
从 0 做出一个 App,要经历这 8 个阶段 | 灵感早读
A 君导读:今天 AppSo(微信号 appsolution)分享的这篇文章,不是产品设计的某个原则,而是一个 app 从创意到成品的历程。希望能让各位从整体角度了解一个 app 产品,是如何炼成的。
作者恽磊,风泽科技有限公司运营总监。他带领团队经历了产品从 0 到百万用户的全过程。相信他的经验心得,能对各位有不一样的启发。

App 的开发过程主要分为以下阶段,本文会按顺序为大家简单地说明:
- 需求梳理、分析
- 产品原型图绘制
- UI 设计
- 项目经理 & 技术负责人对接需求
- 技术方案 & 架构设计
- 项目排期 & 任务分解
- 产品研发阶段
- 交付测试阶段
- 最后,按原计划上线
第一步:需求梳理、分析
针对这个 idea 来一场从内到外的洗礼,在此假设用户需求分析已经确定,接下来根据提炼的真实用户需求来确定产品需求。
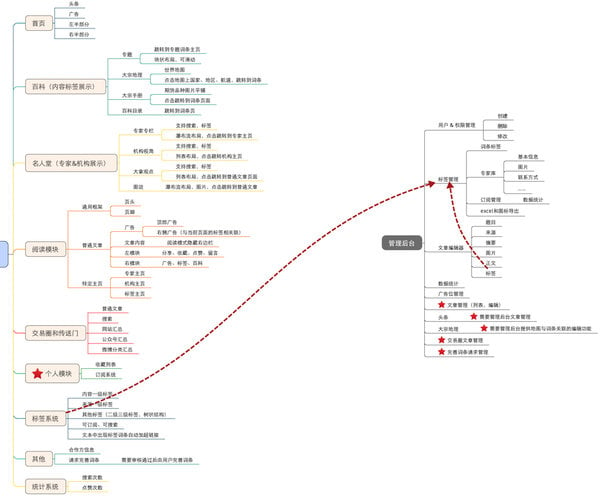
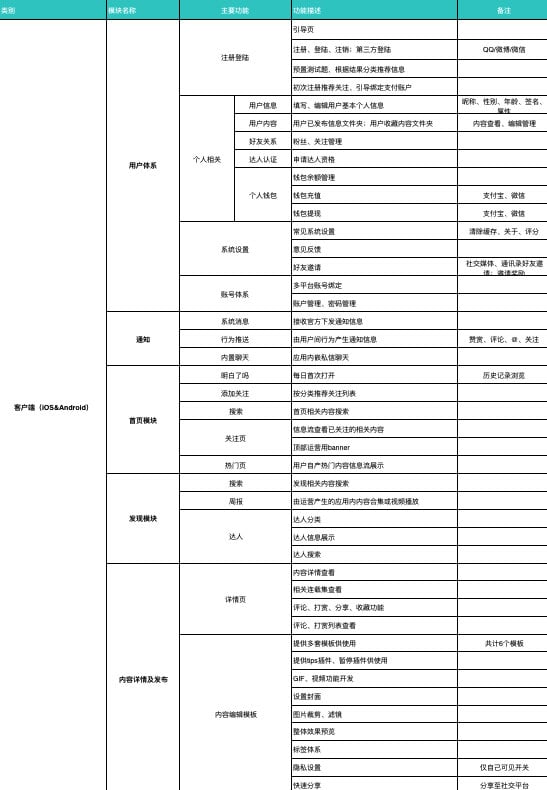
产品经理将会根据沟通中的相关资料的 Word、PPT、jpg 等等东西翻译成逻辑语言。最简单的就是产出一张产品功能脑图或者一份功能列表。
 ▲产品功能脑图
▲产品功能脑图
 ▲一份功能列表
▲一份功能列表
