
微信全面调整分享功能:开发者应该注意什么?
近期官方更新了开发文档,今天知晓君就为大家从开发层面上分析一下这次更新的内容。

1.
「用户从小程序、小游戏中分享消息到微信聊天时,你将无法获知用户是否分享完成,也无法在用户分享后就立即获得群 ID」,在微信更新的 API 中的 onShareAppMessage(options) 转发函数将不再提供回调结果。
| onShareAppMessage(options) | ||
| 回调类型 | errMsg | 说明 |
| success | shareAppMessage:ok | 转发成功 |
| fail | shareAppMessage:fail cancel | 用户取消转发 |
| fail | shareAppMessage:fail (detail message) | 转发失败,其中 detail message 为详细失败信息 |
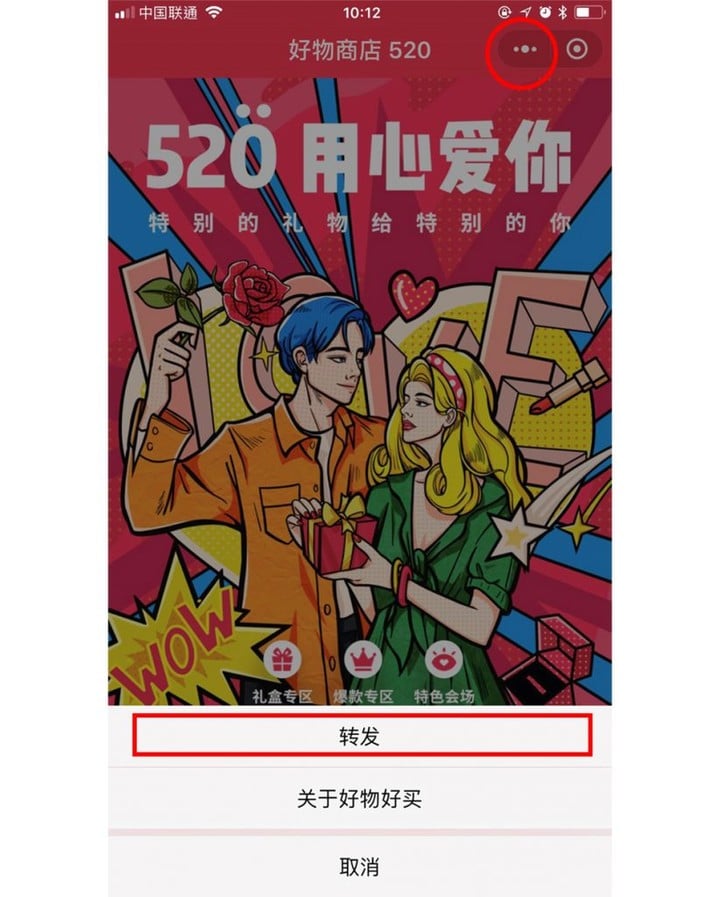
以小程序「好物好买」为例,选择右上角菜单的「转发」按钮后,开发者将无法获知用户的操作情况:无论是转发成功、取消转发,或是转发失败。

