
7 个热门又优质的小程序 UI 组件库,社区、电商、工具各类都有!
如果你也是一名小程序开发者,当你打开一个高颜值的小程序时,是不是很想知道「这用的是哪一套 UI 组件库」呢?
目前,网上已有不少开源的小程序组件库,但选择太多往往让人挑花了眼,反而不知哪一款才适合自己。今天,知晓君跟大家分享 7 款比较好用的组件库,如果你想开发,或是正在开发小程序,不妨了解一下,对比它们之间的长短与异同。
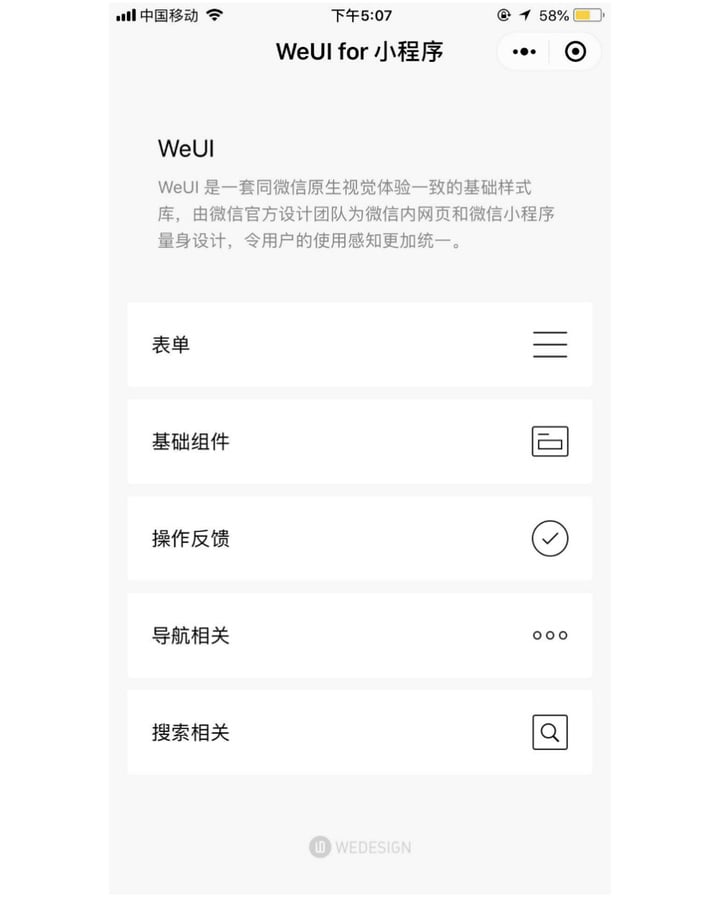
WeUI
WeUI 是微信官方出品的组件库,它沿用了微信的视觉设计与交互设计,提供了各类原生组件的基础样式,风格简约大方。选用这一套组件库,可以让你的小程序与微信本身保持一致的界面风格。


官方组件库能够满足基础的界面需求,但是,如果你想要更加饱满的视觉,更加活泼的动效,恐怕 WeUI 就满足不了你的需要了。
GitHub 地址:https://github.com/Tencent/weui
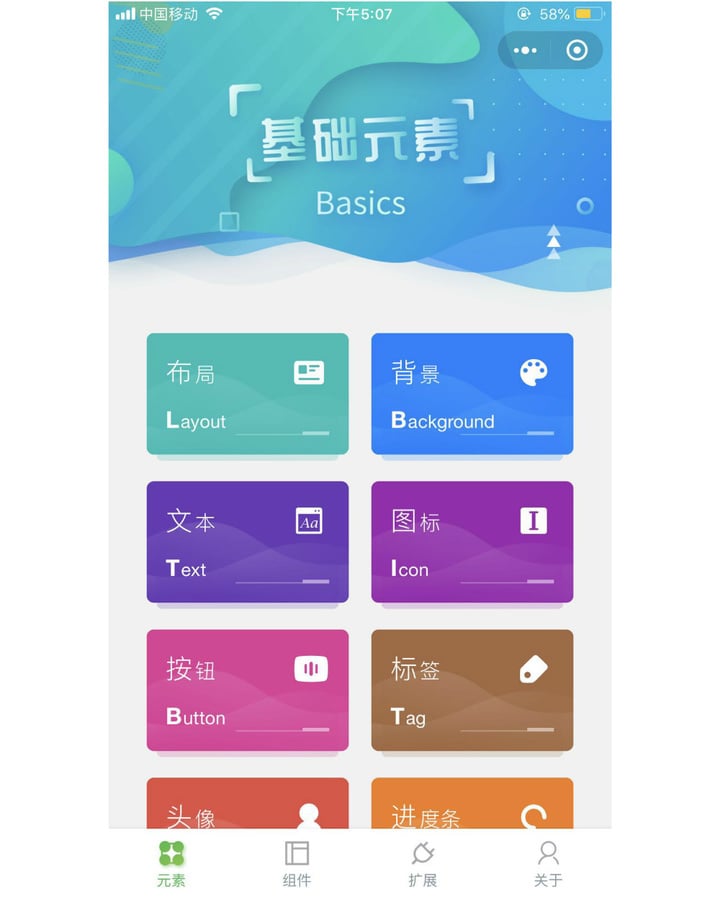
ColorUI 组件库
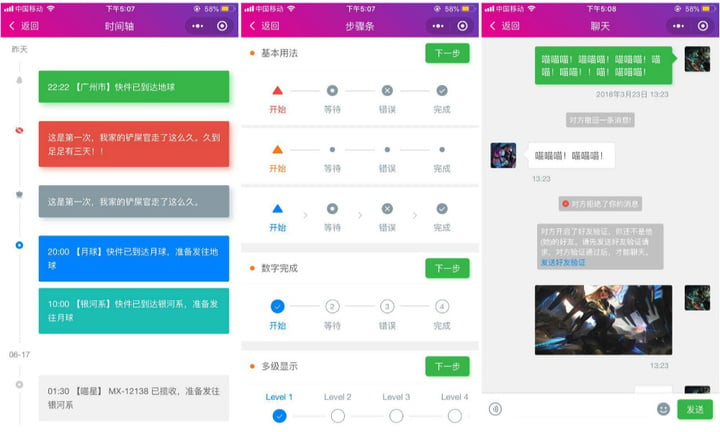
ColorUI 是由文晓港发布的高颜值组件库,侧重于视觉交互。比起 WeUI 的低调克制,ColorUI 色彩鲜亮,样式繁多。除了拥有非常丰富的原生组件的自定义样式,它还提供一些常见的页面元素,比如时间轴、步骤条、聊天页、模态窗口等等。