第二步:产品原型图绘制
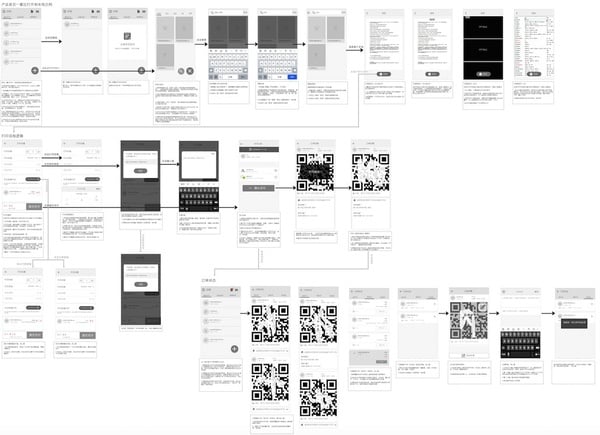
初步产品功能需求梳理清楚之后,产品经理持续跟进,反复沟通确定产品原型图。
PS:我们出一般是全局流的图,程序员哥哥们比较喜欢(白眼)。
 ▲产品原型图
▲产品原型图
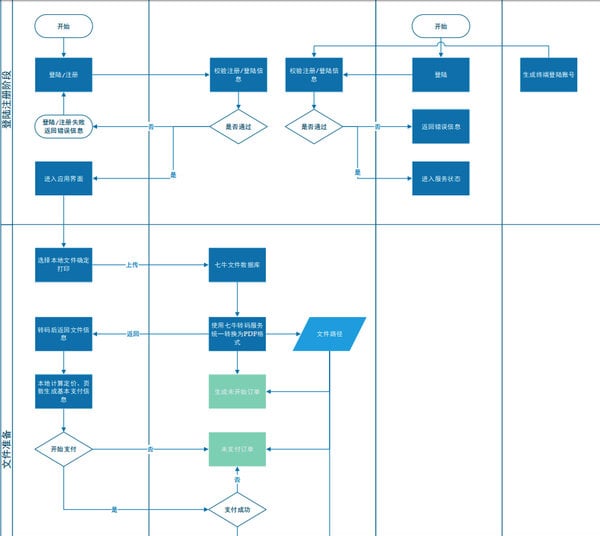
同时根据具体的项目需求,会搭配一套产品业务流程的泳道图:
 ▲产品业务流程的泳道图
▲产品业务流程的泳道图
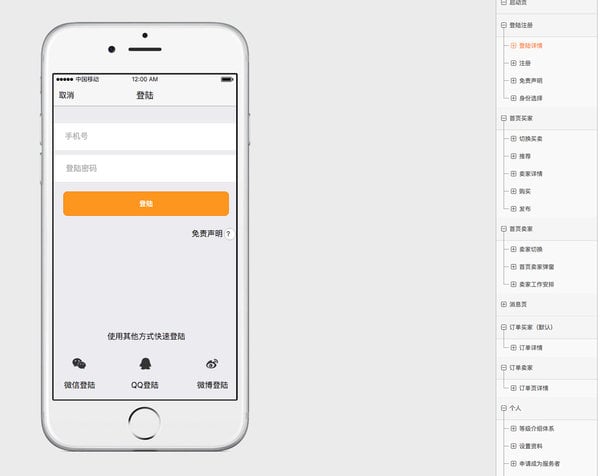
常规的是用 Axure 出一份带简单交互的原型:

 ▲简单交互的原型
▲简单交互的原型
简单点,用墨刀做一份带交互的原型。
 ▲墨刀带交互的原型
▲墨刀带交互的原型
第三步:UI 设计
UI 设计,包含风格稿和内页设计。
风格稿会根据产品需求提供的目标用户类型、客户倾向、LOGO 等信息,以及确定做风格稿的 2-3 个页面的原型图,来进行风格稿设计。
待风格稿确认后进行内页设计,包括设计效果、页面元素、弹出页面等等。
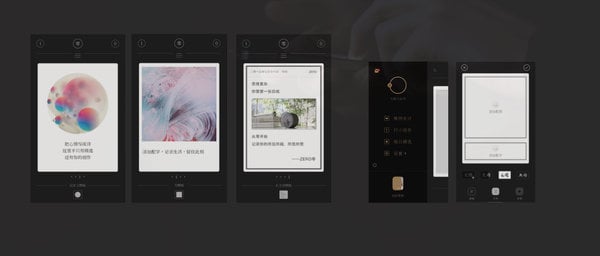
 ▲风格稿
▲风格稿
 ▲风格稿
▲风格稿
所有页面设计完后会统一发给客户做进一步沟通,然后统一修改优化。
