
刷手机一定会用的手势,这样设计才好用 | 灵感早读
A 君导读:下拉刷新/新建、左划前进、右划后退,现在各种 app 甚至手机系统都提供了丰富的触控手势,让我们更方便地使用手机。但有时过于方便、繁琐的手势,也容易让我们错误操作。
到底触控手势怎样才好用?不妨看看 AppSo(微信号 appsolution)分享的这篇文章,作者是来自腾讯用户研究与体验设计部(CDC)的 evanchen。
引言
我们生活在一个人机互动频繁,由设备驱动的世界中。
随着触摸屏逐渐成为移动设备的标配,多点触控手势的广泛应用,让我们与手机、平板电脑甚至是笔记本电脑之间建立起了一种更宽广的联系方式。
我们通过模拟真实世界的手势与屏幕上的各种元素进行互动,使许多曾经不曾想或者不敢想的人机交互方式变成了现实,同时手势操作的应用降低了人与物理设备之间的沟通的门槛。

图 0. 婴儿几乎无困难的通过屏幕玩游戏
我家那位小 P 孩,不到 2 岁就已经能够很自然轻松解锁 iPad、翻页找到他喜欢玩的熊猫餐厅,接着熟练地在各种食材选择他喜欢的,制作一份美味的虚拟美食;而我们也乐于买各种大屏手机和平板电脑送给我们的长辈。
移动设备及手势交互方式给我们带来革命性体验和便捷,移动的触控时代早已到来,您是否也与时俱进了呢?这值得我们每一位设计师反思。
一、什么是触控手势
触控手势是自然用户界面(NUI)的一种表现形式。
自然用户界面(Natural user interface, NUI)是指一类无形的用户界面。NUI 则只需要人们以最自然的交流方式(如语言和文字)与机器互动。直观地说,使用 NUI 的设备不需要键盘或鼠标。特别是触控技术将使人机交互变得更加自然直观,更为人性化。
您的手机、平板电脑还有笔记本拥有识别多点触控输入的功能来帮助你实现对其广泛的运用。这种输入方式帮助我们实现与屏幕内容的交互,而模仿真实中的操作手势可以降低我们对操作屏幕对象的认知障碍。
在 PC 时代,我们需要他人或者一个说明教程去教会我们怎么使用鼠标,移动屏幕的光标,而这些在现实世界里几乎找不到可相映射的东西,然后学习怎么双击打开一个文件,按住一个文件不放,把它拖动到文件夹里面。
触控手势带来的是自然用户界面,支持触控的移动设备能够自然直观地被所有年龄层,不同技能水平的人所使用。使用 Multi-Touch 多点触控式接口技术,取代目前所使用的键盘(按键)、鼠标,将进一步体现出人性化操控接口的未来趋势。

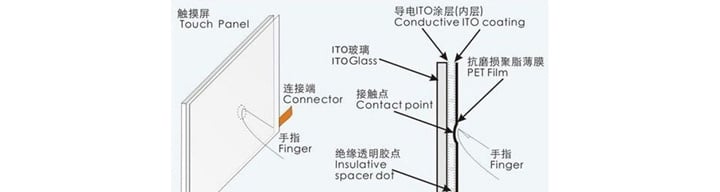
图 1. 电容式触摸屏结构原理图
试想一下在那些老套的用户界面里,需要你把鼠标悬停或者邮件点击目标上才能获得更多详细的信息,而这些在手机设备上将不再起作用。如何摆脱这种惯用的设计呢?答案就是,创建移动先行体验。
二、触控手势的的使用情景(移动的情景)
移动情景指的是用户使用时的环境和状态——也就是任何可以影响用户与设备进行交互的内容。由于这些情境持续而快速地变化,对移动设备而言就显得尤为重要。
我们要考虑用户分心、多任务、手势操作、低电量条件和糟糕的连接条件等复杂环境下的通用设计。