这些页面元素通常应用在哪些场景下呢?
如果你想做一款诸如日记类、记账类、博客类、Vlog 类的小程序,这时就需要用到「时间轴」。
如果你想做一款涉及流程的小程序,比如物流跟踪,工作审批等,「步骤条」就可以派上用场了。
如果你想做一款社交类小程序,那么,当然少不得要用到「聊天」的界面。
而「模态窗口」则可以应用于各类小程序中出现弹框、侧边栏的地方。

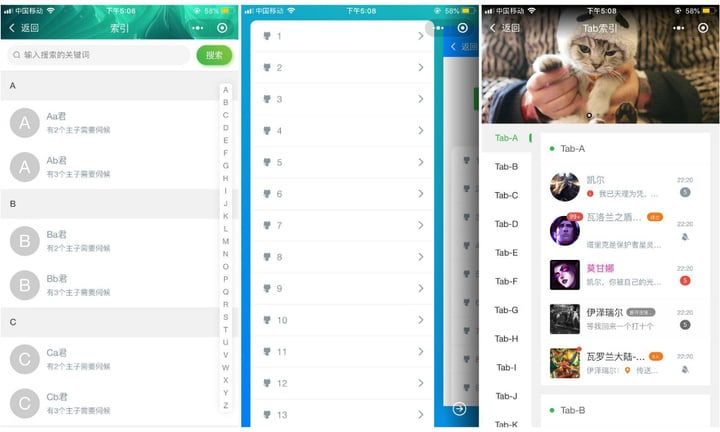
此外,ColorUI 还引入了插件扩展,也就是更为复杂的组件。目前已有的扩展包括索引列表、微动画、全屏抽屉以及垂直导航。引用这几项扩展,只需编写少量代码,就能实现较炫的视觉交互,进一步简化了开发工作。

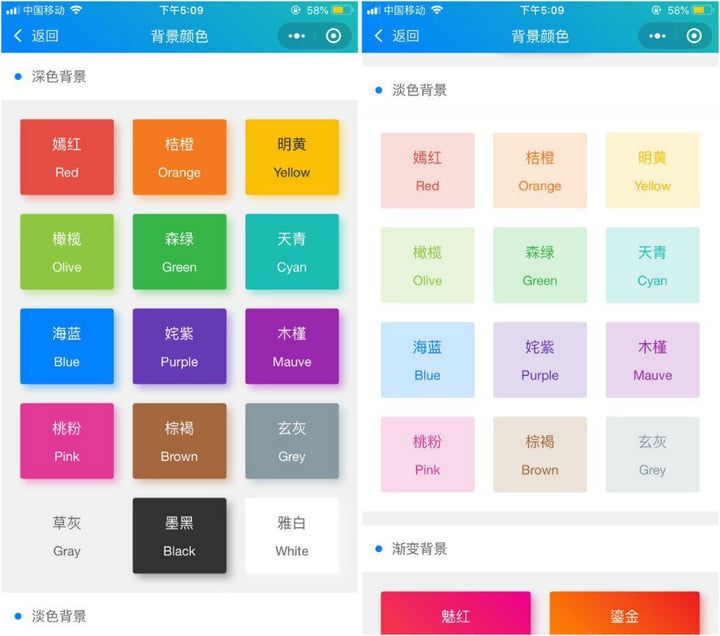
前面我们已经提到,ColorUI 是侧重于视觉交互的组件库,这方面的表现,还在于它为用户提供了色彩的搭配方案。打开「背景」,可以看到深色、淡色、渐变等多种配色。