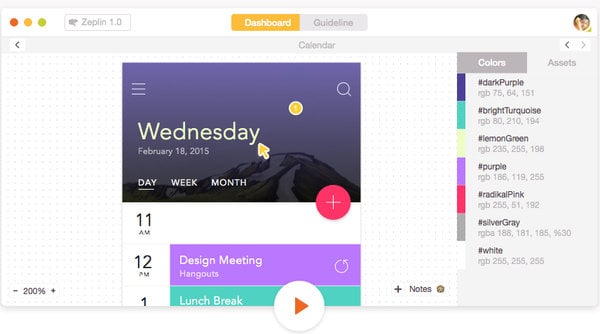
 ▲Zeplin
▲Zeplin
Zeplin 能够帮助前端更好地理解设计师意图,而设计师又能快速得到前端反馈的协作,从而减少设计师与前端的沟通错位,使得两者在「界面元素」和「交互动作」上形成一致。
 ▲Zeplin
▲Zeplin
InVision 用于设计先行能减少后端技术工程问题,设计的迭代越快,软件开发就越能在时间点的把控上做到极简。
 ▲invision
▲invision
设计定稿后并不是设计师的工作结束了,之后还有一段周期的切图、标注工作。
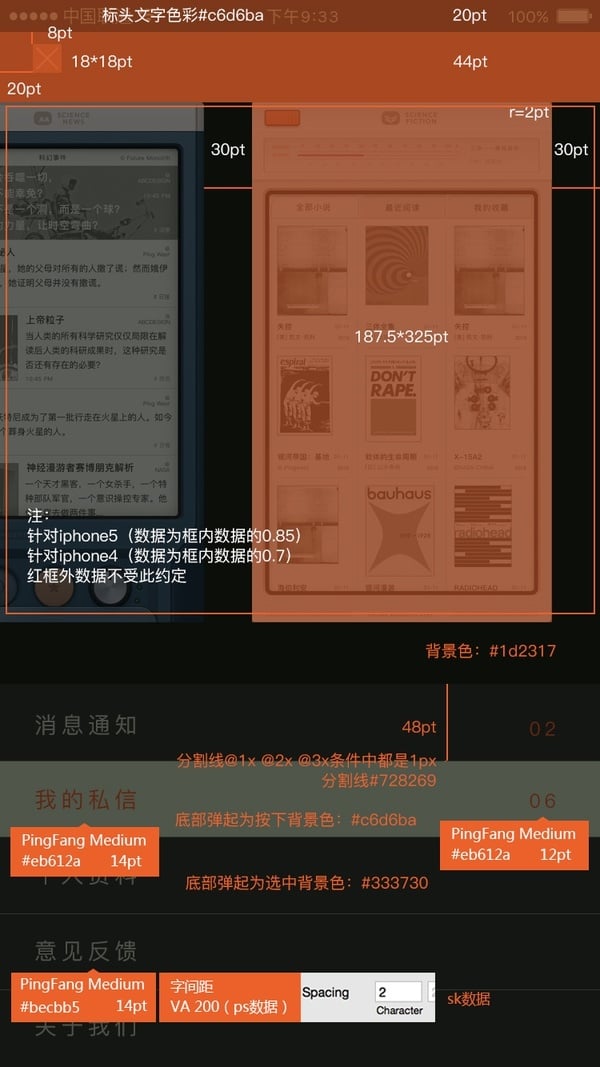
 ▲标注
▲标注
 ▲切图
▲切图
 ▲Sketch
▲Sketch
多维度运用 Zeplin、Sketch、InVision 等等协作工具从细节上诠释产品开发的每一个产品需求,在时间上保证高效,在结果上保证了产品技术层面与设计层面的完美融合,以及项目的高效进度和最后的优质呈现。
第四步:项目经理 & 技术负责人对接需求
项目经理对接上这些需求,第一个工作是细化需求,将这些翻译成技术能更好理解地语言,搭配着原型图或设计稿来召开技术会议,统一讲解新项目的需求。
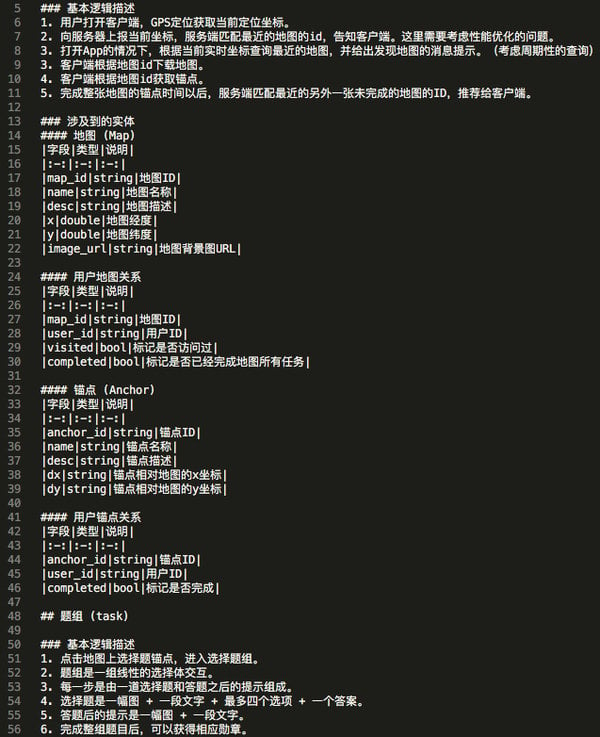
