
购物网站做促销 3 大套路,你中招了吗?| 灵感早读
A 君导读:大家都喜欢剁手买买买,可你是否知道人们有 3 种消费模式:冲动消费、被提醒了才消费、不知道自己想要什么的消费……
AppSo(微信号 appsolution)今天分享京东设计中心的这篇文章,告诉你这 3 种消费模式分别是什么,以及让不同类型顾客买买买的策略。
作者 | 郭雨舟
记得有首歌曾经唱到「爱对了人天天都是情人节」,其实对于如今的网民来说,选对了电商,何尝又不是「天天都是 618」呢?这样的感受当然不止我一人有,在主持了两场以「促销」为主题的焦点小组后,发现很多用户早已对日复一日、永不休止的电商促销活动产生了些许倦怠。
然而,电商们的战斗尚未结束,促销活动又怎能不继续努力?作为一个用户研究员,通过这次调研,我最大的感概便是:不是用户早已习惯各路电商的万千宠爱,而是作为茫茫电商中的一员,我们还需不断提升自己在组织促销活动方面的修行与素养。
素养 1:装作不经意的相遇
根据用户的购物需求及行为模式特征,设定促销信息的有效触点。
谁说胸大就无脑?谁说爱促销的用户就冲动?捡便宜是一种情结,但有时还需要一些情怀。选择合适的机会,制造不期而遇的浪漫,才能把矜持的美女拿下。这里我们将购物行为划分为以下 3 类,并分析不同类型用户的信息触点以及目前存在的问题。
类型一:冲动消费型
冲动型是促销活动下最典型的用户,他们没有事先的计划,看到心仪的商品,直接产生购买。这类用户最容易被首页各种「满 199 减 100」 的 banner 吸引。但目前存在的问题就是从首页点击 banner,进入活动的主题页后,当初说好的「满 199 减 100」马上摇身一变,成了充斥其他折扣信息的大杂烩页面。
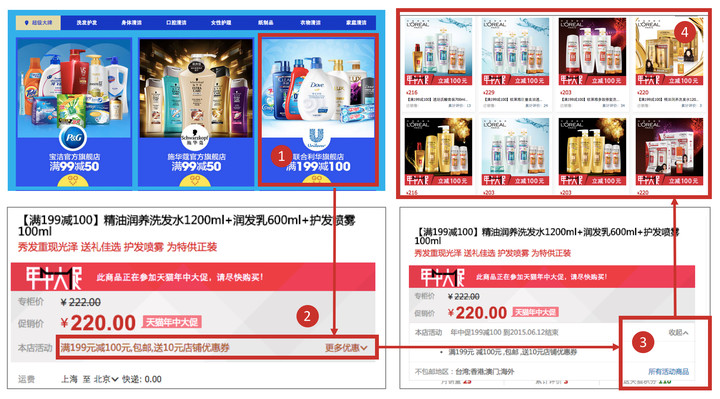
图 1 展示的是首页的 banner,显示的是「满 199 减 100」,图 2是点击 banner 后进入的活动页,首屏内找不到「满 199 减 100 的商品」。

图 1 首页促销 banner

图 2 促销活动页
也许不幸的你正好碰到了一位脑子比较好使的「白(领)骨(干)精(英)」, 她决定死抠你承诺的「满 199 减 100」,于是在活动页点开了为数不多的一件「满 199 减 100」的商品。
商品本身只卖 103 块,于是这位「白骨精」点击了商品标题上的「点击查看更多活动商品」。不幸的是当时京东的跳转逻辑是把用户又导流到了之前充斥了各种满减金额的活动页。
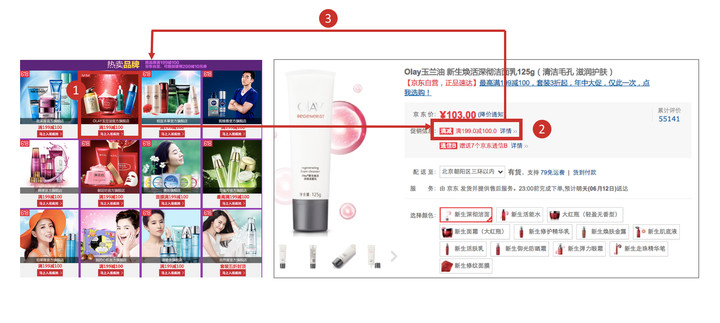
 图 3 京东促销活动页与单品页
图 3 京东促销活动页与单品页
再来看看天猫在这方面是不是做得好一点呢?结果似乎也不尽然。活动的入口之间隐藏在「更多优惠」中。