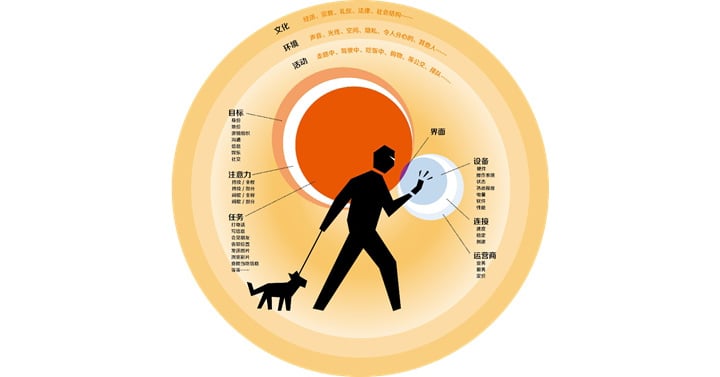
图 2. 移动中的互动语境(出处:Nadav Savio | Giant Ant Design)
各种移动环境下会影响到用户使用触屏设备完成任务的效率和准确度的因素有:
- 移动情景下,注意力容易被分散(如交谈,观察周围环境等)
- 移动情景下,操作手机的时间碎片化(各种事情打断)
- 移动情景下,任务容易被中断(意外情况影响)
- 移动情景下,肢体可能被其他物体占用(如遛狗、拎包等)
- 移动情景下,噪音分散注意力(车水马龙、人声鼎沸的路边)
三、触控手势的基本操作
所谓自然手势就是在真实物理世界中存在或演绎而来的手势。例如上下滑动滚动列表,滑动以平移等。这类手势是自然的,不需要或很少需要用户去学习的。

图 3. 钢铁侠系列电影中的全息触控交互
常见自然手势:
- 长按以查看更多操作(现在有了 3D Touch,同长按操作相比,最大区分是需要是有一定的按压力度)
- 点击执行主操作
- 滑动以平移
- 轻扫以选定,并进行命令操作
- 收缩和拉伸以缩放
- 转动以旋转
- 边缘轻扫以使用系统命令
四、好用的手势是怎样的?
首先我们来看看多点触控的优缺点。

那么什么是好用的手势呢?
好用的手势一来简单,二来支持单手操作,它们该如由 Tweetie 创始人 Loren Brichter 所开发并获得专利的「下拉刷新」一样受欢迎。或者像 iBook 的翻页动作一样自然简单。以下是好用的手势该有的一些特征:
- 简单易用。不仅动作简单,还要能在拥挤的交通工具上单手操作
- 容易记忆。其一手势要好记,其二要让人愿意记住
- 符合认知习惯。也就是说,该手势一方面要遵循人的自然习惯和意识,另一方面要契合手势即将产生的操作
- 实用。手势要让用户感到舒服,少有用户愿意点两次才看到想看的东西,让会让他们感到麻烦
- 愉悦的体验。Winkler 认为好的手势会有神奇的感觉。UX 总是个未知数,而且难于言传。但这恰是我们认识、享受科技的一种表现
- 及时反馈。反馈就是说用户知道当前正在进行的操作。用户进行完手势操作后有明确的状态信息告知
五、手势设计应用过程中需要注意的点:(手势设计准则)
1. 符合认知习惯
在非概念性项目中使用基础手势(组合)之外的「创新」手势,未建立统一规范的情况下,使用混乱会导致用户困惑,学习成本高,增加记忆负担,难以引导用户培养使用习惯,技术上的限制可能会使「创新」变成不便。
最终使用者是人,手势操作是基于人的行为来定义的。手势操作是人们现实世界行为的映射,因此,手势设计要符合大多数人的认知习惯,减少用户的认知成本。比如有方向性的手势操作,要尽量符合拇指的活动方向,且要与认知相一致。