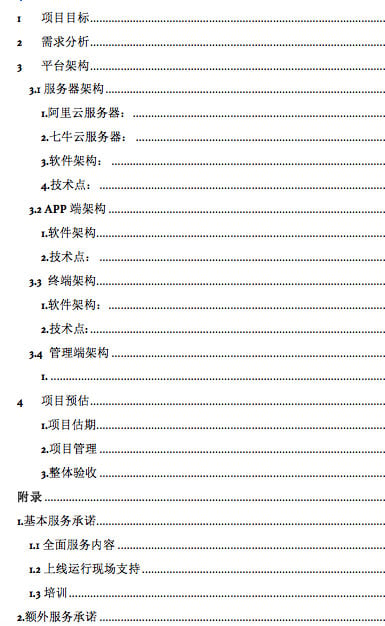
 ▲细化需求
▲细化需求
第五步:技术方案 & 架构设计
技术负责人在清楚了解整个项目的需求之后会开始构思整个项目的技术方案,根据产品需求,提供易扩展、可持续迭代的技术框架方案。

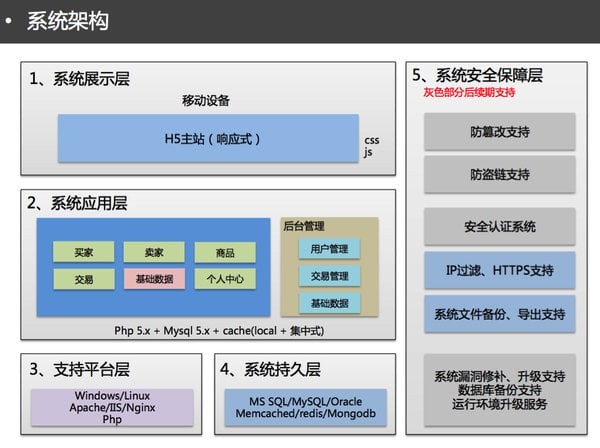
▲整个项目的技术方案
 ▲可持续迭代的技术框架方案
▲可持续迭代的技术框架方案
第六步:项目排期 & 任务分解
同时,项目经理在和研发团队沟通确认后对项目进行分解以及排期,以此来保证项目进度和质量。
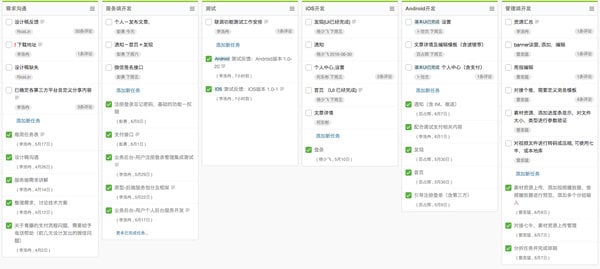
 ▲项目管理
▲项目管理
第七步:产品研发阶段
这个阶段就是各端技术按照排期规划开始编码,期间各种对接、调试以及撕逼。我不是程序猿,这块就不多写了,贴几张他们技术 Wiki 的截图吧。
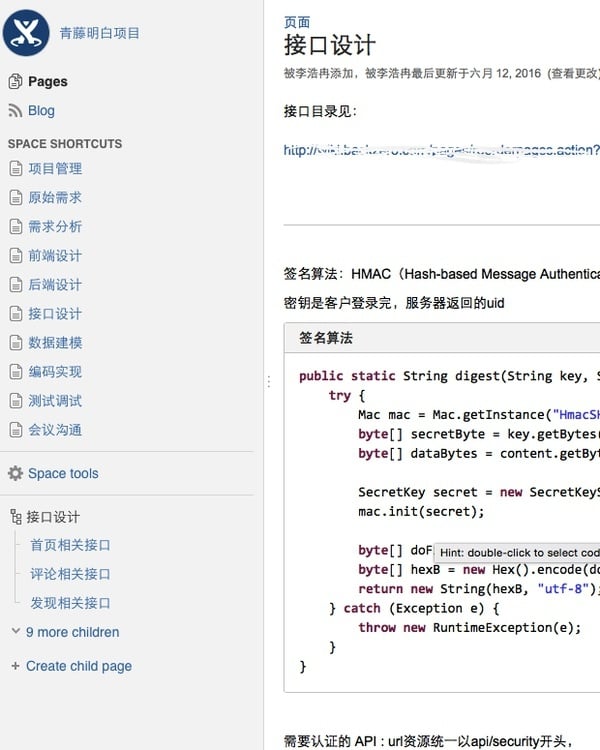
 ▲Wiki 对接
▲Wiki 对接
 ▲Wiki 对接
▲Wiki 对接
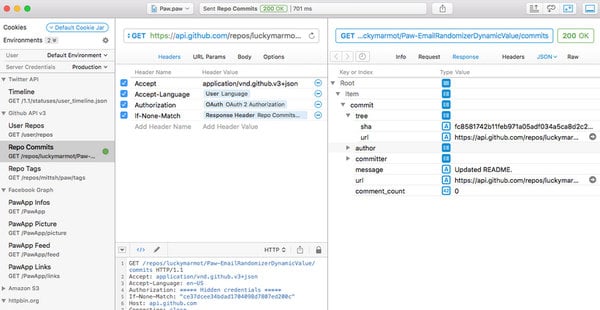
Paw 让测试 API 变得轻松愉悦,可以构建内部和外部的资源。它可以在不同的环境下进行测试,也可以引用来自其他请求响应的数据。
 ▲PAW
▲PAW