图 4 天猫促销活动页与单品页
提示
对于这样的满减凑单活动,最能勾起冲动消费型用户的兴趣了。而在寸土寸金的活动页,往往被营销运营人员堆满了各种促销信息。要得到满减优惠,往往需要参加同一种额度的满减活动。
对于这种情况,用户的信息触点有以下 2 个:
1.在参加活动的单品页,给出具有同一满减额度的商品的聚合页。这一点天猫给出了,但藏得太深(图 4)。京东给出的是又返回整体活动页的入口,不符合用户的使用场景(图 3)。
2. 用户进入购物车后,及时提示可以参加其他同类满减活动凑单。天猫没有设置该入口,京东实现了(图 5)。
 图 5 京东购物车页面
图 5 京东购物车页面
类型二:需求唤醒型
相信你和我一样,在生活中总有许多默默「长草」的东西,一直想买,一直关注,但迟迟没有下手。偶尔在电商网站看到,发现还有降价才果断出手,这就是需求唤醒型的用户。
要和这样的用户高逼格的相遇,最重要的是知道 Ta 想买什么,然后还能在对的时间对的地点温柔地来一句:亲,你要的商品降价了。
提示:对于需求唤醒型的用户,触点有以下几个:
1.在首页个性化推荐区域进行需求唤醒。如在「猜你喜欢」的位置,对参加促销的产品打上促销标签。曾经关注过的商品如今打折降价了,这样的相遇还是有些「罗曼蒂克」的吧?另外,与用户浏览过的商品经算法判定为「相似商品」的,如有降价也可以在「猜你喜欢」中优先展示。
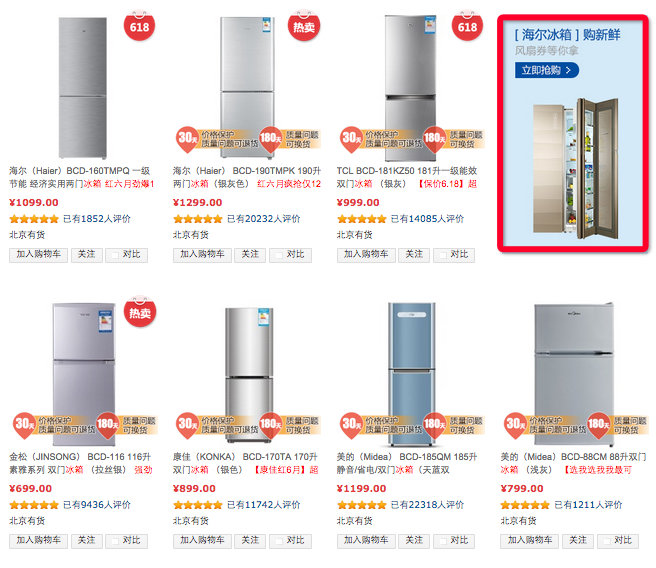
 图 6 京东首页「猜你喜欢」区域
图 6 京东首页「猜你喜欢」区域
2. 在「加价购」栏目中,推荐与用户所购买商品相关度较高的商品。
3. 对我关注的商品进行降价提示。
类型三:模糊挑选型
模糊挑选型用户通常有意在特定范围内寻找自己中意的商品,他们知道自己想买的商品类型,但不清楚具体想买哪件。 这样的用户通常会在搜索框中输入品类名称,比如「洗发水」,但具体买哪一款洗发水还没有确定。
正因如此,在面对搜索结果中呈现的五花八门的洗发水时,是否有促销折扣就成了这类用户挑选的重要参考标准了。因此,需要在搜索列表页提供一个促销商品的筛选入口。
提示:
关于搜索列表页的促销筛选,做得比较全面的是「一号店」和「苏宁易购」。以下是这两个平台的搜索结果页促销筛选的设计样式(图 7)。

