
老是按错按钮?可能都是 App 对话框的错 | 灵感早读
A 君导读:今天这篇文章的作者是 MindStore 周榜冠军「水滴清单」创始人田飞,其作品「方片收集」被评为苹果 2016 年度精选应用。他之前在 AppSo(微信号 appsolution)分享了如何设计友好的注册流程。
今天他将告诉你,app 的「对话框」如何影响我们使用(甚至流氓软件如何利用它来阻止我们下载),希望能为你带来启发。
欢迎大家关注他的微信公众号「田飞」。
在使用移动产品时,经常会遇到一个经典界面——对话框。优秀的对话框有助用户理解产品,并在关键节点帮助用户 作出正确选择。而糟糕的对话框则会「帮倒忙」。
本文将重点谈谈我对「对话框」的观察,并告诉大家它将如何影响我们日常使用。
目录
1.对话框如何影响我们的使用?(亲身经历)
2. 影响对话框的 3 个因素
3. 如何避免和利用「失误」
一、「心惊胆寒」的选择
春节与友相聚。他是海量,我知其酒后不可开车,就用某个代驾服务来帮他开车。此前我用过该服务,但因为很少喝酒,早就卸载了 app 改用微信服务号。对其操作不太熟悉,也因此出现了这么一段经历:
春节约代驾不易,抢了数次才成,司机电话打来确认定位,曰等半刻便至。
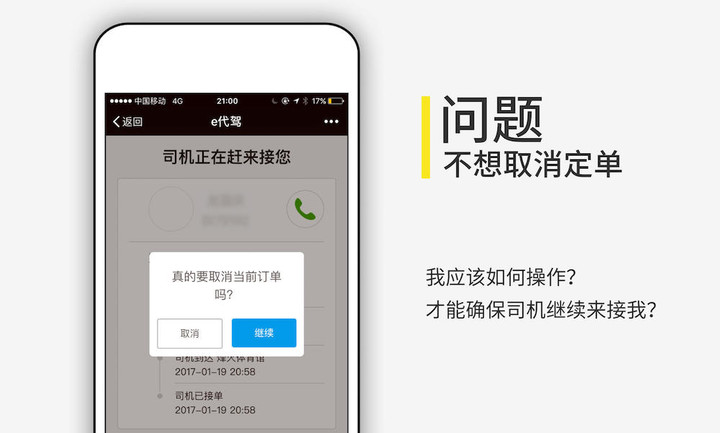
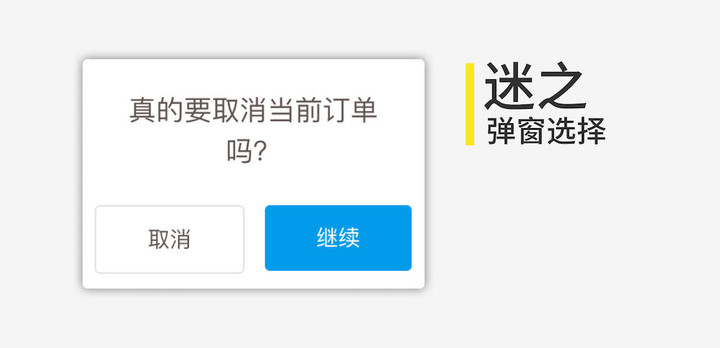
与朋友在车边等候时,一个不慎,误触「取消」。弹出一个界面问:是否取消?
我当然不要取消了!
但是,此时却遇到一个难题。竟将我们几人酒意吓得半醒——
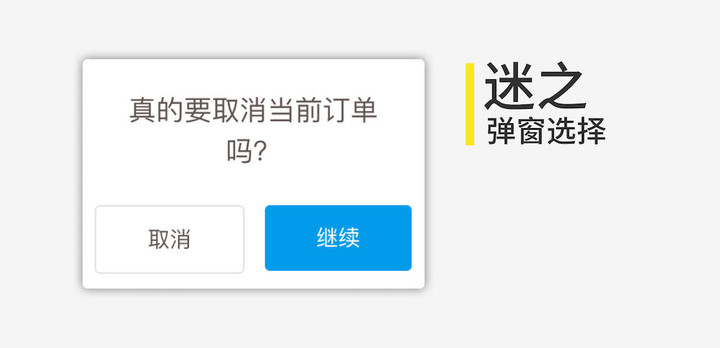
界面画风如下:

