
产品经理看过来,这 4 款原型图 App 随时随地都能用
嗨,各位改变世界的产品经理们,你们在用什么工具画原型图呢?
画原型图可谓是产品经理们的必备技能,虽然这个工作很多时候由交互设计师完成,也不能直观地说明什么能力,但如果你想要证明自己不是靠读完《乌合之众》或者《结网》来胜任这项工作的,一个清晰的原型图会比长篇大论的 PRD 文档让人直观感受到你的专业度。
下面,AppSo(微信号 appsolution)将在这篇文章中给大家介绍四款原型图工具。

Marvel : 草图党神器 #iOS #Android
Marvel 可谓是草图党的神器,告别那些复杂的交互吧,这款应用可以让你用纸、笔、手机实现原型设计和演示。
Marvel 的逻辑非常简单清晰,即按照「起始页面」-「过程交互」-「终点页面」来描述产品的某个功能。而且,Marvel 对于页面的展示是基于第三方导入的,而非支持产品内的绘制。
也就是说,我们可以在纸上画好简单的草图,比如「主页」和「内容页」,把它们拍成相册中的照片;在 Marvel 上你就可以导入首页照片,在相应的位置画一个热区,将其链接到内容页,再从既定的动画中选出一种交互方式,就可以实现两个页面的交互示意了。

其实 Marvel 在原型的交互功能实现层面上非常弱势,毕竟是一款纯粹基于手机的原型制作工具。
但它确实能够让人随时随地记录、展示自己关于的创意。它很轻很酷,更适合在头脑风暴或对外演讲时使用,而不是跟开发人员进行需求评审时使用——否则你就是在挑衅你的技术团队,相信我,为了职业前途和生命安全,请不要这样做。
Marvel 适用于 iOS 9.0+ 的 iPhone 和 iPad 及 Android 3.0+ 的设备,iOS 版 92.2 MB,Android 版 5.6 MB,完全免费。
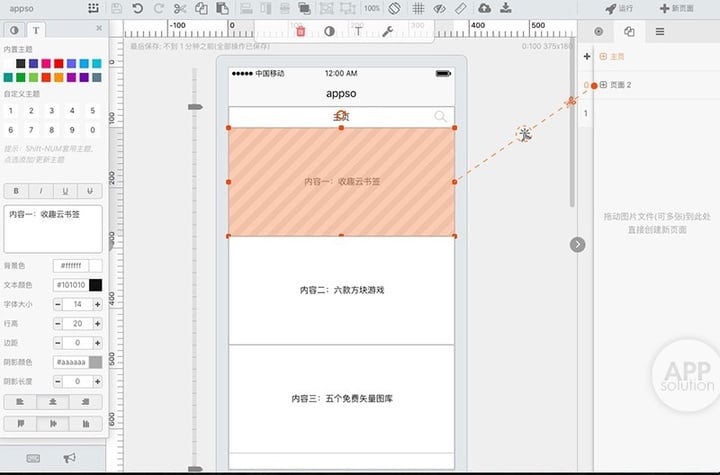
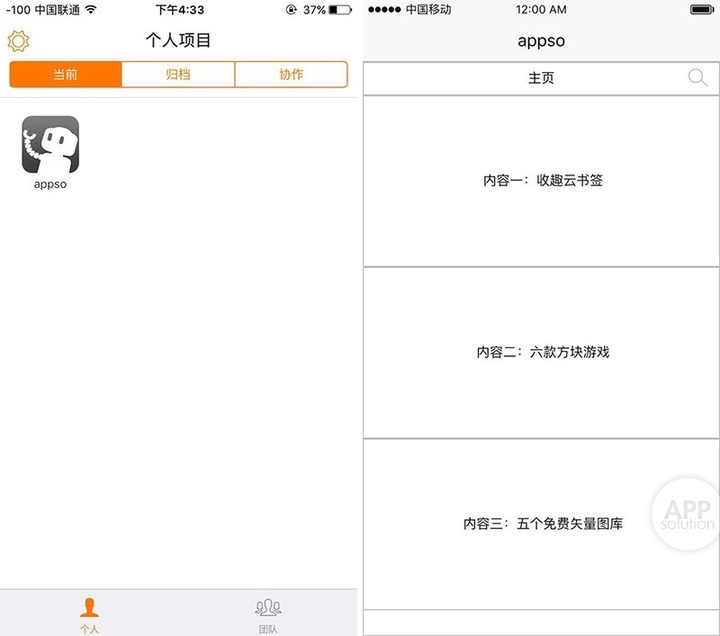
墨刀:简易控制页面元素 #iOS
墨刀是这次推荐中唯一一款国产工具,其核心逻辑与 Marvel 一致,也是以「起始页面」-「过程交互」-「终点页面」作为主要分割维度的。相比之下,它比 Marvel 拓展了更多功能。目前墨刀有 Web 端、PC 客户端和移动客户端,其核心功能主要由 PC 客户端实现。

在目前的版本中,墨刀已经支持了对页面内部元素的精确控制,并引入了母版和动态面板功能,页面元素在不同前置条件下有了不同的 State,使其在一定程度上可以做到高保真原型。
墨刀的移动端主要功能是演示,并没有对原型的修改功能,其大量的原型操作细节也很难实现在移动端的修改操作,也确实没有这个必要。