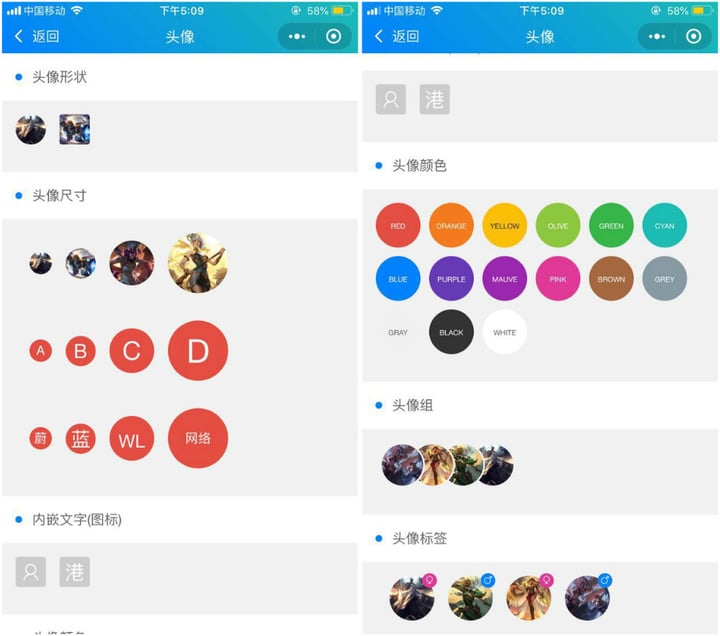
ColorUI 还有许多值得推荐的地方。多样化的示例就是其中之一,它详尽地向用户展示了各种情况下,开发者可能需要编写的样式。
比如,打开「头像」,就会看到被一一列举的圆形头像、圆角矩形头像、各种尺寸头像、默认头像、文字头像、彩色头像、头像组、贴标签头像等等。一个这么简单的组件,也可以有许多种不同的呈现方式。

又比如,打开「列表」,不仅可以看到宫格列表、菜单列表、消息列表、左滑列表等基本的样式,还可以设置一些可选项,像边框、箭头等,在细节处也有多种可选样式。

ColorUI 给大家提供了高度自定义的组件,一些比较麻烦的样式,开发者只需调用其组件就能得以实现。不过,ColorUI 也不是万能的,比如,它尚未涉及购物类小程序所需的组件。
GitHub 地址:https://github.com/weilanwl/ColorUI

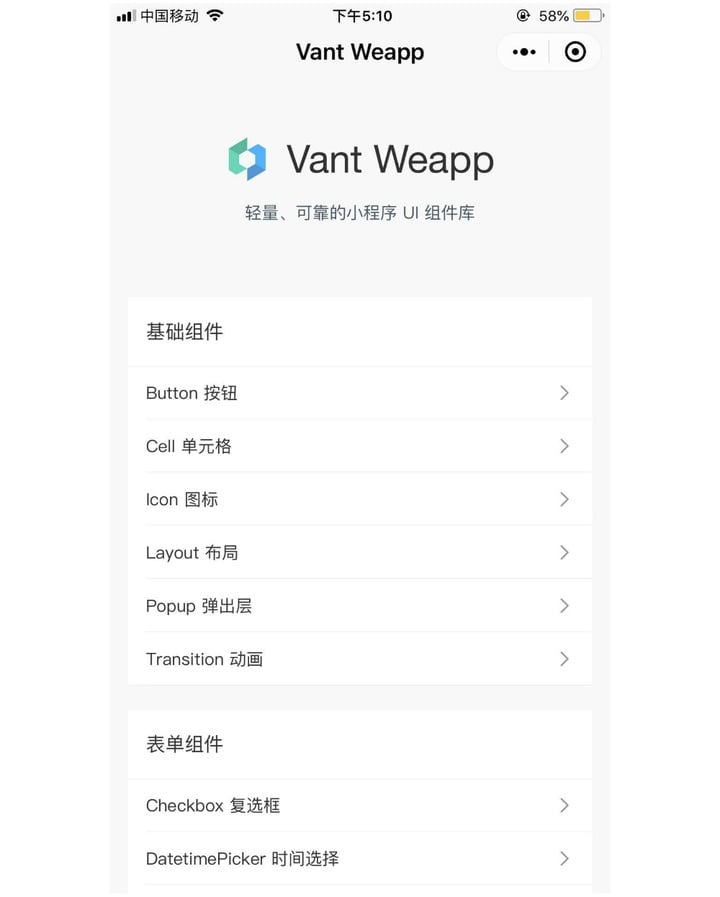
Vant 组件库演示
Vant 是由有赞发布的,轻量的小程序 UI 组件库。如果你想制作一款电商、餐饮、外卖平台、票务预订等购物类小程序,选用 Vant 是较为合适的。为什么这么说呢?