此时的界面,宛如一道充满哲学智慧的两难选择题。
这个选择不仅关乎我们能否保住辛苦抢来的代驾,也关乎我们能否在寒冬顺利回家,更关乎我作为一个交互设计师的尊严……
通常来说,在交互设计逻辑中,二选一是最简单的,无非是 Yes or No。但此时的情况却很复杂:
推测 a
如果按「弹窗标题」与「选择的答案」关联来看:
- 标题:是否取消订单?
- 答案:取消 | 继续
结论:
- 取消 = 取消(订单)
- 继续 = 继续(订单)
但是经验告诉我,产品设计者的意思也可能是:
推测 b
如果按弹窗的一般原则来说,这个「继续」应该指「Yes」,而「取消」应该指「No」,而 Yes 和 No 的描述对象应该是指「是否取消订单?」。
结论:
- 继续 = Yes,是的,取消(约司机)
- 取消 = No,不要取消,继续(约司机)
你这样讲,好像也很有道理的样子呀?
等等!继续 = 取消?取消 = 不要取消?为什么感觉到哪里不太对?
来,我们一起再看看这个神奇的界面,你能肯定地说出它就代表哪个意思吗?

朋友们都笑了,说你丫想太多了!我们不能取消订单!小明以迅雷不及掩耳盗铃之势,果断出手,将「继续」点了下去。
……
界面显示:我们的订单被取消了。
取消了……
误操作在用户交互过程中是很常见的,如何将误操作的损失降低至最小,是我们应该思考的问题。长久以来其实我们常常会遇到这些「小问题」,不过一笑而过罢了。
但有时间,它不是一个小问题:

二、发生了什么?对话框的几个小问题
本文中提到的这个「弹窗」,标准名称是「对话框」,是人机交互中的重要概念。在 Wiki 中的定义是:
……对话框是图形用户界面中一种特殊的视窗, 用来向用户显示信息以获得用户的响应,使计算机和用户之间构成了一个对话——以提供警告、通知、请求用户授权操作、或请求用户的输入等。
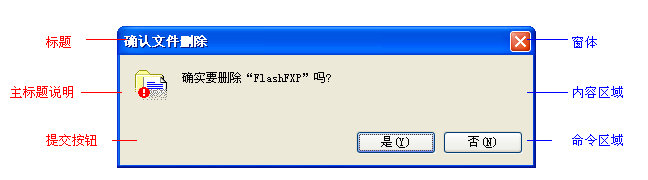
早期的 Windows 图形界面中,对话框一般长这个样子:

图:Windows 对话框 via UCDC 163
1. 文字描述的问题
选择性对话框通常是由一个肯定事件 一个否定事件(即与肯定的事件对立)共同组成,通过选择点击按钮来实现事件执行。
肯定事件不一定是积极的,也可能是消极的,或者破坏性的,比如删除、格式化等。以 Windows 为例,通常用「是」/「否」(Yes / No)来表示肯定和否定,如上图。
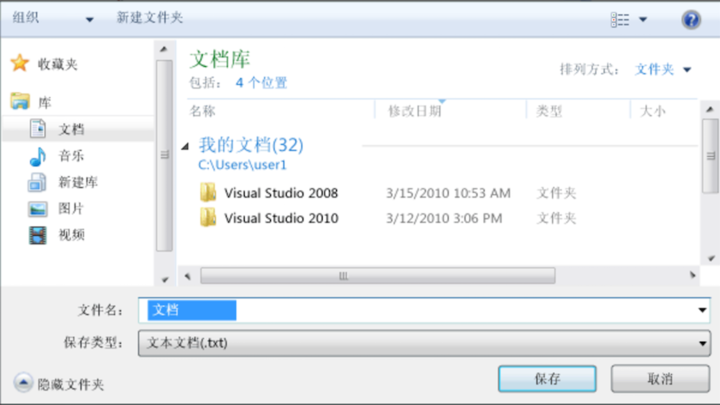
但有时候也用「确定」/「取消」(OK / Cancel)来表示,如下图。

