
打造个人 RSS 源,不再把时间浪费在筛选信息上
作者 | Frank(http://frankorz.com/)
阅读是一个主动寻求知识的过程,在如今碎片信息充斥着我们生活中的时代,我们需要清楚自己想要获取什么,把有限的时间放在消化信息上,而不是放在获取信息的途径上。
如今我们可以通过各种 app、公众号、聚合信息网站获取相对大众并符合自己的信息,但也有缺点:
我需要下载这么多个 app 吗?公众号我还需要一个个点开看吗?这些网站就拥有所有我想知道的吗?
当初的我找到了解决方法,也一直使用到现在,这个方法就是订阅 RSS 源。
本篇文章将简介 RSS,初步订阅适合自己的 RSS 源,并对于一部分不提供 RSS 订阅的网站,我们为其创建 RSS 源并订阅。
RSS
RSS(Really Simple Syndication,简易信息聚合)是一种消息来源格式规范,表达了「聚合真的很简单」这样的愿景,我们可以将其看作是一种定制个性化推送信息的服务。
1. MacOS 客户端
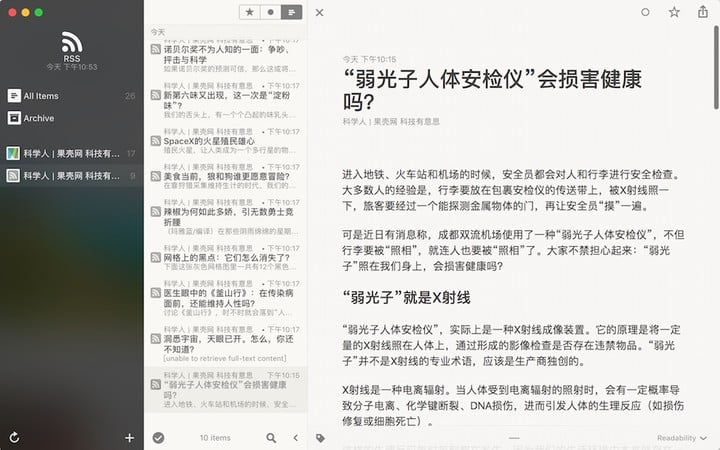
我推荐 Reeder 3,因其功能足且美观,还支持 iOS 平台。

另外 Leaf 也不错。
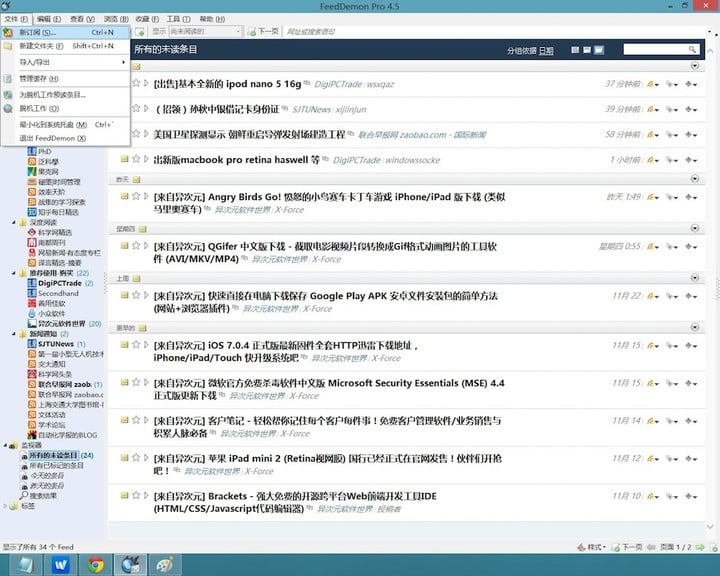
2. Windows 客户端
自己不使用 Windows,根据你必读的 RSS 订阅源有哪些?推荐 FeedDemon。