图 4. iBooks 的翻页体验与翻实体书
2. 记忆力限制
因为这些手势操作不能明白地显示在界面上,没有代表动作的可视元素,需要用户记住哪种手势对应的是哪些操作,一些不常用的手势操作往往很难发现。如果手势直观常用自然没问题,而如果没有「自然」的手势去代表一个动作,用户就会感到困惑,于是便需要记忆,就像在使用命令行界面时要记住那些命令一样。
一个 app 中手势数量需保持在 5 个数量以下,多依赖与界面的引导和暗示,让此类用户根据情境记忆这些手势,从而增加手势的易记忆性。
如果用户对其缺乏认知,这些手势操作就不易被发现,也便不会为人所用,甚至造成操作障碍。
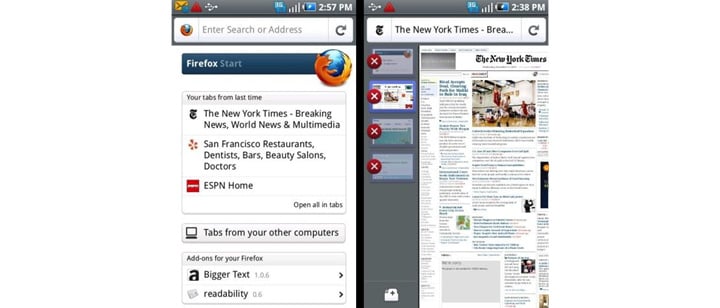
反例:Mozilla Firefox 4 版本右划呼出 Tab,用户容易找不到导航栏。

3. 不同应用场景采用不同的手势设计
人们会在千奇百怪的环境中使用我们的产品,我们的产品在和周围环境争夺用户的注意力,凭借一个 3.5~5 寸的屏幕与车水马龙、人声鼎沸的大千世界作斗争,因此在实际的手势设计中还需考虑该应用的使用场景。
效率型和实用型应用,这类应用一般使用场景是在行进间,考虑手机一般随着用户的行进而摇晃,操作效率以及误操作等因素,一般采用单手操作手机的手势交互。
游戏等屏幕沉浸型应用,一般为休闲且稳定的操作环境,可以适当地设置一些复杂手势配合游戏中的高级操作功能,增加游戏的操作乐趣。

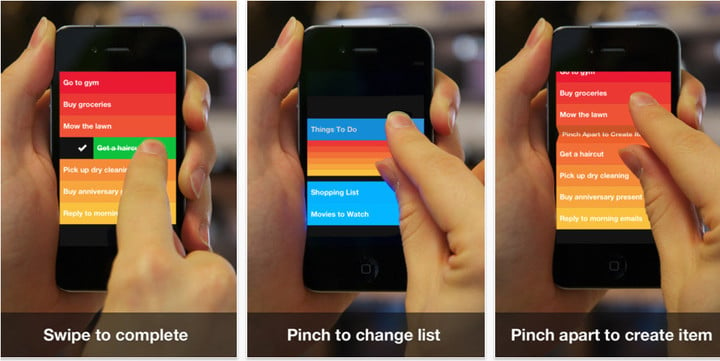
图 6. Clear 的手势操作令人印象深刻
4. 适度的应用手势
2014 年火得不能再火,一旦开始玩根本停不下来的《Flappy bird》。游戏以简单但有效的方式使用了基本的手势。点击或不点击是唯一的操作手势。玩家可以很快地知道应该使用什么手势以及怎么利用手势去进行游戏。

图 7. Flappy Bird 游戏,玩家只需要用一根手指来操控
5. 提供即时反馈
在用户触摸屏幕的时候,立即提供视觉提示,可提高用户的信心。交互操作涉及到的元素可表现为改变颜色、改变大小或发生移动/震动。

图 8. 3D touch 的震动反馈
6. 使操作可逆
触控互动操作应该是可逆的。提供视觉反馈来表明当用户抬起手指时会发生什么,同时允许用户反悔,取消操作。这将使你的应用能够安全地使用触控操作进行浏览。

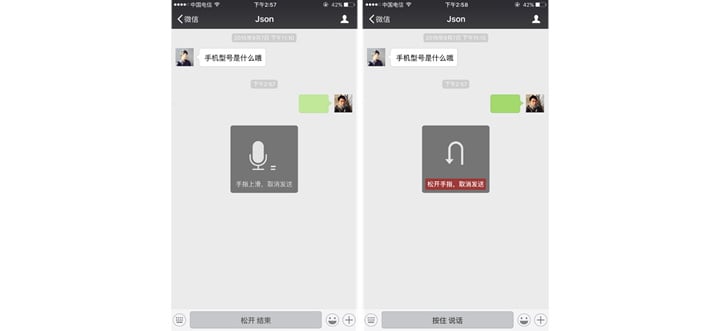
图 9. Wechat 取消发送语音
7. 不要让你的手势触发区域远离拇指热区(拇指法则)
Jash Clark 在《触动人心-设计优秀的 iPhone 应用》一书中提到,拇指的活动范围对操作手机的效率以及正确度都有一定的影响。
虽然拇指能够划到整个屏幕,但拇指在所及范围和灵活性上是有限的,只有三分之一的屏幕是真正容易触及的——也就是拇指正对的区域。为了获得舒适的人机体验,应将主要点击目标放置在方便拇指点击的热区内。