2.
对于网页或 app 开发者而言:「6月份新版微信客户端发布后,用户从微信页内的网页或第三方 app 中分享消息给微信好友,以及分享到朋友圈,你将无法获知用户是否完成了分享。」
关于网页分享无法获知用户操作情况,这里首先要引入 JS-SDK 的概念。微信 JS-SDK 是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信 JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
采用 JS-SDK 分享接口后分享至好友、朋友圈等的网页将正常显示图标和文字。以「知晓程序」小程序商店页面和 GitHub 首页为例,小程序商店采用了 JS-SDK 分享接口,可以正常显示图标与页面标题;GitHub 尚未进行相关配置,呈现的图片是默认的链接符号。
而这次将执行的改动和小程序开发者无法获知用户分享状态类似,微信 JS-SDK 说明文档中已明确标注将废弃目前的「分享到朋友圈」及「分享给朋友」接口。以下为官方文档中获取「分享给朋友」按钮点击状态及自定义分享内容接口代码块,目前尚有用户请求分享成功后执行的回调函数,前两天还存在的 cancel 事件已被取消。
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
});当然,既然标注了「即将废弃」,微信后续也会提供新的对策。
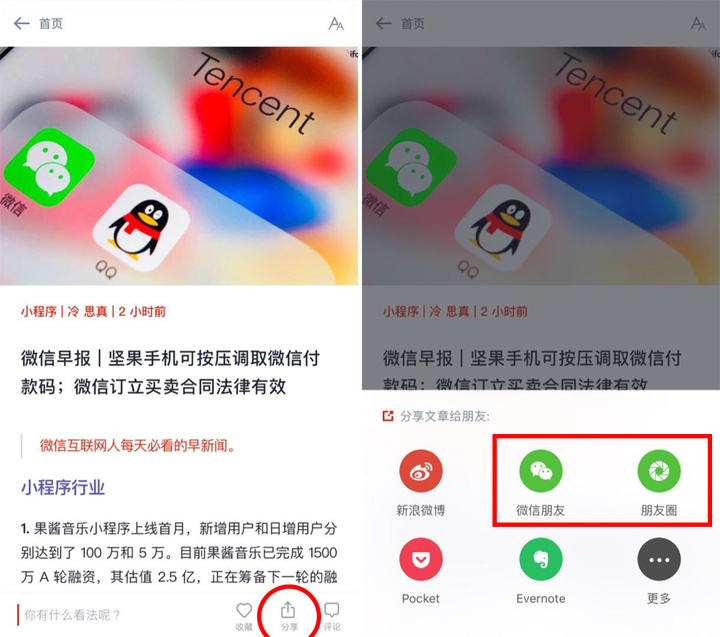
再看 app 分享消息给微信好友或分享到朋友圈,以「爱范儿」客户端分享操作为例,在 6 月新版微信客户端发布后,开发者将无法获知用户是否分享完成。

「爱范儿」客户端分享操作
这项改动应该也与取消相关回调函数有关,开发者从微信开放平台提交审核后,微信的 SDK 中提供了相应的回调接口 IWXAPIEventHandler。
3.
对于新增「打开其他小程序」、「打开小程序设置页」组件是再好不过的事。虽然之前的 API 配置操作并不复杂,但在开发时总要考虑各种适配问题,若有官方新增的组件,使用起来无疑更为便捷。
「打开其他小程序」API 接口为 wx.navigateToMiniProgram(OBJECT),可用于打开同一公众号下关联的另一个小程序。值得一提的是:必须是同一公众号下,而非同个 open 账号下。
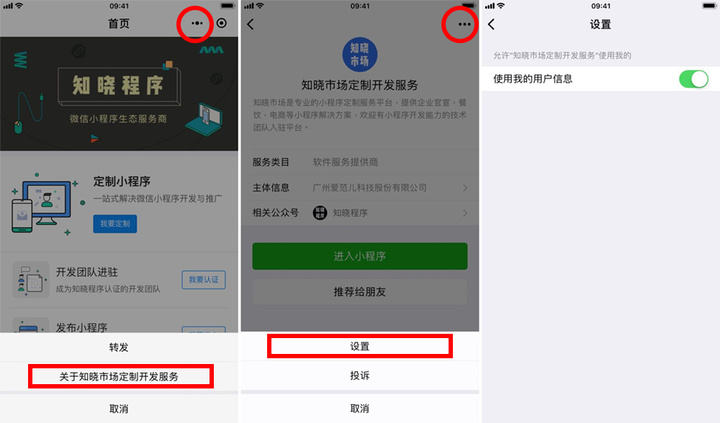
「打开小程序设置页」API 接口为 wx.openSetting(OBJECT),可用于调起客户端小程序设置界面,返回用户设置的操作结果。大多数小程序尚未在小程序内部调用「打开小程序设置页」相关接口,用户在打开设置页时需要经过一系列操作,路径太长,并不广为人知也不算方便。
不过现在以上两个接口已在 5 月 15 被废弃。

而官方给出了以下两种替代方案:
针对「打开其他小程序」更新小程序组件 <navigator>:新增 target 属性可跳转到绑定的小程序。示例代码如下:
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
</view>针对「打开小程序设置页」更新了 <button> 组件:新增了 open-type 属性有效值 openSetting,在打开授权设置页后回调。示例代码如下:
<button open-type="openSetting">打开授权设置页</button>希望在新增以上两种组件后,各小程序的操作手感能更为舒适,对用户更为友好。
关注「知晓程序」微信公众号,回复「开发」,获取小程序开发技巧大全。

