如果一直就用「是」/「否」两选一,估计出错反而低一些,比如:
你确定删除是这个文件吗?
是 | 否你确定要退出?
确定 | 取消你确定要移动这个文件吗?
是 | 否
看上去没有问题,对吗?
以上例子中:
- 是 = 确定(肯定事件,继续当前动作)
- 否 = 取消(否定事件,中止当前动作)
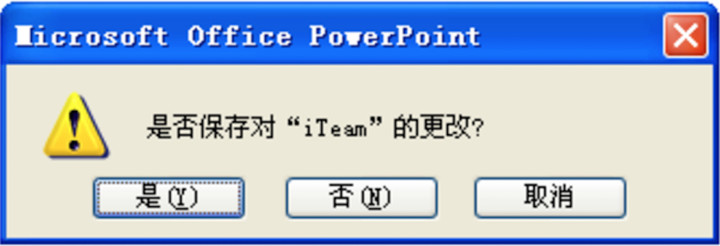
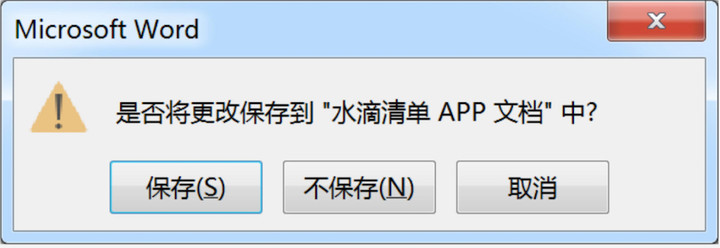
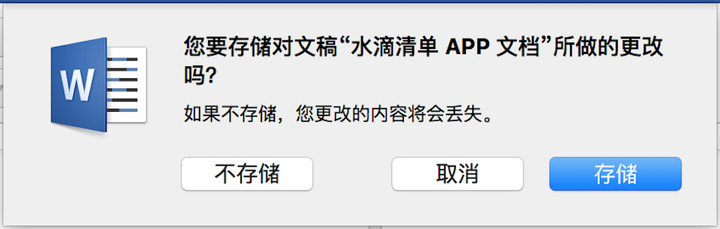
接下来这个对话框中,新的情况出现了:

原本「是」对应「否」,「确定」对应「取消」,现在却变成了三个同时出现,而且分别代表不同的意思:
- 是 = 保存
- 否 = 不保存
- 取消 = 中止当前动作(等同于右上角的红叉)
这种由简单的「是」或「否」式的按钮文字表述,不能精确指向操作动作,需要用户在脑中理解翻译。于是,在图形界面的发展过程中逐渐出现了「用事件本身」来描述按钮。比如这样:


伴随着移动互联网的来临,人们要在小小的屏幕上完成一系列复杂操作,这对交互设计和产品体验提出了更高的要求,而上文中所用的「用事件本身」描述的原则被逐渐保留下来。
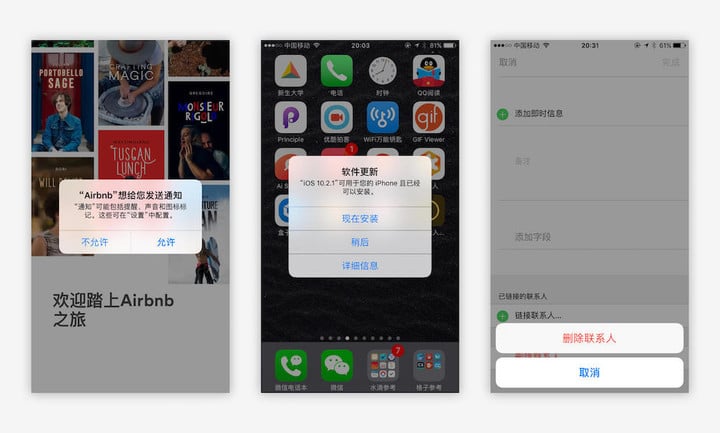
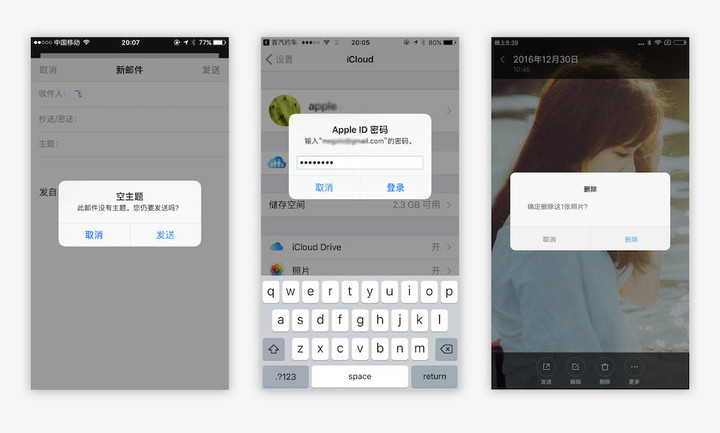
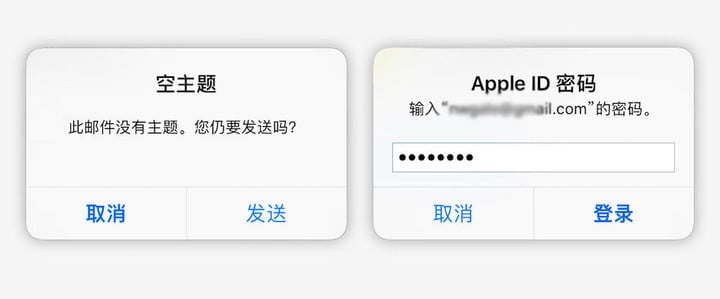
下图是移动界面中的一些对话框示范。

进而又变化出更多的形式(下图),但无论如何,都是以「描述得更精准」为目标。

但究竟如何才算「描述得更精准」呢?难道取决于设计人员或者开发人员的文字功底吗?
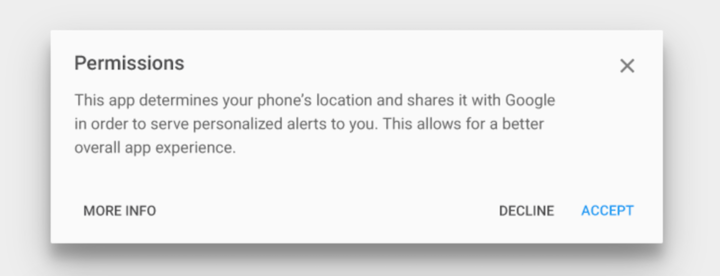
Google 的 Material Design 原则中有非常优秀的定义,这也是我近年看到最好的设计指导。

图源:Google Design
在这个官方的例子中,明确地定义了什么是「好的描述」:
The affirmative action text “Discard” clearly indicates the outcome of the decision.
合理的文字描述应该呈现是的选择所带来的结果(而不仅仅是描述选择本身)。
同时,文档中还对标题的提出了明确的要求:必须描述清楚这个行为,以及行为所带来的影响。

界面中的文字,绝不是修辞问题,而是事关信息传递是否正确的问题。
据以上的内容,我们可以定义出按钮文字的正确原则:「能描述行为本身,以及行为将带来的结果」。要避免 UI 界面的文字描述失误,最重要的是遵照正确的原则。
2. 按钮布局排序问题
你可能注意到了,Windows 的「肯定」行为在左,「否定」在右。
而 macOS 的布局排序似乎与此相反?

