
默认头像怎么才好看?他们是这样做的 | 灵感早读
A 君导读:AppSo(微信号 appsolution)之前分享了 4 个鼓励用户上传头像的方法,但无论怎样的方法,用户都会经历一个「无头像」的阶段。这时呈现的默认头像该怎样设计,才能有更好的体验?
对于有用户体系的产品来说,用户的默认头像如何设计,是一个普遍存在的难题。
你的设计稿常常会因为使用了洋气的歪果仁作头像,而使它们看起来很棒。但回到现实中,绝大多数用户上传的头像要么质量很差,要么就干脆没有。

有头像和没有头像的对比。作者 Olia Gozha
现在有两个问题,第一个是关于头像显示的——若没人上传头像,你的设计稿看起来会怎样?第二个问题是如何鼓励用户上传头像,这个我将在这篇文章里说明。
通用头像
Facebook 解决问题的方式是,使用一组通用的人物剪影来作为默认的用户头像。它会根据你设置的性别来决定到底展示男性还是女性。

Facebook 的通用头像
但我并不认为这是一个好办法,理由如下。
若有两个性别一样的用户,那他们的默认头像就是一样的。其次,如果只有一小部分用户会上传头像,那界面看起来又是非常同质化并且令人困惑的。
若你的用户还没有设置过性别,你就还得再设置一个默认头像。这个缺省选项应该对应什么默认值呢?男性?女性?还是隔壁老王?
有些产品(例如 OKCupid,译注:歪果仁的珍爱网,在线交友网站),设计了一系列其他性别(译注:例如双性人和变性人等),这使得通用头像这种设计方案变得更加复杂。
不过话说回来,Facebook 的设计方案并不会引起什么问题,是因为几乎每一个 Facebook 的用户都上传了头像,所以通用的默认头像很少能见到。
有趣的艺术图案
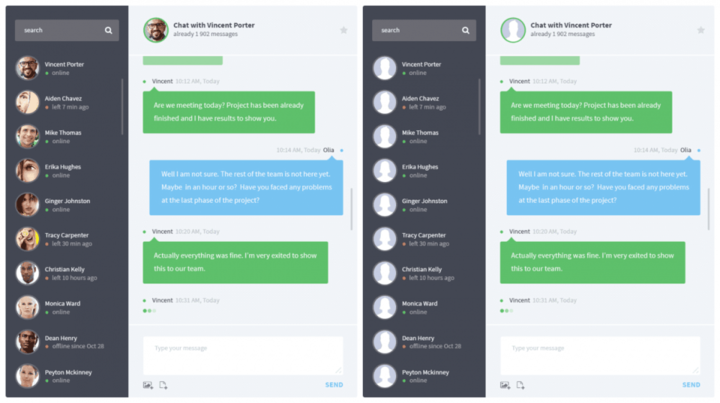
Twitter,Slack,Tumblr 等网站使用了艺术图案作为用户的默认头像。这个方案有一个很大的好处就是强化了品牌感。
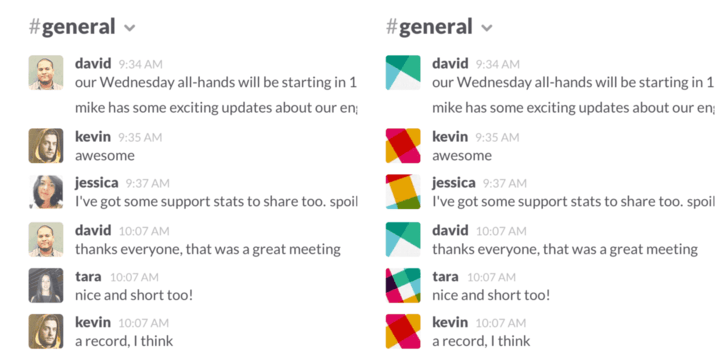
例如 Slack,使用了它的 logo 的变形图案作为默认头像。当没人上传头像时,界面看起来也是完整的,诱人的,并且有品牌感的。

没有头像的 Slack 看起来也很漂亮。作者 Slack
假如每一个默认头像都是独特的话,那这个解决方案会很棒。然而,在 Slack 里,每一个缺省头像看起来都只有一点微妙的变化。这使得很难从一堆默认头像里去辨别某个人。不过如果有一部分用户修改了头像的话,这个方案还是能够提供一部分识别作用的。
首字母
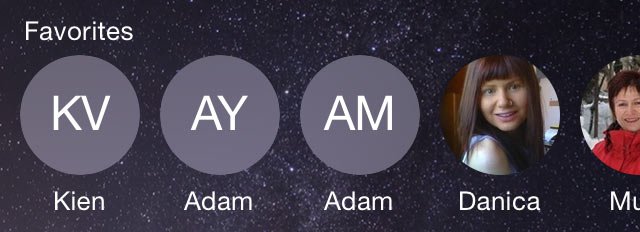
Gmail、Dropbox 和 Apple 采用了第三种方案(也是我个人最喜欢的)——使用用户名字的首字母大写作为默认头像。有些使用了姓和名一起(Apple),有些则只使用了名字(Gmail)。

iOS 的默认头像
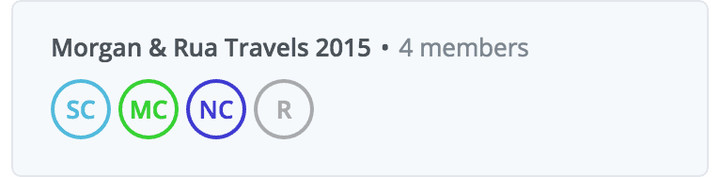
Gmail 和 Dropbox 做了更多尝试——给每一个用户头像增加了一种独特的颜色。例如,罗辑的头像是红色的 LJ,汪淼的头像就是绿色的 WM。这个设计方案既能够彼此区别,还具有上下文的语意。值得注意的是,这个解决方案对于非英语母语国家来说,他们的用户的名字可能不止是两个大写字母简写。

Dropbox 的默认头像
那么,我们该怎么做呢?你肯定不想从 16777216 种颜色里挑选一个随机值,因为随机颜色很有可能看起来很糟糕。所以我们需要挑选一些适合设计的颜色——不要超过 10 种。
接下来,我们需要去给每一位用户分配一种颜色。用户头像颜色不能是随机出现的,因为罗辑就必须一直就是红色的 LJ。如果你刷新页面,罗辑的头像变成了绿色,那就出大事了。
我们可以使用哈希值来解决这个问题。我们能够通过用户姓名计算出一个保持不变的哈希值,所以我们不需要新建一个数据库字段去存储每一位用户的颜色。如果你想了解从程序开发的角度如何实现姓名转译到哈希值,可以到这里继续了解。
希望这篇文章能帮助大家拥有好看的默认头像,使用产品时有更好的体验。
作者 Morgan Carter
原文 Placeholder Avatars
译者 zhucbeta@设计译言
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「注册」知道如何让用户顺利地注册账号。

















