
一键搞定!小程序调用日历本该如此简单
在开发小程序的过程中,往往会遇到类似签到、打卡、记事、待办、提醒等相关主题的需求。而这类需求往往与时间强相关,且时间粒度往往是在「天」上,这就需要有一个组件来呈现以天为单位的展示需求。于是我们自然而然地想到了「日历」。
日历具有通用性、一次开发免维护、无需运营、无需网络连接、无需用户授权等优点,满足小程序插件「轻巧普适」的要求,很适合开发实现。

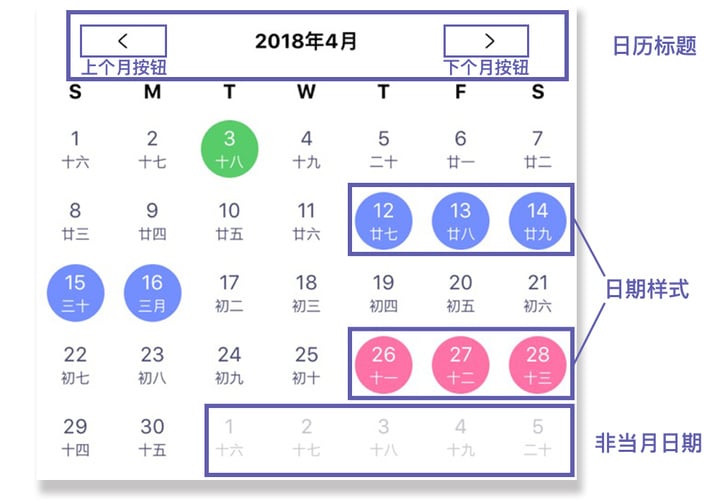
「极点日历」小程序插件各部分属性如下图:

插件配置
目前「极点日历」插件信息:
AppID: wx92c68dae5a8bb046
版本号:1.1.0
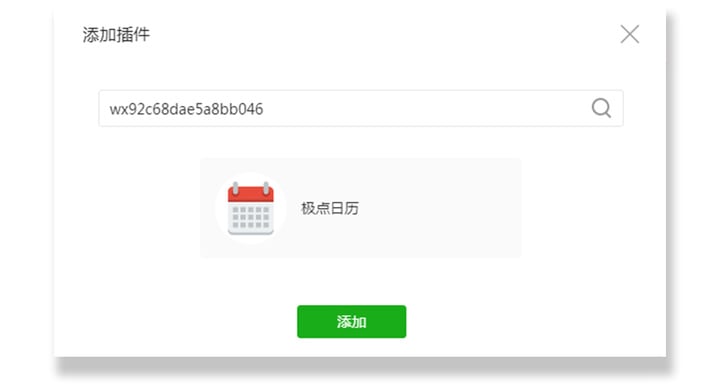
1. 搜索插件
在微信小程序管理后台——设置——第三方服务,按 AppID(wx92c68dae5a8bb046)搜索到该插件并申请授权。

2. 引入声明
在要使用该插件的小程序 app.json 文件中引入插件声明。
"plugins": {
"calendar": {
"version": "1.1.0",
"provider": "wx92c68dae5a8bb046"
}
}3. 添加配置
在需要使用到该插件的小程序页面的 JSON 配置文件中,做以下配置:
{
"usingComponents": {
"calendar": "plugin://calendar/calendar"
}
}4. 嵌入插件
在相应的 HTML 页面中添加以下语句即可完成插件的嵌入。
<calendar />添加插件后效果如图:

默认用法,将具备以下样式特点:
- 显示当前月份的日历;
- 显示日历标题、显示上下月按钮;
- 显示周标题,周标题默认为 en 类型,即英文字母;
- 不显示非当前月的日期;
- 不显示农历;
- 插件占据文档流的整块宽度,即 width:100%。
以上样式均可参考 GitHub 属性文档更改。

自定义插件样式
日历插件本身是无背景色(透明)的,日历标题和周标题字体颜色默认为黑色加粗,当月日期默认字体颜色为 #4a4f74,非当前月日期字体颜色为 #c3c6d1。我们通过一个例子来说明如何自定义插件的样式。
1. 修改日历背景颜色
calendar-style 样式位插组件的根节点。假设要更改日历的背景色,除了插件件的父级容器设置背景色外,也可以通过该样式类进行配置来达到相应的效果。
首先在 WXML 文件里指定 calendar-style 的外部样式类为 calendar:
<calendar calendar-style="calendar" />在 WXSS 文件新增 background-color 属性更改背景颜等,效果如下图。:
.calendar {
background-color:white; /*背景色为白色*/
padding-top: 10px; /*上内边距为10px*/
border-radius: 15px; /*添加边框圆角*/
}
2. 修改日历标题样式
header-style 样式类位于组件的日历标题。对该组件进行配置,可以改变当前年月,上下月按钮的外观和背景。

在上面例子的基础上,我们在 WXML 文件中新增代码:
<calendar calendar-style="calendar" header-style="header" />在 WXSS 文件中添加 header 样式:
.header {
font-size: large;
color: #59518d; /
}3. 修改日历主面板
board-style 样式类位于日历组件的主面板,包含了周标题和日期部分。对该组件进行配置,可以改变周标题的样式和日期面板的样式。
紧跟上面的例子,我们对 WXML 文件加多一行代码。
<calendar calendar-style="calendar" header-style="header" board-style="board" />在 WXSS 文件中新增 board 样式
.board {
color: #c7cbe2;
font-weight: bold;
}效果如下:

4. 禁用上下月按钮,显示更多的日期
在 WXML 文件中,加入以下配置,可以使日历不能翻页,同时将次月的日期也显示出来。
<calendar calendar-style="calendar" header-style="header" board-style="board" next="{{false}}" prev="{{false}}" show-more-days="{{true}}" />
5. 添加日期样式
日期的样式,可以通过对属性 days-color 进行配置,在 JS 文件中,添加以下数组,对日期样式进行定义。
let days_style = new Array;
for (let i = 1; i <= days_count; i++) {
const date = new Date(this.data.year, this.data.month - 1, i);
if (date.getDay() == 0) {
days_style.push({
month: 'current', day: i, color: '#f488cd'
});
} else {
days_style.push({
month: 'current', day: i, color: '#a18ada'
});
}
}
days_style.push(
{month: 'current', day: 12, color: 'white', background: '#b49eeb'},
{month: 'current', day: 17, color: 'white', background: '#f5a8f0'},
{month: 'current', day :20, color: 'white', background: '#aad4f5'},
{month: 'current', day :25, color: 'white', background: '#84e7d0'},
); 在 WXML 文件中,加入以下配置,即可完成整个 demo 的制作。
<calendar calendar-style="calendar" header-style="header" board-style="board" next="{{false}}" prev="{{false}}" show-more-days="{{true}}" days-color="{{days_style}}" />效果如下:

当然,除了外部样式修改,每一个插件内点击事件都添加了监听,使用者可自行扩展。

应用实例
「极点插件」适用范围很广,可进行充分的个性化定制。目前「全民单词」小程序已在首页应用,背景使用了渐变色,具体实现代码放在 GitHub 中实时更新。

除此之外,我们还为你准备了几款配色 demo 可供参考。




关注「知晓程序」公众号 ,在微信后台回复「开发」,获取小程序开发技巧大全。

