3. 其他平台
入门的话推荐「深蓝阅读」,支持 iOS、Android 平台。

进阶推荐 Inoreader 官网。
RSS源
1. 常见网站 RSS 订阅位置
我们可以再去到自己常去的网站,看看有没有提供 RSS 订阅。例如腾讯新闻首页,我搜索 rss,就找到了 RSS 源。

再例如爱范儿(微信号 ifanr),找到 RSS 订阅的图标,不认识的话现在就记下来吧。

我们可以直接复制链接地址到阅读器中,这样就能简单的订阅 RSS 了。
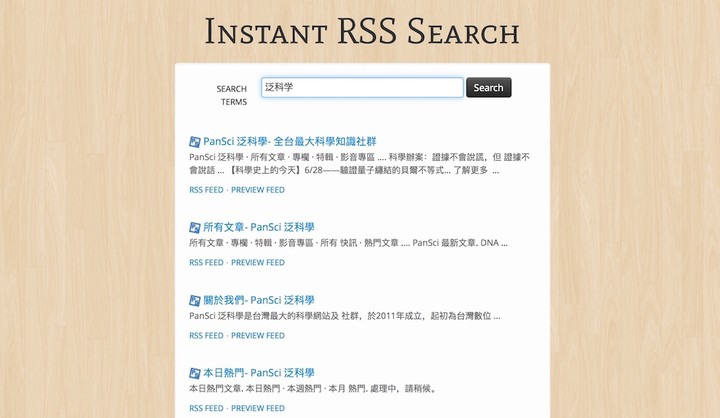
2. RSS源搜索引擎
Instant RSS Search
RSS 源也有搜索引擎,这里介绍 Instant RSS Search,是一个 Google 驱动的 RSS 搜索引擎。

快看看你关注的网站有没有原生的 RSS 源吧。
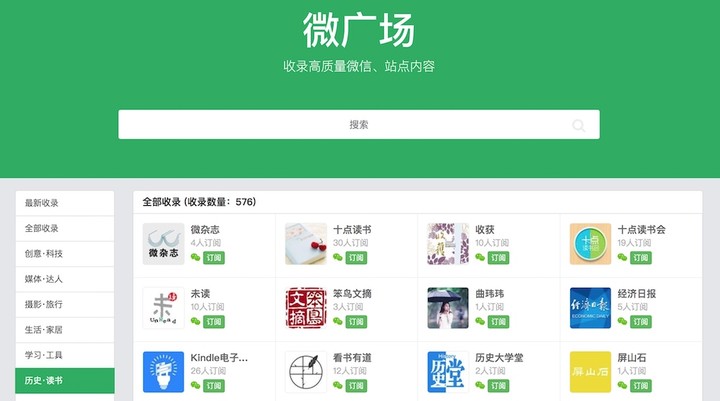
微广场
微广场提供微信公众号的 RSS 订阅,免费用户可订阅 10 个内容源。

3. RSS 源推荐
你必读的 RSS 订阅源有哪些? 这里已经总结了很多优秀的订阅源。
例如:
- 知乎每日精选: http://www.zhihu.com/rss
- 读书笔记: http://www.write.org.cn/feed
- 褪墨: http://feed.mifengtd.cn/
不再阐述太多,适合自己的才是最好的。
创建 RSS 源
部分网站可能比较看重 PV 值,就是希望用户主动进入他们的网站,或者其他原因不提供 RSS 源,这时候就需要我们使用 feed43 的服务来为我们扫平障碍。国内网站似乎不太热衷主动提供 RSS 订阅地址,这点国外做得较好。
Step 1
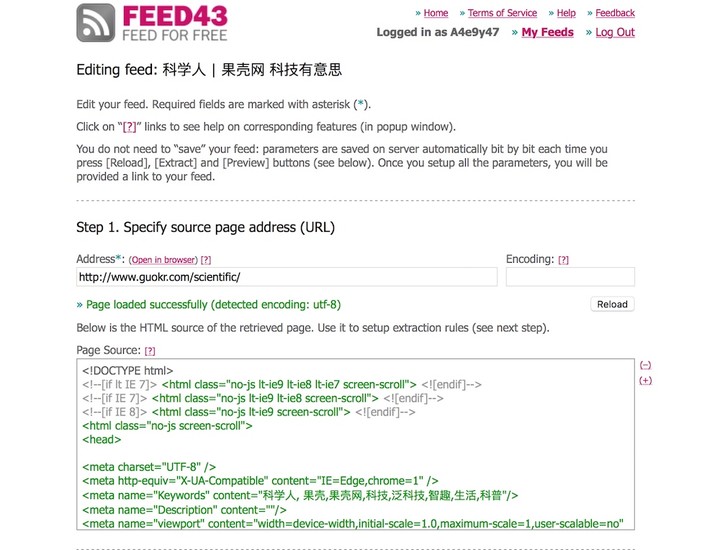
首先点进 feed43 右上角「Create Account」注册,登录完之后到主页点击「Create new feed」来创建自己的 RSS 源。接下来我将会用科学人|果壳网来做示范。
我们把 http://www.guokr.com/scientific/ 复制进 Step 1 的 Address,编码会自动选择,如果出现乱码可以尝试 「utf-8」 或其他编码,之后点击 Reload。