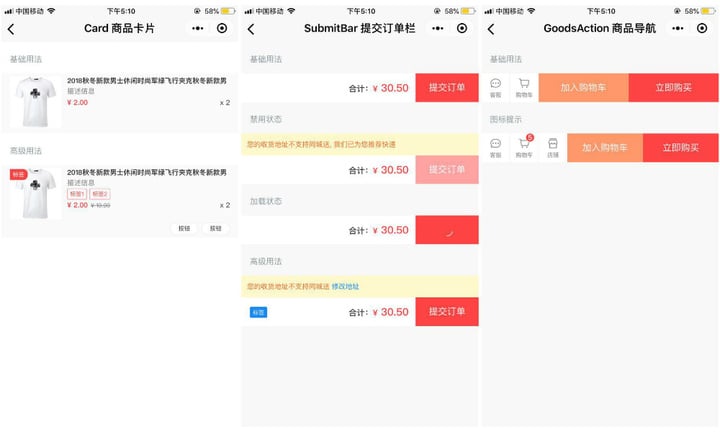
首先,我们来看「业务组件」这一块。可以看到,「商品卡片」与「提交订单栏」两个组件可以构成一个基本的「购物车」页面;而「商品卡片」与「商品导航」二者又可以组成一个简单的商店页面。

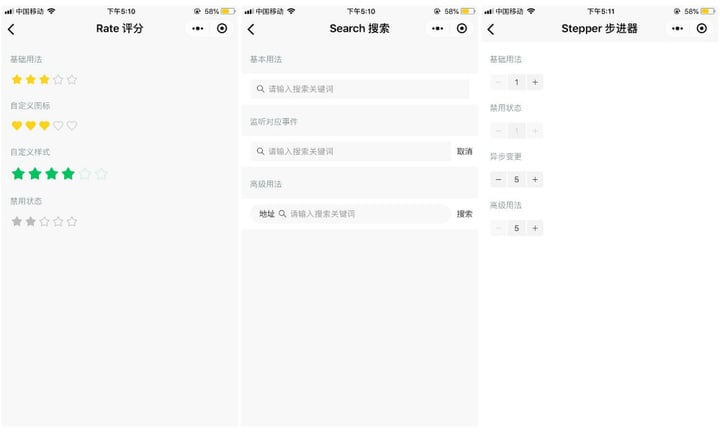
我们再看看其他琐碎的组件,比如「表单组件」中的「评分」、「搜索」、「步进器」,都属于购物类小程序需要用到的组件。

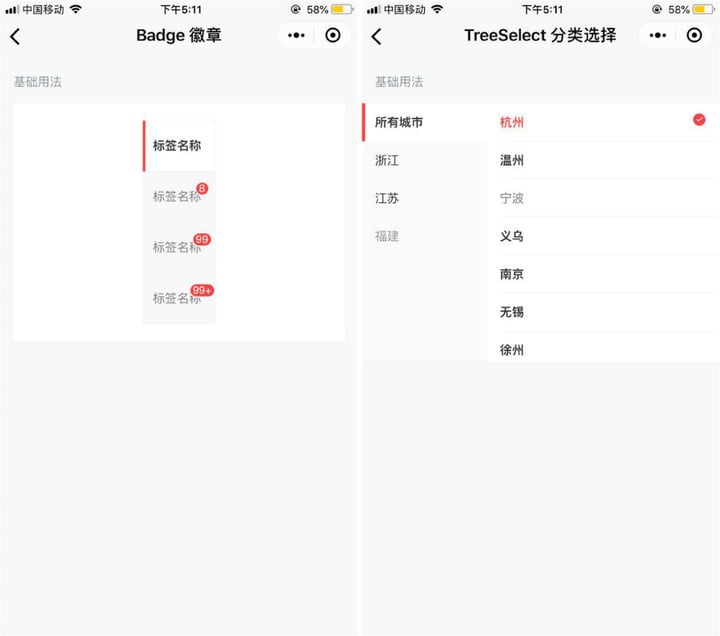
「导航组件」中的「徽章」与「展示组件」中的「分类选择」,都可以用于商品品类的选择切换。

「展示组件」中的「折叠面板」与「面板」可以用作详细介绍商品的组件,「步骤条」则可以用于显示物流跟踪信息。

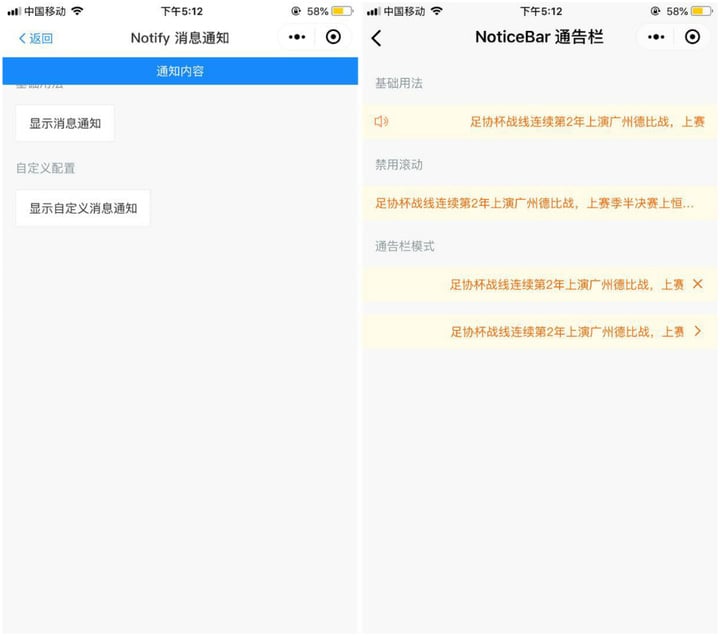
使用 Vant 组件库,除了可以用常用的 Toast 方法,向用户弹出提醒消息,还可以引用「反馈组件」中的「消息通知」以及「展示组件」中的「通告栏」,向用户输出通知信息。

