
小程序上手实测:让你一秒查询全国地铁线路,超简单!
前段时间,知晓程序分享了「知了交通」和「苹果购物指南」这两个小程序的上手功能体验和开发经验。
关注微信号 zxcx0101,回复「上手」,获得这两款小程序的上手体验报告。
今天,我们要给大家带来爱范儿的另一款小程序——「知了地铁」。

「知了地铁」功能体验
「知了地铁」也是一款提供了全国地铁线路图参考的小程序。它的功能非常简洁:
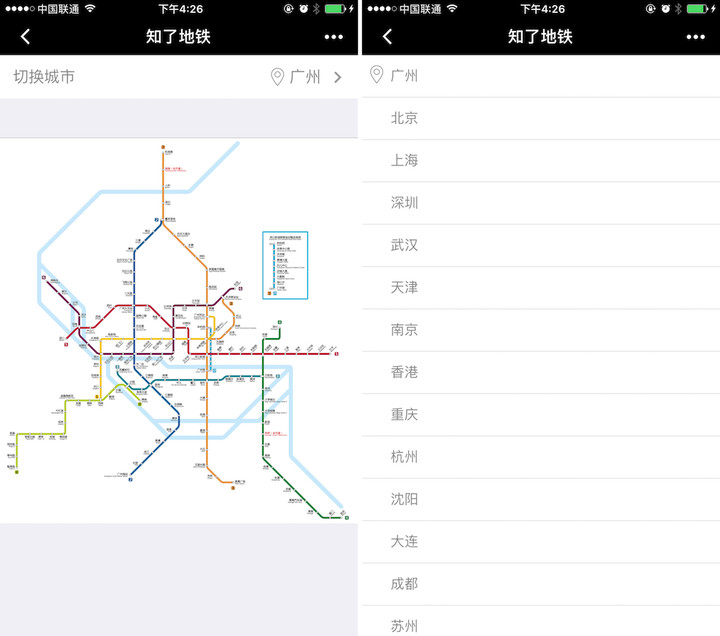
一进入首页,你就能看到当前所在城市的地铁线路图。点击上方的城市栏,还能切换国内其他城市。

目前,「知了地铁」集合了全国 23 个城市的最新地铁线路图,不论你去到哪个陌生城市,都不用担心会地铁站里迷路。
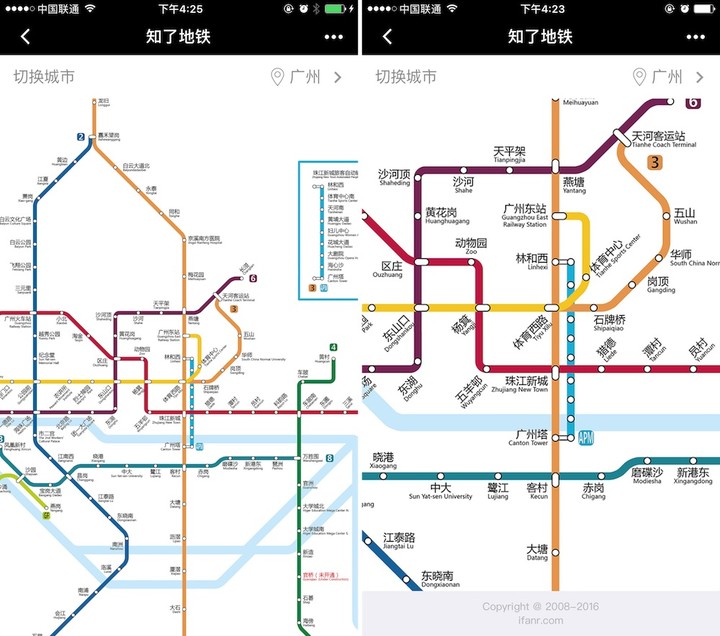
在「知了地铁」中,你可以对地铁线路图进行缩放和移动。

「知了地铁」提供了两种常见的缩放方式:
- 双指手势缩放
- 双击缩放
但囿于微信小程序在元素实现方面还有 bug,目前缩放功能的体验还不能做到特别完美。这一点,「知了程序」的开发者严灏接下来会详细说明。
想知道如何在微信小程序实现手势缩放?关注知晓程序微信号 zxcx0101,之后我们会推送严灏的教程文章。
对于生活在地铁网密集的大城市的人来说,「知了地铁」算是一款轻量且实用的小程序。
为什么要开发「知了地铁」?
爱范儿的产品总监李本卿表示,当张小龙宣布要推出应用号(小程序)时,就有打算做一款能让用户「用完即走」的产品。
而「知了地铁」正是一款这样简单实用的小程序,它能让人在乘坐地铁时,轻松了解一个城市的整体地铁线路图。
「知了地铁」的开发者严灏也认为这是一个很实用的工具。以前他在深圳时,地铁卡的背面就有深圳地铁线路图,但广州的羊城通(地铁卡)上并没有。
所以,当去一个要转几次地铁线路的目的地时,查找路线就变得非常麻烦。严灏认为:
也不需要去打开地图 app,有一张线路图看看,问题就解决了。
「知了地铁」开发经验分享
「知了地铁」的开发过程并不顺利。
开发者严灏表示,整体开发工作其实一天就完成了,但为了实现更好的效果和体验,他又花费了一两周的时间,修复手势缩放的问题。
他表示,在微信小程序的 API 中有获取用户触摸屏幕事件的函数,通过这个函数可以获取到用户触摸屏幕坐标的对象。而通过持续性捕捉坐标变化,小程序就能实现手势缩放。
但可惜的是,小程序目前还无法实现完美的手势缩放。
例如,在使用「知了地铁」时,会出现缩放点不在两只手指中心的情况。在移动或缩放地图的时候,界面也会闪动,甚至会出现「缩放不跟手」的情况。
严灏尝试了各种方法解决这个问题。
包括调整抓取间隔为 16 毫秒等方法都试过了,最终的效果却不尽如人意。
后来严灏发现,这个问题是微信小程序的 bug。
虽然在文档里写的可以做都是「理论上可以做」,跟「实际上能不能做」完全是两码事。
之后,严灏为「知了地铁」新增了双击放大的功能,使用体验比手势缩放稍微好一些。但若要实现完美的用户体验,还需要等微信团队来修复。
本期的小程序分享就到这里了,如果你想跟开发者严灏交流小程序开发经验,关注微信号 zxcx0101,在底部菜单里点击「加群交流」,获取加群方法。
另外,再告诉大家一个好消息,知晓程序很快就要推出小程序公开体验活动,想在自己手机上体验小程序的朋友,还请密切关注我们的推送。
本文由知晓程序原创出品,关注微信号 zxcx0101,回复「上手」获得所有小程序上手体验文章。
快速关注知晓程序↓↓↓

知晓程序(微信号 zxcx0101)是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
