图 7 (上:苏宁易购搜索列表页,下:1 号店搜索列表页)
除此之外,在搜索列表页进行促销信息的展示,也是让具体品牌信息触达用户的有效方式之一。目前,天猫和京东在搜索列表页已尝试按照单品呈现的方式插入促销信息。

图 8 京东搜索列表页
素养 2:想你所想,痛你所痛
了解目前促销形式的痛点,优化促销参与流程。
说完了信息触点,下面聊聊最本质最直接的问题:现如今的促销活动都有哪些地方让用户感到不爽?
这里主要说说几个在焦点小组中槽点比较多的促销方式:直降、满减、优惠券。
1. 直降
把直降放在第一位,是因为这是用户最爱恨交加的一个促销方式。大概是因为爱得越深,所以才恨得更浓吧。许多用户对于直降的评价就是「最简单粗暴,最喜欢的方式」。毕竟不管是满减还是优惠券,都有很多限制条件,唯有直降来的最猛烈最直接。那直降的槽点主要在哪呢?
有时候看到直降广告的商品挺不错,点进去发现根本没有广告上的那个商品。
要不就是藏在最后面,只有那么一两件,还是好几年前的款。
所谓低至 9.9 元,我根本不看了,因为只有一件,而且藏在最后,还是根本没法看的款式。
其实,最主要的槽点还是直降广告内的商品往往在活动页面很难找到。就图 9 所展示的,49 元的背包在活动页完全找不到。
也许你会说,这都是电商的惯用方法,如果不拿这些噱头吸引用户点击进来,也许我活动页的其他商品连曝光的机会都没有了。可是,用户也是在成长的,这样的直降活动或许今后连点击量都拉不到。

2. 满减
满减的主要问题是满减门槛设置与商品的实际售价不匹配。比如以下这个案例中,在一个平均价格是 1000 元左右的箱包满减专场,给出的活动是「满 2000 减 100」。
这样的满减活动显然与商品价格差距较大,而如果需要用户通过凑单的方式参与满减活动,商品本身的品类特性又不符:试想有多少人会为了优惠 100 元去多买一个单价在 1000 元左右的背包?
提示:
类似满减活动需要根据商品品类来确定满减额度,如果参加满减活动的商品差额较大,可考虑按照商品价格分段,进行阶梯满减:如满 500 减 50,满 1000 减 80,满 2000 减 100。
3. 优惠券
优惠券的诟病一直都是「规则过于复杂」。店铺限制、品类限制、消费终端的限制……再加上使用时间的限制,有时甚至还有消费额度的限制。
多半用户在看到大堆的优惠券使用说明后,都对优惠活动失去了兴趣。因此,如何让优惠券简单易用,是吸引用户参与活动的关键。