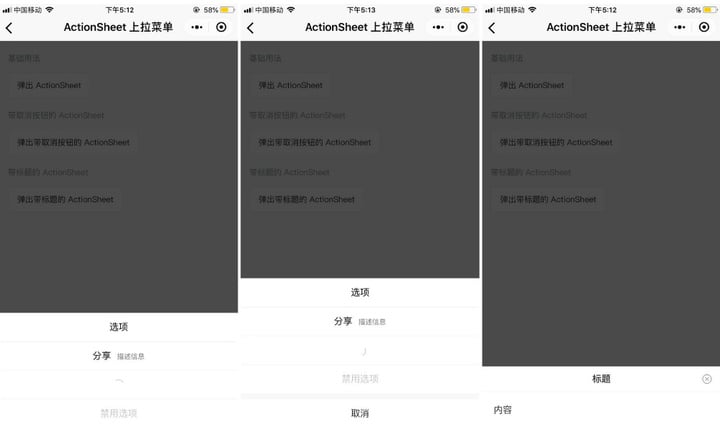
除了以上可用于购物类小程序的组件,Vant 组件库当然还有那些比较通用基本元素、弹出层、Transition 动画等。值得一提的是,Vant 还支持自定义 Actionsheet,在「反馈组件」的「上拉菜单」中,有三种不同的自定义 Actionsheet。

Vant 对开发者非常友好,文档可以说是事无巨细了,而且在文档右侧,还可以预览样式哦。
开发文档:https://youzan.github.io/vant-weapp/#/intro
GitHub 地址:https://github.com/youzan/vant-weapp

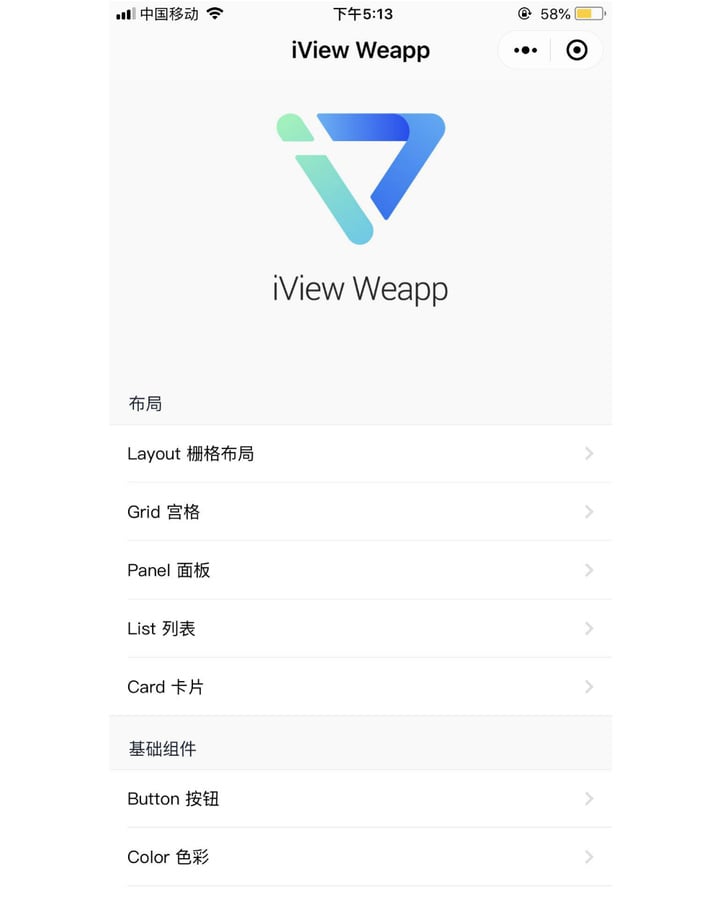
iViewUI
iViewUI 是由 TalkingData 发布的组件库。作为一款好用的组件库,布局、面板、列表、表单、顶部导航栏、底部导航栏等组件当然必不可少,那么 iViewUI 除了具备这些标配的组件,还有哪些亮点呢?

