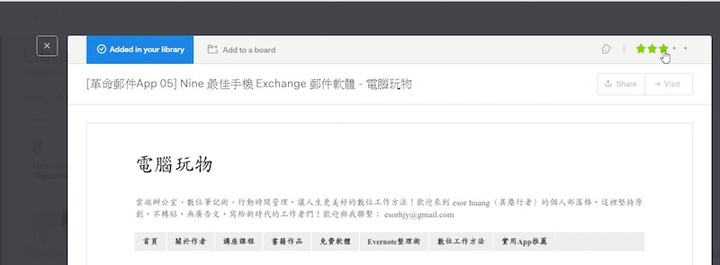
或者我们也可以针对收集的网页画面进行评分、标签,这样一来当收集的资料愈来愈多时,就能快速回头找到值得参考的网页照片。
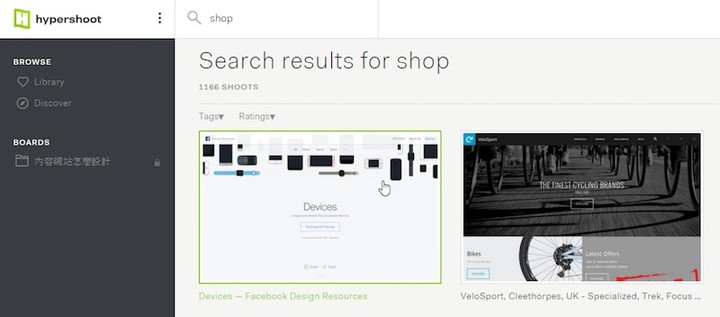
4. 有一点要注意的是,目前利用「Hypershoot」收集(拍照)的网页画面都是呈现公开的状态!也就是每个用户拍下的网页画面,都可以被其他「Hypershoot」搜寻到。
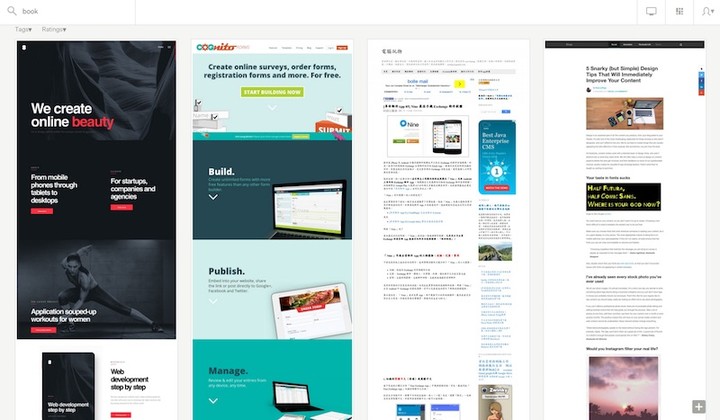
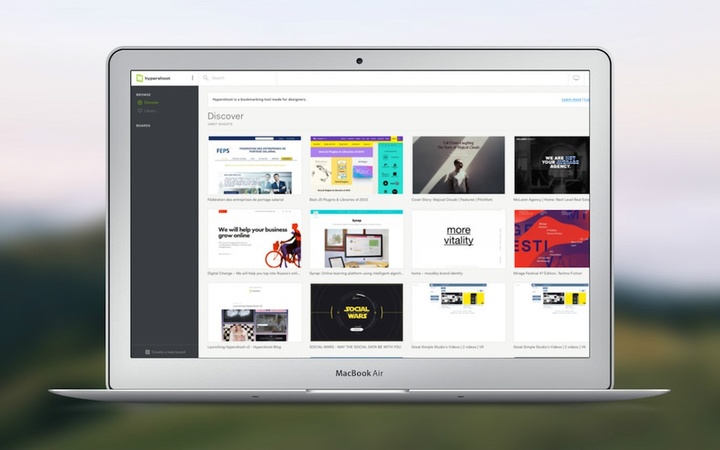
在「Hypershoot」服务中进入「Discover」页面,就可以看到最近其他人收集的网页画面,或者我们可以输入关键字,找到自己想要研究的网页设计。
5. 而当我们把收集来的网页画面分类到不同的 Board 后,我们还可以分享这个 Board 的网址,这样其他人或其他工作伙伴,可以透过网址来参考我收集的网页设计。
和 Pinterest 类型服务不同的是,Pinterest 收集的是某一张图片或照片,而「Hypershoot」收集的是整个网页的画面,可以说是专门给网页设计师使用的书签工具。
声明:「领客专栏」所有文章均由原作者授权 AppSolution 发布/转载,任何个人/组织未经授权不得使用。本文转载自「電腦玩物」,原文链接:網頁設計師專用書籤:Hypershoot 拍下你的網站靈感