Step 2
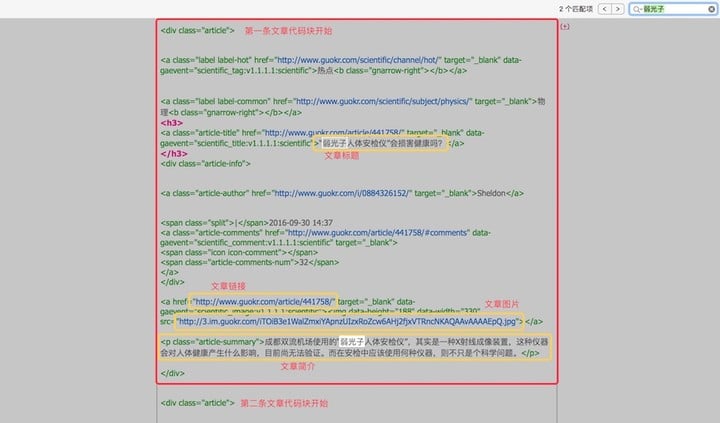
我们可以看到页面的源码,看到这不要慌,这些都有套路。

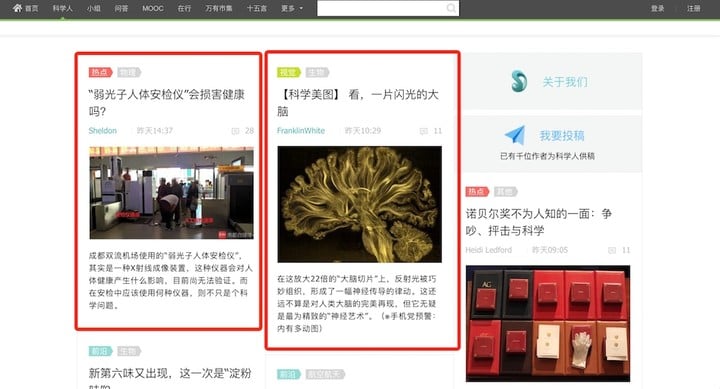
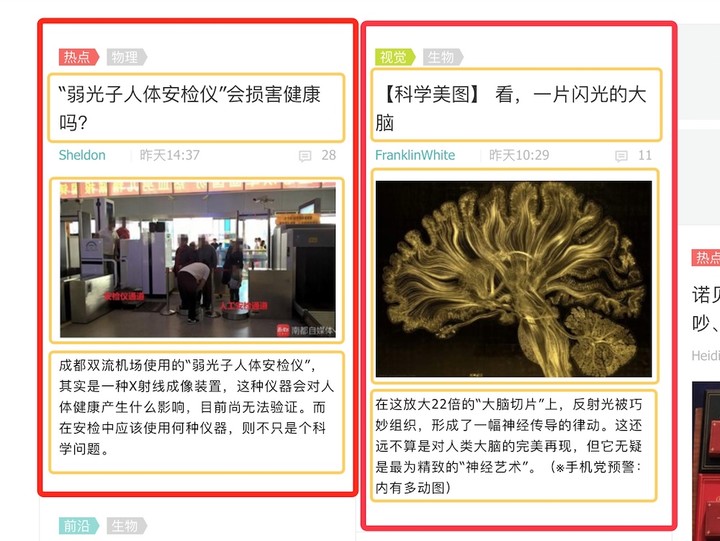
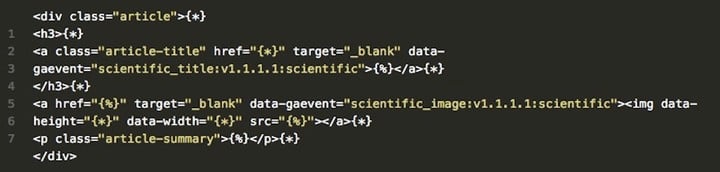
像上面的图一样,红框中就是我们想要获取的单条信息。其中文章都是一块一块的,样子一样,变的只是其中的文字内容、图片地址,所以相应的代码块也是相似的。我们要清楚的就是想要获取的信息,例如:标题、图片、简介。