目前来看墨刀的优势主要集中在 app 原型的制作上,其操作方式使其在制作 app 原型时更容易,官方预设的套件也明显是针对 app 原型设计的。
而它的劣势主要在于在实现复杂交互和特殊交互方面比较困难,这是其产品框架导致的,基于页面的原型工具都很难再实现细节元素的精确控制。
另外,墨刀作为一个新工具,它的使用者并不多,制作的套件也就相对少,这意味着你在做高保真原型时必须有设计师辅助,你很可能要付出额外的成本来请他吃饭。
MockingBot 墨刀适用于 iOS 8.0+ 的 iPhone 和 iPad 设备,iOS 版 2.9 MB,完全免费。
Flinto : 逻辑清晰的原型工具 #iOS
Flinto 整体体验都和墨刀很像,可以说是优化版的墨刀。体验最好的一个优化是 Flinto 将 app 中常见的 Feed 流纳入了基本交互,这个十分常用的交互在很多原型工具上制作起来都十分麻烦,不得不说此项优化简直感人肺腑。
值得一提的是,Flinto 产品本身的操作性也要更强,其偏转功能使其在做交互时有更清晰地逻辑感,也大大降低了误操作的可能。

此外,Flinto 的移动端预览也非常方便:可以将原型直接生成网页并以短信的形式发送至手机,甚至不需要下载 Flinto 的 app,也可以很流畅地在手机上预览刚刚做好的原型,这种无缝衔接会让你有一种不需要程序员也可以去创业的错觉。
Flinto 适用于 iOS 8.1+ 的 iPhone 和 iPad 设备,iOS 版 23 MB,完全免费。
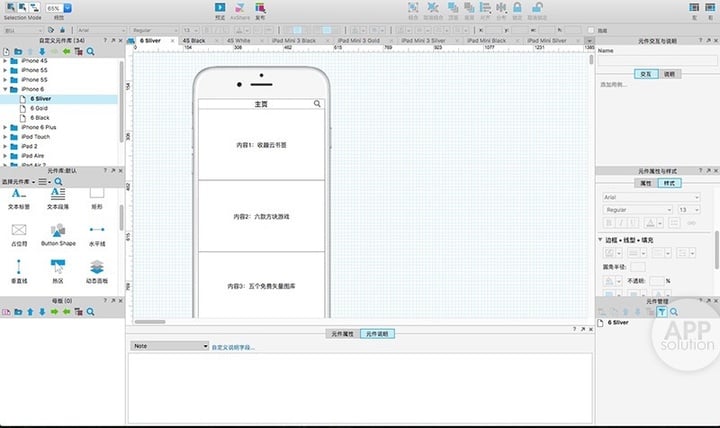
Axure : 行业必备 #iOS #Android
把 Axure 放在最后,是因为它与上面几个工具有明显不同的地方。它的功能强大程度与其复杂程度一向是成正比的。
Axure 强大到什么程度呢?它可以不需要写任何代码就能实现一款类似于《雷电》的打飞机小游戏。上文提及墨刀中的模板、动态面板这些功能放在 Axure 里简直就是基础功能。
Axure 是这四款工具中唯一一款完全基于单个「元素」的,这使得它有了无限拓展的可能,只要你有耐心有闲心,你可以做出目前你能想象到的绝大多数交互。因此,它也是目前大部分人做原型图的首选。

在 Axure 中,你可以去定义你视野中每个元素的状态,以及其随时间或操作产生的动态变化,母版、动态面板的重复套用,以及 Repeater(汉化译为「中继器」,但并不十分准确)这种十分复杂的工具可以让你的原型图达到一个前所未有的保真度。一个简单的高保真日历功能就能让墨刀这类工具束手无策,然而对于 Axure 来说这只是小意思而已。
最重要的是,Axure 是一款非常成熟的产品,前人已经做好了无数可用、好用的套件库,你只需要把它们加载到你的 Axure 中即可直接调用,可谓站在巨人的肩膀上。
当然,Axure 也有其弊端,比如对 app 原型制作不那么友好。Axure 产生的年代是 Web 产品横行的世界,它从一开始设计就没想过为 app 这种东西服务,虽然在之后的几个版本迭代过程中不断针对移动端做出了优化,但墨刀一秒钟就能实现的操作, Axure 可能需要十几分钟。
另外,其移动端的原型预览机制也很差,所以在手机上你需要下载它的 App AxShare 来帮助你在手机上更流畅地预览和分享原型图。
AxShare 适用于 iOS 8.0+ 的 iPhone 和 iPad 设备,iOS 版 51.8 MB,完全免费。
综上所述,虽然这 4 款产品都是用来画原型的,然而使用场景各有不同, AppSo(微信号 appsolution)建议各位产品经理在实际使用时,可以根据自己的实际需求来选择更适合自己的工具。
本文由让手机更好用的 AppSo 原创出品,关注微信号 appsolution,回复「解密」,让美国 UX 顾问导师告诉你,用户不删掉 app 背后的秘密。
题图:《硅谷》剧照
