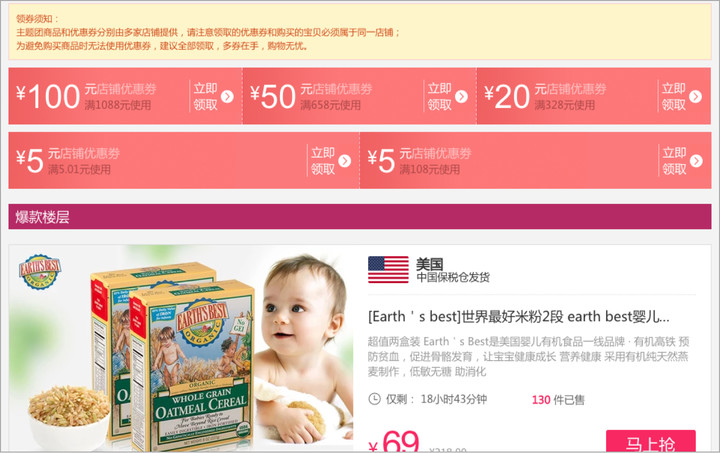
图 10 京东活动页优惠券
 图 11 天猫活动页优惠券
图 11 天猫活动页优惠券
素养 3:内在有料,外在有样
探索促销页面的信息呈现,风格样式。
最后,我们说说设计师们关心的问题,那就是用户到底希望促销页面长成什么样子?这次座谈会中,我们总结出来以下两个主要因素,影响用户对促销页面风格的偏好。
1. 品类:不同品类下,用户对于页面风格、设计的偏好有所差异
这里以 3 个品类为例,说说不同品类下用户的喜好差异。
(1)数码 3C 类
页面布局上,更倾向于一栏式布局,能够更清晰的展现手机的参数特性(图 12)。
 图 12 苏宁促销活动页
图 12 苏宁促销活动页
而在主题风格方面, 科技感的页面更受好评(图 13) 。
科技感强一些的页面风格,会让我觉得手机的品质也更高一些。
虽然我也是女的,喜欢温馨的东西,但手机这个东西不一样,科技含量高一点的会觉得质量更可靠。
 图 13 京东促销活动页
图 13 京东促销活动页
(2)服饰鞋靴类
服饰类产品页面布局上,展示日常搭配场景的页面广受好评(图 14)。这样的页面不仅提供用户日常的穿搭灵感,而且有模特直接穿着,不禁让人 YY 穿在自己身上的帅气/美丽模样,从而刺激购买。
 图 14 京东促销活动页
图 14 京东促销活动页
另外,买衣服经常需要打开很多窗口去对比,展示大图的方式,可以直接看清楚衣服的效果和细节,判断是否需要,不会因为看不清楚而频繁打开的商品详情页面。这样节省了操作成本。
(3)家居生活用品
生活家居品类下,分类清晰,风格清新的页面更受用户青睐。页面内容组织方面,由于购置家居生活用品的场景中,用户喜欢一次性购置多样全套的产品,因此可按照商品的功能、使用场景等不同维度进行分类组织,帮助需要一次性挑选多种生活家居用品的用户更高效的找到全面的相关商品。
页面风格方面,采用清新、温馨的页面风格,符合该品类商品特性,以及受众人群的喜好特点。
这次的焦点小组中,在家居品类中,被用户提及最多,评价最高的是丽芙家居的页面设计。首先页面顶部的导航能够方便用户在众多相关品类中自由切换。
其次,从页面的文案到整体设计风格都透露着温馨「走心」而又不是简洁简约的设计思想。
 图 15 丽芙促销活动页
图 15 丽芙促销活动页
2. 时效性:设计风格、主题紧扣季节、节庆等时效性内容特点
(1)色彩搭配
选取与当下季节匹配的色彩。这里引用用户的一段原话或许能更好的说明色彩上应该如何与季节匹配。
夏天的时候购物希望看到的是绿的、蓝的、清凉的画面,冬天可以接受暖和一点的,这都和当季的特点是相关的。夏天如果到处是红色看都不想看就会把页面给关掉。
(2)主题选择
可以选择与当季紧密相关的场景,更容易引发用户的共鸣,产生购买。例如下图所描述的这个场景。
 图 16 淘宝促销活动页
图 16 淘宝促销活动页
(3)节日期间的促销页面
在商品组织上可以根据送礼的人群来组织。比如以下这个淘宝儿童节的促销页面,就是根据宝宝的年龄、性别来组织商品的。
 图 17 淘宝促销活动页
图 17 淘宝促销活动页
另外,在节日促销方面,这次的焦点小组还有一个有趣的发现,那就是用户一般都会在节日之前选择线上的渠道采购,以准备节日的送礼商品,或者聚会时需要的食物。
而在节日当天,则会选择线下购物。毕竟线下购物的存在感更强,外出活动的同时心情一好,就忍不住买买买了!
在问到促销方式时,线下购物用户会更加感性。往往因为一个好看的杯子就买了一大箱好久都喝不完的牛奶……而在线上购物的时候,用户则往往表现得更为理性。一些直降、满减,真正价格上有优惠的促销更受欢迎。
如上的三条远不能概括「关于促销你所需要知道的一切」,但算得上促销道上混的基本素养。
最后,我们总结了用户对理想的促销活动的描述,愿和各位共勉。

文章授权转自「京东设计中心」,原文链接:论电商“促销”的基本素养
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 精选推荐,关注微信号 appsolution,回复「买买买」告诉你,让你忍不住买买买,购物网站还会怎样设计。

