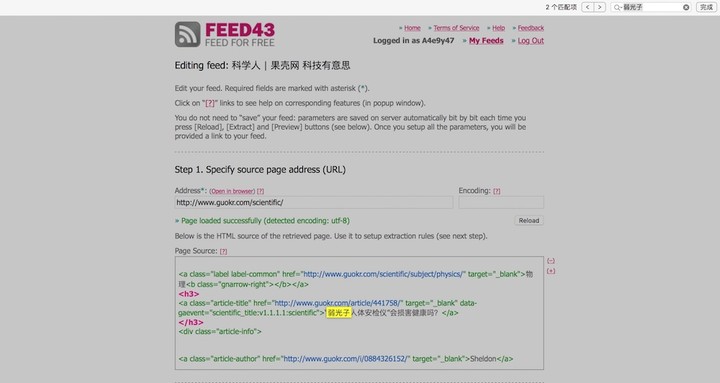
网页源代码是一层一层的,我们首先定位到大红框单个文章块的代码块。简单点可以直接 Ctrl+F 查询其中的标题,例如弱光子。


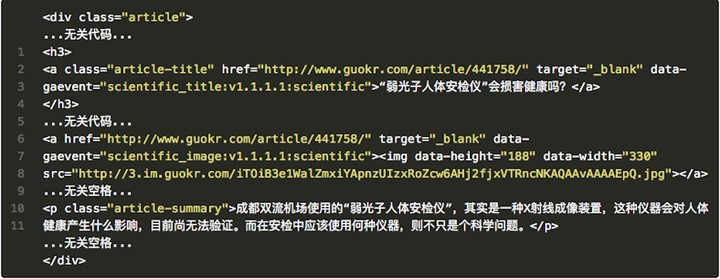
如果不容易找到文章所在的代码块的话可以搜索下一个文章标题来找到代码之间的分界点,现在总结下找到的代码。