它可以定义不同的环境,于是可以轻松地在开发、临时和生产环境中进行切换,而无需重新配置任何端点(endpoint)。并且还可以在一个请求的消息体中引用另一个请求中返回的值,这能够节省大量时间。
第八步:交付测试阶段
测试工程师基本全程跟进,从最早期对接完详细产品需求之后就开始编写测试用例:
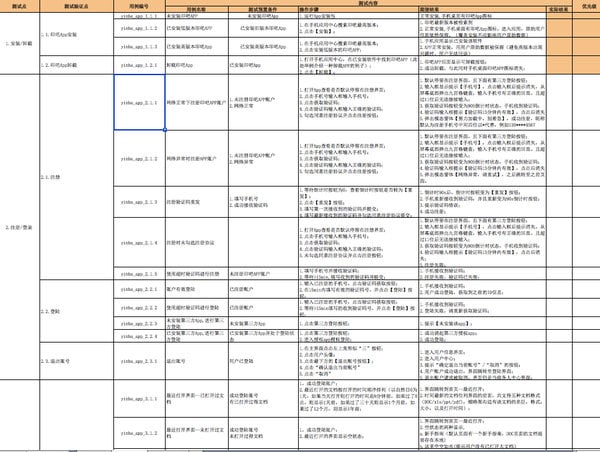
 ▲测试用例
▲测试用例
然后配合项目各个里程碑节点进行功能测试和性能测试,将问题按优先级划分统一反馈:
 ▲测试过程
▲测试过程
最后,按原计划上线
以上均是理想情况下,一个 app 必经的几个阶段的简洁步骤说明,具体执行依然会根据需求穿插进行。
不同的项目管理模式或许会有完全不同的流程步骤,但是专业性几乎是保证产品质量的唯一准则。
接下来我会在 AppSo(微信号 appsolution)分享「做一个 app 到底要花多少钱」以及「为什么要花这么多钱」,请大家继续留意。
题图来自站酷海洛创意
文章授权转自 Fenzo Tech(微信号 fenzotech2014),原文链接:我有一个 App 创意丨如何将其实现?
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「头像」看产品让用户上传头像的 4 个常用方法,你遇过几种?

