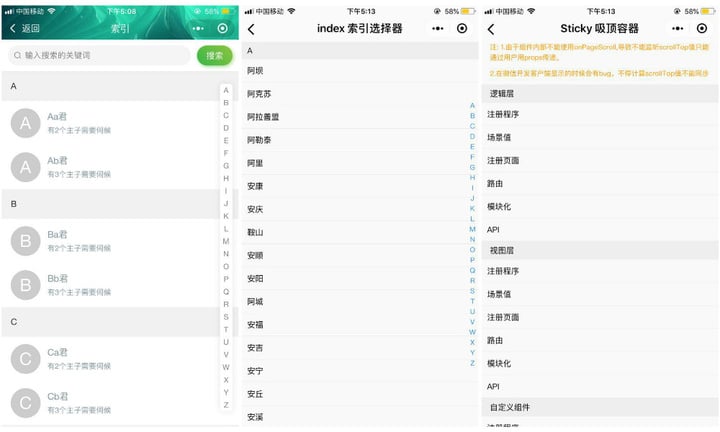
在「导航」分类下,「分页」、「索引选择器」以及「吸顶容器」都是比较实用的组件。
其中,「索引选择器」与 ColorUI 中的「索引列表」是同类组件,不同的是,ColorUI 的「索引列表」中每一项可以包含图片、名字与描述,且支持搜索,而 iViewUI 的「索引选择器」中每一项只包含名字,且不支持搜索。
而「吸顶容器」在上文中尚未提及,这一组件适合用于分级长列表的显示。

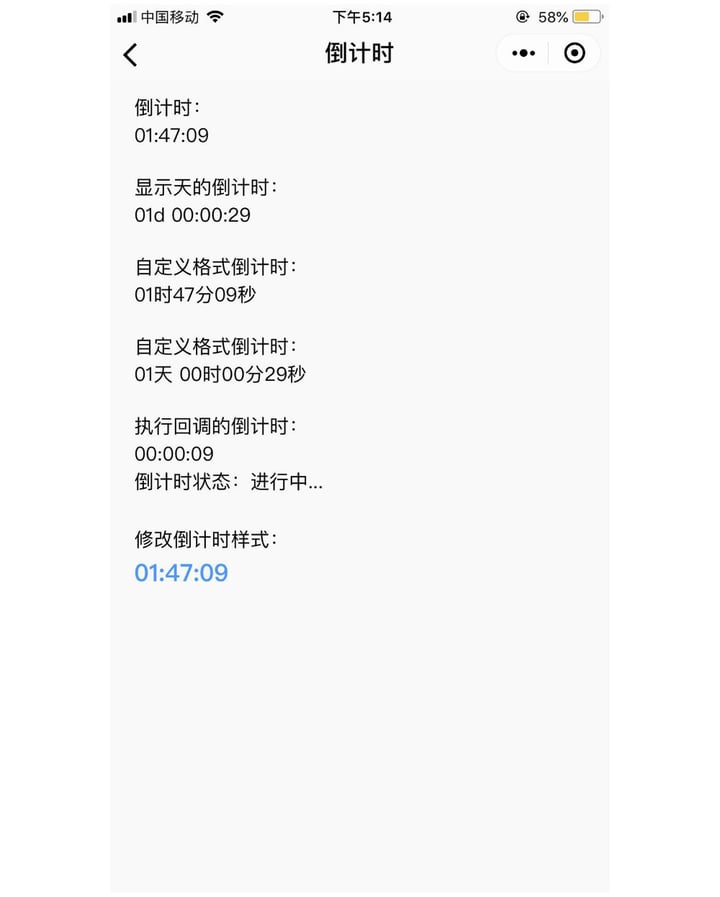
在「视图」分类下的「倒计时」一项中,提供了多种倒计时的显示格式。

iViewUI 同样有详细的文档,但是不支持网页预览,只能打开小程序预览。
开发文档:https://weapp.iviewui.com/docs/guide/start
GitHub 地址:https://github.com/TalkingData/iview-weapp

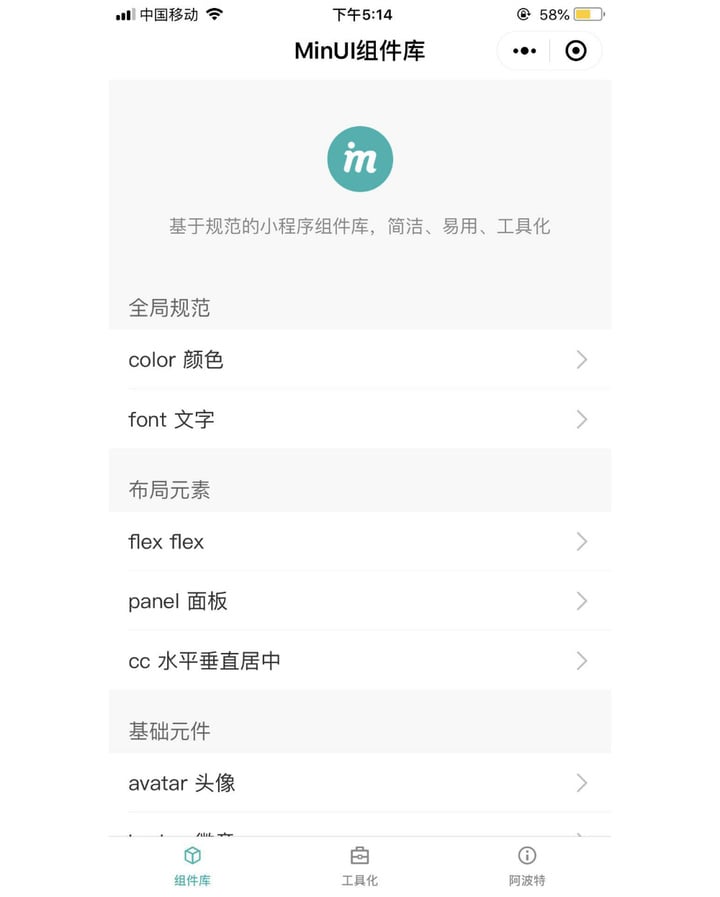
MinUI 组件库
MinUI 是由蘑菇街发布的组件库。与其他组件库不同的是,MinUI 更注重一些细节的处理。