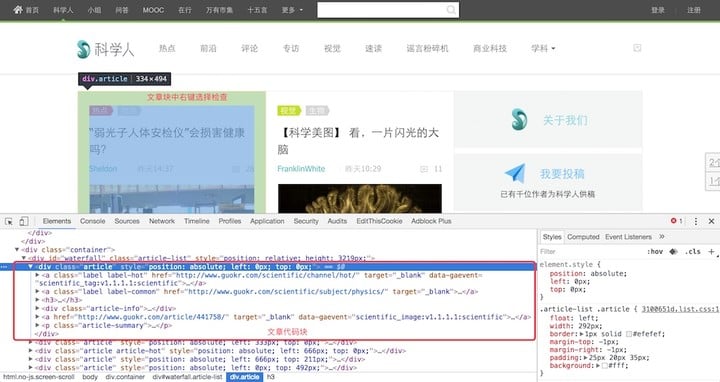
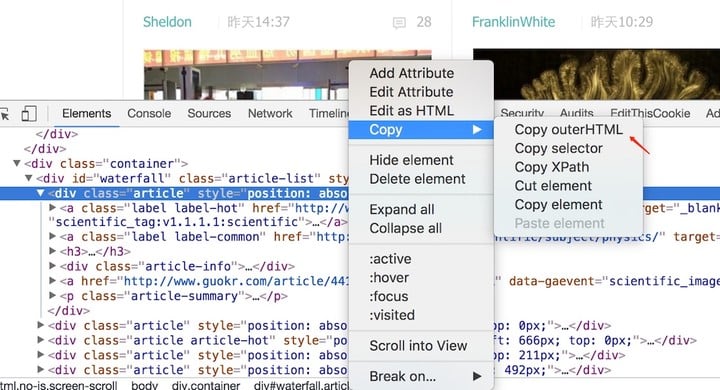
你还可以用 Chrome 或其他浏览器来找到文章对应的代码块。


注意 HTML 标记符号是两两对应的,在截取的时候尽量保持完整,例如:<h3>标题代码</h3>、<a href...></a>、<p ..>简介内容</p>。
在 feed43 中,我们会用到两种代码块:{ % } 和 {∗},其中 { % } 替换你想获取的内容,{∗} 用来省略无关代码。
注意,由于文章某些发布限制,{ % } 大括号中间应没有空格,如下面代码所示
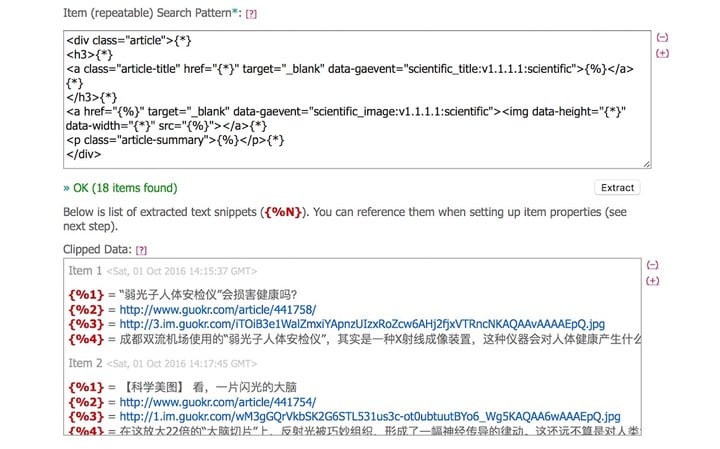
替换之后得到:

注意:
<div>到</div>之间就是一个层,注意保留对应文章代码块的完整- 两个标签中间有空格可以直接用
{*}代替 - 上面文章链接出现了不止一次,可以只找一个,其他忽略
- 观察代码,图片宽高不一致,所以「
data-height」和「data-width」处参数要用{*}忽略 class=""可以看作为小套路,一般代码块对应的参数都是一致的,例如标题对标题,内容对内容。- 多用
{*}替换你觉得出错的地方
点击 Extract,可以看到想要的信息都被找出来了,接下来就是用这些信息去组成 RSS 文章的界面。