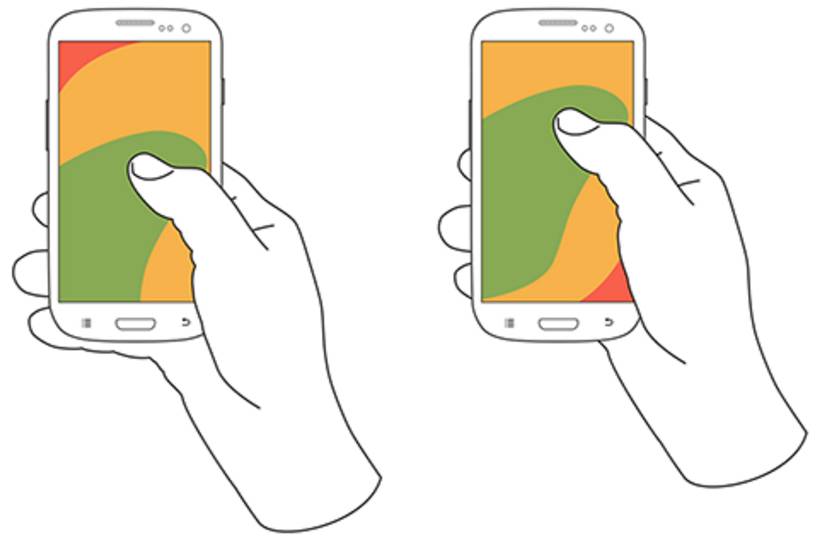
图 10. Luke Wroblewski 《移动为先》(Mobile First)
8. 保持手势的全局性
不要让用户在你的应用中适应了你创造的手势后,却又在你的应用中碰壁。
如果用户已经习惯你的手势,觉得你的手势达到了方便快捷的目的,并耗费学习成本掌握并适应了你的手势,那么便意味着你成功了一半。
尽量用简单的手势完成常用功能,需要复杂手势操作完成的功能,要有一个方便且更容易发现的方式相配合。尽量使用统一的手势,减少不同手势的切换频率。

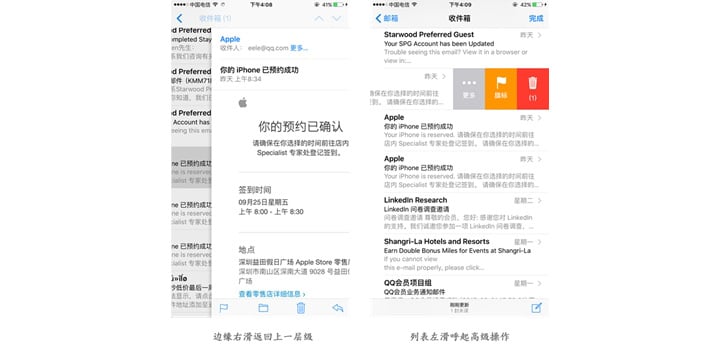
图 11. 全局手势在 iOS 原生应用中的使用场景
写在最后
好用的触控手势是人与设备、应用之间交流的方式。当初创造多点触控技术的人,难能可贵的是细心洞察到了人们细腻的本真行为特征,转而用触屏这一行为自然的映射了出来。
参考引用:
Warmthen《给应用加入手势操作需要注意的那些事儿》
Nadav Savio《Design Sketch: The Context of Mobile Interaction》
Rani Molla《What Makes a Good Gesture Control》
文章转自 Tencent CDC,原文链接:如何设计好用的触控手势
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「动画」告诉你 app 里的小动画,为何能抓住你的心。

















