
日本这些方便的地图指引,希望国内也有 | 灵感早读
A 君导读:很高兴地在灵感早读为大家带来 @可乐橙 的翻译作品,他一直坚持国外优秀的设计文章,受到不少的关注。
今天 AppSo(公众号 AppSo)分享的这篇文章,告诉你,日本人如何用简单易懂的指示,让人在复杂的地方中不迷路。
用户体验原则在步行导视上的应用,能改善高峰时期的通勤。
我从涩谷站下车的时候,人流从我身边涌过,我开始寻找忠犬八公的雕像。朋友约我晚饭前在那里碰面,但我找了 10 分钟仍旧迷路。
幸好我放慢了脚步,观察四周,我看到了导视牌。有了精心设计的辅助引导,你很快就能找回方向。

渐进式显现的地铁站导视系统
当你正在前往某站的地铁上,车门上方的屏幕会告诉你这几个信息。首先,它会告诉你哪边的车门即将开启。这能帮助满满一车人找到自己的方向。人们会缓缓移动,示意周围不下车的乘客为其让道。

老实说,我看不懂所有文字,不过我还是明白它表达的意思。
标识也能让你确认站点,让你知道自己没有下错站。在站点名下方,会显示一张图,告诉你处在车厢的哪部分,并且表示出你所处车厢的位置,对应车站的什么设施。
 楼梯、自动扶梯、电梯,还有列车的移动方向!太实用了。
楼梯、自动扶梯、电梯,还有列车的移动方向!太实用了。
我在旧金山生活时常遇到一个问题,就是想了解到站时车门外有什么设施。我总是从楼梯旁经过,然后要回头去找。
这些标识会告诉你当下正需要的重要信息,可以避免此类困扰。
下车后,你会看到指向四面八方的标识。
 上方:电梯和求助;中间:主要的站点设施和出入口;下方:出口与方向。
上方:电梯和求助;中间:主要的站点设施和出入口;下方:出口与方向。
这个标识表达了:
- 去哪里求助和寻找电梯;
- 你的站点里的位置,以及如何转其他线路;
- 主要的几个方向,以及从哪个口出去。
当用户学习新产品时,渐进式显现的概念不需要立刻解释或显现全部信息。你只需要解释当下相关的内容,逐渐展现出整个产品。
这些标识加在一起,延伸了通勤者对世界的理解:从你所在的车厢,到车厢在车站中的位置,然后到车站在外边世界中所处的位置。以适当的范围级别向用户呈现车站,使得了解车站的过程更加可控。
但是,车站仍然非常复杂
以上标识的缺点在于,车站真的非常复杂。当你处在一个多线路换乘站,每条线路以不同的角度交叉,这时截面图都不足以表达了。
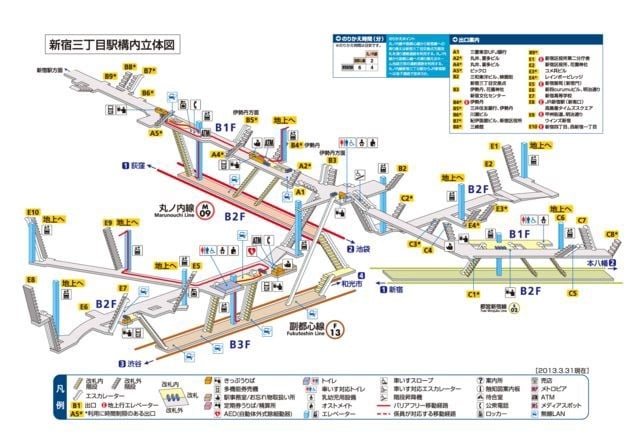
为了更进一步帮助人们了解车站,还提供印有车站的轴侧图的小册子。
 做到这个程度简直逆天了。
做到这个程度简直逆天了。
这个小册子似乎是不错的主意,但是它看起来令人头晕目眩。展示了如此多的信息,难以确定自己当前的位置和该走的方向。
其实,他们应该直接把导视设计在车站里。我在雅虎日本的办公室里看到了一个非常棒的例子。
雅虎日本,导视系统和真实世界的配合
雅虎日本的办公室非常大,就像地铁站一样。我在里面迷路了好多次,直到我理解了地面上标记的含义。当你走出电梯,就会看到地面上的这些东西。
 这让我想起了地铁线路。
这让我想起了地铁线路。
这里有个圆圈,它的内侧有一些字母,各种路径从字母开始延伸出去。每个字母代表一系列房间,每条路径都有独特的颜色和纹理。跟随路径就能到达相应的房间。
比如说,你想要找到 F7 房间,如果沿着黑色尖括号线走,就会找到 F7。
我认为,这种方式表现优异的原因在于,这种辅助指引不需要你在脑海中为周围的空间建立模型。相反,它直接提供了具体的方向。

唯一的问题在于,当出现了分岔路时,应该走哪边?
所以,可以想象类似的路线系统用在地铁站里,指引人从一个站前往另一个站。但是,车站里人来人往,可能得把路线放在天花板上。这样他们就一直可见,并且不会被每天的踩踏磨损掉。
如果结合了这些辅助指引,就可以从车厢内将你一路引向出口。那就太棒了!你可以尽情与朋友共进晚餐,大吃生鱼片,大喝 Kirin Ichiban——完全不会在车站迷路!精心设计的导视能使得这样的未来成为可能。
你印象中有没有见过其他精心设计的步行导视?
作者 | Colby Sato,原文链接 Walking Through Design in Tokyo
译者 | 可乐橙,UI/UX 设计师
文章授权转自「可乐橙」,原文链接:东京的导视设计
题图来自 Eutah Mizushima on Unsplash
本文由让手机更好用的 AppSo 精选推荐,关注公众号 AppSo,回复「差别」告诉你为什么中国人和外国人用的 App 差别那么大。

