我没有找到 Windows 按钮布局排序的原因说明,也无法解释为是什么 Windows 的对话框的「肯定」行为是在左边。
但就江湖故事来推理的话,早年 Windows 大量抄袭了 macOS 的系统界面,但又不好意思全盘抄袭,于是来了个全盘大镜像,这也就是为什么它们的窗口关闭/最小化这些按钮一家在左上角,一家在右上角的原因……
而考虑到 macOS 的界面又来源于 Xerox,所以这事也没法细说……

图:Xerox 8100 的界面 via COOLSHELL
为什么我要这样在意布局排序的问题?
这涉及到交互的一致性原则,我认为一致性是产品设计中最重要的原则之一:人的认知是有惯性的,在同一套系统里,相关属性应该保持一致,能大大降低用户的学习成本,减轻记忆负担。(相关属性包括但不限于颜色、尺寸、形状、位置、层级关系、形式等)
比如:家里所有的冷热水龙头,都应该保持左热右冷的方向一致原则,我们使用起来就会很方便。试想一下,家里所有的冷热水管都接反了——其实还好,稍为适应一下就会习惯。
最糟糕的情况是,只有部分龙头的冷热水管被装反了——这将严重的破坏方向一致原则,使我们无法无法习惯操作所有的龙头。
同理,当我们使用 app 时,这种一致性会帮助我们快速反应。

图:iOS、Android 也继承 Unix 系的布局原则:肯定行为在右,否定行为在左。
Material Design 里也对布局做了进一步规范:
Affirmative actions are placed on the right side and continue the process.
当然,移动系统的早期阶段,也经历了一段时间的混乱期 —— 不同的系统的按钮布局排序时而在左,时而在右。
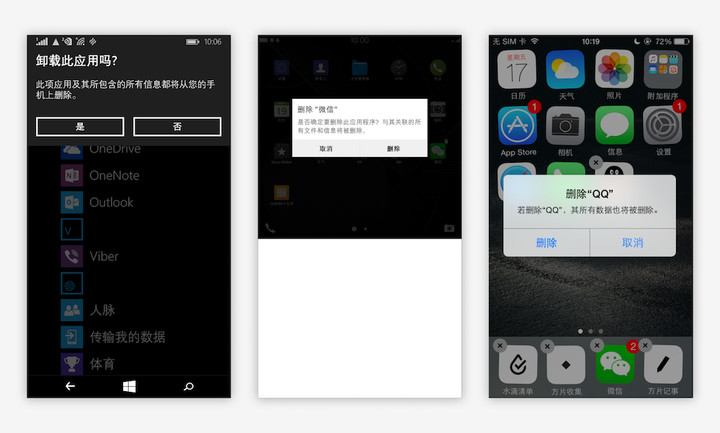
下图分别是 Windows Phone、黑莓、iOS 8,针对同一问题的对话框界面。

Windows Phone 保持了 Windows 的一致性习惯,「肯定」行为在右侧;黑莓继承了 Unix 系的布局原则,「肯定」行为在右。
而 iOS 竟然采用了采取了「肯定」行为在左,与 macOS 相反。后来这个问题在 iOS 10 的更新修正了:将「肯定」行为操作用改至右侧,并将「破坏」行为使用了红色警示。如下图所示:

图:iOS 8 与 iOS 10 的对话框按钮布局改变
当我们学习和使用这些原则时,应该理解原则背后的精髓,而不是表象。从设计和体验的创新来讲,形式可以千变万化,但是在同一系统内,这些变化应该遵守同样的原则。
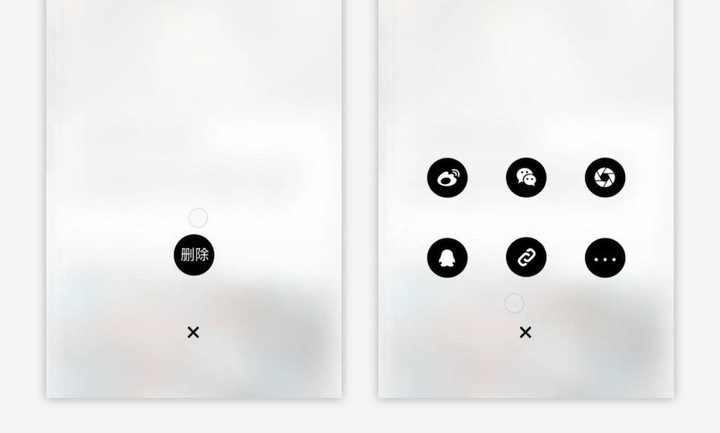
比如在这个设计中,「取消」没有采用「按钮」而是使用了「X」形的图标——但只要整个 app 中保持统一的范式,同样符合一致性原则,并不会造成用户的困扰。

图:水滴清单的草稿版本
如果突然破坏了这种位置一致性,就很容易造成操作失误。一般常见于新手交互设计师,在排放按钮时很容易出现这种问题。
有时候,破坏一致性原则的问题不仅是新手会犯,在一些成熟产品中偶尔也会遇到。比如在微信中就有这样的矛盾:
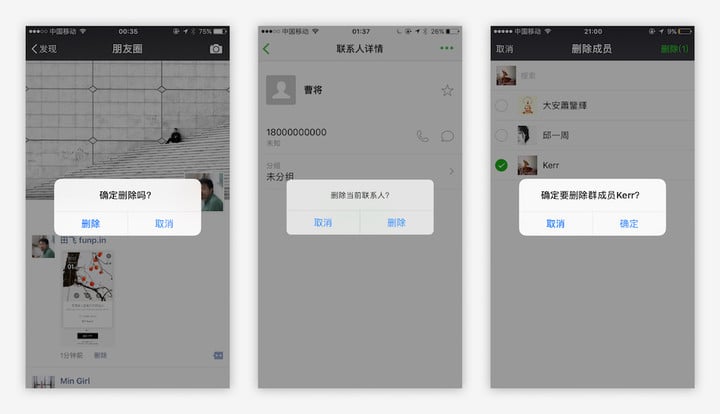
微信朋友圈的「删除已发表消息」不符合「肯定行为放右侧」的原则,与「微信电话本删除联系人」和「群成员删除」的对话框布局也是相反的。

图:微信对话框中的一致性矛盾
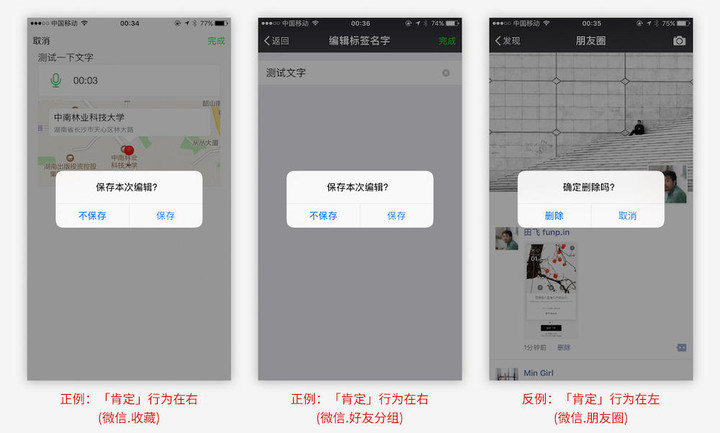
进一步查看的话,会发现「通讯录」Tag 编辑的放弃界面,以及「收藏」的编辑放弃界面中,「肯定」行为在右,与「朋友圈」消息删除的「肯定」行为在左也是不一致的。如下图:

同时,在「微信」产品内部,各个子功能所采用的删除界面,与聊天内容的删除界面形式不一致,提问标题与选项的文字描述也不一致,如下图:

而在 Android 版微信中,上图的两个界面风格却是一致的,按钮布局也是一致的。在此不再列举图例。
定义具有一致性的原则的好处就是:在交互的细节优化和查错过程中,仅靠「细心」肯定是不够的,一定是通过「原则」来排查。
当定义了控件和布局的规范,就能避免按钮排布的失误。
3. 按钮聚焦的问题
这个世界有许多人是选择困难症——特别是在今天这样一个物质丰富,信息过载的时代。要确保用户少犯错的另一种方法就是:永远不要将用户置于并列选择的困境之中。

图:并列选择带来的困扰
因此,在对话框或者选择界面中,不要给用户提供形式、色彩、灰度相似的选项。而是引导用户注意到目标选项。这里有些典型的例子。
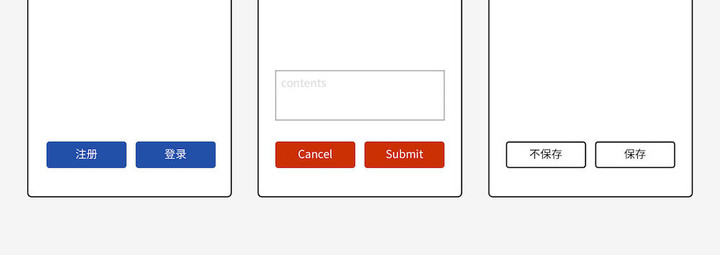
用线框差异聚焦目标元素:

用色块差异聚焦目标元素:

用字重差异聚焦目标元素:

用按钮形式差异聚焦目标元素:

用色彩差异聚焦目标元素:

通过具有差异性的按钮,突出用户「应该做」的行为,引导用户按产品设计逻辑进行处理,同时也能减少误操作。让用户在使用过程中按预设流程流畅操作,避免不必要的辨认和理解。
三、如何避免和创造差错?
设计领域最有影响力的心理学家诺曼提到「差错」最重要的两种形式是「错误」(mistake) 和「失误」(slip),并将失误细分为 7 种情况,有兴趣的朋友阅读其经典著作《the Design of Everyday Things》(设计心理学)。
我们在交互过程中的差错通常都是由「失误」引起的,即目标正确,但执行过程出错。(错误则相反),而失误通常都是由下意识、误操作引起。
在第 2 部分,我归纳了 3 个问题,分别是「文字描述」、「布局排序」、「选项聚焦」,如果能将这 3 个层级的一致性处理好,在交互过程中将能有效改善对话框引发失误的情况。
下面,来点刺激的:
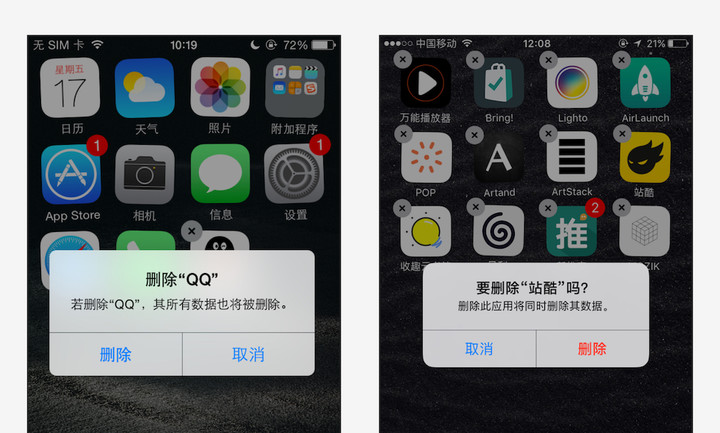
如果我们将这三种形式组合,反向思考,就能「创造」出各种失误——比如在连续操作环节中,将一直在右边的「确定」突然换到左边(布局排序),或者将用户不想操作的按钮故意强调(按钮聚焦),故意使用混淆的文字等。
是否感觉到很熟悉?很多流氓软件都用这些方法来阻止你卸载。
打乱布局一致性创造失误:

利于聚焦创造失误:

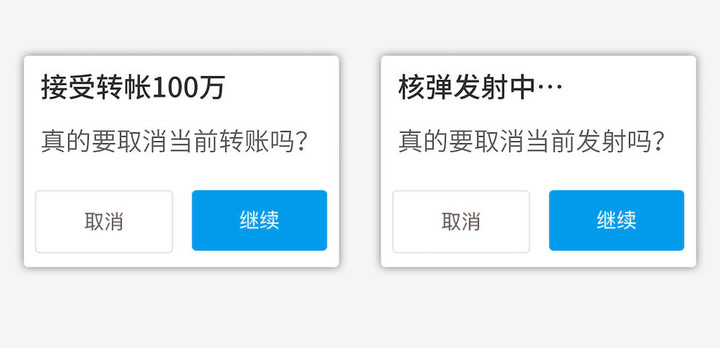
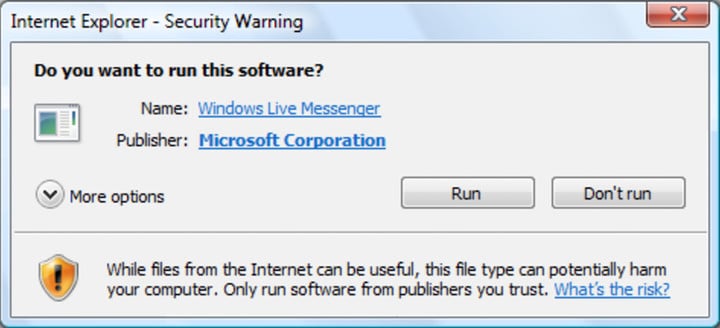
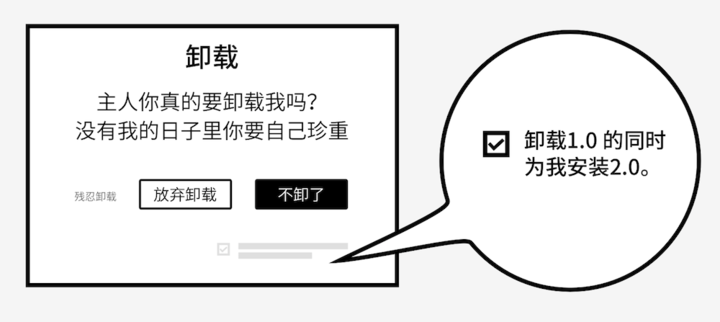
描述混淆,再加上让我永生难忘的「临门一脚」:

注:现在很少使用 Win 系统所以没找到上文所述的无耻界面,因此绘制线稿说明。如果你能电脑有类似的误导操作界面,欢迎截屏分享,直接发到我的微信公众号「田飞」。
最后
最后,让我们回到一开始的「惨痛代驾故事」。事后,我终于反应了过来——当时最好的选择就是:什么也不做。

交互的难处就在于它所服务的人,具有分类太复杂,多样化的特点——很难有一种真正适合所有人的原则,最终决定都是针对自己的产品和目标人群,趋利避害,做出最优选择。
回到当时的场景,你觉得这个对话框应该如何设计呢?
PS:原本想写「失误」这个话题的,但这个概念太广了,于是缩焦到「对话框失误」这个更小的命题上。我想做的是尽量避免术语名词,用自己的理解来解释和重现观察。
文中所提到的定义和问题,部分属于推荐和猜想,不具学术考据的标准。而文末提到的几个反例所涉及的设计道德问题,则又是另一个话题了。
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「40」看如何只做 2 件小事,让 app 评分提升 40 倍。

