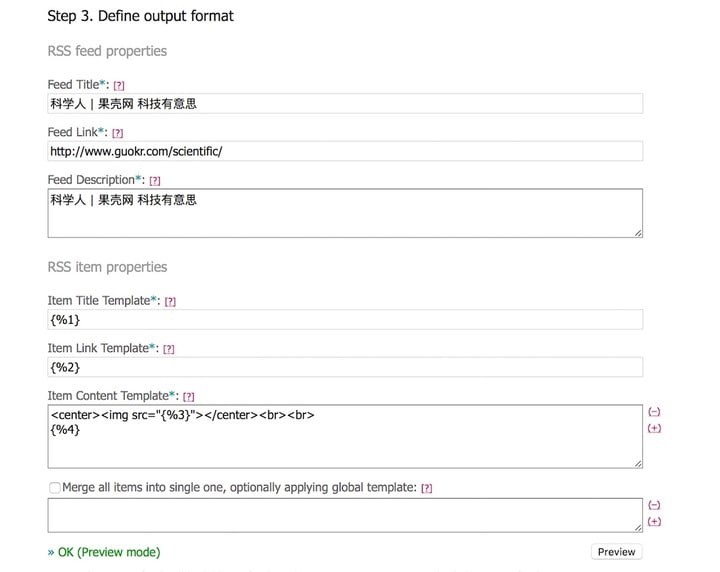
Step 3

把对应的文章标题、文章链接标记块填到对应区域,当然你可以自定义每个文章的标题、链接、内容,这里我们用我们获取到的。
「<center>...</center>」表示居中代码块中的元素,「<img src="">」是图片标签,中间填入图片链接以显示图片,「<br>」表示换一行。你还可以在内容内再添加一个指向文章的链接,例如「<a href="{ %2 }">」链接显示文字「</a>」,更多标签可以参考HTML图片标签左下角的标签列表。
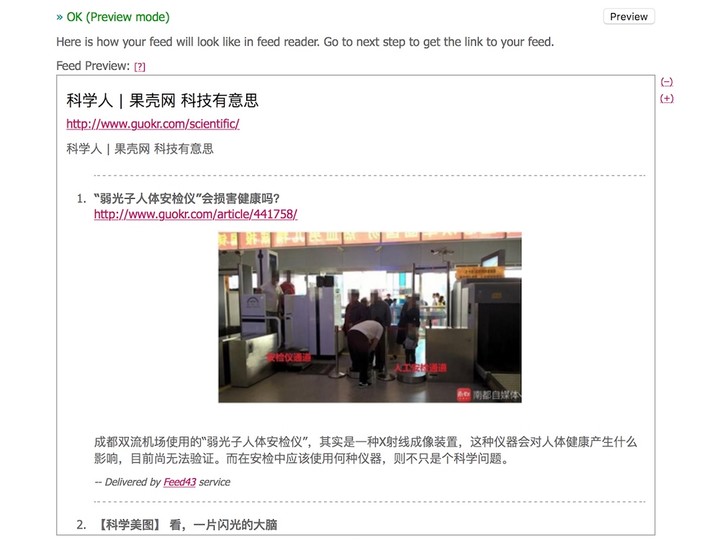
点击 Preview 来到 Step 4 收获成果。
Step 4