调用「基础元件」中的「文本截断」,可以控制长文本的显示行数,文本超长的用省略号结尾。「页底提示」可以用在上拉加载中的过程中。而「价格」则提供了各种样式的价格及货币符号。

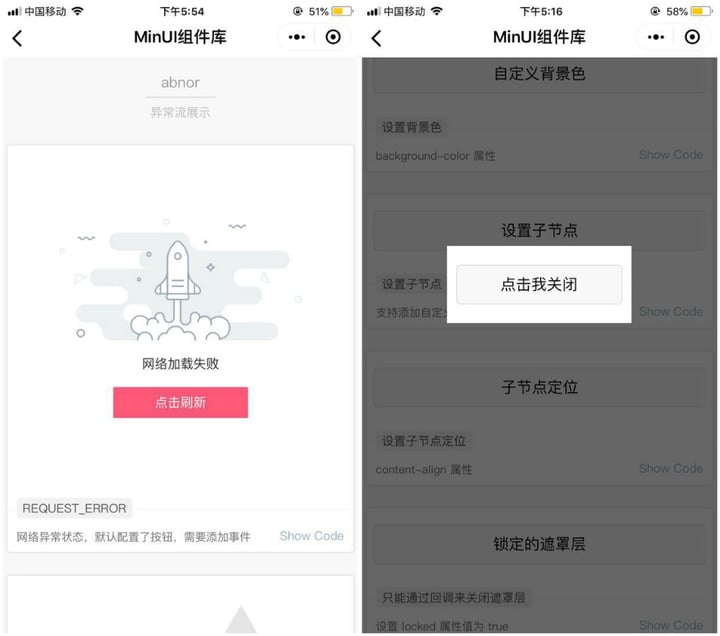
「功能组件」的「异常流展示」为开发者提供了各种异常状态下,向用户展示的界面。「遮罩层」则提供了各种效果的遮罩层,及其显示、隐藏方式。

相比其他组件库,MinUI 将各种组件拆分得更细,真正使用时,需要开发者更多的对各个组件进行再次结合,但也因此 MinUI 显得更加通用。
开发文档:https://meili.github.io/min/docs/minui/index.html#README
GitHub 地址:https://github.com/meili/min-cli