把地址添加到 RSS 阅读器上

我们可以直接点击标题跳转到网页(其他阅读器可能不一样),现在说说 feed43 的注意事项。
注意
feed43 爬取限制

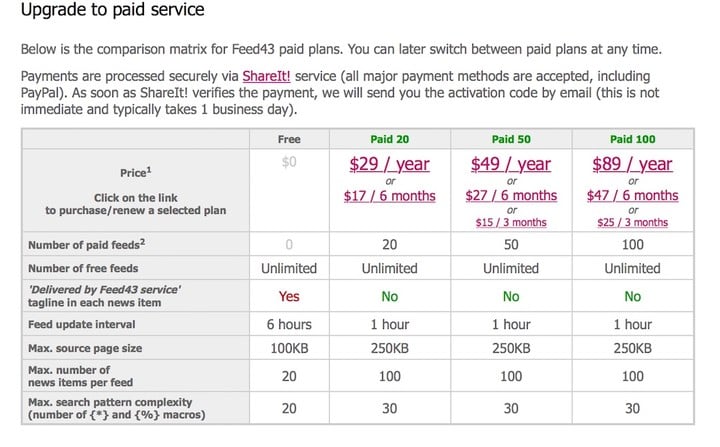
免费的计划是六小时刷新一次 RSS 地址,也就是六小时才更新一次内容,有需要的可以购买计划,不过一般够用了。
feed43 爬取失败部分原因
- 需要登录才看到内容的网页,例如一些论坛。
- 内容由 JS 方式生成
- 网站禁止了 feed43 ip 的访问,即 403 错误。
- 网站不支持 IE 浏览器
RSS 全文输出
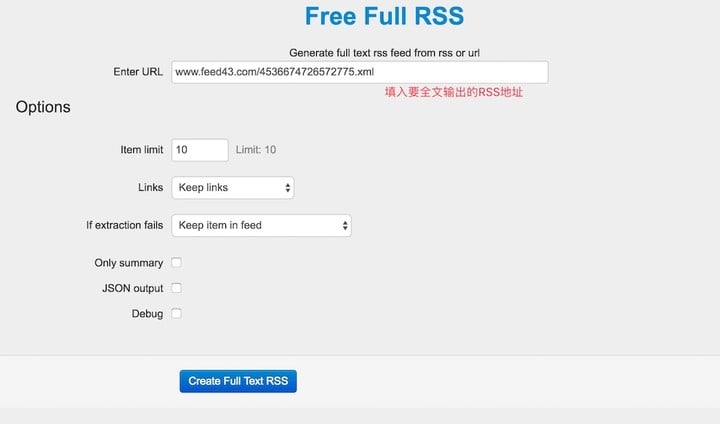
1. Free Full RSS
全文输出即是直接从文章链接提取内容,并替代 RSS 文章内容显示。简介还是全文,选择在于你,这里我用 Free Full RSS 做示范。

创建成功后,会得到新的 RSS 订阅地址。

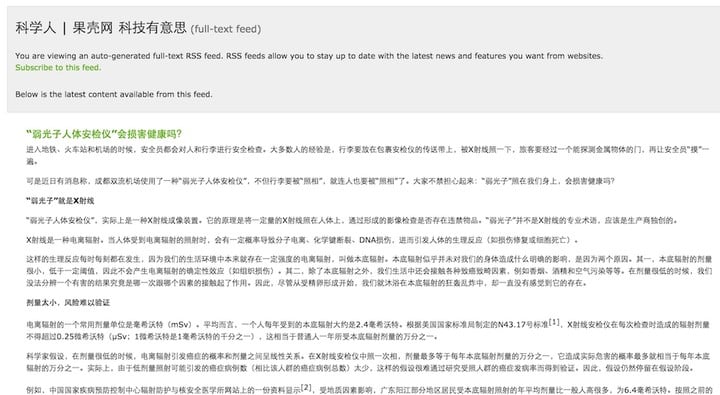
效果:

2. 其他全文输出网站
- fivefilters:抠门的免费计划,有付费计划。
- FULL CONTENT RSS:限时免费KEY,过时失效。
总结
2013年 Google Reader 关闭,Google 给的原因是用户流失,这最主流的 RSS 阅读器的退出似乎说明了 RSS 已经快要成为一个过时的阅读方式。
这种阅读方式减少了网站和用户之间的交流,也不太适应短信息的节奏(想想你会用 RSS 刷微博吗?)。
往大了看这是当今社会的节奏,人们喜欢刷微博、刷朋友圈。海量的信息导致人们喜欢浅浅尝一口,而缺少深度的思考,逐渐迷失在海量的信息流中。
当然,RSS 阅读器也在努力将这种慢吞吞的阅读方式变得更适应人们生活:更快的刷新频率、清爽的界面、优秀的阅读体验。
如果你看到这,或许可以考虑尝试下这种阅读方式?RSS 源「贵精不贵多」,先养成习惯,并判断这些信息对于自己的价值。
另外如果你根据本文成功创建了自己的 RSS 源,或者有疑问,请告诉我,也欢迎分享你的 RSS 地址和经验。
文章授权转自「萤火之森」,原文链接:打造属于自己的RSS源
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「阅读」获取一款让自己心无旁骛阅读的 app,体验纯粹平静的阅读时间。

