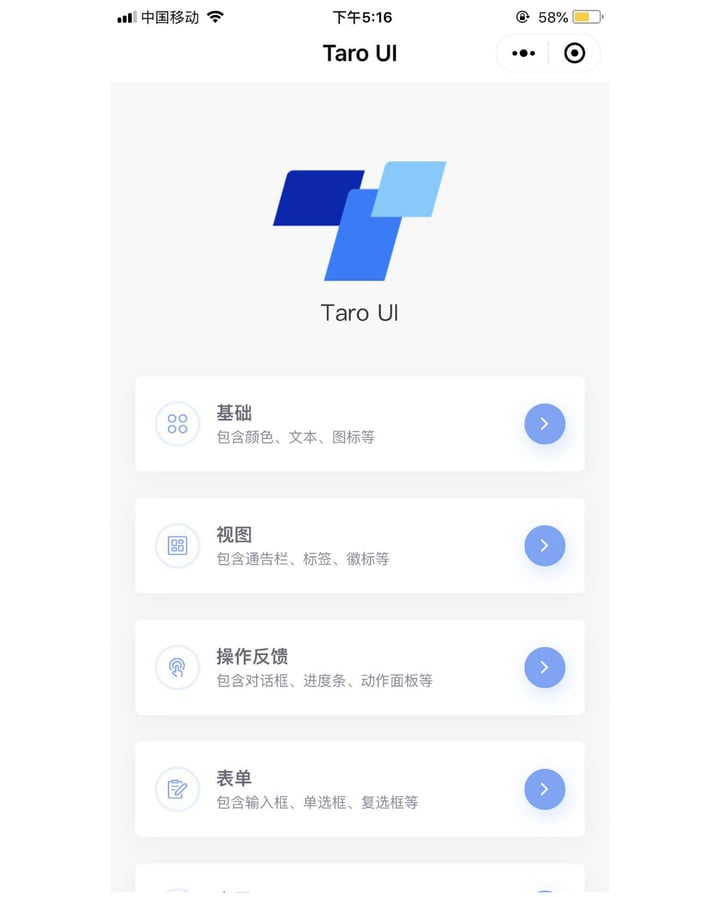
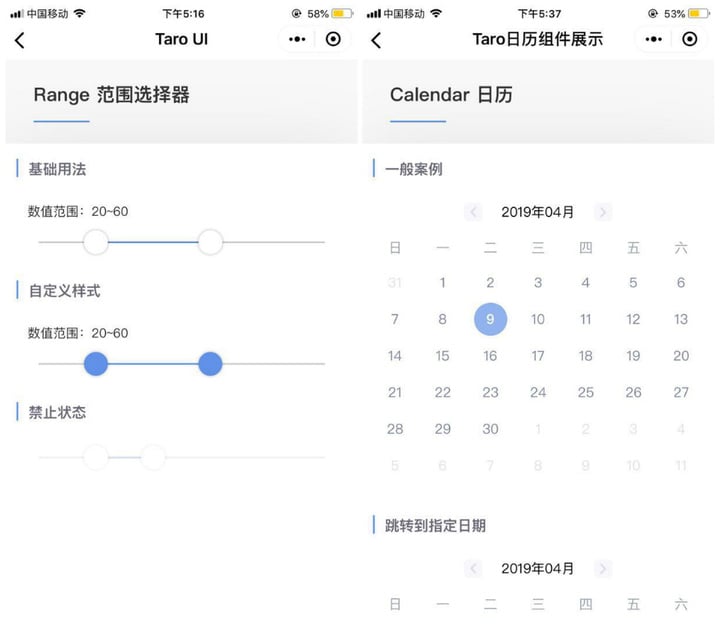
TaroUI
TaroUI 是由京东·凹凸实验室发布的多端 UI 组件库。这套组件库,可以在 H5、微信小程序、支付宝小程序、百度小程序多端适配运行。TaroUI 的整体风格简约、清新、统一,适合工具、读书、资讯、教育、商务等类型的小程序。

除了拥有上文所提及的组件之外,TaroUI 还有几个特别的组件。在「表单」中有一项「范围选择器」,可以通过滑动条指定数值范围。在「高阶组件」中,可以显示「日历」,并且支持多种日期选择样式。

TaroUI 同样拥有健全的开发文档,也支持在网页中预览手机效果。
开发文档:https://taro-ui.aotu.io/#/docs/introduction
GitHub 地址:https://github.com/NervJS/taro-ui

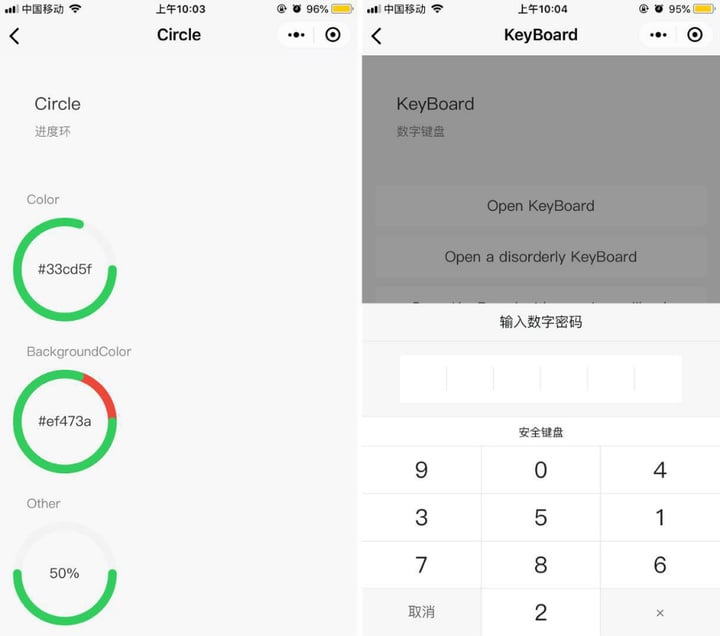
WuxUI
最近知晓君又发现了一套组件库,由 skyvow (GitHub 账号名) 发布的 Wux Weapp。这套组件库所包含的组件最为丰富。不仅我们前文提到的各类组件都可以在 Wux 中找到,而且还有进度环、骨架屏、筛选栏、数字键盘、结果页等实用工具类组件。如果你想开发一款工具类小程序,Wux 是个不错的选择。

开发文档:https://wux-weapp.github.io/wux-weapp-docs/#/introduce
GitHub 地址:https://github.com/wux-weapp/wux-weapp/

这 7 款 UI 组件库各有所长,适合不同的小程序类型,Vant 适合电商类的,TaroUI 与 Wux 适合工具类的,而蘑菇街的 MinUI 当然更适合社区类的了。
如果你还知道更好用的组件库,可以在留言板中跟大家分享哦。
















